Слайд 2

Что такое вёрстка?
Структура всех элементов на странице документа:
изображения, заголовки, подзаголовки, таблицы,
инфографика
и сам текст.
Слайд 3

На что влияет?
•Скорость загрузки веб-сайта;
•Соответствие стандартам HTML;
•Адекватность отображения в браузере;
•Соответствие требованиям
поисковых систем;
•Адаптивность под различные экраны пользователя.
Слайд 4

Что такое валидная верстка?
Написание HTML и CSS кода,
который соответствует
стандартам W3C
и успешно
проходит тест на валидаторе.
Слайд 5

Базовые правила
верстки сайта
•Кросбраузерность
•Валидация
•«Пиксель пёрфект»
•Код CSS и JS в отдельных файлах
•Комментирование
•Имена
идентификаторов и классов
Слайд 6

Базовые правила
верстки сайта
•Логотип = ссылка на главную
•Одинаковый стиль написания
шрифтов
•HTML и CSS код должен быть
минимизирован
•Кавычки для атрибутов обязательны
•Теги по назначению
Слайд 7

Подходы к верстке сайта
•Фиксированная верстка
•Табличная
•Резиновая верстка
•Адаптивная верстка
•Отзывчивая верстка
•Версия сайта для
мобильных
устройств
Слайд 8

HTML5
•header
•main
•footer
•article
•section
•aside
Слайд 9

CSS3
•UI
•Градиент
•Тень блока
•Переходы
•Flexbox
•Grid
Слайд 10

Слайд 11

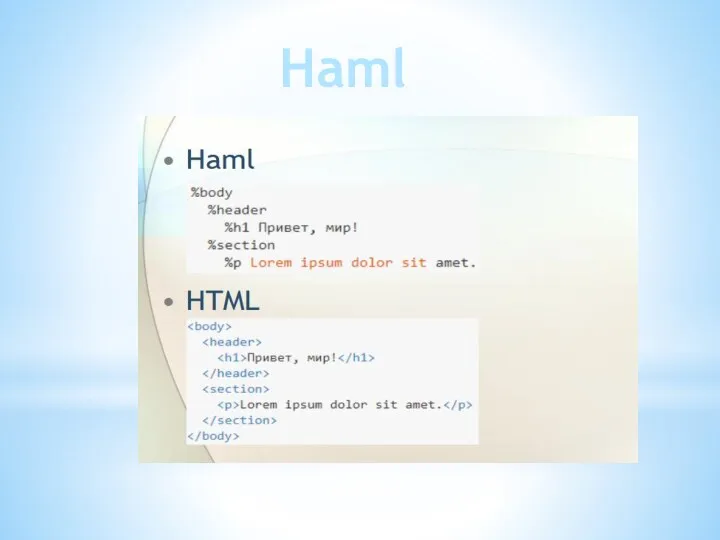
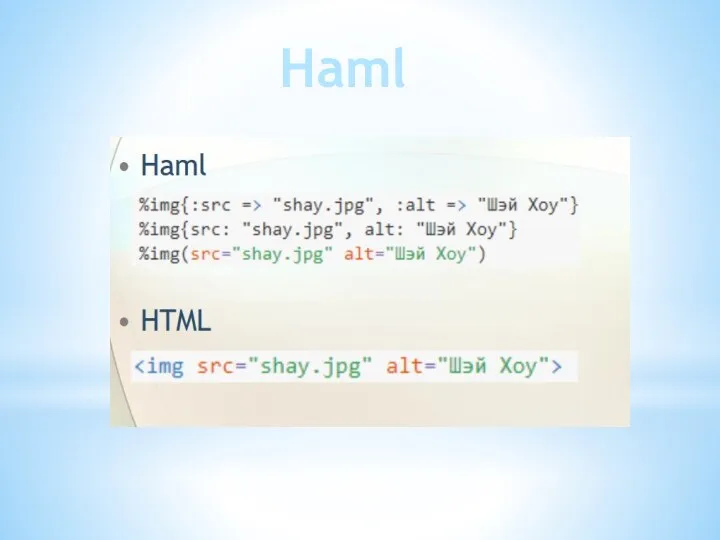
Препроцессоры
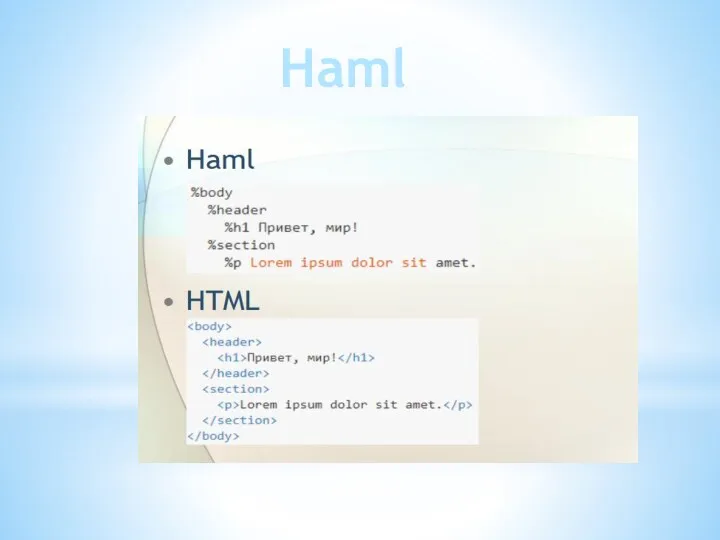
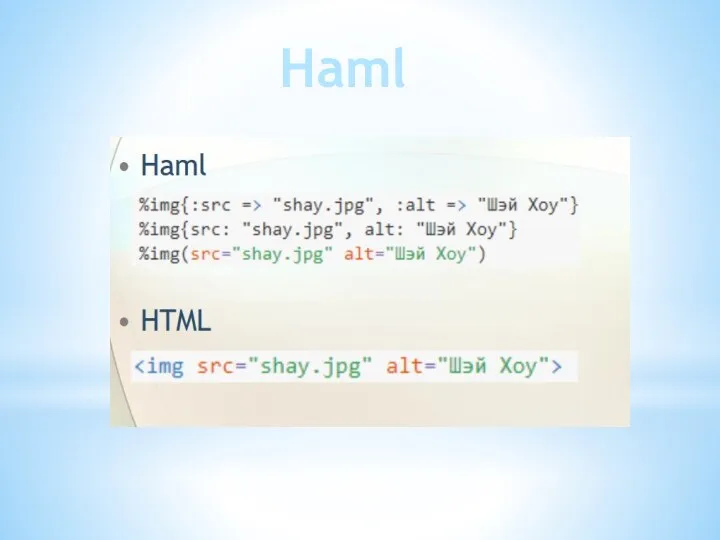
•Haml
•LESS
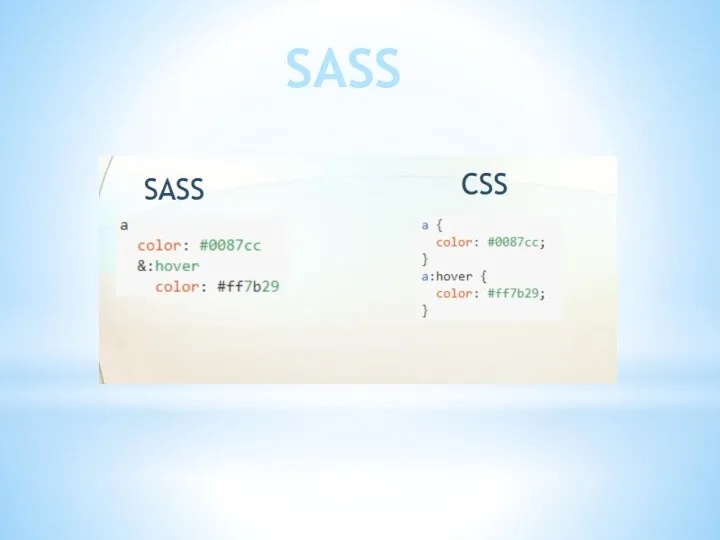
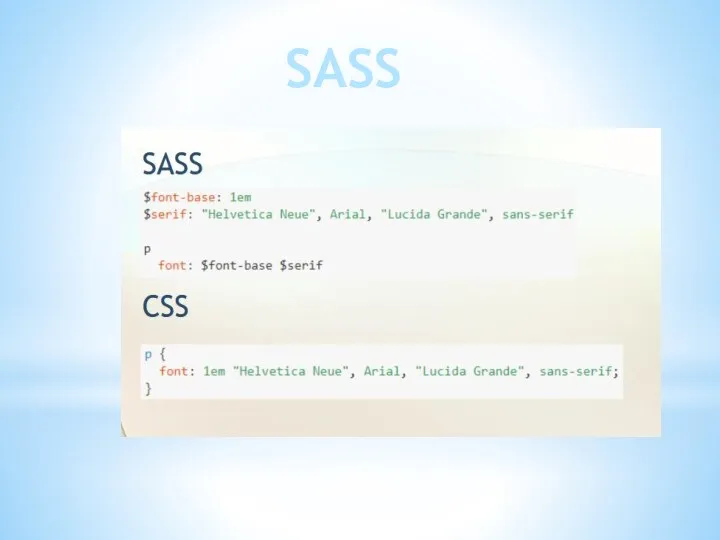
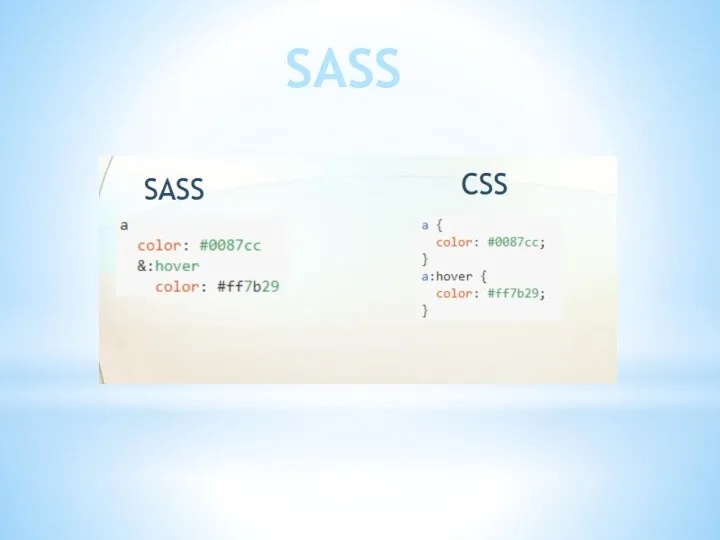
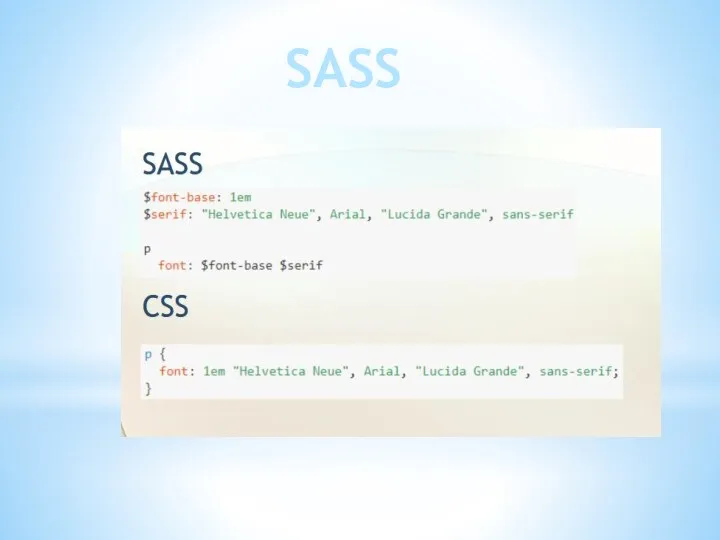
•SASS
Слайд 12

Слайд 13

Слайд 14

Слайд 15

Слайд 16

Слайд 17

Слайд 18

Слайд 19

Слайд 20

Bootstrap
•col-lg-*
•col-md-*
•col-sm-*
Слайд 21

Полезные ссылки
•https://webref.ru/
•https://bootstrap-4.ru/docs/4.4/getting started/introduction/
•https://flexboxfroggy.com/#ru
•https://cssgridgarden.com/#ru




















 Базы данных
Базы данных Операции, линейный алгоритм. (Семинар 1-3)
Операции, линейный алгоритм. (Семинар 1-3) Инстаграм от 0 до 100 000
Инстаграм от 0 до 100 000 Информатика. Введение
Информатика. Введение Прикладной уровень стека TCP/IP
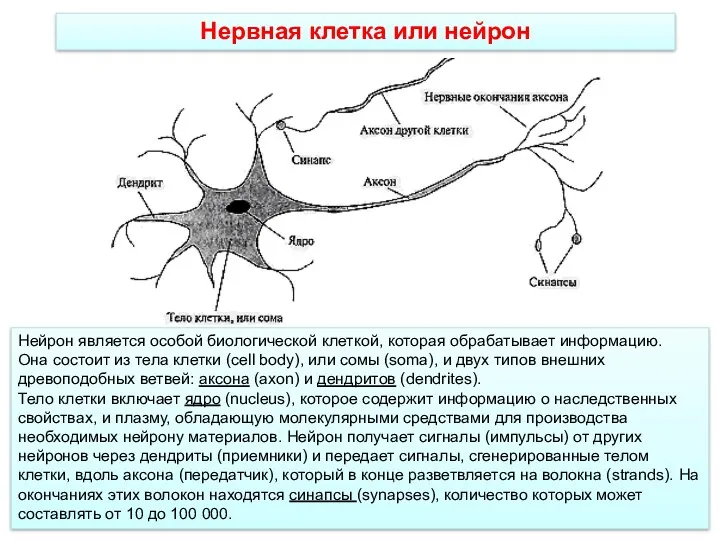
Прикладной уровень стека TCP/IP Нейронные сети
Нейронные сети Самая крупная партнерская сеть в нише онлайн-обучения
Самая крупная партнерская сеть в нише онлайн-обучения Использование сети Интернет террористическими и экстремистскими организациями
Использование сети Интернет террористическими и экстремистскими организациями Computer Science 686 Spring 2007. Intel EM64T and VT Extensions
Computer Science 686 Spring 2007. Intel EM64T and VT Extensions Установка операционной системы на ПК, серверах, а также правила настройки интерфейса пользователя
Установка операционной системы на ПК, серверах, а также правила настройки интерфейса пользователя Глобальная сеть
Глобальная сеть WORD.Работа с таблицей (меню и панель инструментов).
WORD.Работа с таблицей (меню и панель инструментов). Кодирование графической информации
Кодирование графической информации Методический материал по теме Лабораторные и практические работы как средство эффективной реализации аудиторной самостоятельной работы студентов
Методический материал по теме Лабораторные и практические работы как средство эффективной реализации аудиторной самостоятельной работы студентов ВКонтакте
ВКонтакте Объектные привилегии
Объектные привилегии Навигатор дополнительного образования детей Ульяновской области
Навигатор дополнительного образования детей Ульяновской области Первинний статистичний аналіз програмного забеспечення. (Лекція 10)
Первинний статистичний аналіз програмного забеспечення. (Лекція 10) Protecting the Network
Protecting the Network Подпрограммы
Подпрограммы Digital Twin. Занятие 2
Digital Twin. Занятие 2 Компьютерный дизайн
Компьютерный дизайн Архитектура ЭВМ. Операционные системы. Потоки исполнения - Thread
Архитектура ЭВМ. Операционные системы. Потоки исполнения - Thread Компьютерлік графика негіздері Және оның түрлері
Компьютерлік графика негіздері Және оның түрлері Эффективный госпаблик школы
Эффективный госпаблик школы Базовая модель угроз безопасности персональных данных при их обработке в информационных системах персональных данных
Базовая модель угроз безопасности персональных данных при их обработке в информационных системах персональных данных Добро пожаловать в Компьютерную Академию TOP
Добро пожаловать в Компьютерную Академию TOP Spring data. Familiar and consistent programming model for data access
Spring data. Familiar and consistent programming model for data access