Содержание
- 2. Тэг атрибуттары Көбінесе ашылу тэгіне әсер ететін түрлендірулер атрибуттары болады. Атрибуттар немесе сипаттамалар – тэг атауынан
- 3. Көбінесе атрибуттардың мәнін жазу керек болады. Атрибут мәні – оның түйінді сөзінен теңдік «=» белгісі арқылы
- 4. Атрибут мәні (“”) алынып жазылуы тиіс, бірақ та оны қолданбай-ақ қоюға болады. Ал жабу тэгінде атрибуттар
- 5. МӘТІНДІ БЕЗЕНДІРУ
- 6. Мәтінді абзацтарға бөлу Оның ең қарапайым жолы ашу тэгін және жабу тэгтарын қолдану
- 7. Абзацтарға бөлу Бірінші абзац Екінші абзац Мысалы:
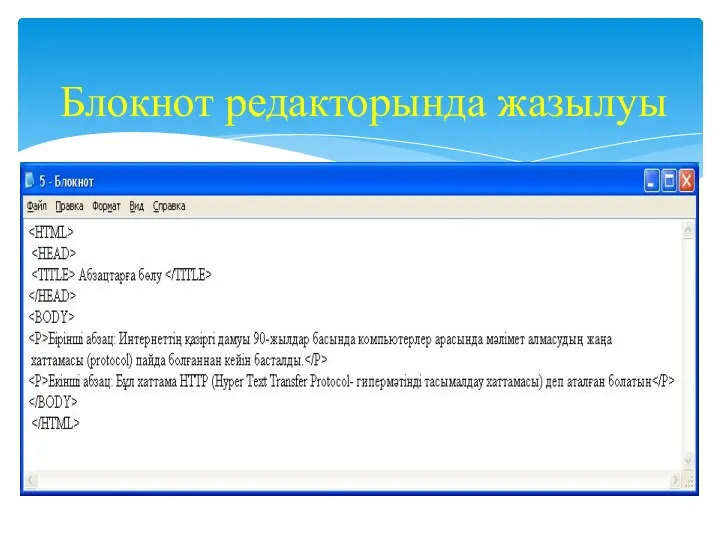
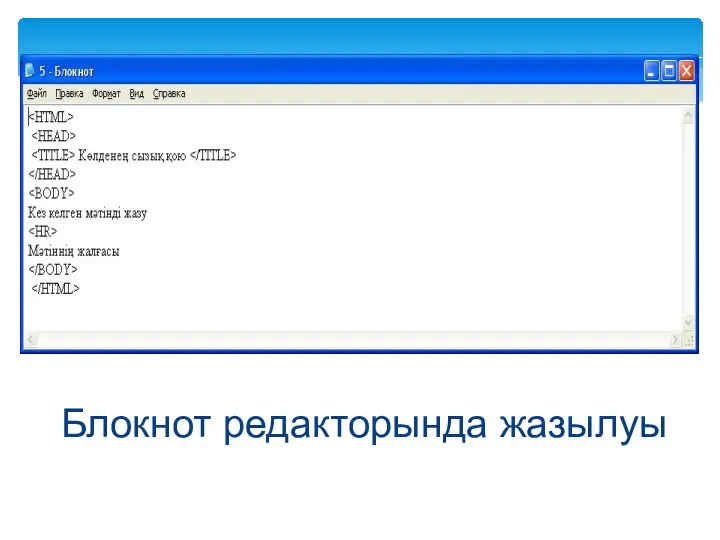
- 8. Блокнот редакторында жазылуы
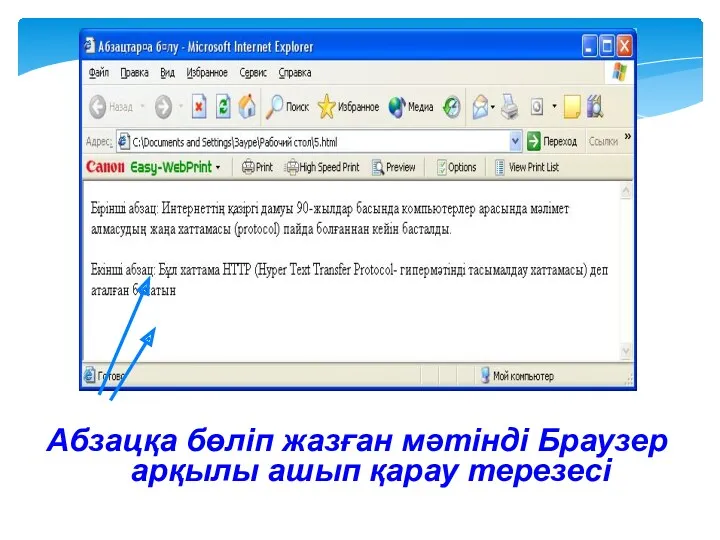
- 9. Абзацқа бөліп жазған мәтінді Браузер арқылы ашып қарау терезесі
- 10. Мәтінге көлденең сызық қою Оның ең қарапайым жолы тэгін қолдану
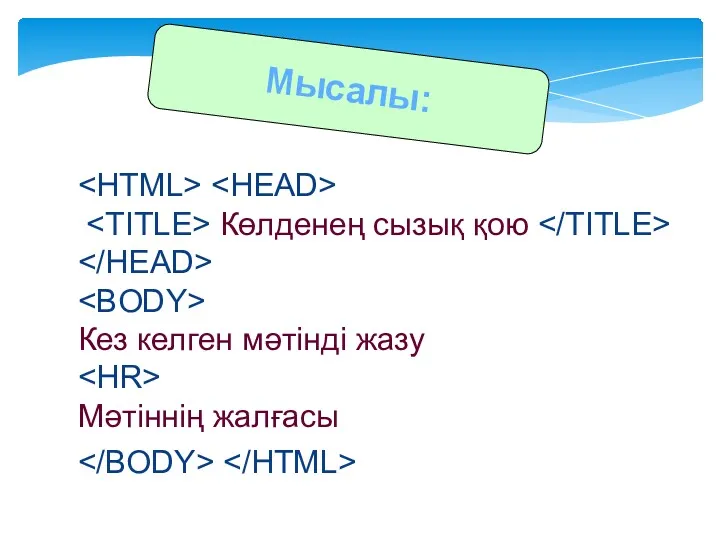
- 11. Көлденең сызық қою Кез келген мәтінді жазу Мәтіннің жалғасы Мысалы:
- 12. Блокнот редакторында жазылуы
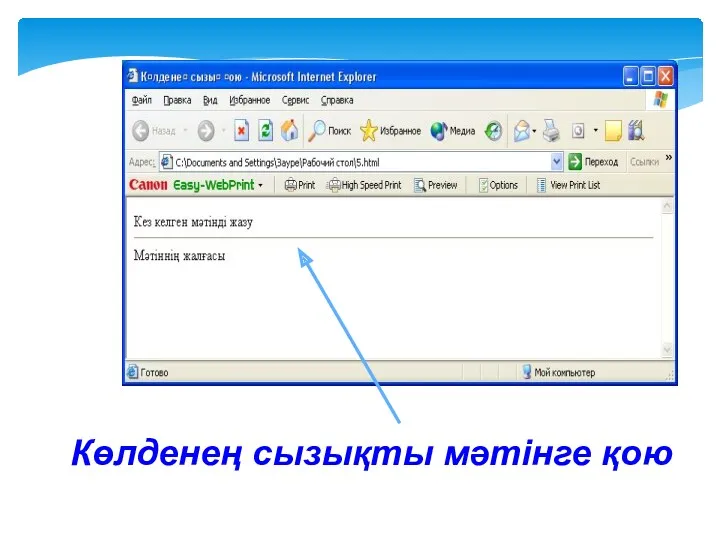
- 13. Көлденең сызықты мәтінге қою
- 14. Қаріптің жазылуын беру Оның ең қарапайым жолы , , тэгтерін қолдану
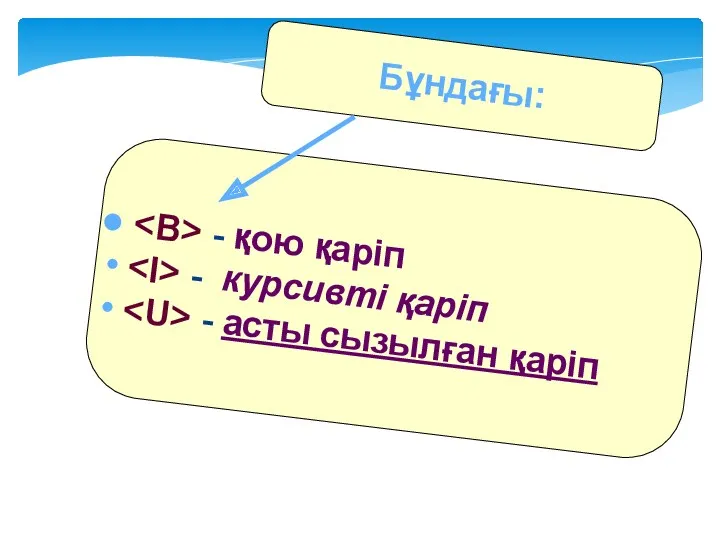
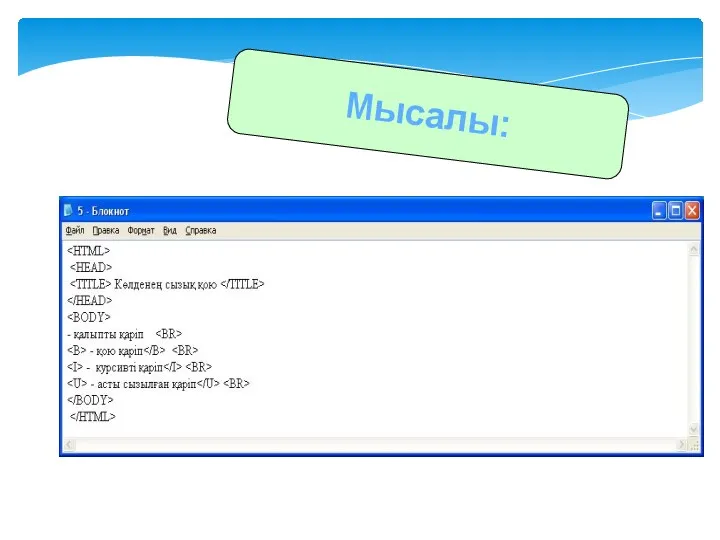
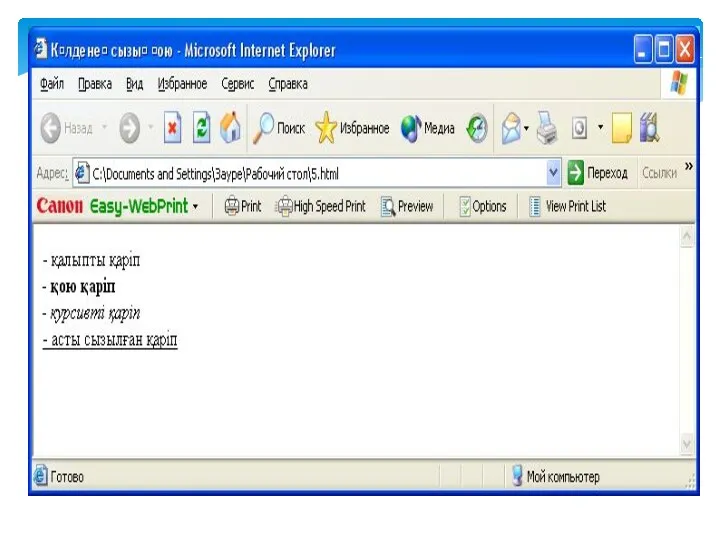
- 15. - қою қаріп - курсивті қаріп - асты сызылған қаріп Бұндағы:
- 16. Мысалы:
- 18. Жиі кездесетін түстердің кодтары мен аттары
- 19. FONT элементінің атрибуттары size - қаріптің өлшемі color - қаріптің түсі face - қаріптің гарнитурасы
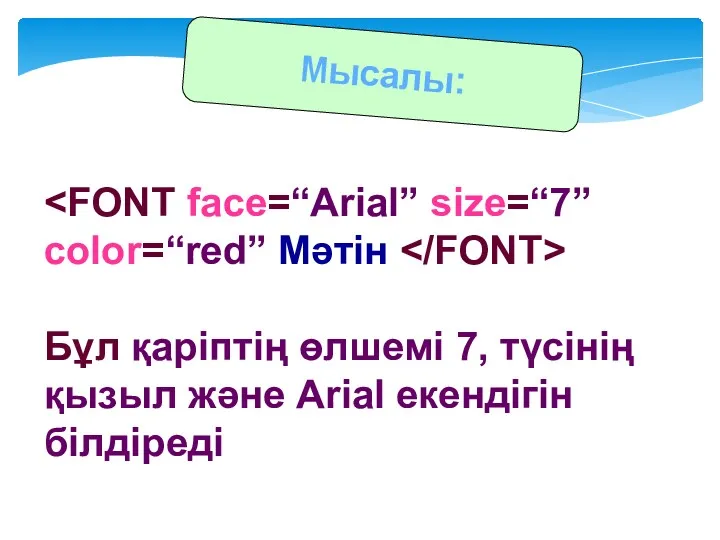
- 20. Мысалы: Бұл қаріптің өлшемі 7, түсінің қызыл және Arial екендігін білдіреді
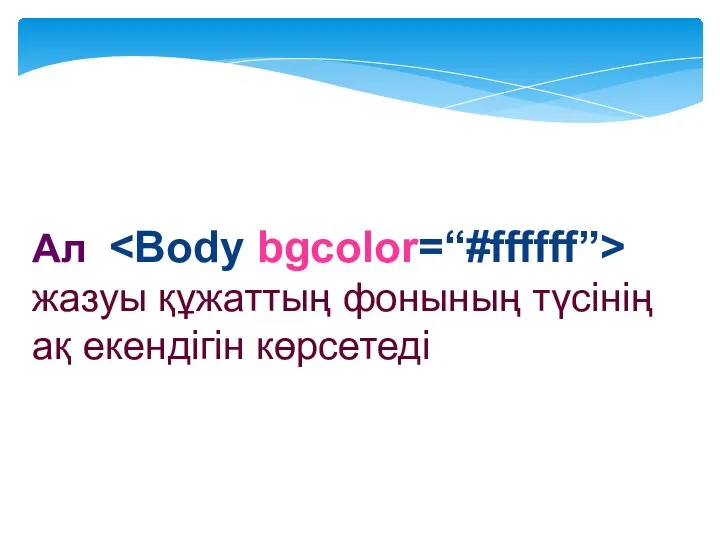
- 21. Ал жазуы құжаттың фонының түсінің ақ екендігін көрсетеді
- 22. Тізімдер
- 23. - маркерленген тізім - нөмірленген тізім - анықтамалар тізімі Тізімнің тақырыбы міндетті емес элемент болып табылады
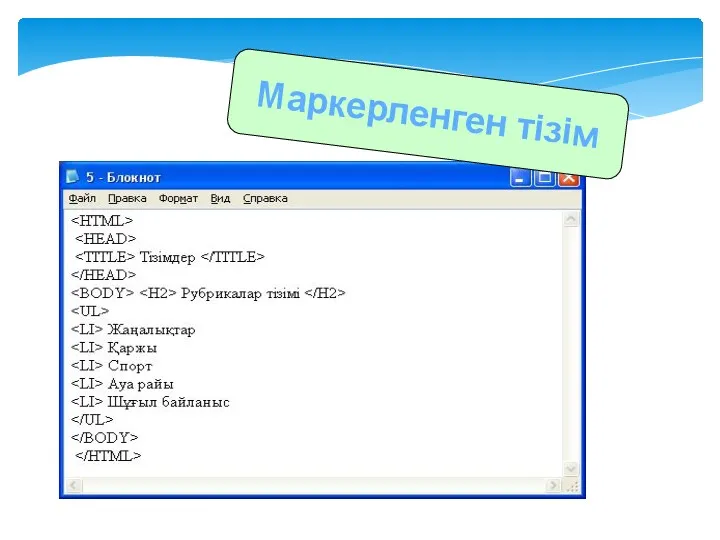
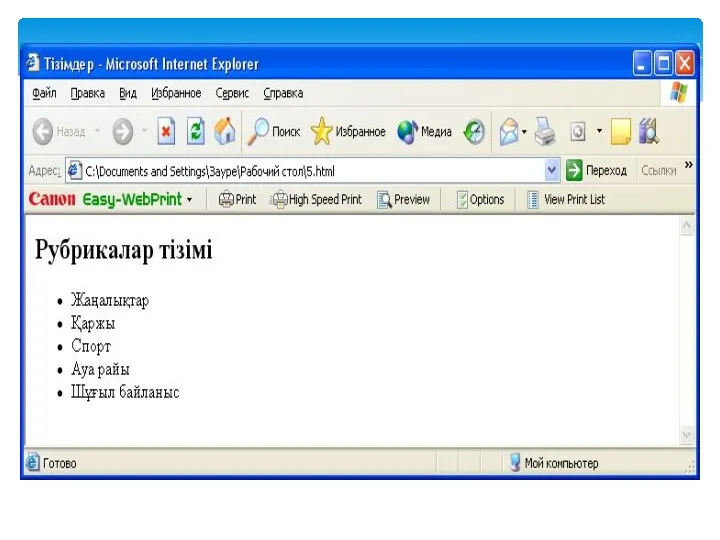
- 24. Маркерленген тізім
- 26. Үнсіз келісім бойынша маркерлер қара боялған дөңгелекше тәріздес болады, бірақ оның формасын өзгертуге болады. Ол үшін
- 27. Мысалы, оның келесі мәндері бар: Жаңалықтар - іші боялған шаршы
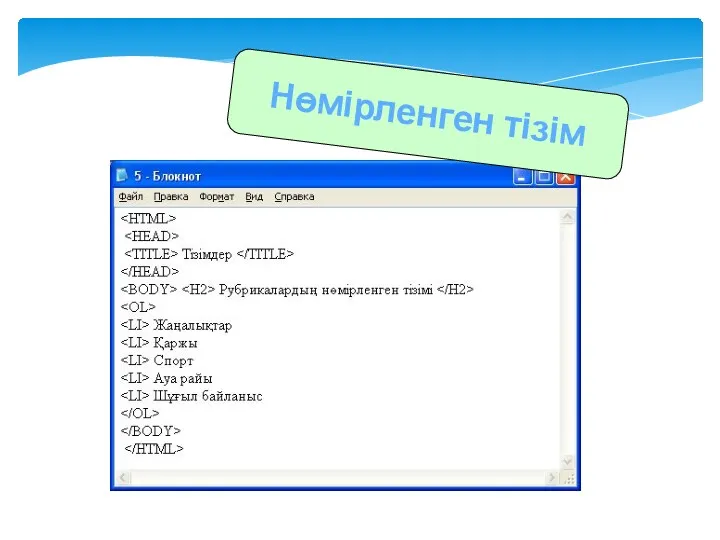
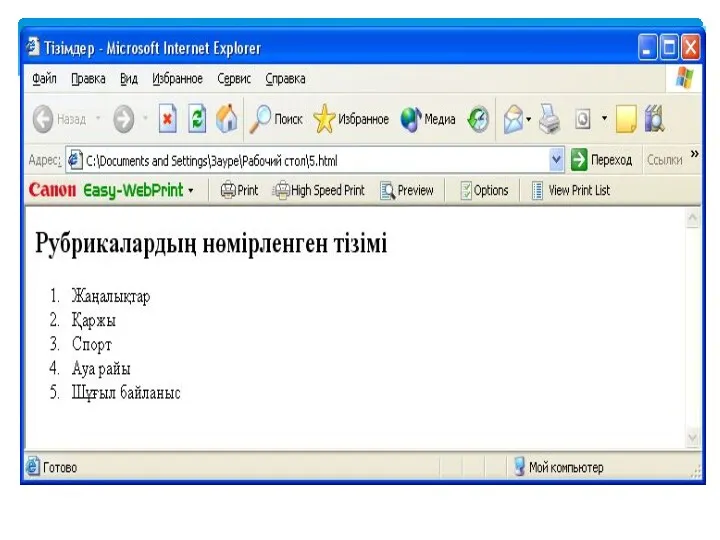
- 28. Нөмірленген тізім
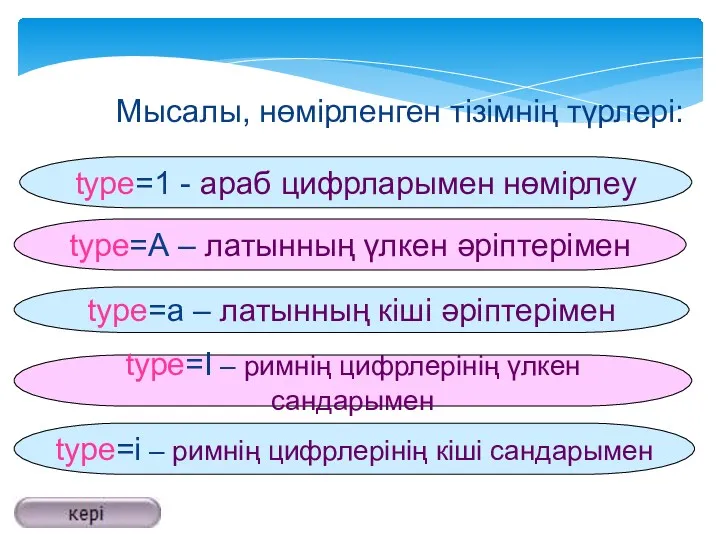
- 30. type=1 - араб цифрларымен нөмірлеу type=А – латынның үлкен әріптерімен type=а – латынның кіші әріптерімен type=І
- 31. КЕСТЕЛЕРДІ ҚҰРУ
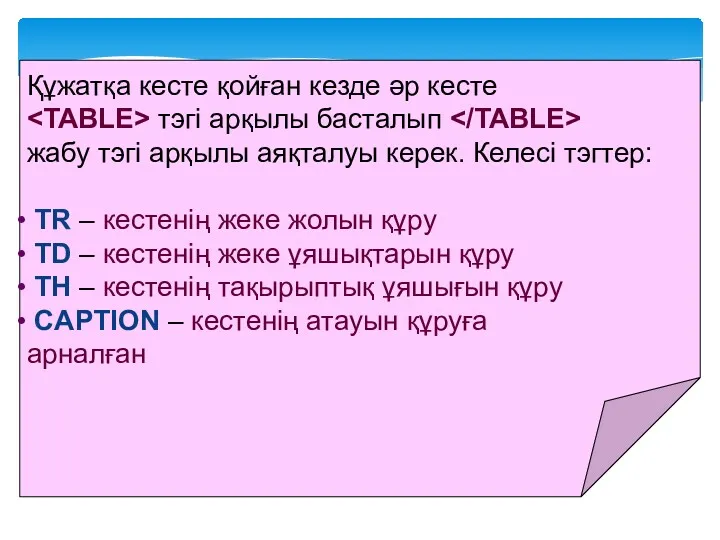
- 32. Құжатқа кесте қойған кезде әр кесте тэгі арқылы басталып жабу тэгі арқылы аяқталуы керек. Келесі тэгтер:
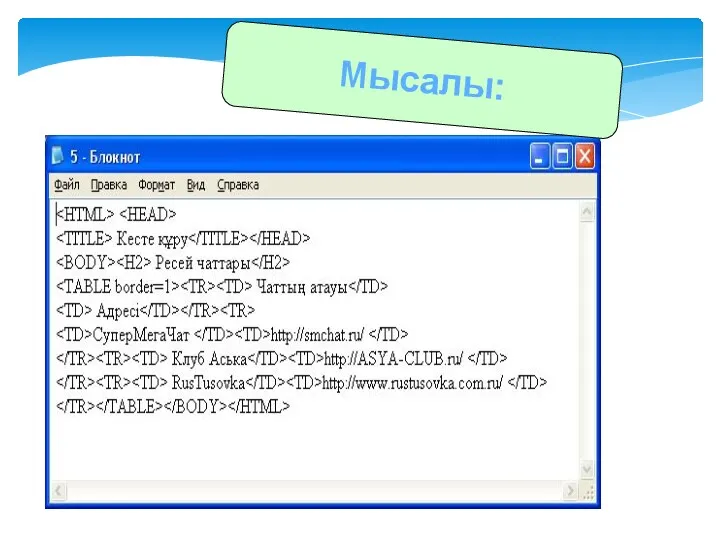
- 33. Мысалы:
- 35. Кестенің жалпы параметрлері: (TABLE тэгіне қолданылатын атрибуттар) width – кестенің ені align – кестені терезеге қатысты
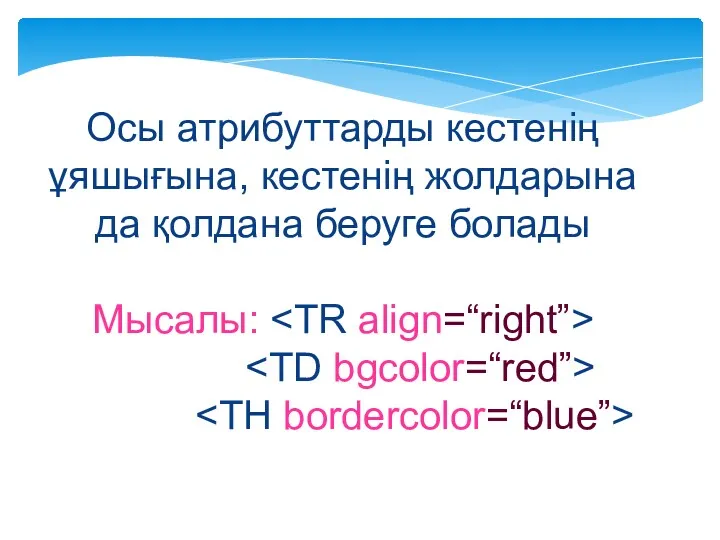
- 36. Осы атрибуттарды кестенің ұяшығына, кестенің жолдарына да қолдана беруге болады Мысалы:
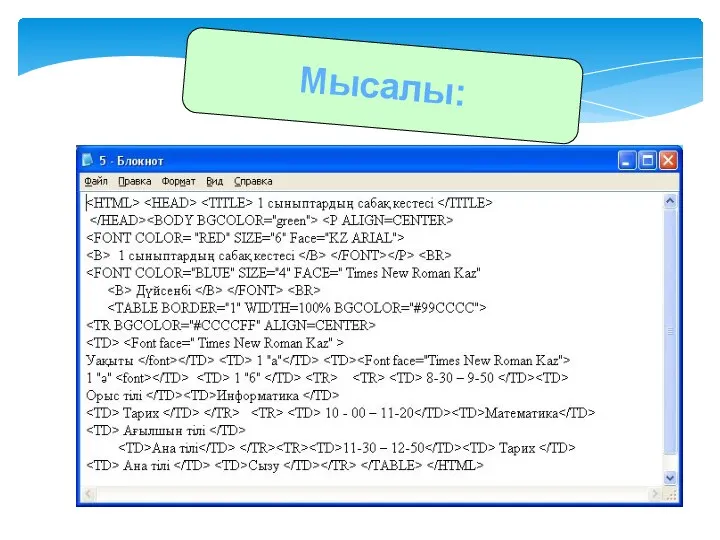
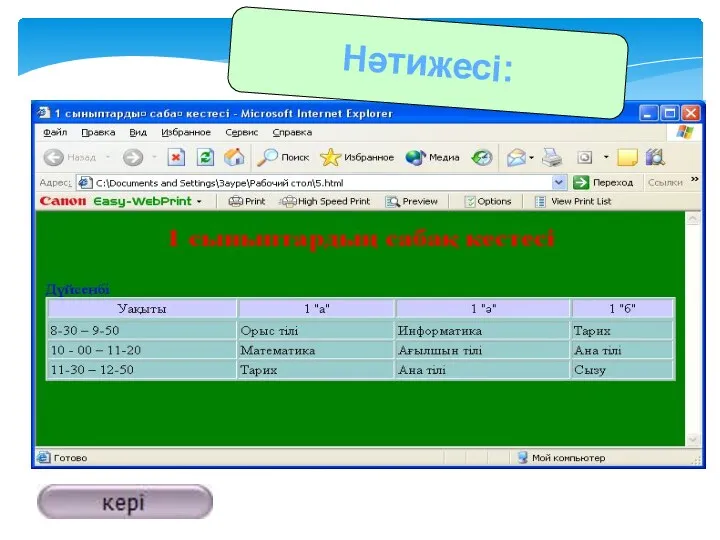
- 37. Мысалы:
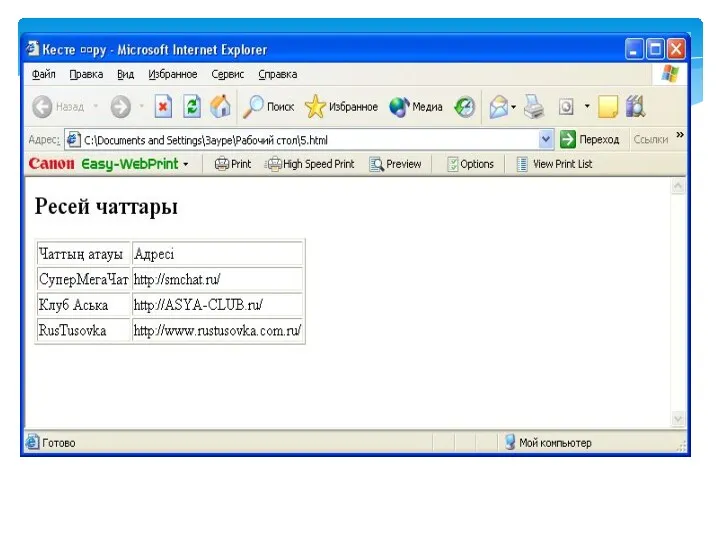
- 38. Нәтижесі:
- 39. Графика мен мультимедианы web - параққа қою
- 40. Web-ке арналған графикалық файлдардың форматтары GIF (Graphics Interchange Format – алмасудың графикалық форматы), кеңейткіші- .gif JPEG
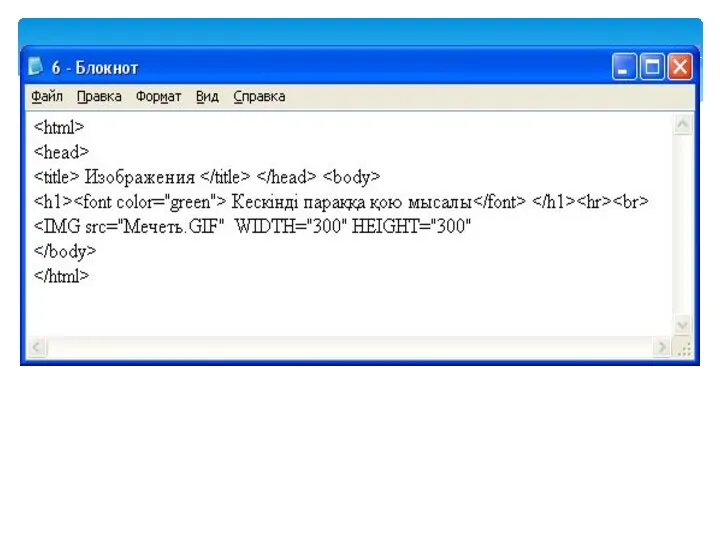
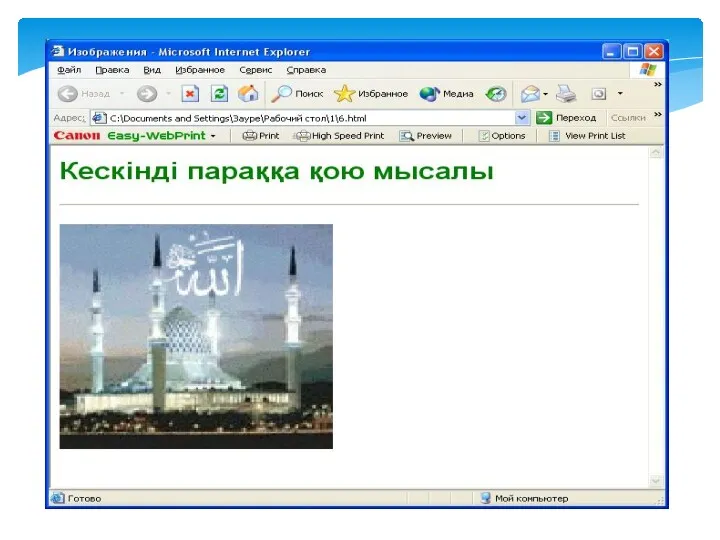
- 41. Кескінді параққа қою Оның ең қарапайым жолы тэгін қолдану
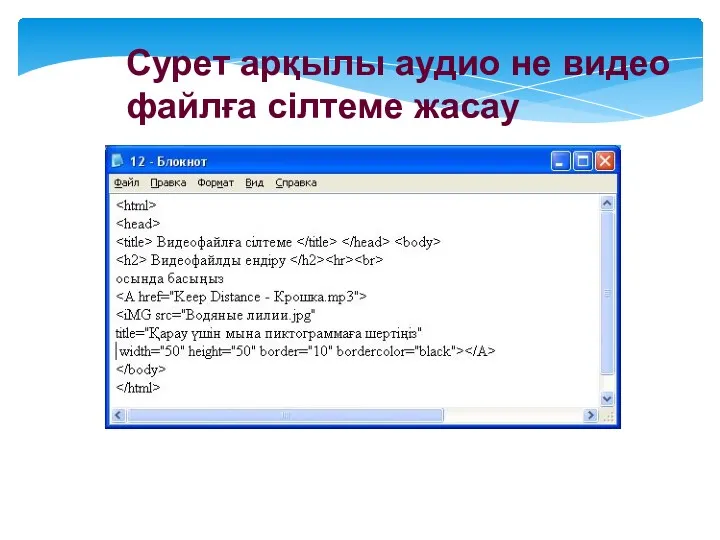
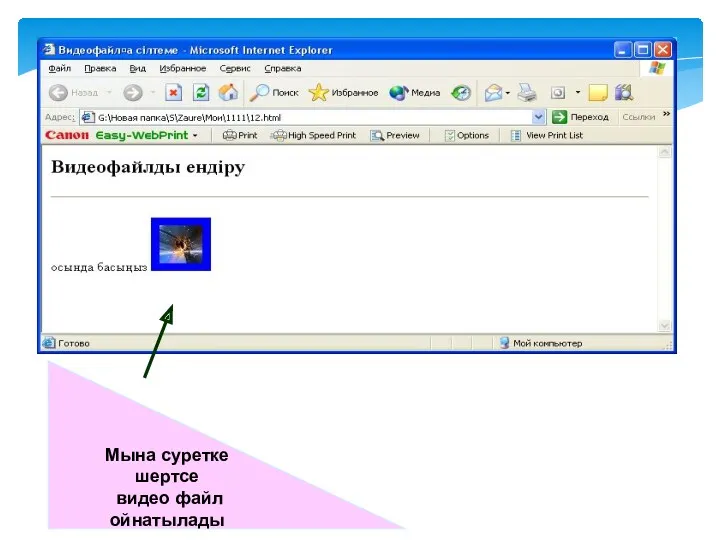
- 44. Сурет арқылы аудио не видео файлға сілтеме жасау
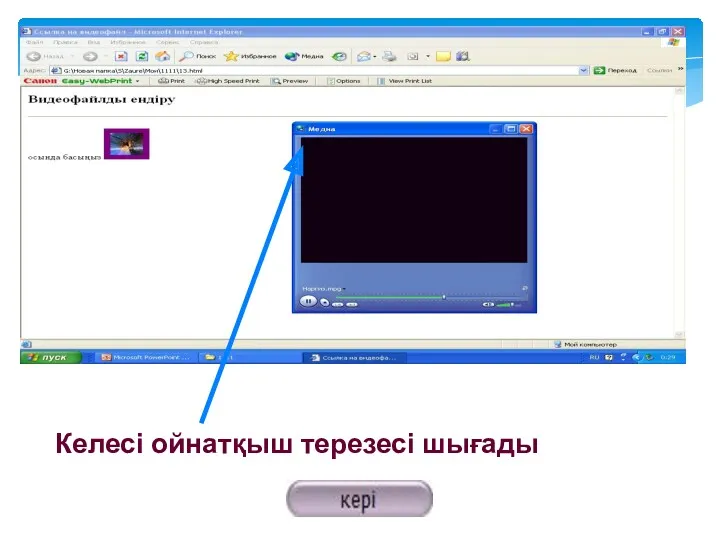
- 45. Мына суретке шертсе видео файл ойнатылады
- 46. Келесі ойнатқыш терезесі шығады
- 47. ФРЕЙМДЕРГЕ БӨЛУ
- 48. Оның ең қарапайым жолы тэгінің орнына тэгін қолдану
- 49. Ал фреймнің ішіндегілері тэгі арқылы анықталады
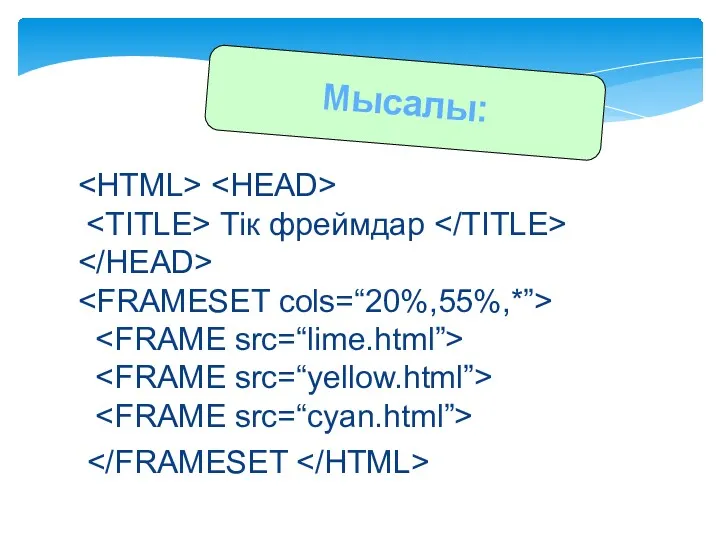
- 50. Тік фреймдар Мысалы:
- 51. cols – тік фреймдердің санын береді rows – көлденең фреймдер санын тэгіне қолданылатын атрибуттар
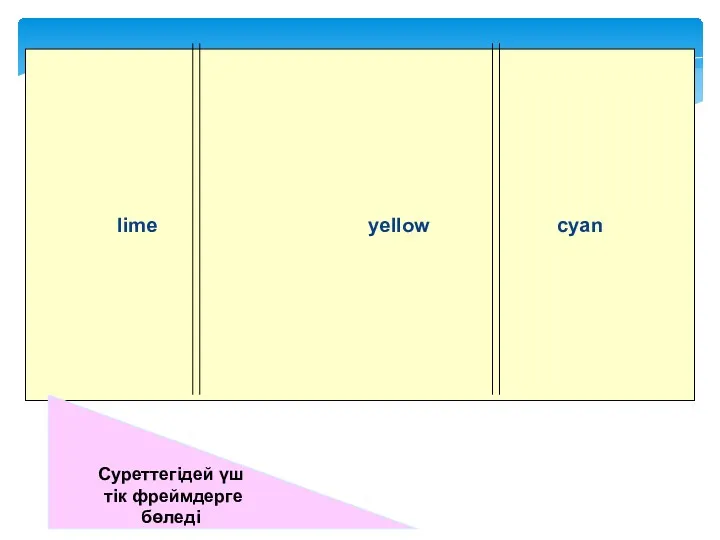
- 52. Cуреттегідей үш тік фреймдерге бөледі
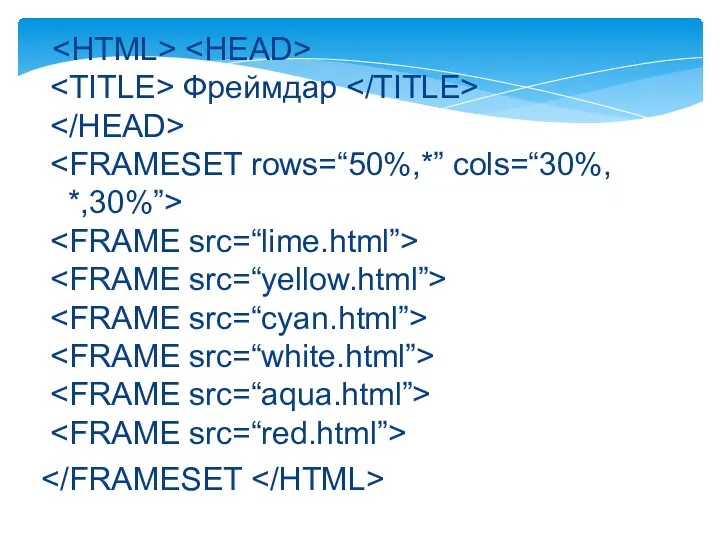
- 53. Тік және көлденең фреймдердің бірге қолданылуына мысал:
- 54. Фреймдар *,30%”>
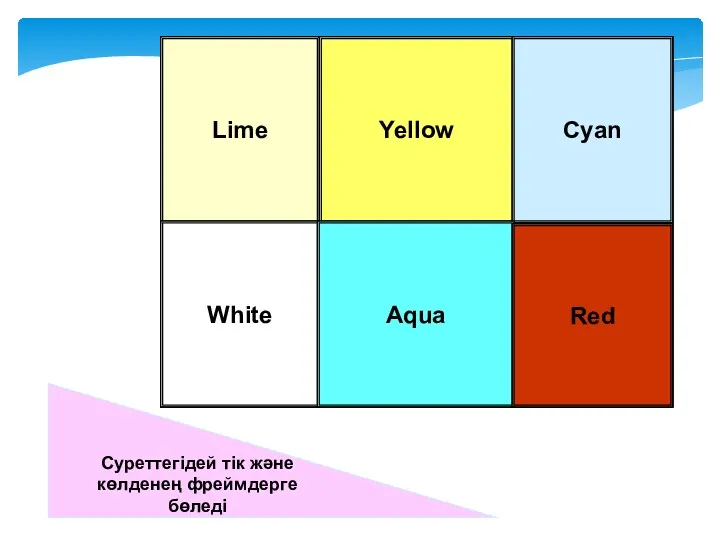
- 55. Cуреттегідей тік және көлденең фреймдерге бөледі
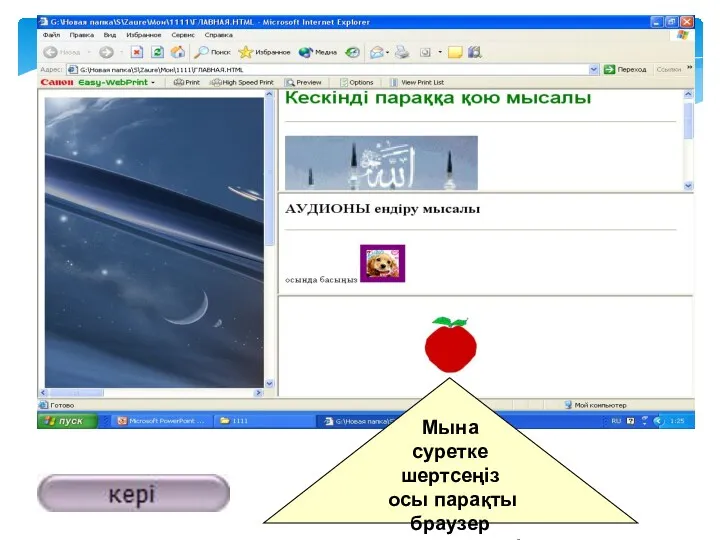
- 56. Мына суретке шертсеңіз осы парақты браузер арқылы көресіз
- 58. Скачать презентацию























































 Интернет-заработок для студентов
Интернет-заработок для студентов Носії інформації
Носії інформації Типология современных радиостанций
Типология современных радиостанций Рекомендации по созданию автособираемых списков таблиц и рисунков в текстовом процессоре Microsoft Word
Рекомендации по созданию автособираемых списков таблиц и рисунков в текстовом процессоре Microsoft Word Кодирование и обработка графической информации
Кодирование и обработка графической информации Стратегия таргетированной рекламы BU!
Стратегия таргетированной рекламы BU! LuxTravel for Travelers
LuxTravel for Travelers Relational Model
Relational Model Виды компьютерной графики
Виды компьютерной графики Проектирование информационной системы учета услуг по монтажу и ремонту электрооборудования
Проектирование информационной системы учета услуг по монтажу и ремонту электрооборудования Дистанционные методы исследования. Обработка данных MODIS в ENVI
Дистанционные методы исследования. Обработка данных MODIS в ENVI SQL Overview
SQL Overview Измерение информации: алфавитный подход
Измерение информации: алфавитный подход Локальные и глобальные сети
Локальные и глобальные сети Flight controls
Flight controls Алгоритмы обработки текстовых данных
Алгоритмы обработки текстовых данных Программное обеспечение
Программное обеспечение Сложность алгоритма: понятие, виды сложности. Классы сложности (лекция 1)
Сложность алгоритма: понятие, виды сложности. Классы сложности (лекция 1) Моделирование и формализация. Разработка и исследование математических моделей на компьютере
Моделирование и формализация. Разработка и исследование математических моделей на компьютере OOO Стандарт-групп. Автоматизация в сфере жилищно-коммунального хозяйства
OOO Стандарт-групп. Автоматизация в сфере жилищно-коммунального хозяйства Пристрої комп’ютера. Зовнішня пам’ять
Пристрої комп’ютера. Зовнішня пам’ять Операционные системы. Межпроцессное взаимодействие
Операционные системы. Межпроцессное взаимодействие Диалоговые панели
Диалоговые панели Технологии компьютерной анимации
Технологии компьютерной анимации Класс Graphics
Класс Graphics Деловая графика
Деловая графика Искусственный интеллект и интеллектуальные информационные системы. Лекция 6
Искусственный интеллект и интеллектуальные информационные системы. Лекция 6 Архитектура персонального компьютера
Архитектура персонального компьютера