Содержание
- 2. h1{color: navy;} body { background-color: white color: black; } aside { …} footer p { text-align:
- 3. .bold {color: yellow;} h1.yellow{color: yellow;} .class1 {font-weight: bold;} .class2 {font-style: italic;} Текст .class1 {font-weight: bold;} .class2
- 4. #header {color: blue;} #header.header {color: blue;} #header .header {color: blue;} p {color: green; font-style: italic;} p#p
- 5. Простой документ Заголовок Абзац с важным текстом. Предок, потомок, родительский элемент, дочерний элемент, сестринский элемент. Селекторы,
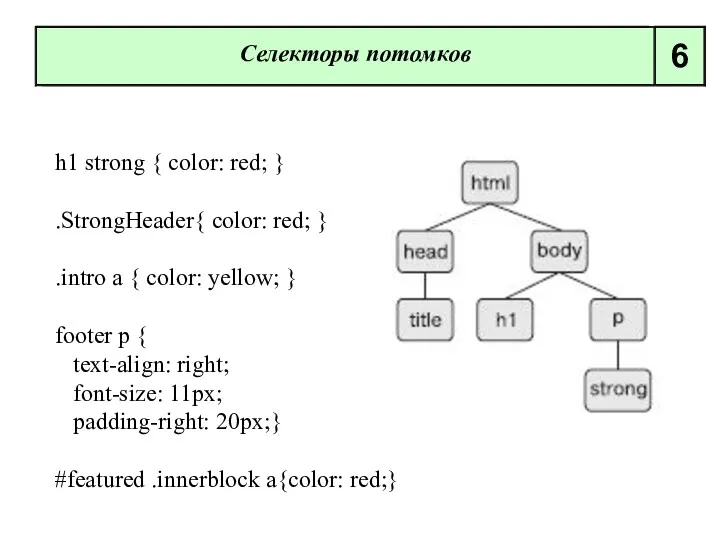
- 6. h1 strong { color: red; } .StrongHeader{ color: red; } .intro a { color: yellow; }
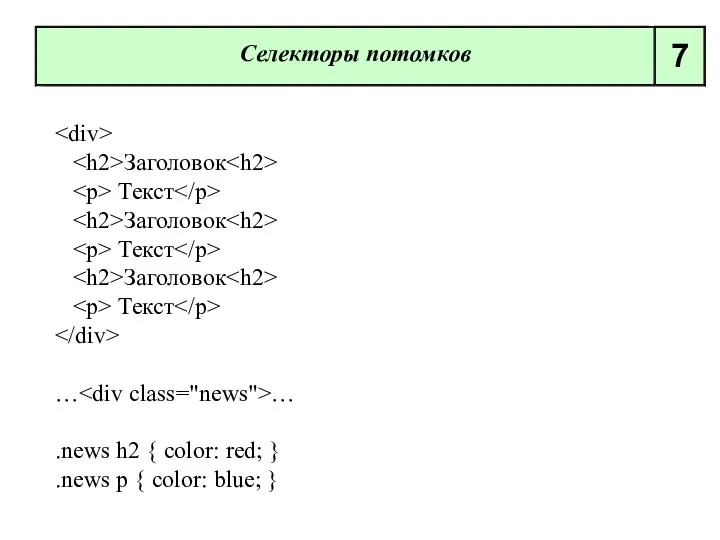
- 7. Заголовок Текст Заголовок Текст Заголовок Текст … … .news h2 { color: red; } .news p
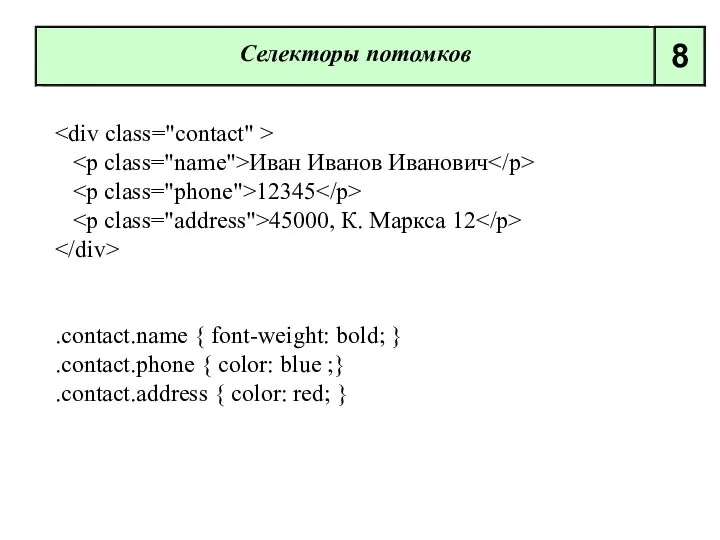
- 8. Иван Иванов Иванович 12345 45000, К. Маркса 12 .contact.name { font-weight: bold; } .contact.phone { color:
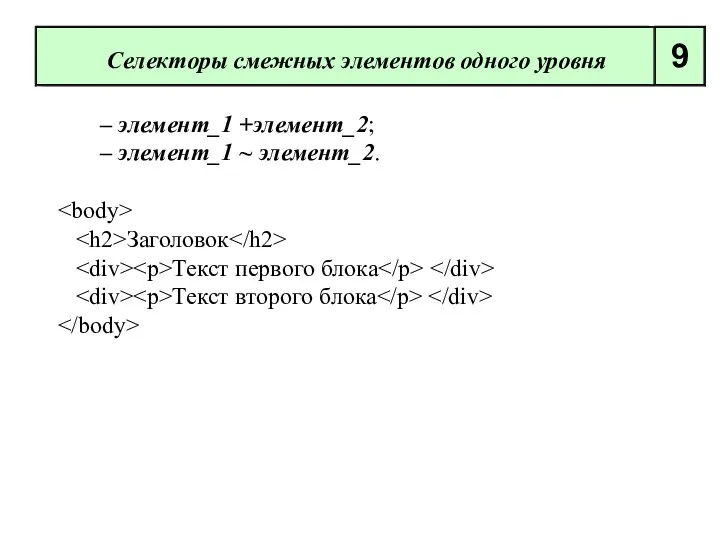
- 9. Селекторы смежных элементов одного уровня 9 – элемент_1 +элемент_2; – элемент_1 ~ элемент_2. Заголовок Текст первого
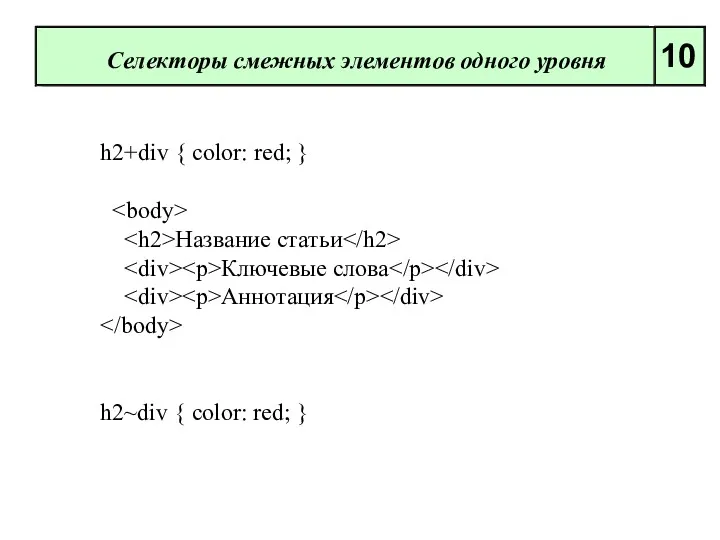
- 10. Селекторы смежных элементов одного уровня 10 h2+div { color: red; } Название статьи Ключевые слова Аннотация
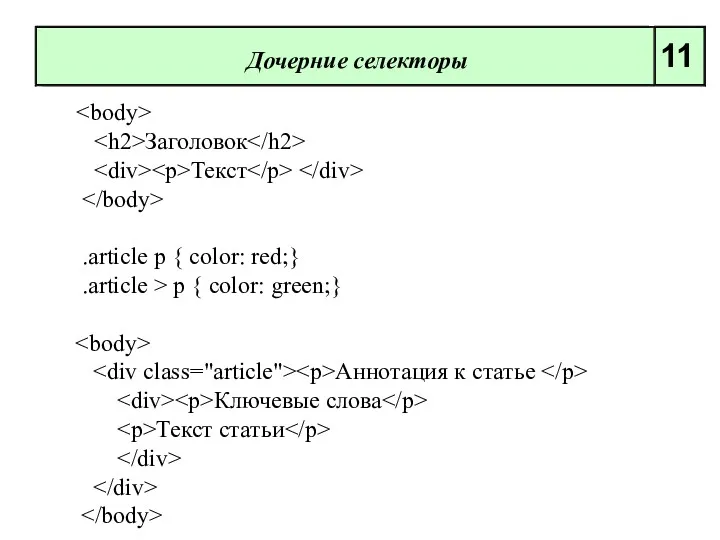
- 11. Дочерние селекторы 11 Заголовок Текст .article p { color: red;} .article > p { color: green;}
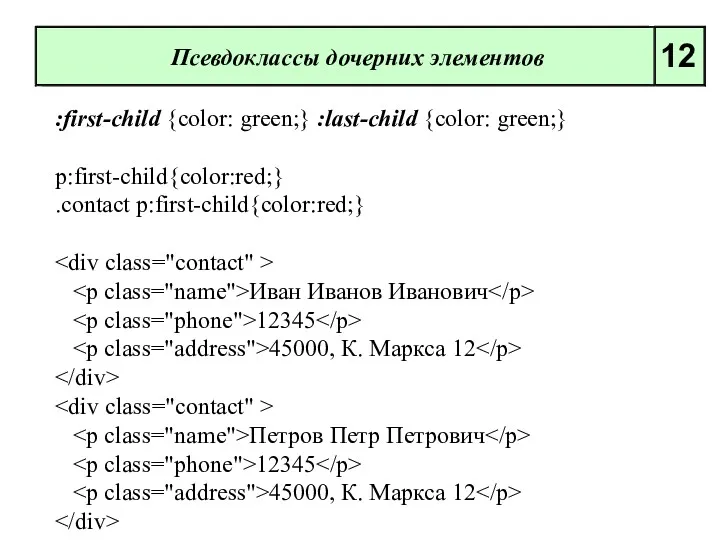
- 12. :first-child {color: green;} :last-child {color: green;} p:first-child{color:red;} .contact p:first-child{color:red;} Иван Иванов Иванович 12345 45000, К. Маркса
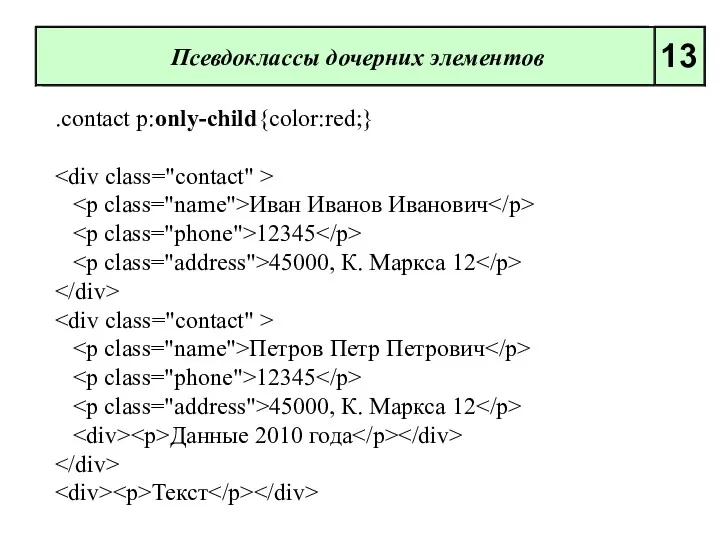
- 13. .contact p:only-child{color:red;} Иван Иванов Иванович 12345 45000, К. Маркса 12 Петров Петр Петрович 12345 45000, К.
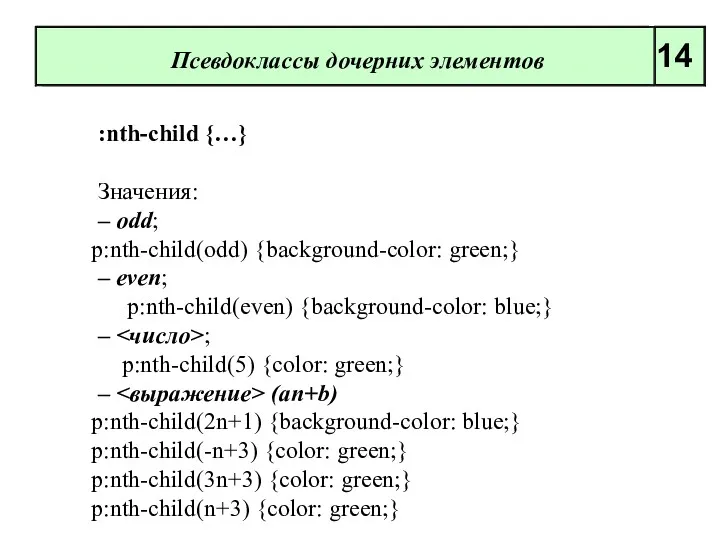
- 14. :nth-child {…} Значения: – odd; p:nth-child(odd) {background-color: green;} – even; p:nth-child(even) {background-color: blue;} – ; p:nth-child(5)
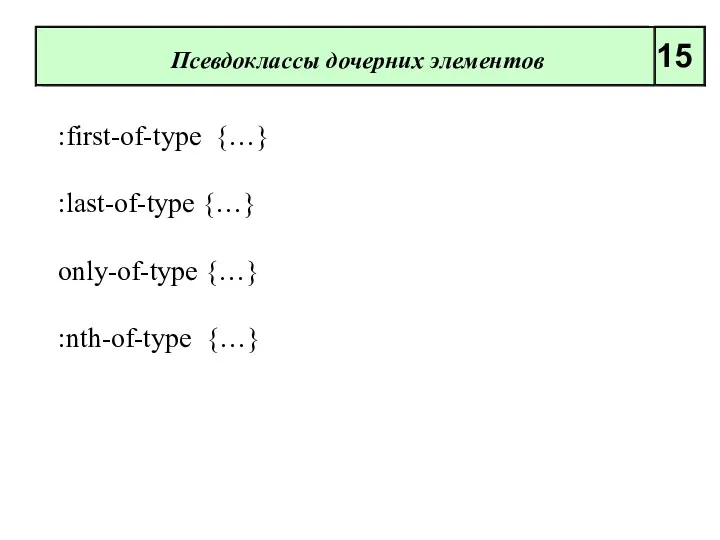
- 15. :first-of-type {…} :last-of-type {…} only-of-type {…} :nth-of-type {…} Псевдоклассы дочерних элементов 15
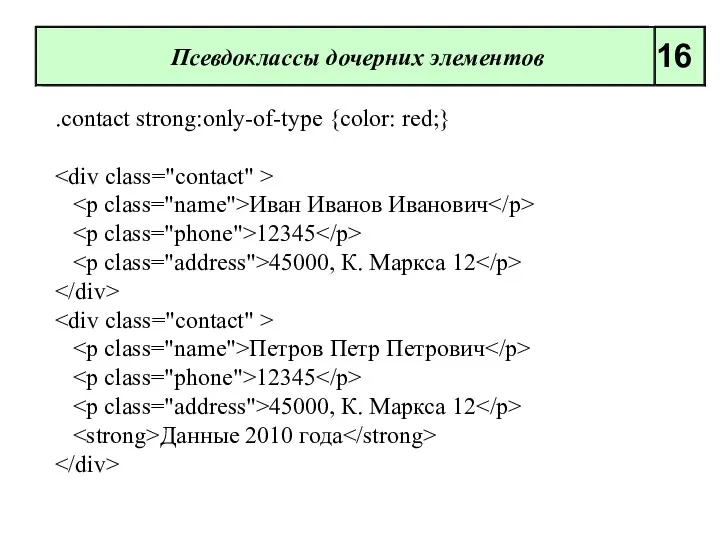
- 16. .contact strong:only-of-type {color: red;} Иван Иванов Иванович 12345 45000, К. Маркса 12 Петров Петр Петрович 12345
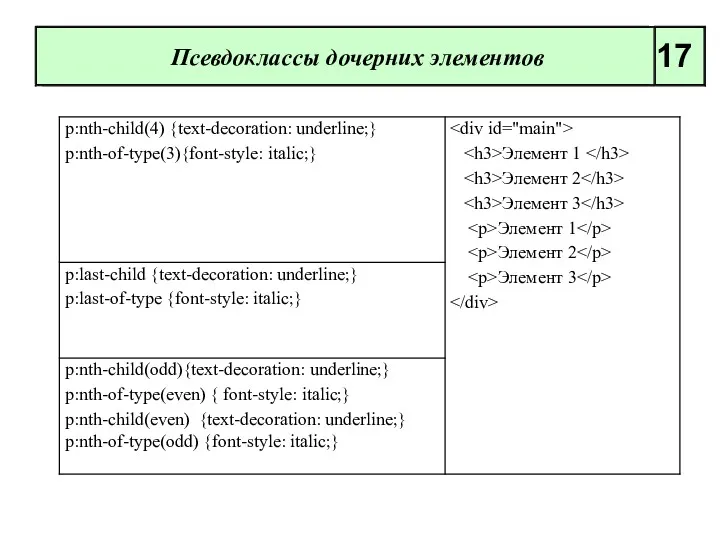
- 17. Псевдоклассы дочерних элементов 17
- 18. Селекторы атрибутов 18 Синтаксис селектора атрибутов: элемент[атрибут]: img[title]{}; .photo[title] {}; Элемент 1 Элемент 2 Элемент 3
- 19. Селекторы атрибутов 19 Синтаксис селектора атрибутов: элемент [атрибут="значение"]: a[href="http://www.example.ru"]{} input[type="text"]{border: 4px double black;}
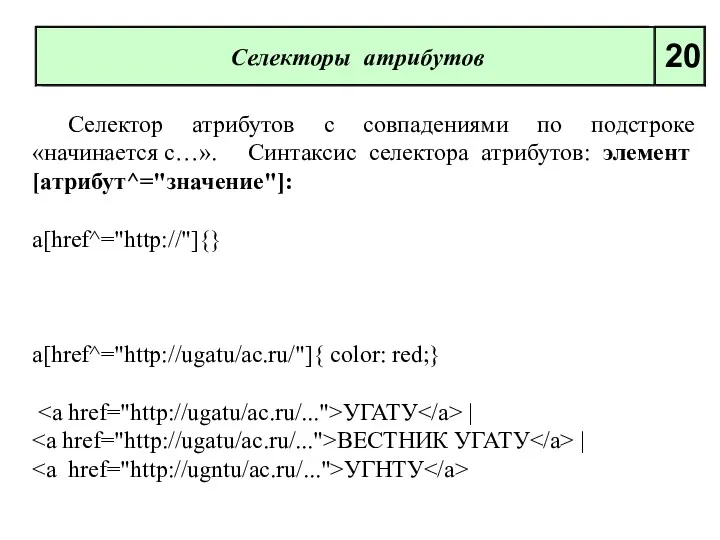
- 20. Селекторы атрибутов 20 Селектор атрибутов с совпадениями по подстроке «начинается с…». Синтаксис селектора атрибутов: элемент[атрибут^="значение"]: a[href^="http://"]{}
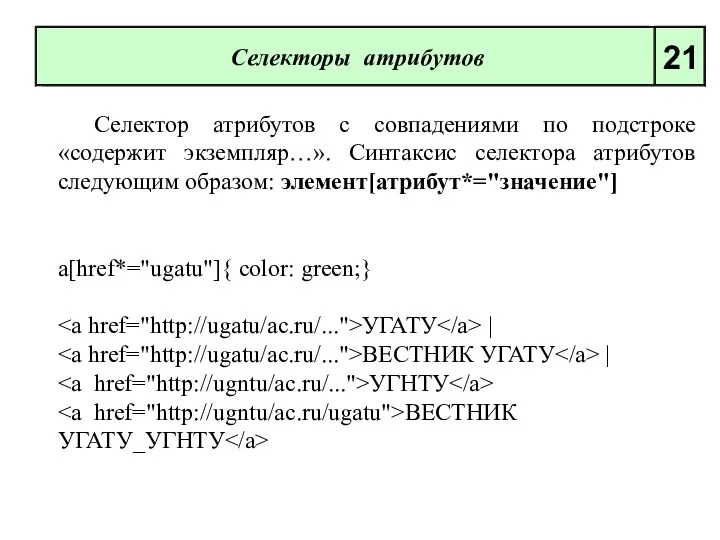
- 21. Селекторы атрибутов 21 Селектор атрибутов с совпадениями по подстроке «содержит экземпляр…». Синтаксис селектора атрибутов следующим образом:
- 22. Селекторы атрибутов 22 Синтаксис селектора атрибутов: элемент[атрибут$="значение"]: a[href$=".pdf"] {} a [href$=".mov"] {} a [href$=".doc"] {}
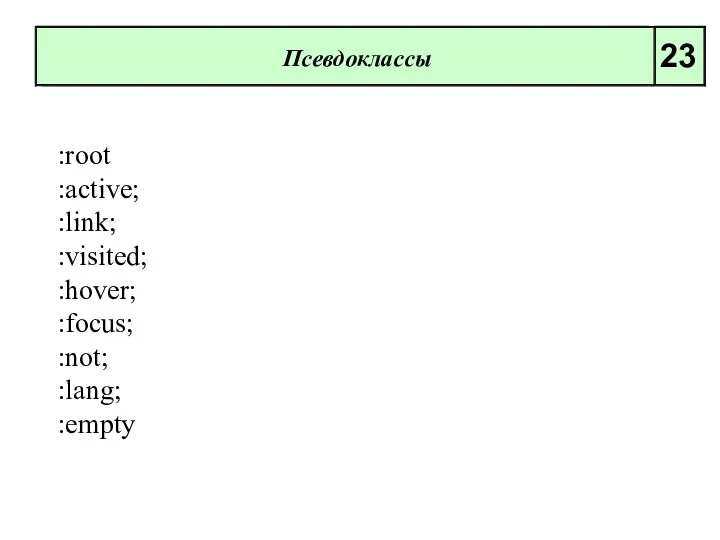
- 23. Псевдоклассы 23 :root :active; :link; :visited; :hover; :focus; :not; :lang; :empty
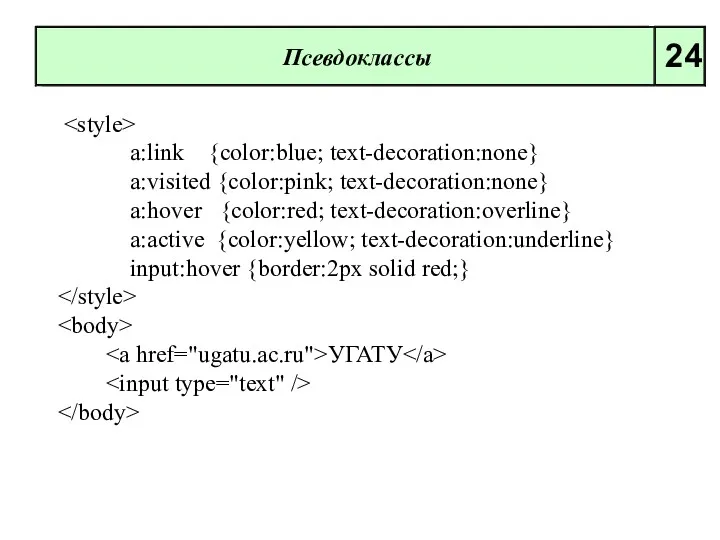
- 24. Псевдоклассы 24 a:link {color:blue; text-decoration:none} a:visited {color:pink; text-decoration:none} a:hover {color:red; text-decoration:overline} a:active {color:yellow; text-decoration:underline} input:hover {border:2px
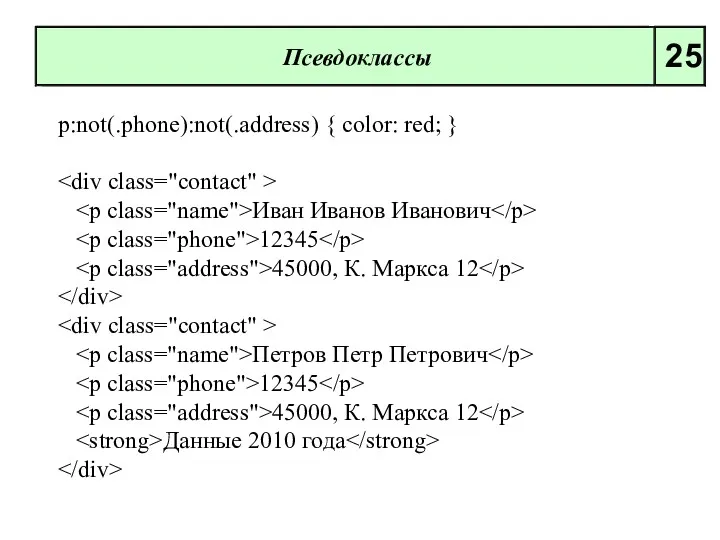
- 25. Псевдоклассы 25 p:not(.phone):not(.address) { color: red; } Иван Иванов Иванович 12345 45000, К. Маркса 12 Петров
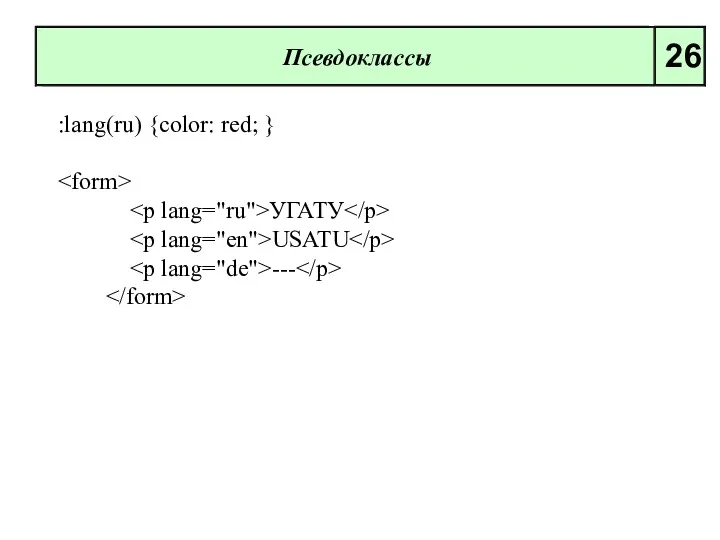
- 26. Псевдоклассы 26 :lang(ru) {color: red; } УГАТУ USATU ---
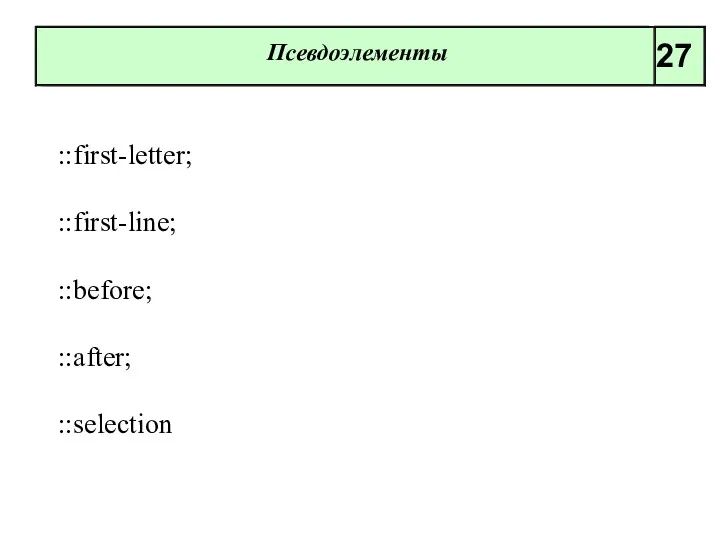
- 27. Псевдоэлементы 27 ::first-letter; ::first-line; ::before; ::after; ::selection
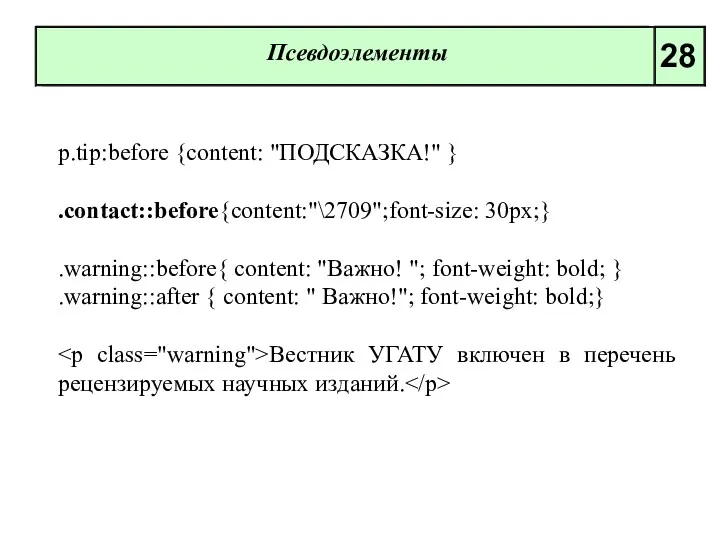
- 28. Псевдоэлементы 28 p.tip:before {content: "ПОДСКАЗКА!" } .contact::before{content:"\2709";font-size: 30px;} .warning::before{ content: "Важно! "; font-weight: bold; } .warning::after
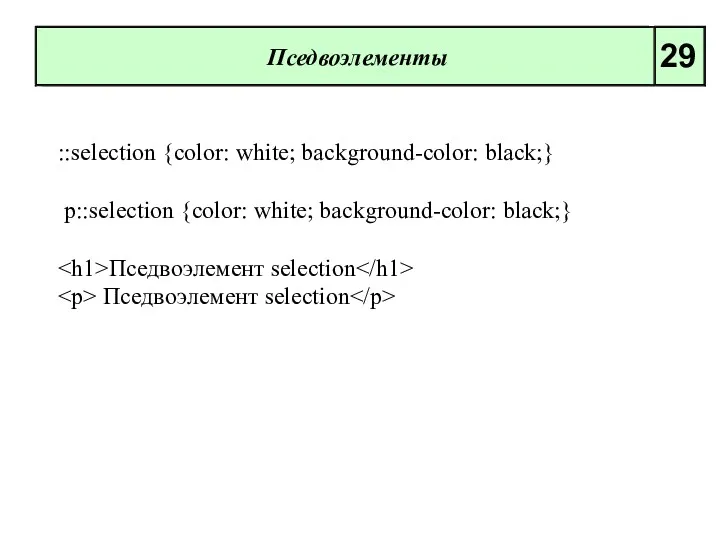
- 29. Пседвоэлементы 29 ::selection {color: white; background-color: black;} p::selection {color: white; background-color: black;} Пседвоэлемент selection Пседвоэлемент selection
- 30. Псевдоклассы 30 :valid:{}; :invalid:{}; :enabled:{}; :disabled :{}; :checked :{}; :valid:{}; :invalid:{}; :in-range:{}; :out-of-range:{}; :required:{}; :optional:{}; :read-only:{};
- 31. Псевдоклассы 31 input:invalid {background: white; border: 2px solid red; } input:valid {background: red; border: 2px solid
- 32. Псевдоклассы 32 :disabled {opacity: 0.3;}
- 33. Псевдоклассы 33 :checked + span {color: red; font-weight: bold; } Выберите технологию HTML5 CSS3 PHP XML
- 34. Псевдоклассы 34 :in-range {border: 2px solid green;} :out-of-range {border: 2px solid red; } Ваш возраст:
- 35. Псевдоклассы 35 :optional {border: 2px solid blue; } :required { border: 2px solid red; } Логин:
- 36. Принципы каскадных правил 36 Тип таблицы стилей. Последнее правило. Специфичность. Правило !important.
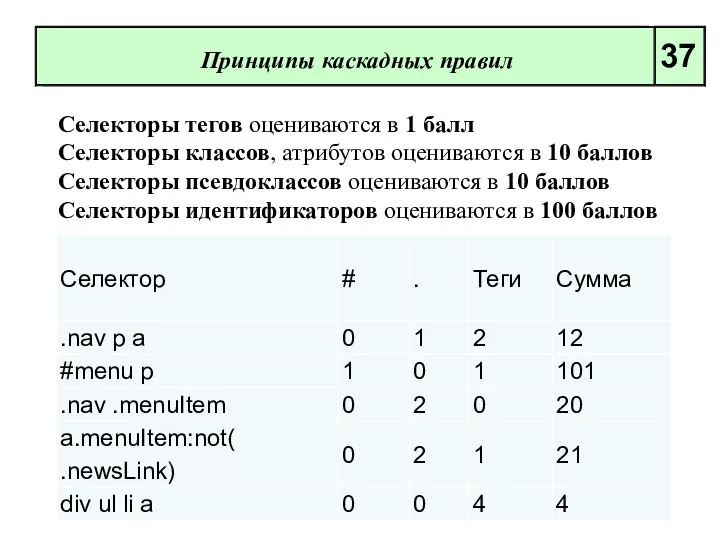
- 37. Принципы каскадных правил 37 Селекторы тегов оцениваются в 1 балл Селекторы классов, атрибутов оцениваются в 10
- 38. Принципы каскадных правил 37 #css {color: red;} .green {color: green;} p {color: black; font-weight: bold;} Основы
- 39. Принципы каскадных правил 37 #css {color: red;} .green {color: green;} p {color: black !important; } Основы
- 40. Селекторы 1 P ~ I {color: red;} Селекторы формальное описание элемента или группы элементов для которых
- 42. Скачать презентацию
















![Селекторы атрибутов 18 Синтаксис селектора атрибутов: элемент[атрибут]: img[title]{}; .photo[title] {};](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/304024/slide-17.jpg)
![Селекторы атрибутов 19 Синтаксис селектора атрибутов: элемент [атрибут="значение"]: a[href="http://www.example.ru"]{} input[type="text"]{border: 4px double black;}](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/304024/slide-18.jpg)


![Селекторы атрибутов 22 Синтаксис селектора атрибутов: элемент[атрибут$="значение"]: a[href$=".pdf"] {} a [href$=".mov"] {} a [href$=".doc"] {}](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/304024/slide-21.jpg)


















 Гайд по настройке и использованию SSH - Secure Shell, сетевой протокол
Гайд по настройке и использованию SSH - Secure Shell, сетевой протокол Создание веб приложения Music Manager
Создание веб приложения Music Manager Компьютерные технологии на службе криминалистики
Компьютерные технологии на службе криминалистики Базовое Администрирование Linux
Базовое Администрирование Linux Збереження інформації
Збереження інформації Обобщенная линейная модель множественной регрессии с гетероскедастичными остатками. Лекция 8
Обобщенная линейная модель множественной регрессии с гетероскедастичными остатками. Лекция 8 Пузырьковая сортировка
Пузырьковая сортировка Облачные технологии
Облачные технологии Четыре основных принципа объектно-ориентированного программирования
Четыре основных принципа объектно-ориентированного программирования Персональные компьютеры
Персональные компьютеры Методы сортировки и поиска
Методы сортировки и поиска Процедурные расширения SQL. Хранимые процедуры и триггеры
Процедурные расширения SQL. Хранимые процедуры и триггеры Классификация программных продуктов
Классификация программных продуктов Welcome. Anti-virus
Welcome. Anti-virus Антивирусные программы
Антивирусные программы Сеть Ethernet. Построение коммутируемой сети
Сеть Ethernet. Построение коммутируемой сети Кейс сервисов Веб 2.0
Кейс сервисов Веб 2.0 Структура сайта школьного музея
Структура сайта школьного музея Передача информации.
Передача информации. Практическое применение 3D-моделирования
Практическое применение 3D-моделирования Справочно-библиографический аппарат Колмовской библиотеки, Великий Новгород
Справочно-библиографический аппарат Колмовской библиотеки, Великий Новгород Анализ данных в реляционных БД на примере СУБД MS Access. Создание запросов, изменяющих таблицы. Создание отчетов
Анализ данных в реляционных БД на примере СУБД MS Access. Создание запросов, изменяющих таблицы. Создание отчетов Команди для малювання в середовищі Scratch
Команди для малювання в середовищі Scratch Устройство компьютера
Устройство компьютера Безопасность систем баз данных. Обеспечение целостности
Безопасность систем баз данных. Обеспечение целостности Расширенный алгоритм Евклида. Разбор задач
Расширенный алгоритм Евклида. Разбор задач Программирование на языке C++
Программирование на языке C++ Информационная система Недра
Информационная система Недра