Содержание
- 2. Лекція 27. Web. План лекції Що таке скрипт? Що можуть скрипти. Приклади використання скриптів. Розміщення скриптів
- 3. Лекція 27. Web. Що таке скрипт? JavaScript — скриптова мова, яка найчастіше використовується при створені сценаріїв
- 4. Лекція 27. Web. Що можуть скрипти? Можуть виконуватись при завантажені документу, й динамічно змінювати його зміст
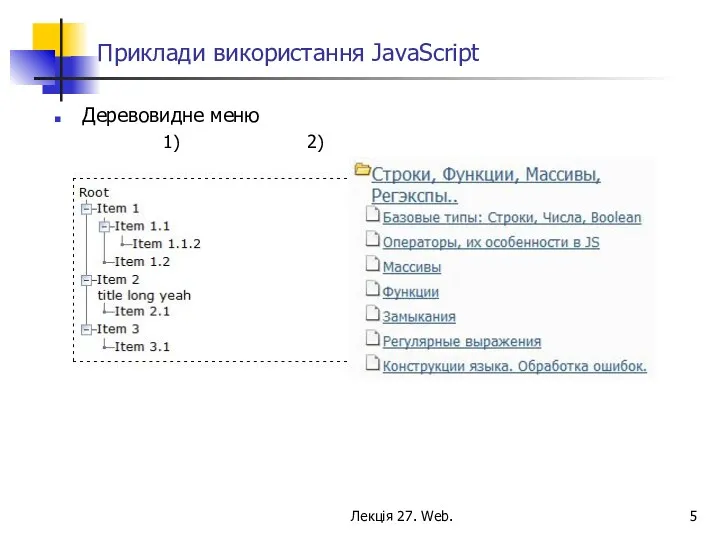
- 5. Лекція 27. Web. Приклади використання JavaScript Деревовидне меню 1) 2)
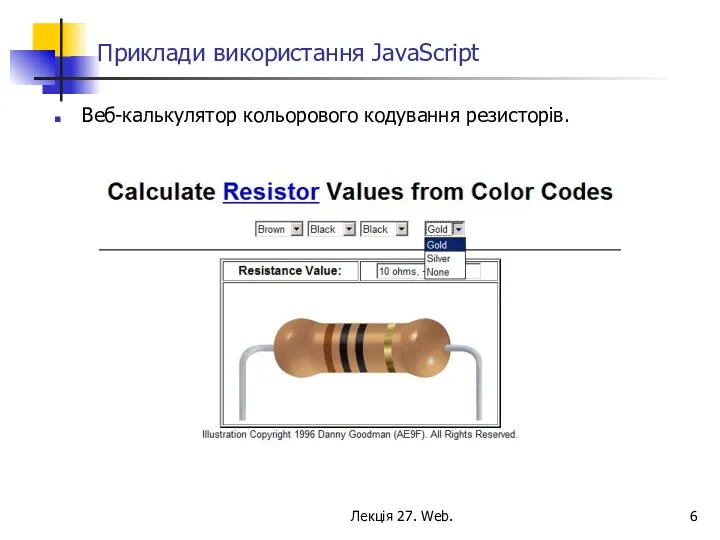
- 6. Лекція 27. Web. Приклади використання JavaScript Веб-калькулятор кольорового кодування резисторів.
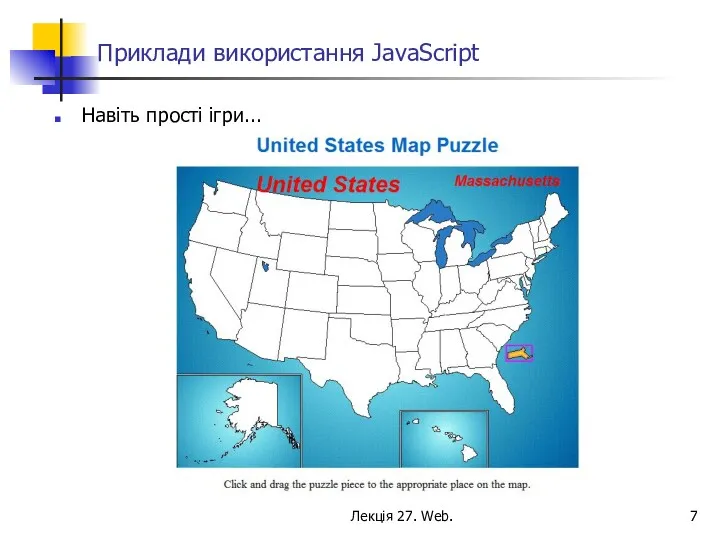
- 7. Лекція 27. Web. Приклади використання JavaScript Навіть прості ігри...
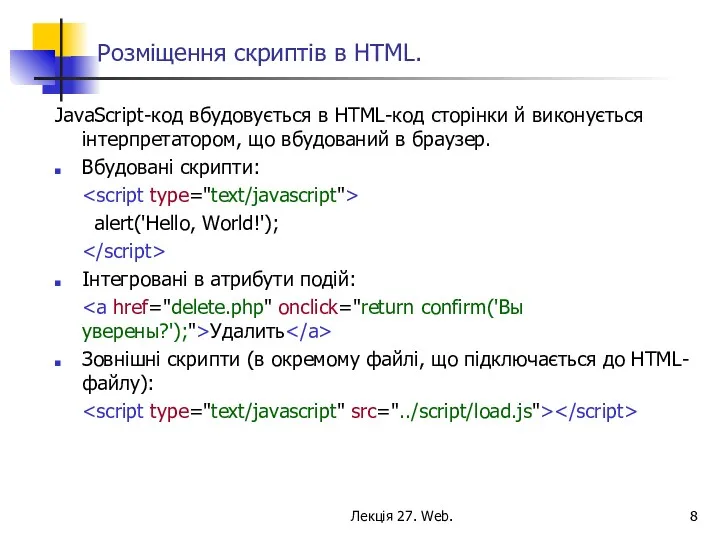
- 8. Лекція 27. Web. Розміщення скриптів в HTML. JavaScript-код вбудовується в HTML-код сторінки й виконується інтерпретатором, що
- 9. Лекція 27. Web. Об”єктна модель документа DOM (Document Object Model) – об”єктна модель документа – це
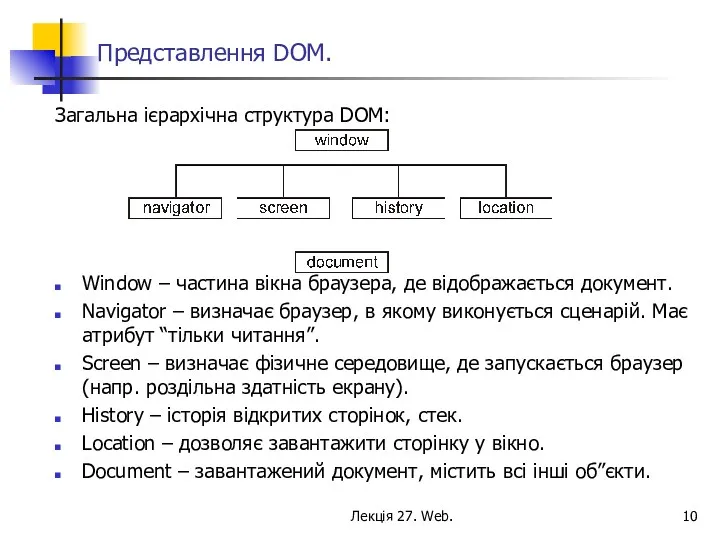
- 10. Лекція 27. Web. Представлення DOM. Загальна ієрархічна структура DOM: Window – частина вікна браузера, де відображається
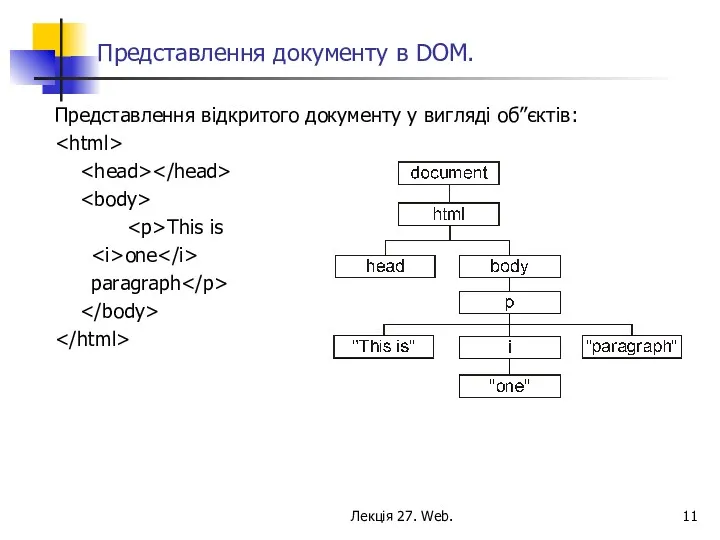
- 11. Лекція 27. Web. Представлення документу в DOM. Представлення відкритого документу у вигляді об”єктів: This is one
- 12. Лекція 27. Web. Доступ до об”єктів. Імена об”єктів. найчастіше – використовують ідентифікатори: особливості імен: не можуть
- 13. Лекція 27. Web. Властивості і методи. Властивості об”єктів – можна порівняти з прикметниками, для кожного об”єкта
- 15. Скачать презентацию













 Основы индексного анализа
Основы индексного анализа Ethetnet жергілікті есептеу торабы
Ethetnet жергілікті есептеу торабы Английский язык - ведущий язык в мире и интернете
Английский язык - ведущий язык в мире и интернете Управляющие структуры (PHP, лекция 3)
Управляющие структуры (PHP, лекция 3) Пользовательские функции. Файлы. Лекция 6
Пользовательские функции. Файлы. Лекция 6 Тема 3. Технологии межсетевого экранирования
Тема 3. Технологии межсетевого экранирования Постреляционные базы данных
Постреляционные базы данных Создание комплексной системы непрерывного информационного обеспечения для повышение производительности качества сельхозпродукции
Создание комплексной системы непрерывного информационного обеспечения для повышение производительности качества сельхозпродукции Основные принципы Веб 2.0
Основные принципы Веб 2.0 Перечисления и массивы
Перечисления и массивы Операторы цыклов WHILE, REPEAT, FOR
Операторы цыклов WHILE, REPEAT, FOR Сетевые технологии
Сетевые технологии Интерактивные викторины для пользователей детских и школьных библиотек. Мультимедийный конспект лекции № 1
Интерактивные викторины для пользователей детских и школьных библиотек. Мультимедийный конспект лекции № 1 Какие бывают запросы?
Какие бывают запросы? Введення формул у текстовому процесорі
Введення формул у текстовому процесорі Основные понятия алгебры логики. Логические выражения и логические операции (Лекция 05)
Основные понятия алгебры логики. Логические выражения и логические операции (Лекция 05) Банкнотоприемник MEI CashFlow SC и SC Advance
Банкнотоприемник MEI CashFlow SC и SC Advance Пресс-службы в органах власти
Пресс-службы в органах власти Внутренняя оптимизация
Внутренняя оптимизация Типы алгоритмов (3)
Типы алгоритмов (3) Розробка мобільного додатку на базі Android для підрахунку кількості кроків
Розробка мобільного додатку на базі Android для підрахунку кількості кроків Современные информационные технологии в документационном обеспечении управления
Современные информационные технологии в документационном обеспечении управления Антивирусные программы
Антивирусные программы Веб-технологии: вчера, сегодня, завтра. Семинар 1. Знакомство с веб-технологиями
Веб-технологии: вчера, сегодня, завтра. Семинар 1. Знакомство с веб-технологиями Программные и аппаратные компоненты сети. (Тема 3)
Программные и аппаратные компоненты сети. (Тема 3) Панда Антивирус
Панда Антивирус Основы современных операционных систем
Основы современных операционных систем Проектирование ИО ИС. Лекция 8
Проектирование ИО ИС. Лекция 8