Содержание
- 2. WEB 1.0 Статические страницы, связанные через гиперссылки Информационная революция была обеспечена использованием HTML (языка разметки) HTML
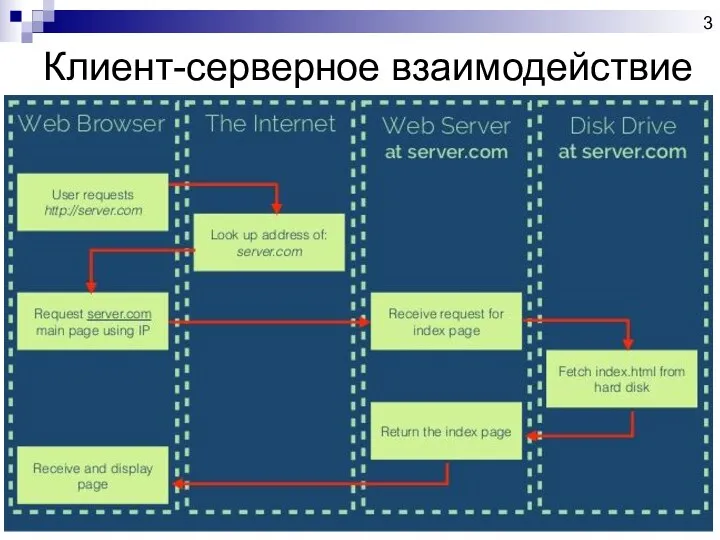
- 3. Клиент-серверное взаимодействие
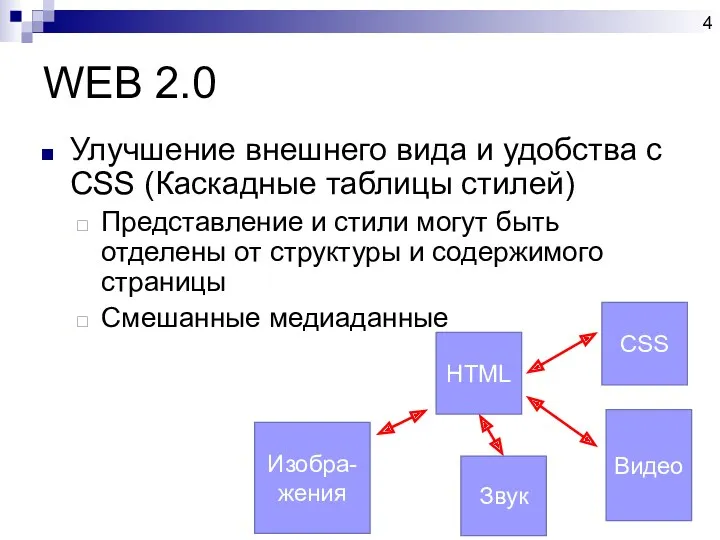
- 4. WEB 2.0 Улучшение внешнего вида и удобства с CSS (Каскадные таблицы стилей) Представление и стили могут
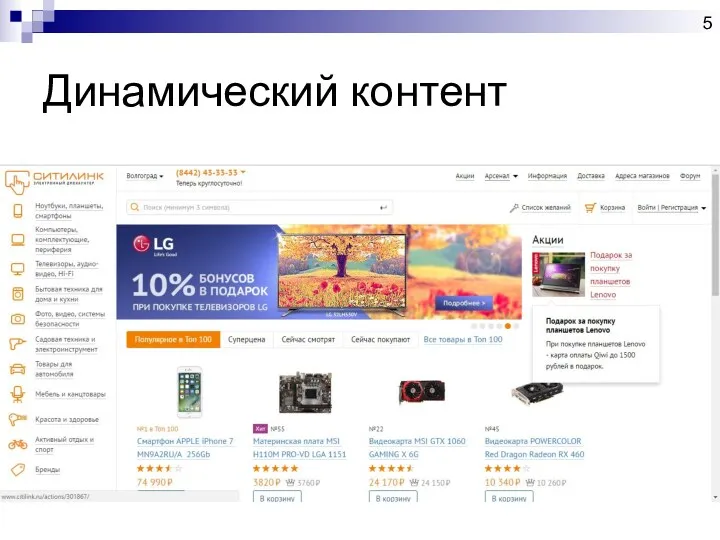
- 5. Динамический контент
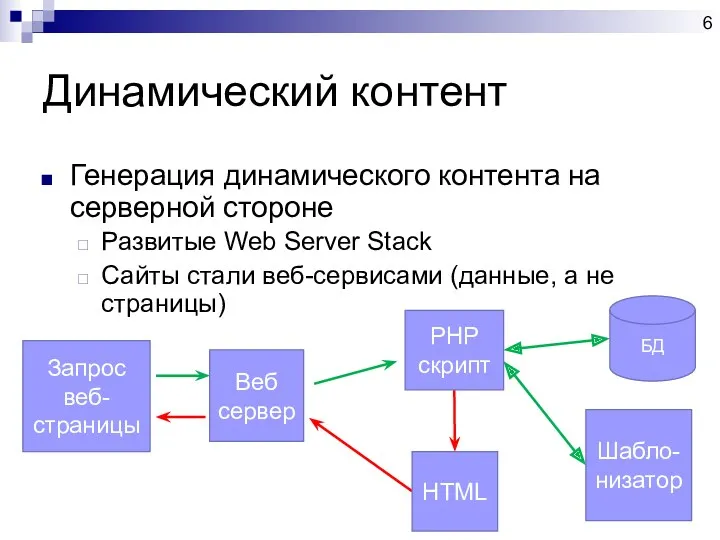
- 6. Динамический контент Генерация динамического контента на серверной стороне Развитые Web Server Stack Сайты стали веб-сервисами (данные,
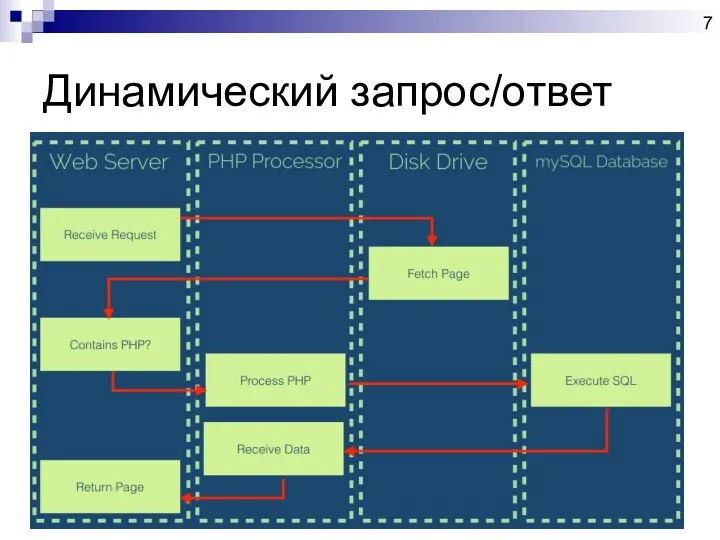
- 7. Динамический запрос/ответ
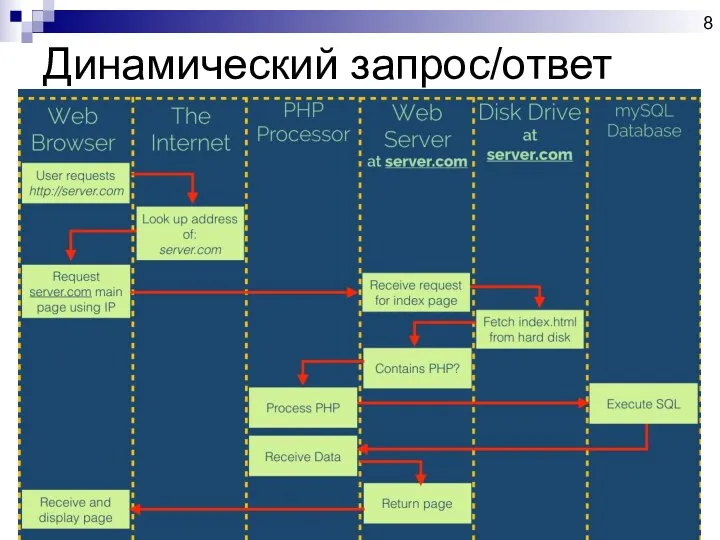
- 8. Динамический запрос/ответ
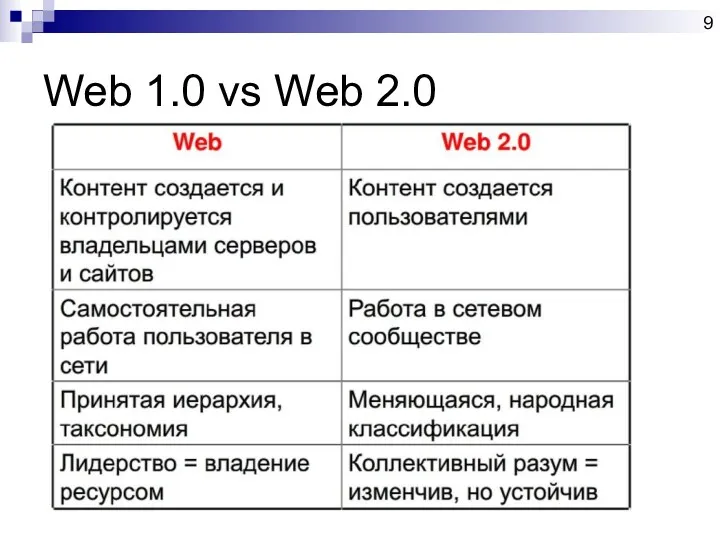
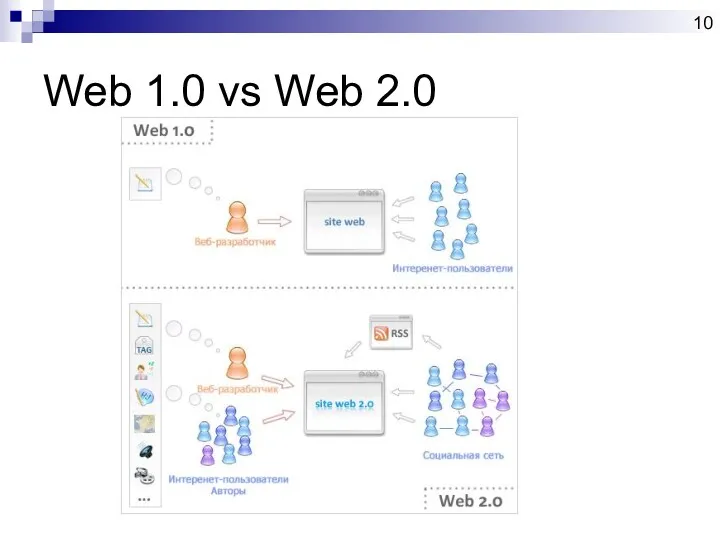
- 9. Web 1.0 vs Web 2.0
- 10. Web 1.0 vs Web 2.0
- 11. Почему веб-приложения важны? Никто больше не хочет простых веб-страниц Настольные приложения для общих задач постепенно уходят
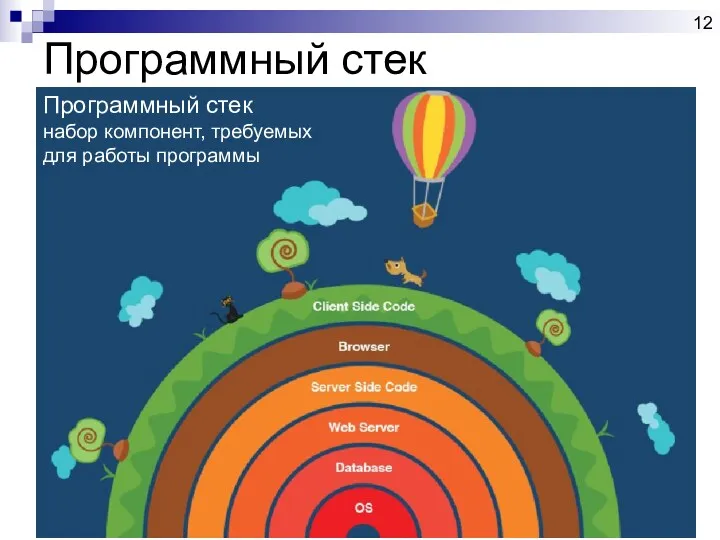
- 12. Программный стек Программный стек набор компонент, требуемых для работы программы
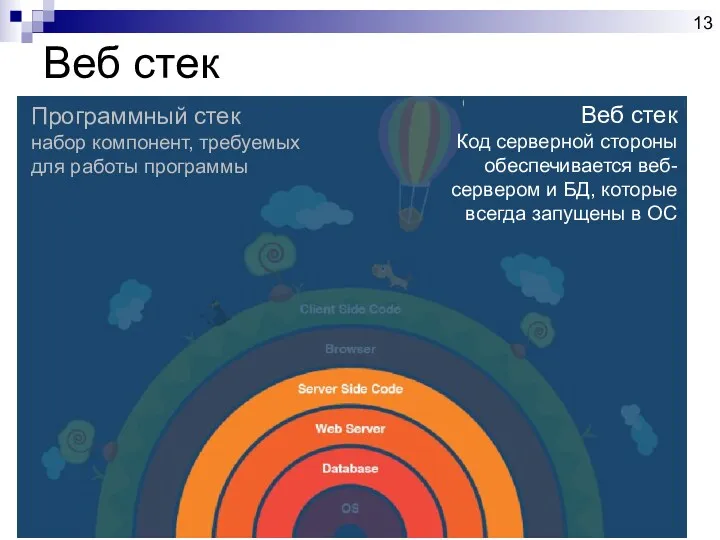
- 13. Веб стек Программный стек набор компонент, требуемых для работы программы Веб стек Код серверной стороны обеспечивается
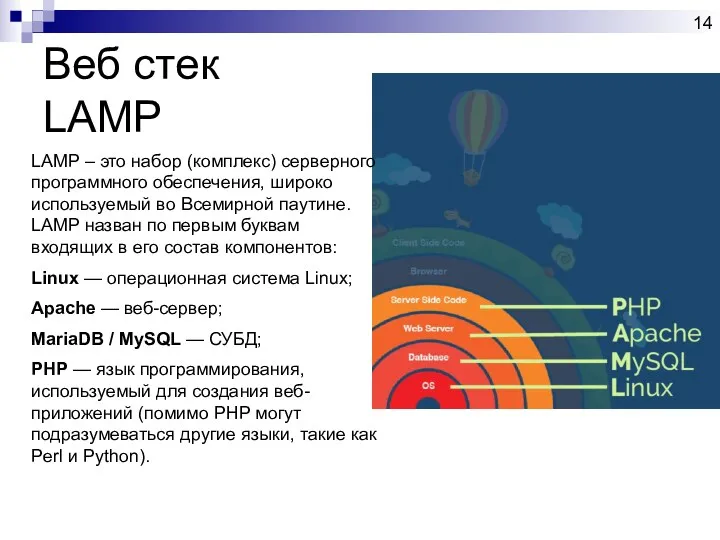
- 14. Веб стек LAMP LAMP – это набор (комплекс) серверного программного обеспечения, широко используемый во Всемирной паутине.
- 15. Распространенные Веб стеки LAMP Linux Apache MySQL PHP WAMP Windows Apache MySQL PHP LEMP Linux EnginX
- 16. Клиент/сервер Клиентская сторона: HTML – какая структура веб-страницы CSS – Какой стиль у веб-страницы Серверная сторона:
- 17. Интернет-технологии HTTP HTML Файлы Cookie SSL JavaScript Java Flash CSS XML AJAX SVG Веб-шрифты Canvas XMLHTTPRequest
- 18. Интернет-технологии HTTP (HyperText Transport Protocol) – сетевой протокол для распределеннных взаимосвязанных гипермедийных информационных систем HTML (HyperText
- 19. Интернет-технологии SSL (Secure Sockets Layer)– криптографический протокол, обеспечивающий защищённую передачу данных между узлами в сети Интернет
- 20. Интернет-технологии Flash – мультимедийная платформа для добавления анимации, видео и интерактивных элементов на веб-страницы CSS (Cascading
- 21. Интернет-технологии AJAX (Asynchronous Javascript and XML) – подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в
- 22. Интернет-технологии XMLHTTPRequest - добавляет новые возможности в спецификацию, которая использовалась для отправки HTTP- и HTTPS-запросов непосредственно
- 24. Скачать презентацию





















 Законы распределения и их применение для расчетов и анализа
Законы распределения и их применение для расчетов и анализа Мультисервисные сети
Мультисервисные сети Кибербуллинг в социальных сетях
Кибербуллинг в социальных сетях Процессор и системная плата
Процессор и системная плата Оформление документов Microsoft Office Word
Оформление документов Microsoft Office Word Алгоритм работы с презентацией
Алгоритм работы с презентацией Инфокоммуникационная сеть, как большая и сложная система
Инфокоммуникационная сеть, как большая и сложная система 3D принтеры: возможности и перспективы
3D принтеры: возможности и перспективы Презентация Компьютерные вирусы
Презентация Компьютерные вирусы Презентация Логические схемы
Презентация Логические схемы Типи даних мови С#
Типи даних мови С# Решение задач с помощью электронных таблиц. 9 класс
Решение задач с помощью электронных таблиц. 9 класс Использование новых информационных технологий в специальной (коррекционной) школе VIII вида
Использование новых информационных технологий в специальной (коррекционной) школе VIII вида Базы данных в протеомике
Базы данных в протеомике Написание вводной и методической частей статьи либо заявки на получение гранта. (Лекция 5)
Написание вводной и методической частей статьи либо заявки на получение гранта. (Лекция 5) Программирование на языке Паскаль
Программирование на языке Паскаль Помехоустойчивое кодирование. Линейные коды
Помехоустойчивое кодирование. Линейные коды Construction and optimization of algorithms
Construction and optimization of algorithms Информационная система голосового управления персональным компьютером
Информационная система голосового управления персональным компьютером Итоги петровских преобразований. Урок по истории России в 10 класс. Интегрированный урок история + информатика
Итоги петровских преобразований. Урок по истории России в 10 класс. Интегрированный урок история + информатика Арифметические операции в позиционных системах счисления (4). 8 класс
Арифметические операции в позиционных системах счисления (4). 8 класс Memory management. Implementation issues & segmentation
Memory management. Implementation issues & segmentation Бұлттық есептеулер
Бұлттық есептеулер Сжатие, архивация и разархивация данных. Архиваторы. Работа с архивами. Урок 16
Сжатие, архивация и разархивация данных. Архиваторы. Работа с архивами. Урок 16 Информационно-коммуникативные технологии. Загадочный мир символов или слияние внутреннего и внешнего с помощью смайла
Информационно-коммуникативные технологии. Загадочный мир символов или слияние внутреннего и внешнего с помощью смайла Усложнение и методы анализа поточных шифрсистем. АПС 2-2-2. Тема 2
Усложнение и методы анализа поточных шифрсистем. АПС 2-2-2. Тема 2 Программирование на Python. Урок 7. Взаимодействие с игроком Pygame
Программирование на Python. Урок 7. Взаимодействие с игроком Pygame Автоматизация взаимодействия с клиентами (CRM) в филиале компании ЕвроАвтоКар
Автоматизация взаимодействия с клиентами (CRM) в филиале компании ЕвроАвтоКар