Содержание
- 2. Цель занятия: ознакомиться с основными видами компьютерной графики, основными преимуществами и недостатками каждого вида графики. Оборудование:
- 3. Задачи занятия: Обучающая: научить отличать векторную графику от растровой, ознакомить с преимуществами и недостатками каждой графики;
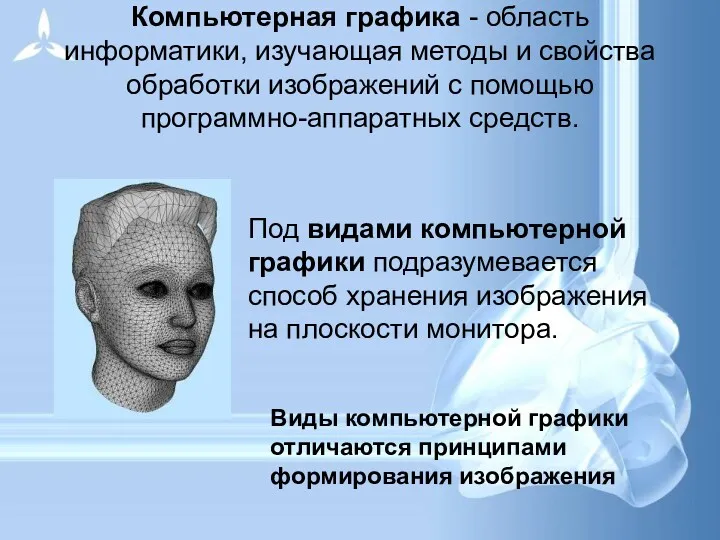
- 4. Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств. Под
- 6. Виды компьютерной графики растровая векторная фрактальная точка линия треугольник Наименьший элемент трёхмерная плоскость
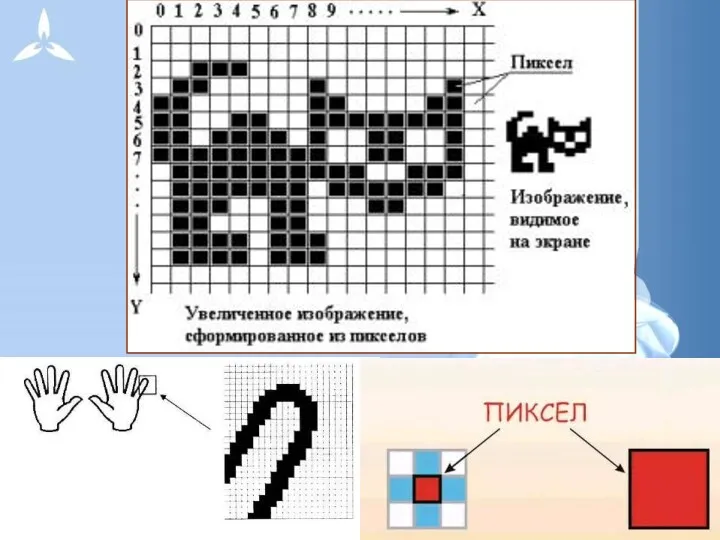
- 8. Растровое изображение Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение
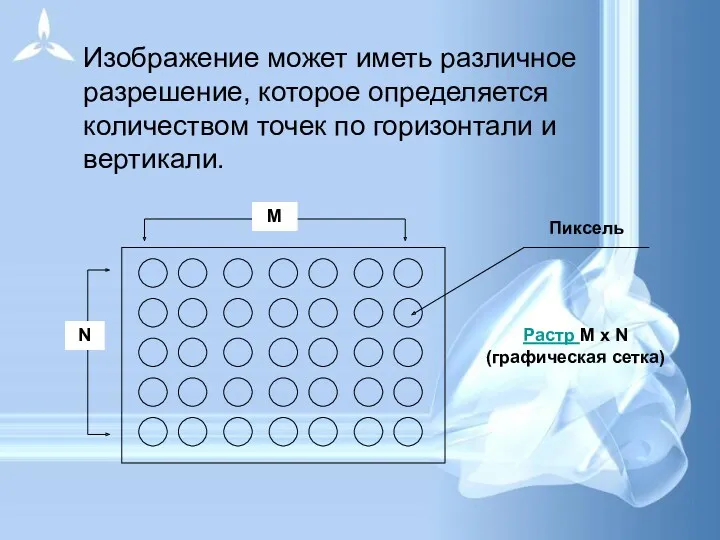
- 10. Изображение может иметь различное разрешение, которое определяется количеством точек по горизонтали и вертикали. Растр M x
- 11. Растр - (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в
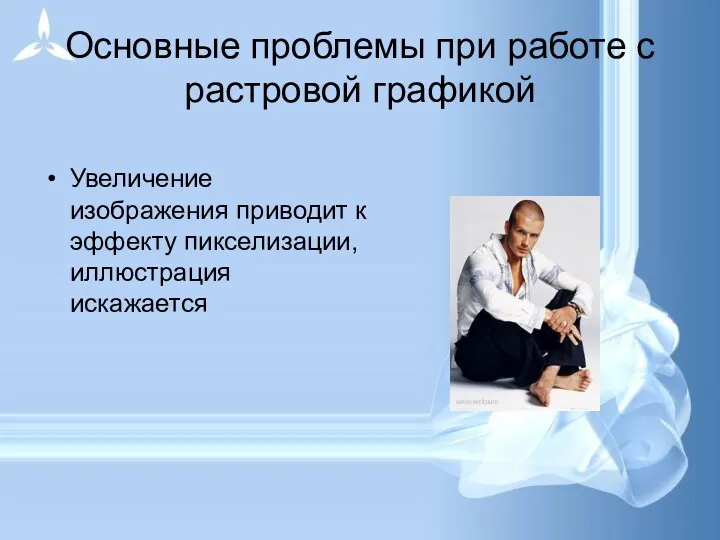
- 12. Основные проблемы при работе с растровой графикой Увеличение изображения приводит к эффекту пикселизации, иллюстрация искажается
- 15. Большие объемы данных. Размер файла зависит от: глубины цвета точек, размера изображения (в большем размере вмещается
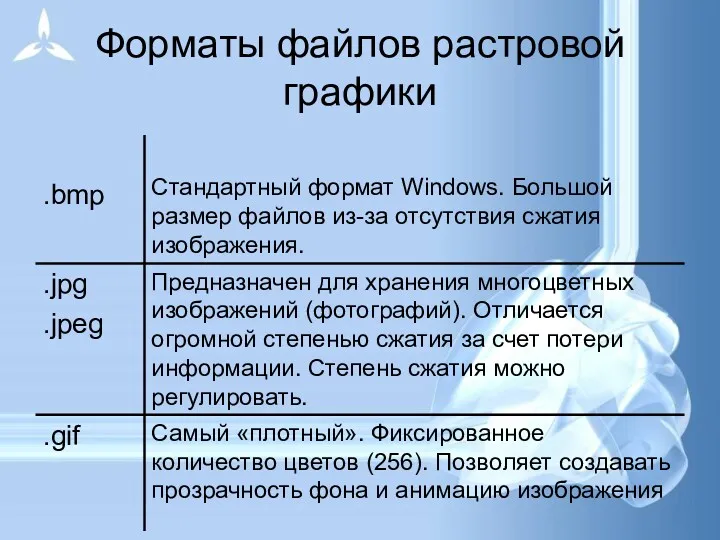
- 16. Форматы файлов растровой графики
- 17. Применение: ретуширования, реставрирования фотографий; создания и обработки фотомонтажа; после сканирования изображения получаются в растровом виде
- 18. Программы для работы с растровой графикой: Paint Adobe Photo Shop Близкими аналогами являются: живопись, фотография
- 19. Векторная графика Предназначена для создания иллюстраций с применением шрифтов и простейших геометрических объектов Основным элементом векторного
- 20. линии
- 21. Контурные объекты векторной графики
- 22. Сложные объекты векторной графики при увеличении можно рассматривать более подробно
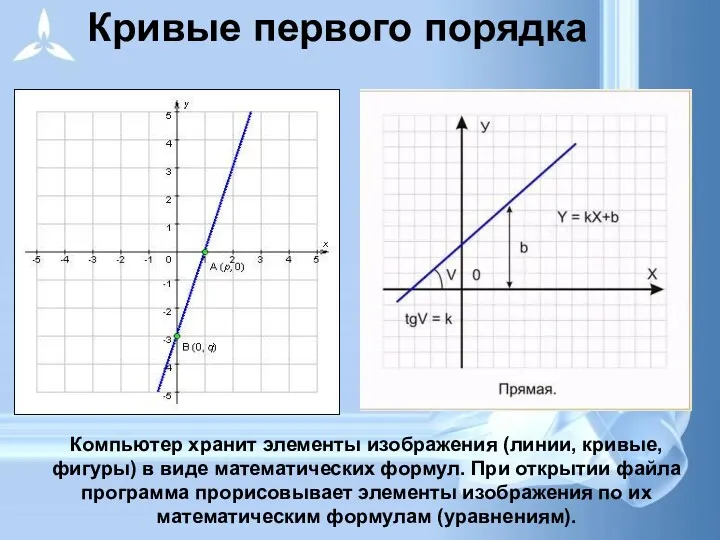
- 23. Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает
- 24. Кривые второго порядка
- 25. Кривые третьего порядка
- 26. Кривая Безье.
- 29. Близкими аналогами являются слайды мультфильмов, представление математических функций на графике. Программы для работы с векторной графикой:
- 30. Применение: для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений; для построения чертежей, диаграмм, графиков,
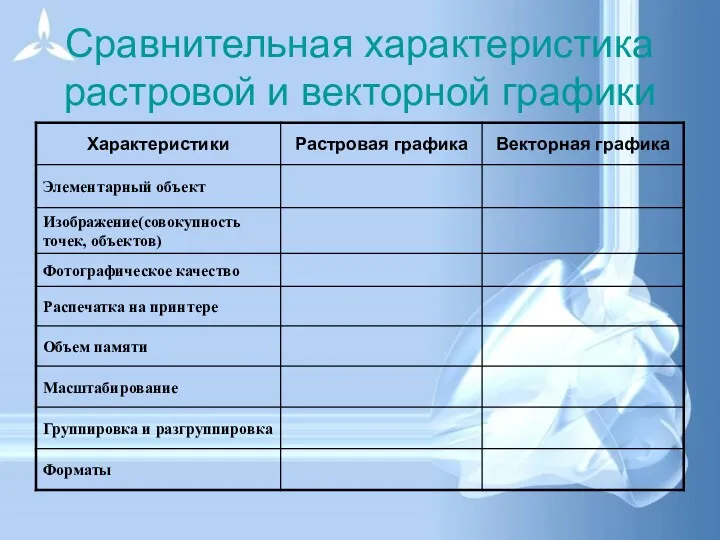
- 31. Сравнительная характеристика растровой и векторной графики
- 32. Сравнительная характеристика растровой и векторной графики
- 33. Трехмерная графика
- 35. Ортографическая проекция
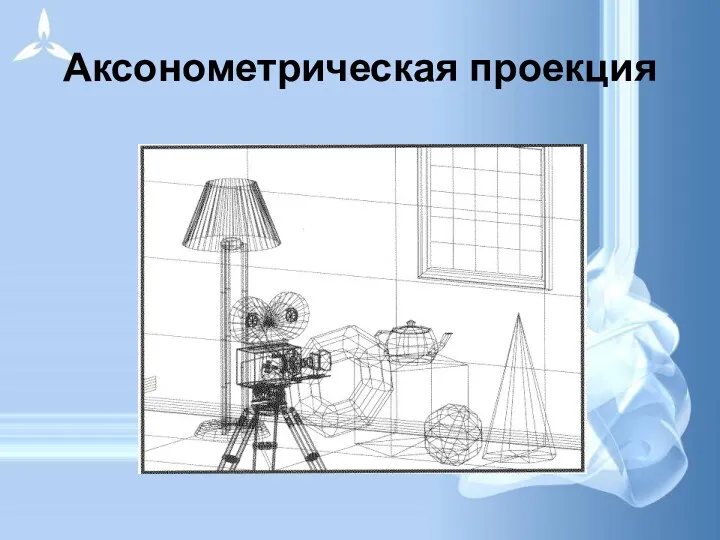
- 36. Аксонометрическая проекция
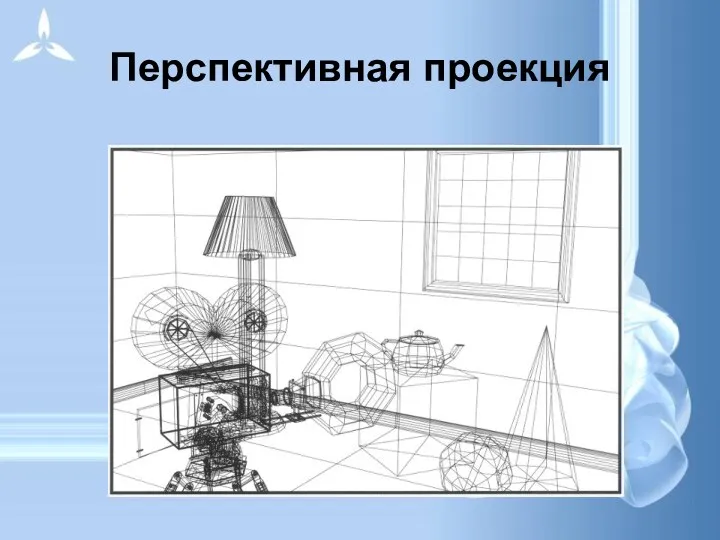
- 37. Перспективная проекция
- 38. Цветные линии
- 39. Определение видимых линий
- 40. Определение видимых поверхностей (рассеянный “ambient” свет)
- 41. Закраска индивидуальных полигонов (плоская “flat” закраска)
- 42. Закраска Гуро (Gouraud) (диффузное отражение)
- 43. Закраска Гуро (Gouraud) (зеркальное “specular” отражение)
- 44. Закраска Фонга (Phong) (зеркальное отражение)
- 45. Криволинейные поверхности (зеркальное отражение)
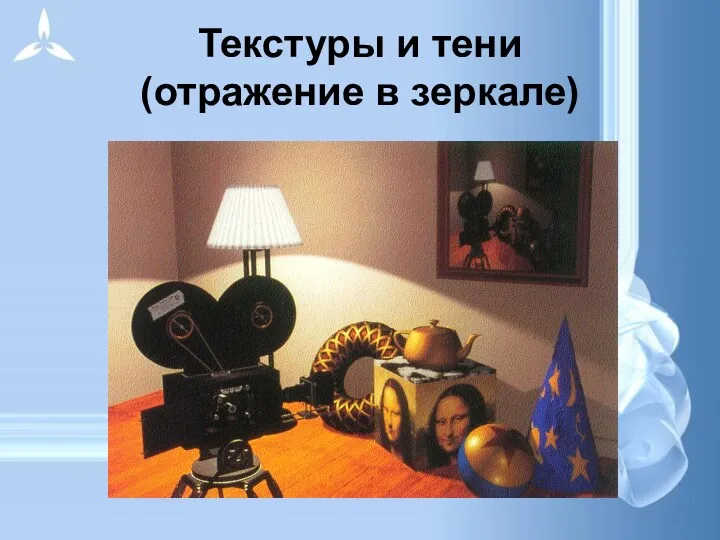
- 46. Текстуры и тени (отражение в зеркале)
- 47. Программы для работы с трехмерной графикой: 3D Studio MAX 5, AutoCAD, Компас Применение: научные расчеты, инженерное
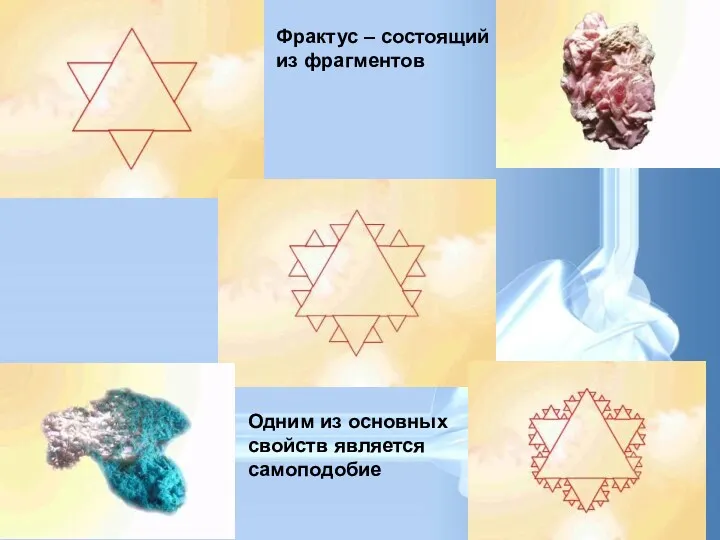
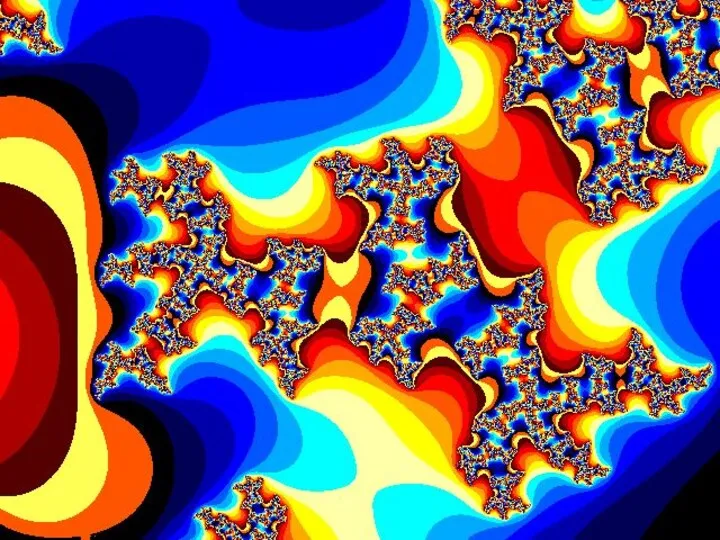
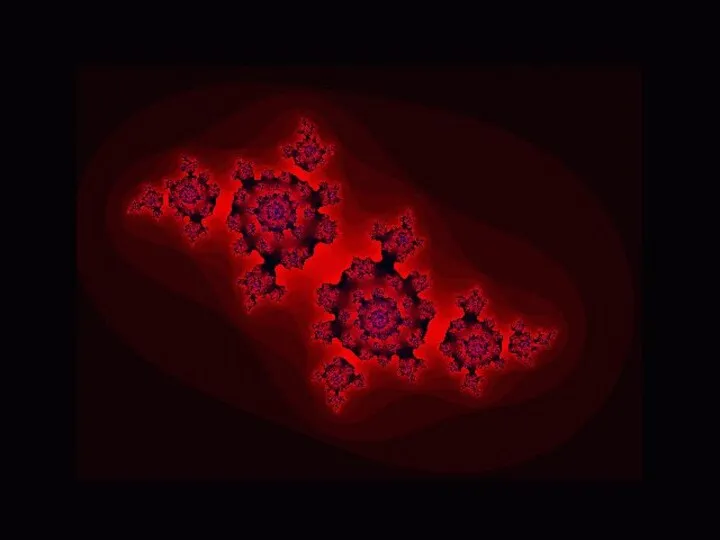
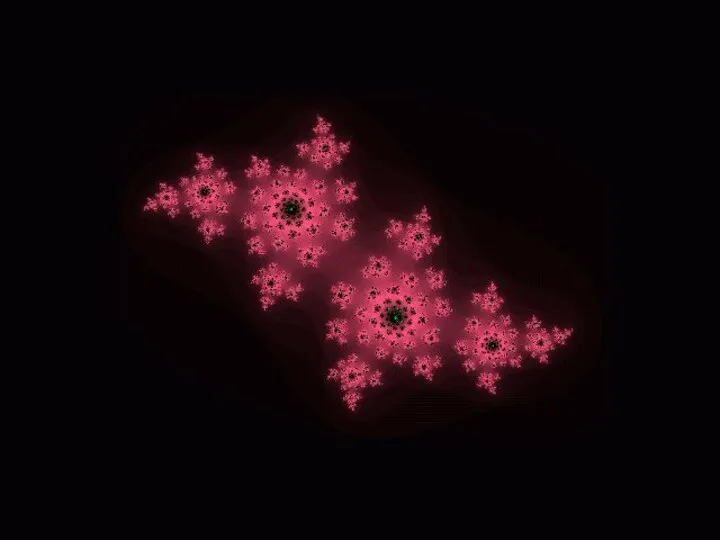
- 48. Фрактальная графика Основной элемент- математическая формула. Аналоги: Снежинка, кристалл.
- 49. Одним из основных свойств является самоподобие Фрактус – состоящий из фрагментов
- 60. Программа для работы с фрактальной графикой: Фрактальная вселенная 4.0 fracplanet Применяют: Математики, Художники Формат: POV
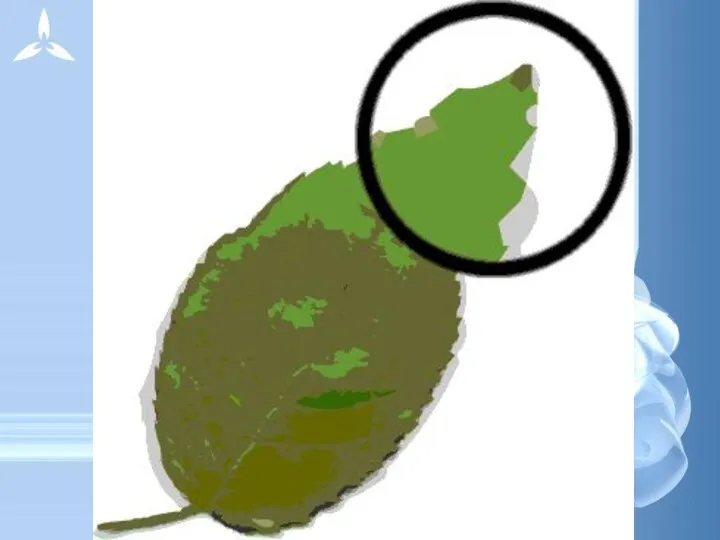
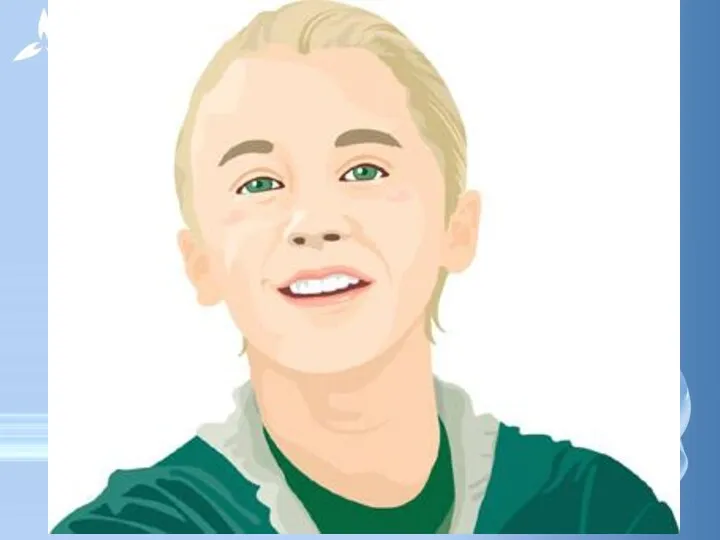
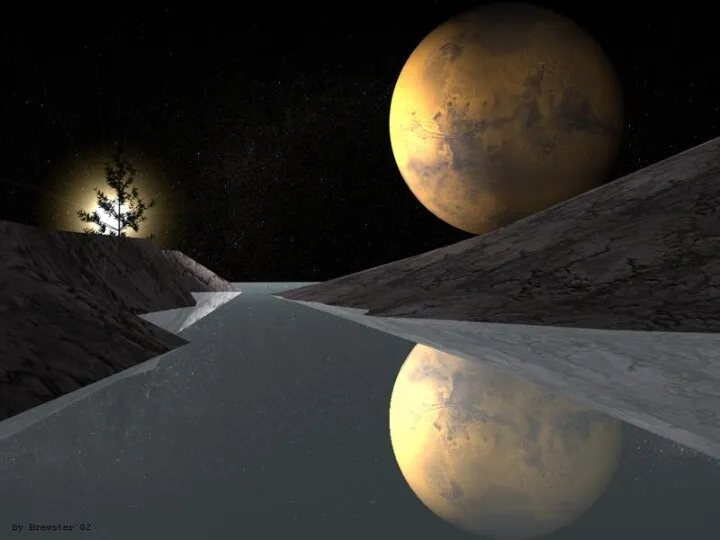
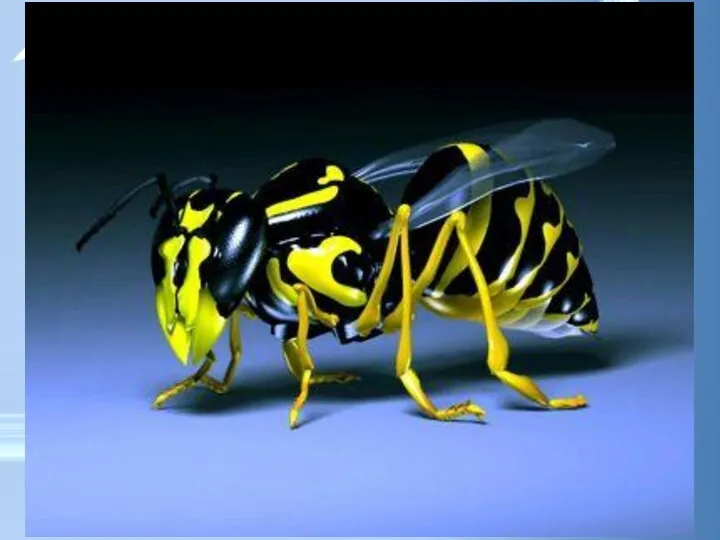
- 61. Определите, к каким видам графики относятся следующие изображения.
- 87. Скачать презентацию




















































































 Проектирование информационной системы для автоматизации технических осмотров автомобилей
Проектирование информационной системы для автоматизации технических осмотров автомобилей Логикалық операциялар
Логикалық операциялар Дополнительная литература для лекций курса - Основы тестирования ПО
Дополнительная литература для лекций курса - Основы тестирования ПО Блоки в HTML
Блоки в HTML Технологии разделения ресурсов связи
Технологии разделения ресурсов связи Процедуры и функции. Lambda function. *args, **kwargs в Python
Процедуры и функции. Lambda function. *args, **kwargs в Python Анимация в Power Point
Анимация в Power Point Администрирование информационных систем
Администрирование информационных систем Основы информационной безопасности. Практическая работа 2. Основы криптографии
Основы информационной безопасности. Практическая работа 2. Основы криптографии Модернізації локальної мережі ПП “Гроно”
Модернізації локальної мережі ПП “Гроно” Вебинар №10. Продвижение в поисковых системах и социальных сетях: 130% результата
Вебинар №10. Продвижение в поисковых системах и социальных сетях: 130% результата Стандарты и технология программирования
Стандарты и технология программирования Электрондық құжат айналымы
Электрондық құжат айналымы Дерева. Основні поняття та властивості дерев
Дерева. Основні поняття та властивості дерев Программирование на языке Паскаль. Массивы
Программирование на языке Паскаль. Массивы Правила хорошего кода в Python
Правила хорошего кода в Python Формати аудіо- та відеофайлів
Формати аудіо- та відеофайлів SMS – сообщение как новый вид коммуникации
SMS – сообщение как новый вид коммуникации Технические средства информационных технологий
Технические средства информационных технологий Навчальний посібник 3
Навчальний посібник 3 Flight controls
Flight controls Цифровой логический уровень архитектуры ЭВМ
Цифровой логический уровень архитектуры ЭВМ Neural Network brief excursion
Neural Network brief excursion Данные. Лекция 5
Данные. Лекция 5 Антивирус Касперского
Антивирус Касперского Кабинет информатики моими глазами
Кабинет информатики моими глазами Ювелирный магазин 1С:Розница 8
Ювелирный магазин 1С:Розница 8 Поколения ЭВМ
Поколения ЭВМ