Содержание
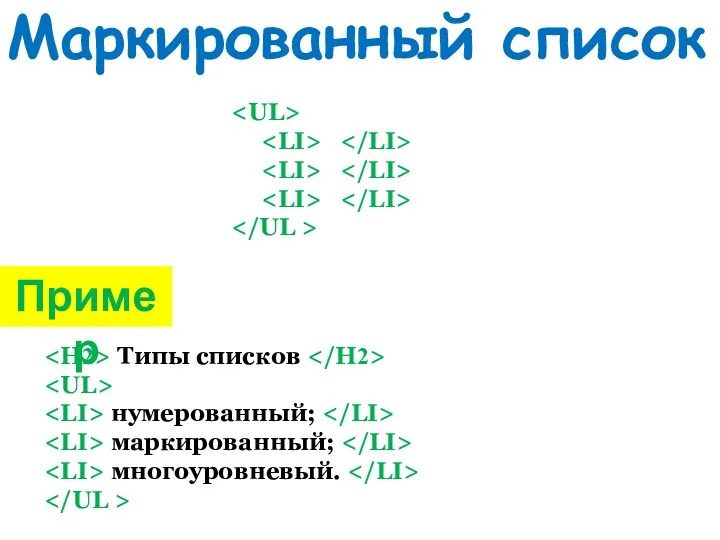
- 2. Типы списков нумерованный; маркированный; многоуровневый. Маркированный список Пример
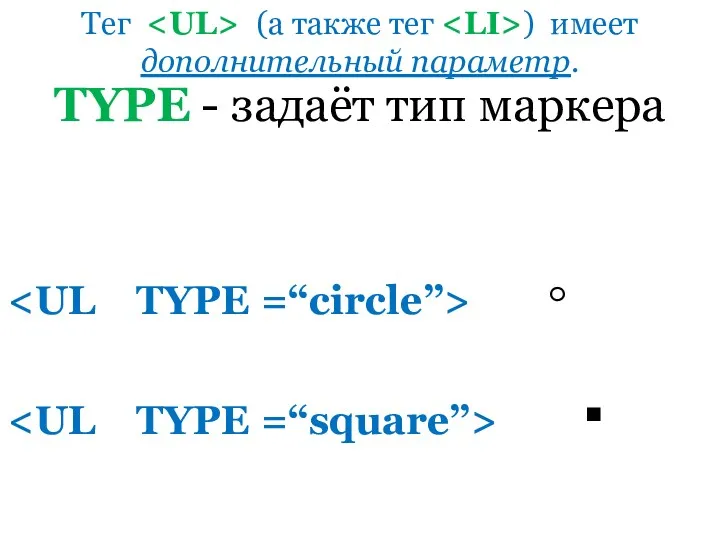
- 3. Тег (а также тег ) имеет дополнительный параметр. TYPE - задаёт тип маркера ◦ ▪
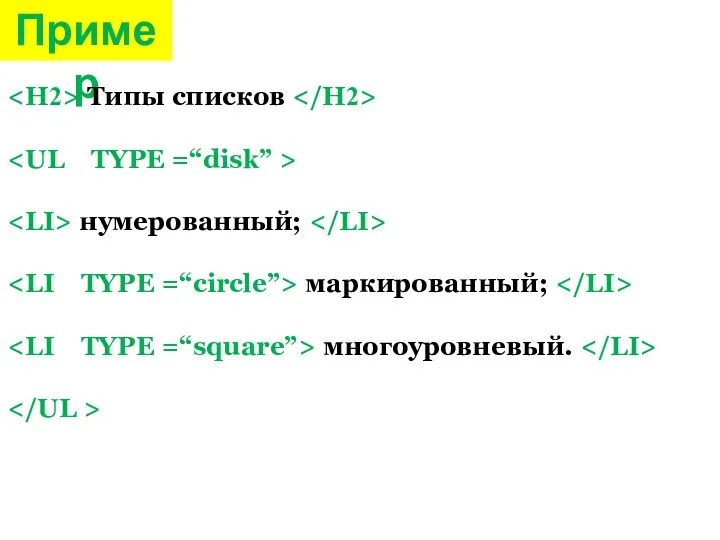
- 4. Пример Типы списков нумерованный; маркированный; многоуровневый.
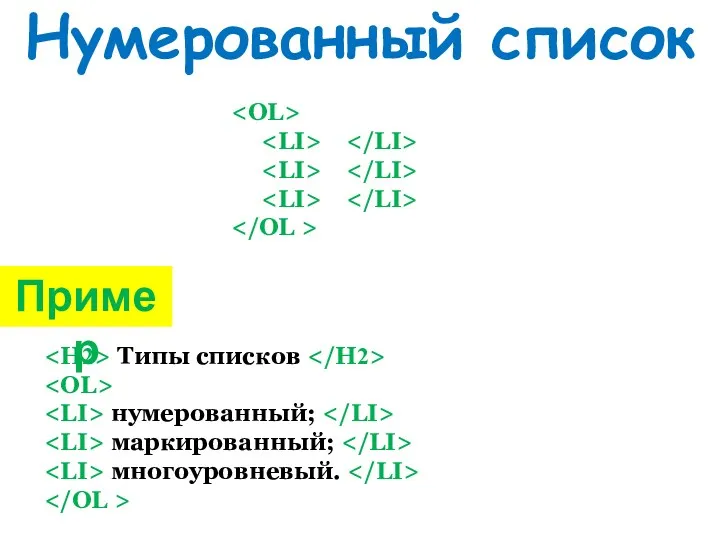
- 5. Типы списков нумерованный; маркированный; многоуровневый. Нумерованный список Пример
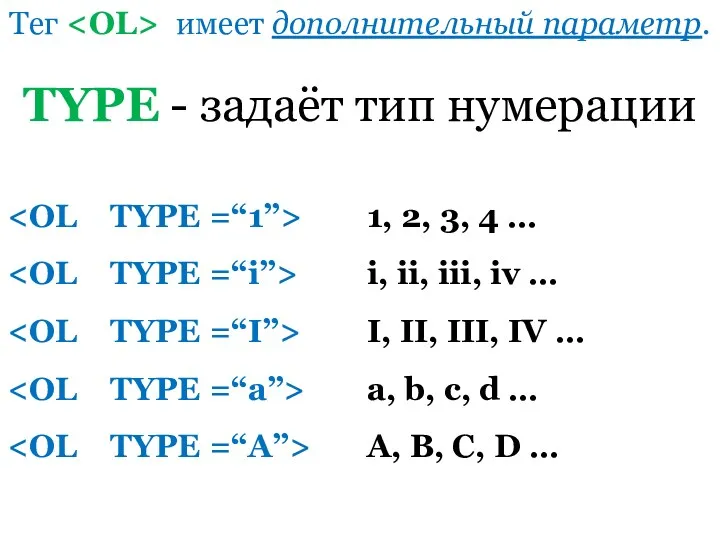
- 6. Тег имеет дополнительный параметр. TYPE - задаёт тип нумерации 1, 2, 3, 4 … i, ii,
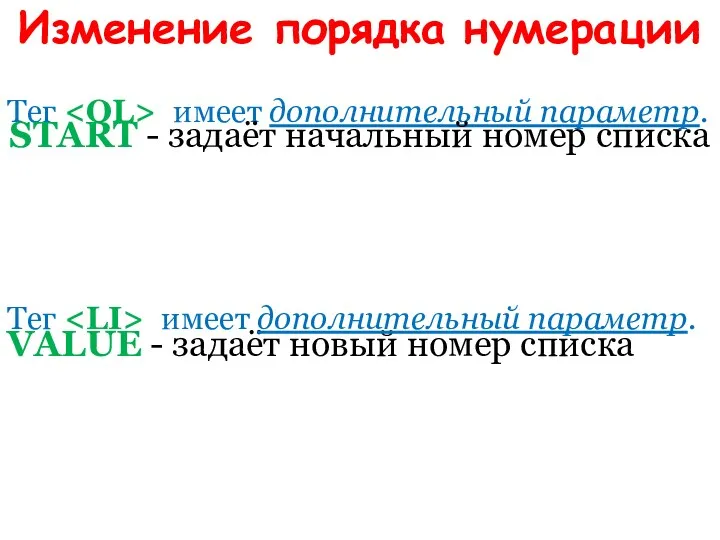
- 7. Тег имеет дополнительный параметр. START - задаёт начальный номер списка Изменение порядка нумерации VALUE - задаёт
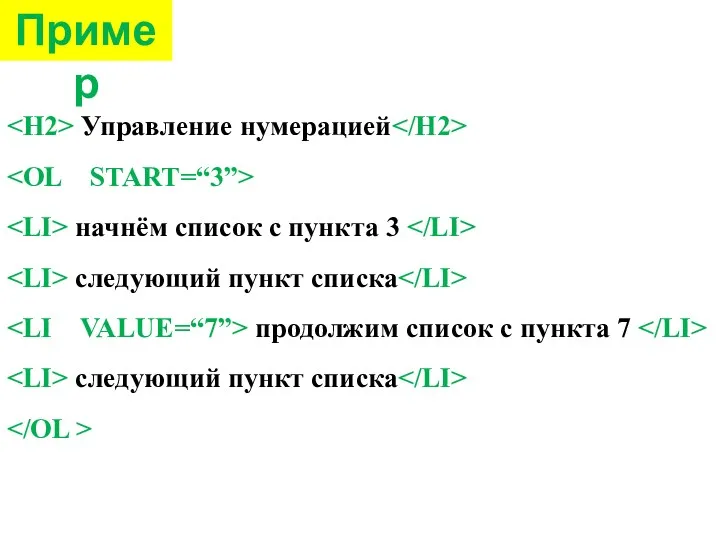
- 8. Управление нумерацией начнём список с пункта 3 следующий пункт списка продолжим список с пункта 7 следующий
- 10. Скачать презентацию







 Смарт-контракт. Удалённое управление собственным имуществом
Смарт-контракт. Удалённое управление собственным имуществом Опасность интернета
Опасность интернета Кодирование графической информации
Кодирование графической информации Классическая линейная модель множественной регрессии. МНК. Лекция 2
Классическая линейная модель множественной регрессии. МНК. Лекция 2 SimCorp APL
SimCorp APL TNS Web Index. Аудитория интернет-проектов. Результаты исследования: Апрель 2016
TNS Web Index. Аудитория интернет-проектов. Результаты исследования: Апрель 2016 Chủ đề: chọn và tìm kiếm thông tin trên bản đồ số. Nhom 8
Chủ đề: chọn và tìm kiếm thông tin trên bản đồ số. Nhom 8 Защита данных
Защита данных Подбор оптимального метода машинного обучения для выявления банковских угроз
Подбор оптимального метода машинного обучения для выявления банковских угроз Типы данных
Типы данных Точка роста. Внедрение в образование новых методов обучения и воспитания. Основы трехмерного моделирования
Точка роста. Внедрение в образование новых методов обучения и воспитания. Основы трехмерного моделирования Планирование разработки программного обеспечения
Планирование разработки программного обеспечения Понятие информации, ее виды и формы
Понятие информации, ее виды и формы Анализ и проектирование. Цель и задачи анализа и проектирования
Анализ и проектирование. Цель и задачи анализа и проектирования Даталогическое проектирование. Нормальные формы БД
Даталогическое проектирование. Нормальные формы БД Информационные системы моделирования логистических бизнес-процессов. Лекция 6
Информационные системы моделирования логистических бизнес-процессов. Лекция 6 ViewSet и Router. Роутеры (routers) для Viewsets
ViewSet и Router. Роутеры (routers) для Viewsets Профилактика интернет - зависимости. Программа профилактики зависимости от социальных сетей
Профилактика интернет - зависимости. Программа профилактики зависимости от социальных сетей Цепочка цепочек
Цепочка цепочек Современные языки программирования семейства Си\Си
Современные языки программирования семейства Си\Си Channel Partner Registration Guide
Channel Partner Registration Guide Компьютерная мышь
Компьютерная мышь Розничные продажи в 1С
Розничные продажи в 1С Шаблон для написания проекта. НГУЭУ
Шаблон для написания проекта. НГУЭУ ABCDs of Effective Creative for YouTube
ABCDs of Effective Creative for YouTube Общие сведения о языке программирования Паскаль. (8 класс)
Общие сведения о языке программирования Паскаль. (8 класс) Использование ИКТ на уроках русского языка и литературы
Использование ИКТ на уроках русского языка и литературы Подача заявления на продление срока действия лицензии на розничную продажу алкогольной продукции в электронном виде
Подача заявления на продление срока действия лицензии на розничную продажу алкогольной продукции в электронном виде