Содержание
- 2. Основные понятия HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста). HTML предназначен для
- 3. Основные понятия Тэги - это метки, которые используются для указания браузеру, как он должен показывать web-сайт.
- 4. Структура HTML документа. Абсолютно любой документ, построенный на базе HTML будет состоять, по меньшей мере, из
- 5. - Название, оглавление страницы, предназначен для поисковых машин, этот тег всегда помещается внутри - … -
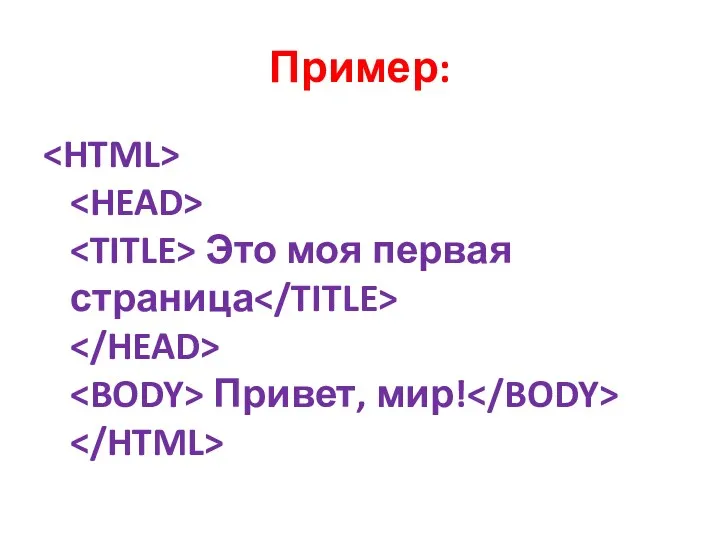
- 6. Пример: Это моя первая страница Привет, мир!
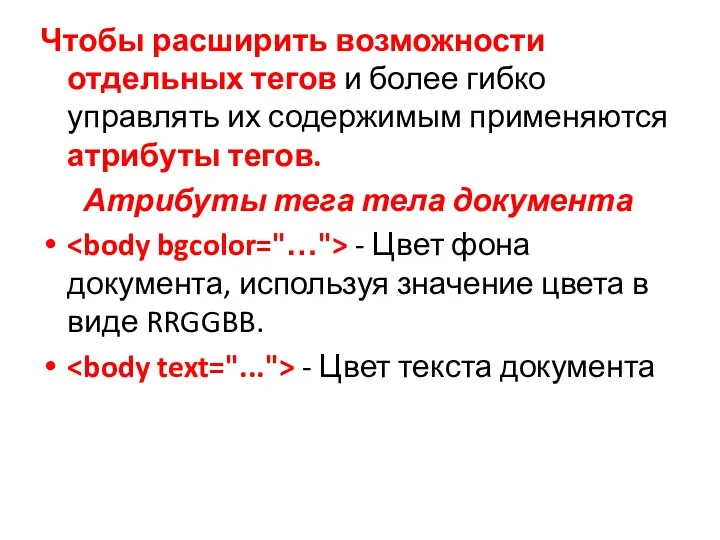
- 7. Чтобы расширить возможности отдельных тегов и более гибко управлять их содержимым применяются атрибуты тегов. Атрибуты тега
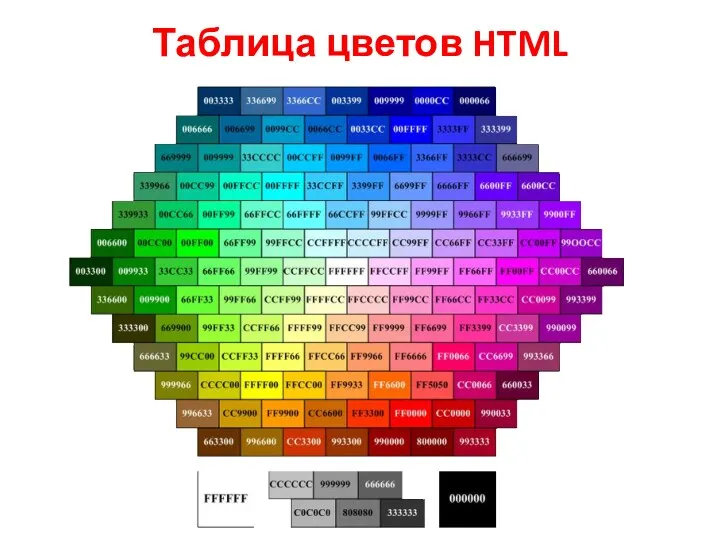
- 8. Таблица цветов HTML
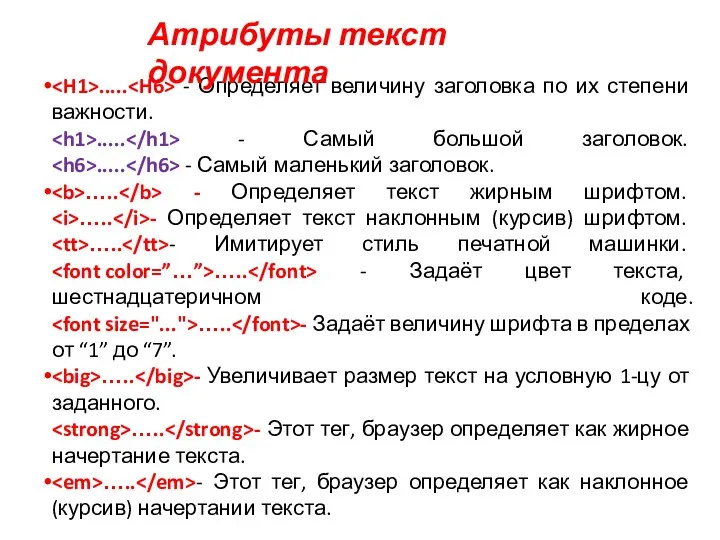
- 9. ..... - Определяет величину заголовка по их степени важности. ..... - Самый большой заголовок. ..... -
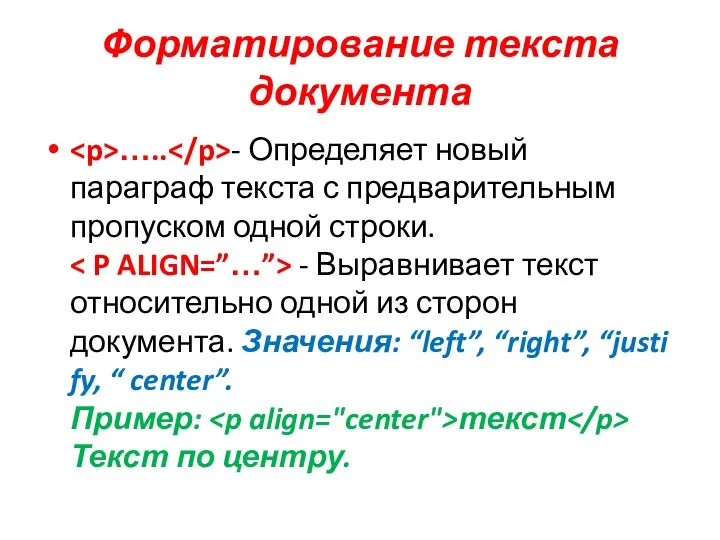
- 10. Форматирование текста документа ….. - Определяет новый параграф текста с предварительным пропуском одной строки. - Выравнивает
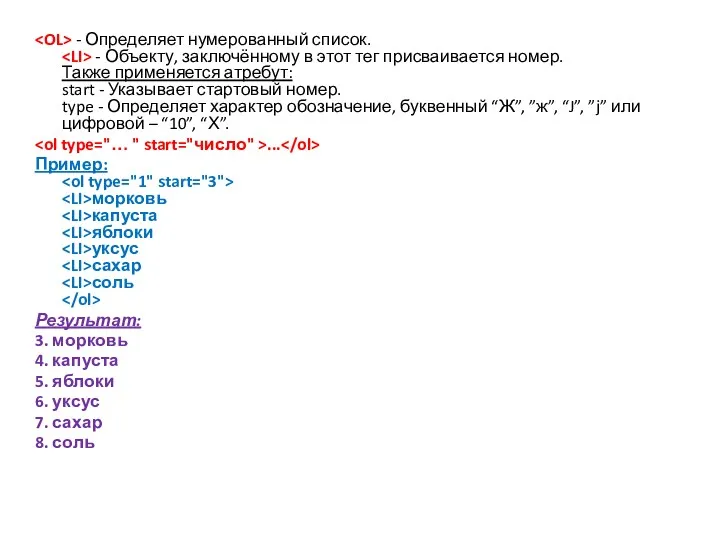
- 11. - Определяет нумерованный список. - Объекту, заключённому в этот тег присваивается номер. Также применяется атребут: start
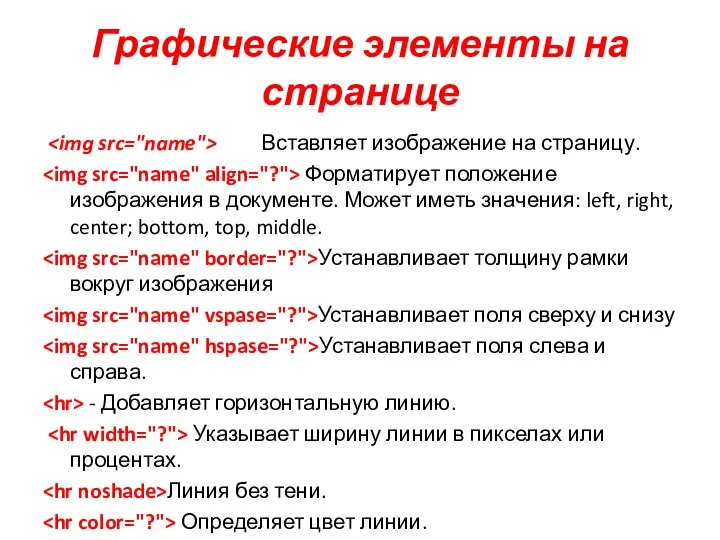
- 12. Графические элементы на странице Вставляет изображение на страницу. Форматирует положение изображения в документе. Может иметь значения:
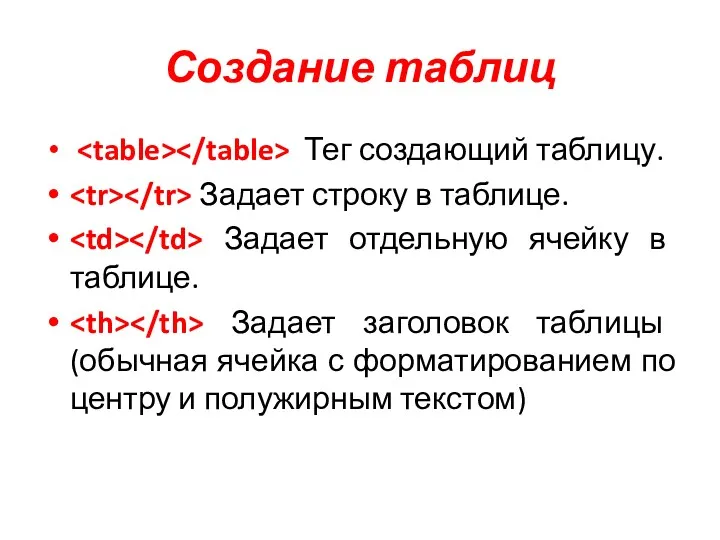
- 13. Создание таблиц Тег создающий таблицу. Задает строку в таблице. Задает отдельную ячейку в таблице. Задает заголовок
- 14. Атрибуты таблицы Определяет толщину рамки. Определяет расстояние между ячейками Устанавливает ширину таблицы. (Значение параметра может быть
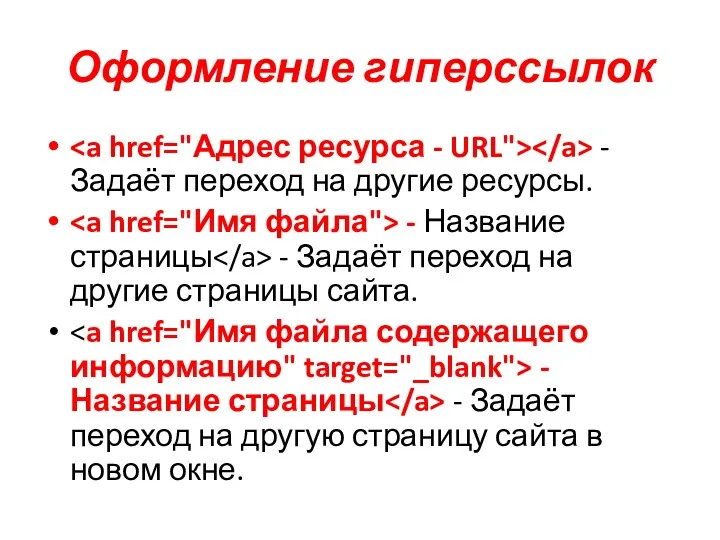
- 15. Оформление гиперссылок - Задаёт переход на другие ресурсы. - Название страницы - Задаёт переход на другие
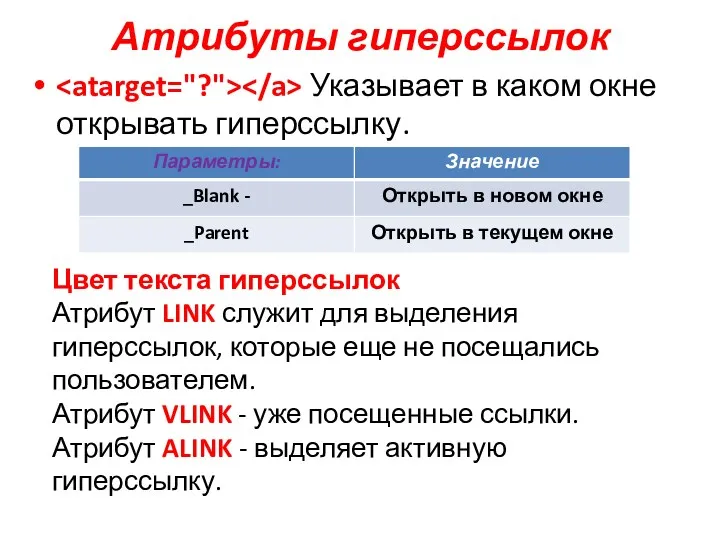
- 16. Атрибуты гиперссылок Указывает в каком окне открывать гиперссылку. Цвет текста гиперссылок Атрибут LINK служит для выделения
- 17. Пример: Гиперссылка может связывать страницы как в пределах одного сайта, так и указывать на любую страницу
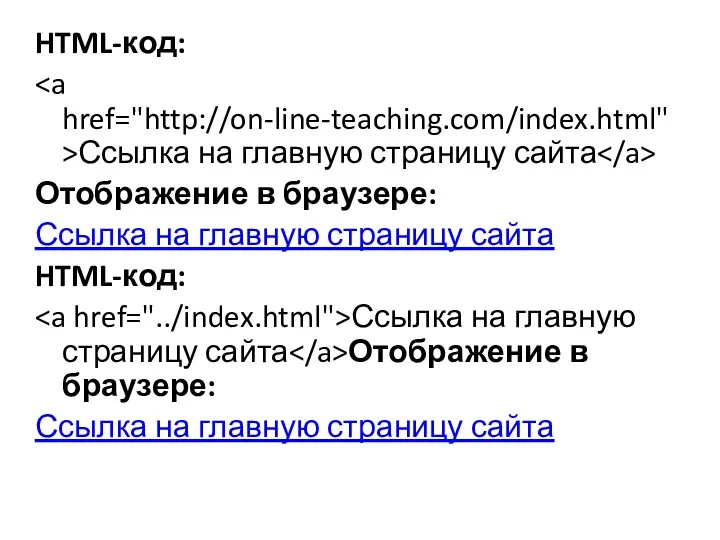
- 18. HTML-код: Ссылка на главную страницу сайта Отображение в браузере: Ссылка на главную страницу сайта HTML-код: Ссылка
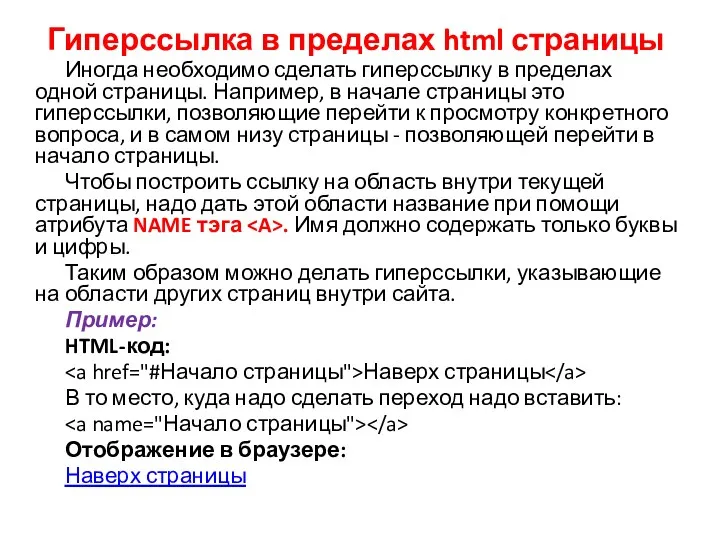
- 19. Гиперссылка в пределах html страницы Иногда необходимо сделать гиперссылку в пределах одной страницы. Например, в начале
- 21. Скачать презентацию


















 Оператор присваивания, ввод и вывод данных
Оператор присваивания, ввод и вывод данных Denial-of-Service Attacks. Chapter 7. Computer Security: Principles and Practice
Denial-of-Service Attacks. Chapter 7. Computer Security: Principles and Practice Применение графических редакторов под запись
Применение графических редакторов под запись Презентация История развития вычислительной техники 7 класс
Презентация История развития вычислительной техники 7 класс Тестування програмного забезпечення
Тестування програмного забезпечення Веб-Дизайн
Веб-Дизайн Введение в MPI. Параллельное программирование
Введение в MPI. Параллельное программирование Государственная программа Информационное общество 2011-2020 годы
Государственная программа Информационное общество 2011-2020 годы Презентация История счета и систем счисления
Презентация История счета и систем счисления Работа с наборами данных. Массивы. Коллекции (C#, лекция 4)
Работа с наборами данных. Массивы. Коллекции (C#, лекция 4) Технология модели клиент-сервер
Технология модели клиент-сервер Информационные ресурсы интернета
Информационные ресурсы интернета Программирование на языке Python. § 54. Введение в язык Python
Программирование на языке Python. § 54. Введение в язык Python Автоматизоване створення й підтримка веб-ресурсів. Технології Веб 2.0. Структура веб-сайтів, різновиди веб-сторінок
Автоматизоване створення й підтримка веб-ресурсів. Технології Веб 2.0. Структура веб-сайтів, різновиди веб-сторінок Інформаційна безпека в інтернеті
Інформаційна безпека в інтернеті Право и этика в Интернете
Право и этика в Интернете ICT as a digital industry. An ICT role in key sectors of development of society.(Module 1.)
ICT as a digital industry. An ICT role in key sectors of development of society.(Module 1.) Как образуются понятия, проверочная работа, 6 класс.
Как образуются понятия, проверочная работа, 6 класс. История становления и развития теории систем
История становления и развития теории систем Поняття про об’єкт у програмуванні. Властивості об’єкта
Поняття про об’єкт у програмуванні. Властивості об’єкта Информационные ресурсы интернета
Информационные ресурсы интернета Библиотечно-информационное обслуживание детей в МЦБС м.р. Кошкинский Самарской области
Библиотечно-информационное обслуживание детей в МЦБС м.р. Кошкинский Самарской области Алгоритмизация и программирование на языке Pascal
Алгоритмизация и программирование на языке Pascal Коммуникационные технологии
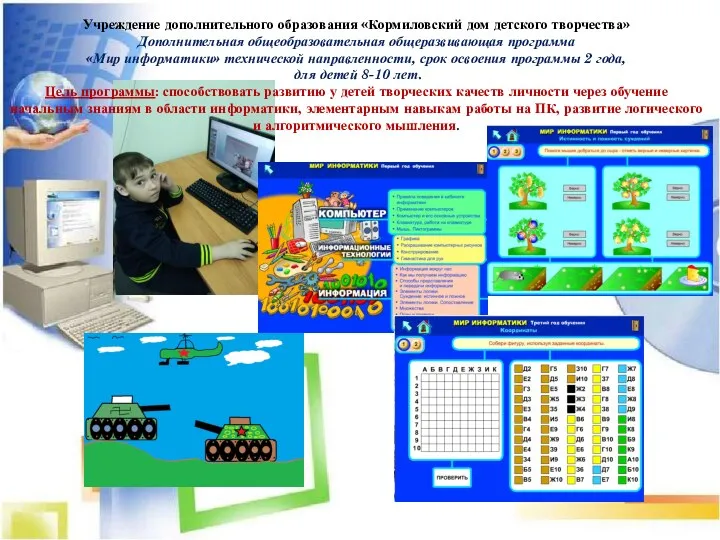
Коммуникационные технологии Дополнительная общеобразовательная общеразвивающая программа информатика. Кормиловский дом детского творчества
Дополнительная общеобразовательная общеразвивающая программа информатика. Кормиловский дом детского творчества Дистанционное банковское обслуживание
Дистанционное банковское обслуживание Переопределенные классы APIView
Переопределенные классы APIView Презентация к уроку по теме Системы счисления
Презентация к уроку по теме Системы счисления