свойствам. К примеру, даты совместить с событиями, произведения с их авторами и т.д.
При выполнении теста на восстановление последовательности. Разместить объекты в хронологическом порядке.
При моделировании и конструировании. Ученик может передвигать визуальные объекты, создавать заданные учителем или придуманные новые объекты из набора деталей.
Перемещение объекта из одного места на экране в другое. К примеру, на экране высвечивается географическая карта, и ученик размещает из определённого “хранилища” условные обозначения полезных ископаемых, названия городов, стран и т.д.
В ряде приложений предусмотрена функция “правильного” и “неправильного” ответа. В таком случае при неправильной “траектории” передвижения объект автоматически возвращается обратно.
Таким образом, данный приём из сугубо технического превратился в эффективное средство визуализации мышления и усиления познавательной активности учащихся при различных формах обучения.
Я.Ю.
Оглавление
 Distributed file system
Distributed file system Знакомство с технологиями WEB разработки. Урок 1
Знакомство с технологиями WEB разработки. Урок 1 Algorithmic strategies
Algorithmic strategies Интеллектуалды жүйелер. Білім негізінде қазіргі кезде жобалау және интеллектуалды жүйелерді өңдеу
Интеллектуалды жүйелер. Білім негізінде қазіргі кезде жобалау және интеллектуалды жүйелерді өңдеу Slides Carnival
Slides Carnival Computer engineering
Computer engineering Сервисы Интернет
Сервисы Интернет Mesh-сети. Алгоритмы маршрутизации
Mesh-сети. Алгоритмы маршрутизации Презентация Представление чисел в формате с плавающей запятой
Презентация Представление чисел в формате с плавающей запятой Adobe Premier Pro CC. Создание интерфейса
Adobe Premier Pro CC. Создание интерфейса Типичные ошибки ведения бизнеса онлайн
Типичные ошибки ведения бизнеса онлайн Шестнадцатеричная система счисления
Шестнадцатеричная система счисления Базы данных
Базы данных Создание презентаций
Создание презентаций Флипчарт для интерактивной доски Promethean Planet к уроку информатики 6 класс
Флипчарт для интерактивной доски Promethean Planet к уроку информатики 6 класс Цифровая схемотехника и архитектура компьютера. Иеархия памяти и подсистема ввода-вывода. (Глава 8)
Цифровая схемотехника и архитектура компьютера. Иеархия памяти и подсистема ввода-вывода. (Глава 8) Аудитория пользователей интернета в России
Аудитория пользователей интернета в России Вычислительная техника и компьютерное моделирование в физике
Вычислительная техника и компьютерное моделирование в физике Интерактивная доска и её применение в образовательном процессе
Интерактивная доска и её применение в образовательном процессе 3D-моделирование
3D-моделирование Человек и информация
Человек и информация Антивирусные программы
Антивирусные программы Тенденции развития современных информационных технологий
Тенденции развития современных информационных технологий Сравнение Bootstrap и Tailwind CSS
Сравнение Bootstrap и Tailwind CSS Методическая разработка организационного этапа урока
Методическая разработка организационного этапа урока Programming in the Integrated Environments. Programming in the Scilab system
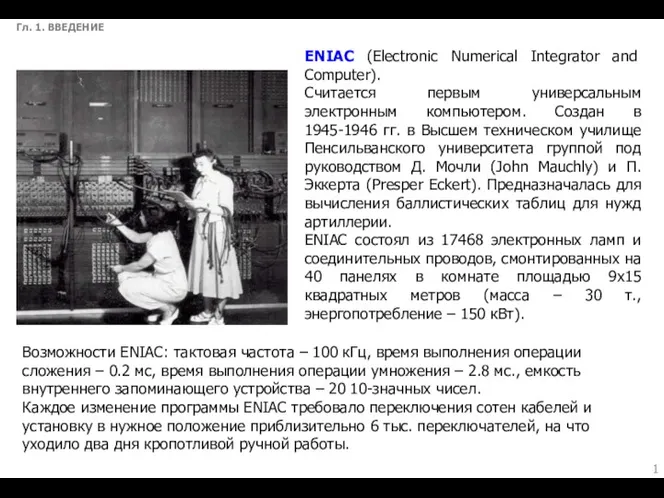
Programming in the Integrated Environments. Programming in the Scilab system Введение. ENIAC (Electronic Numerical Integrator and Computer)
Введение. ENIAC (Electronic Numerical Integrator and Computer) Табличные редакторы
Табличные редакторы