Содержание
- 2. Готовых ЗНАНИЙ нельзя ни выпросить у добрых знакомых, ни купить в книжной лавке. Их надо выработать
- 3. Сегодня наш урок будет выстроен по следующему плану: 1. Вспомним те знания, которые нам будут необходимы
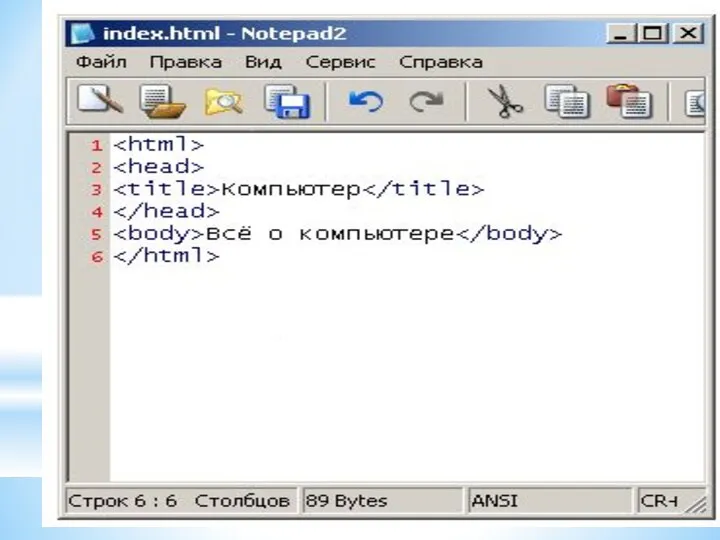
- 4. Разработка веб-сайта с использованием языка разметки гипертекста HTML В какой форме хранится информация во Всемирной паутине?
- 5. Разработка веб-сайта с использованием языка разметки гипертекста HTML Из каких тэгов состоит главный контейнер Какова логическая
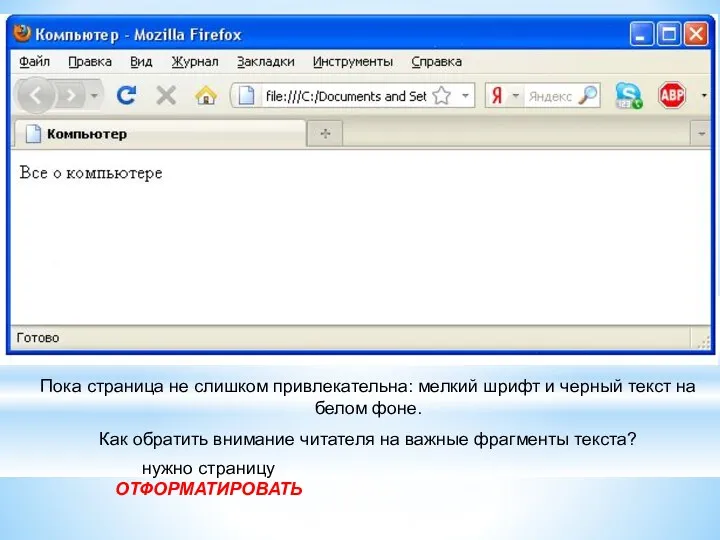
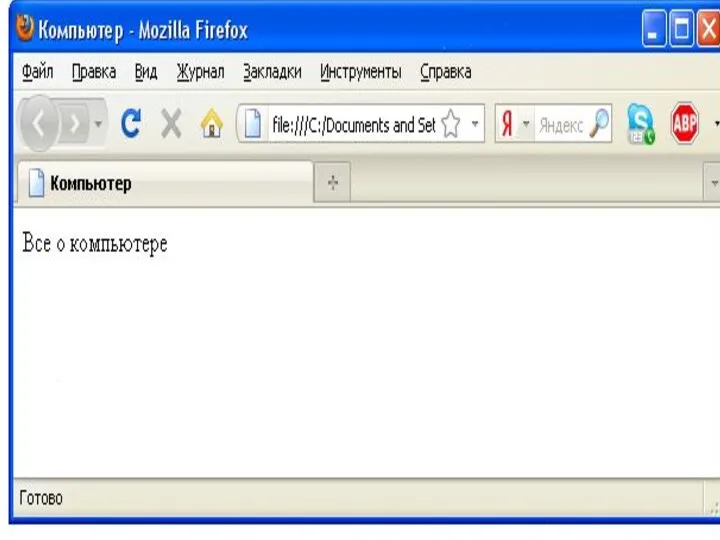
- 7. Пока страница не слишком привлекательна: мелкий шрифт и черный текст на белом фоне. Как обратить внимание
- 8. Тема урока: Форматирование текста на Web-странице
- 9. Цель урока: 1. Познакомиться с тэгами, которые используются для форматирования текста на веб-странице. 2. Научится применять
- 10. Параметры текста: Заголовки; Шрифт; стиль; Выравнивание текста; Абзацы; Добавление горизонтальной линии между строк. *
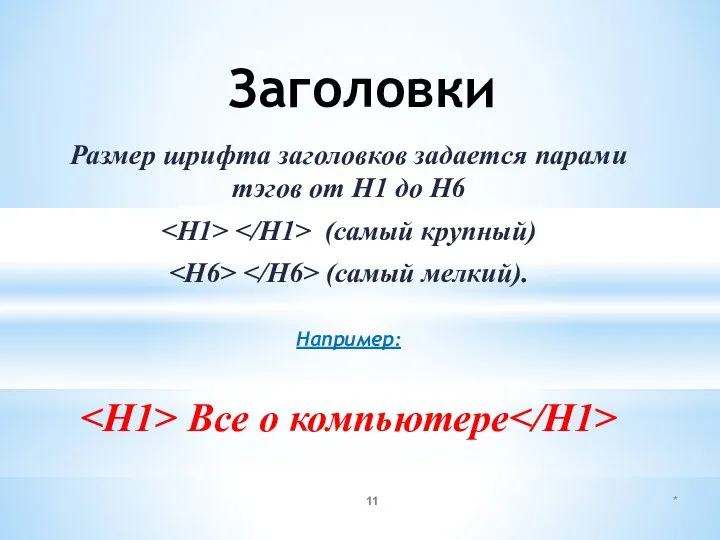
- 11. Заголовки Размер шрифта заголовков задается парами тэгов от Н1 до Н6 (самый крупный) (самый мелкий). Например:
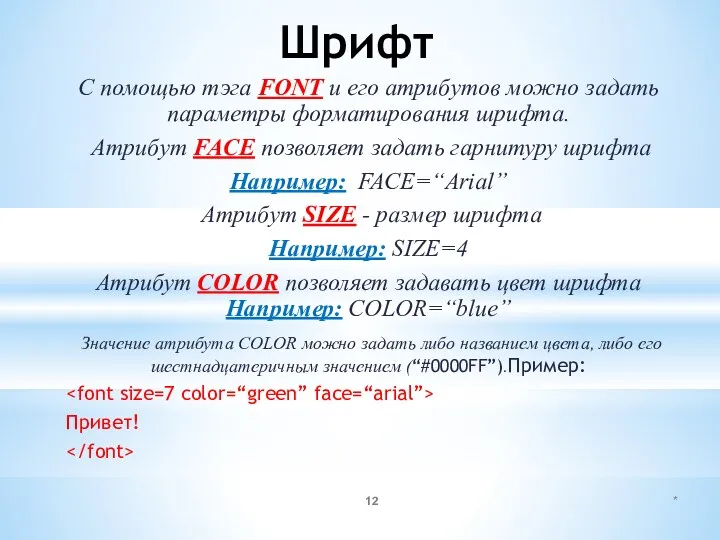
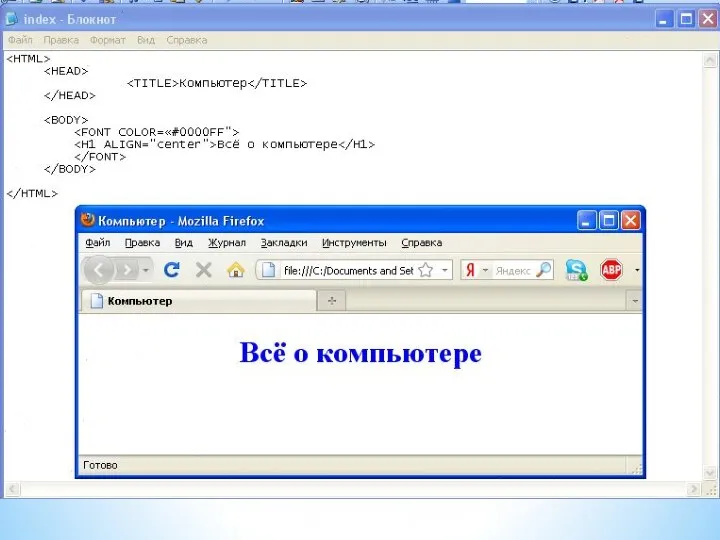
- 12. Шрифт С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта. Атрибут FACE позволяет
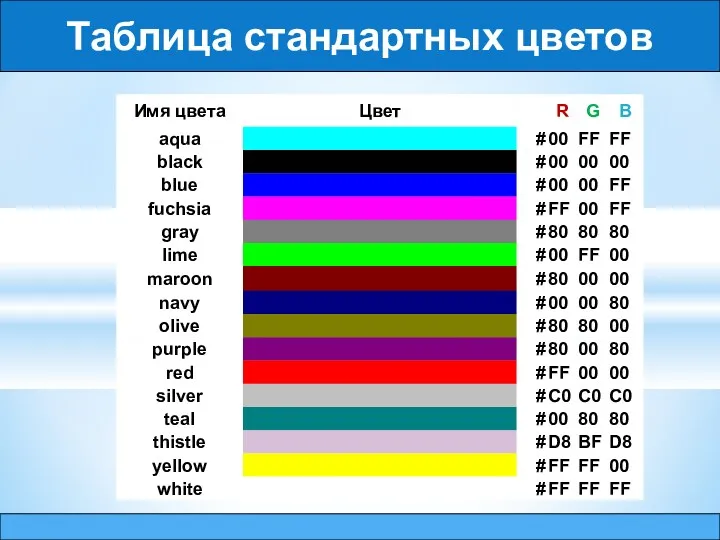
- 13. Таблица стандартных цветов
- 14. Стили оформления текста
- 15. Выравнивание Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание: по левой границе ALIGN=“left” по правой границе
- 17. Абзацы Разделение текста на абзацы производится с помощью контейнера Текст Выравнивание абзаца: текст *
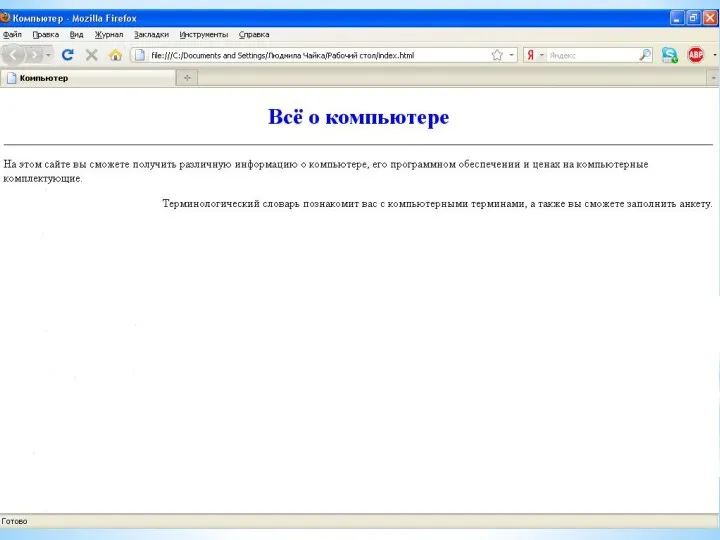
- 18. Добавление горизонтальной линии между строк Заголовки целесообразно отделять от остального содержания страницы горизонтальной линией с помощью
- 19. Цель урока: Познакомиться с тэгами, которые используются для форматирования текста на веб-странице. 2. Научится применять тэги
- 20. Выполним практическую работу. Учебник стр. 178, п.3,4 Отформатировать текст начальной страницы: 1) Создать и выровнять 2
- 23. Цель урока: Познакомиться с тэгами, которые используются для форматирования текста. 2. Научится применять тэги для форматирования
- 24. Готовых ЗНАНИЙ нельзя ни выпросить у добрых знакомых, ни купить в книжной лавке. Их надо выработать
- 26. Скачать презентацию























 Game-Theoretic Methods in Machine Learning
Game-Theoretic Methods in Machine Learning Текстовые редакторы Sublime Text и Vim
Текстовые редакторы Sublime Text и Vim This work is licensed under a Creative Commons Attribution-ShareAlike 3.0
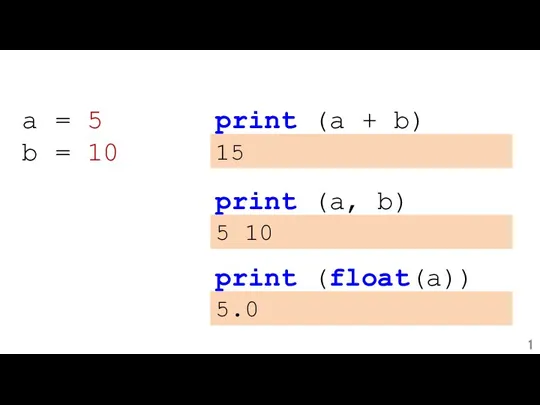
This work is licensed under a Creative Commons Attribution-ShareAlike 3.0 Особенности математики в Python. Задания
Особенности математики в Python. Задания Апробация технологий Silverlight/LINQ/WCF для создания web-приложений, ориентированных на интенсивную обработку данных
Апробация технологий Silverlight/LINQ/WCF для создания web-приложений, ориентированных на интенсивную обработку данных Интернет: вред и польза
Интернет: вред и польза Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Функциональные подсистемы АИС
Функциональные подсистемы АИС Системы искусственного интеллекта
Системы искусственного интеллекта Как настроить контекст и не слить весь бюджет за один день
Как настроить контекст и не слить весь бюджет за один день Среда программирования Scratch. Урок 1
Среда программирования Scratch. Урок 1 Мультисервисная сеть на основе SoftSwitch
Мультисервисная сеть на основе SoftSwitch 4D-Printing
4D-Printing презентация урока информатики Устройство компьютера3-4 класс
презентация урока информатики Устройство компьютера3-4 класс Сетевые Операционные Системы
Сетевые Операционные Системы Угроза доступа к локальным файлам сервера при помощи URL
Угроза доступа к локальным файлам сервера при помощи URL Электронная почта
Электронная почта Конспект урока по теме Компьютерные презентации с использованием мультимедиа технологии
Конспект урока по теме Компьютерные презентации с использованием мультимедиа технологии Теоретические основы информатики
Теоретические основы информатики The Inverted Multi-Index
The Inverted Multi-Index Алгоритм с ветвящейся структурой
Алгоритм с ветвящейся структурой Statistical programming languages
Statistical programming languages Інформаційні системи та технології
Інформаційні системи та технології Введение. Беспроводные сети передачи данных
Введение. Беспроводные сети передачи данных Мастер-класс. Кодирование текстовой информации
Мастер-класс. Кодирование текстовой информации Путешествуя по клавиатуре
Путешествуя по клавиатуре Інструкція
Інструкція Оператор электронно-вычислительных и вычислительных машин. Отчет по производственной практике
Оператор электронно-вычислительных и вычислительных машин. Отчет по производственной практике