Содержание
- 2. Содержание
- 3. Веб-разработчик создает новые сервисы и сайты или поддерживает и дополняет существующие. Он изучает задачу заказчика и
- 4. ВЕБ-РАЗРАБОТЧИК БЭКЕНДЕР ФРОНТЕНДЕР
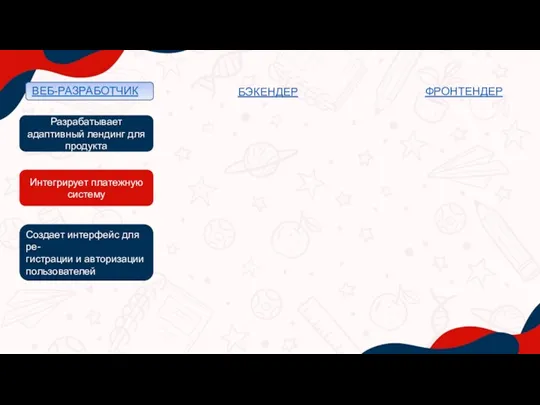
- 5. ВЕБ-РАЗРАБОТЧИК БЭКЕНДЕР ФРОНТЕНДЕР Разрабатывает адаптивный лендинг для продукта Интегрирует платежную систему Создает интерфейс для ре- гистрации
- 6. ВЕБ-РАЗРАБОТЧИК БЭКЕНДЕР ФРОНТЕНДЕР Разрабатывает адаптивный лендинг для продукта Интегрирует платежную систему Создает интерфейс для ре- гистрации
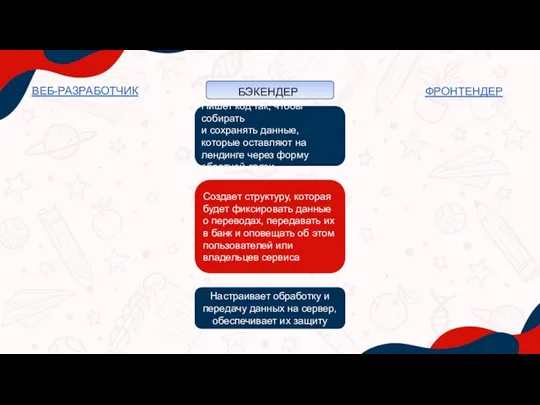
- 7. ВЕБ-РАЗРАБОТЧИК БЭКЕНДЕР ФРОНТЕНДЕР Пишет код так, чтобы собирать и сохранять данные, которые оставляют на лендинге через
- 8. ВЕБ-РАЗРАБОТЧИК БЭКЕНДЕР ФРОНТЕНДЕР Пишет код так, чтобы собирать и сохранять данные, которые оставляют на лендинге через
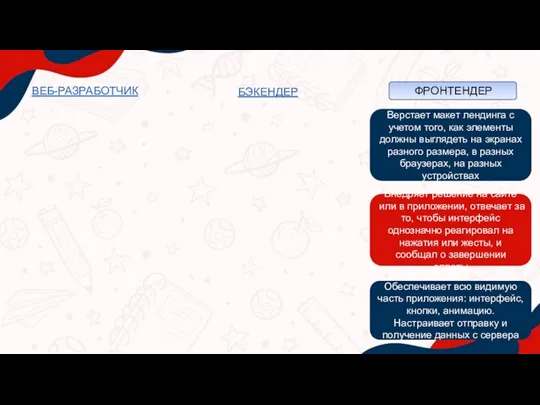
- 9. ВЕБ-РАЗРАБОТЧИК БЭКЕНДЕР ФРОНТЕНДЕР Верстает макет лендинга с учетом того, как элементы должны выглядеть на экранах разного
- 10. ВЕБ-РАЗРАБОТЧИК БЭКЕНДЕР ФРОНТЕНДЕР Верстает макет лендинга с учетом того, как элементы должны выглядеть на экранах разного
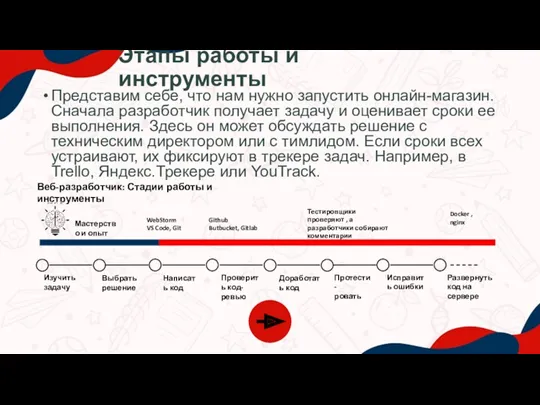
- 11. Этапы работы и инструменты Представим себе, что нам нужно запустить онлайн-магазин. Сначала разработчик получает задачу и
- 13. Скачать презентацию










 Салыстыру және логикалық операторларды қолдану
Салыстыру және логикалық операторларды қолдану Параллельное программирование для ресурсоёмких задач численного моделирования в физике. Лекция 2
Параллельное программирование для ресурсоёмких задач численного моделирования в физике. Лекция 2 Анализ и мониторинг интернет-СМИ. Базы СМИ. Медиаисследования в интернете
Анализ и мониторинг интернет-СМИ. Базы СМИ. Медиаисследования в интернете CSS. Лекция 10
CSS. Лекция 10 Компьютерные словари и системы машинного перевода текстов
Компьютерные словари и системы машинного перевода текстов Інформаційні системи. Інтелектуальна власність та авторське право
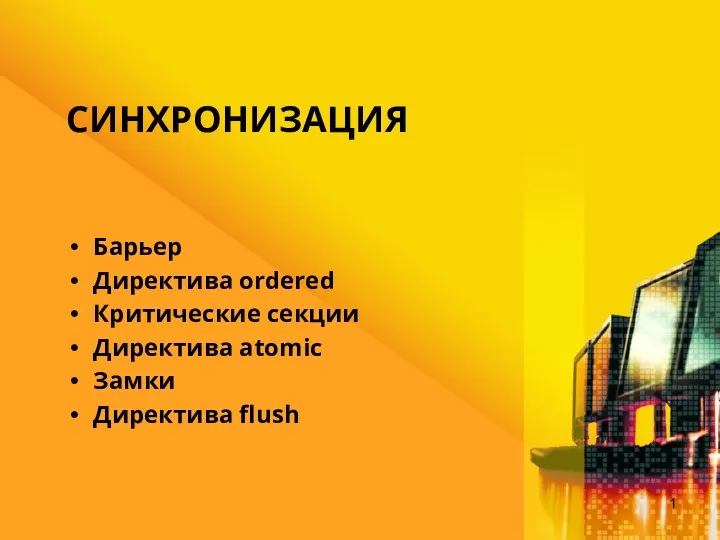
Інформаційні системи. Інтелектуальна власність та авторське право Синхронизация в OpenMP
Синхронизация в OpenMP Counter-Strike: Global Offensive. Разработка компьютерных игр
Counter-Strike: Global Offensive. Разработка компьютерных игр Прийоми забезпечення технологічності програмних продуктів. Низхідне та висхідне програмування. Метод покрокової деталізації
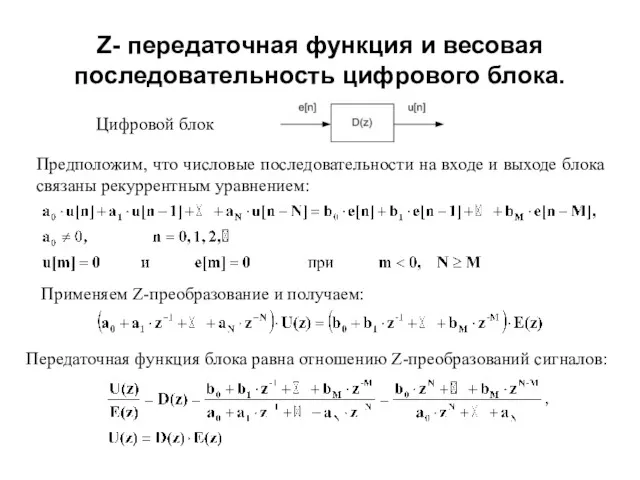
Прийоми забезпечення технологічності програмних продуктів. Низхідне та висхідне програмування. Метод покрокової деталізації Z-передаточная функция и весовая последовательность цифрового блока. (Лекция 6)
Z-передаточная функция и весовая последовательность цифрового блока. (Лекция 6) Масиви. Введення даних у масив
Масиви. Введення даних у масив Қатты диск құрылысы. Жинақтауыштың негізгі түйіндері
Қатты диск құрылысы. Жинақтауыштың негізгі түйіндері Разработка модуля CMS Drupal для создания тестов и оценки знаний пользователей
Разработка модуля CMS Drupal для создания тестов и оценки знаний пользователей Засоби UML для моделювання в програмній інженерії
Засоби UML для моделювання в програмній інженерії Грошові перекази та інтернет- магазини
Грошові перекази та інтернет- магазини Интернет Вещей. Умный дом как пример технологии
Интернет Вещей. Умный дом как пример технологии Розвиток інформатики в Україні
Розвиток інформатики в Україні Сетевая журналистика
Сетевая журналистика Текстовый редактор Microsoft office Word
Текстовый редактор Microsoft office Word Welcome To Epson Printer Customer Care Center
Welcome To Epson Printer Customer Care Center Памятка для школьника. Как создать виртуальную экскурсию в программе Microsoft Office PowerPoint
Памятка для школьника. Как создать виртуальную экскурсию в программе Microsoft Office PowerPoint SAP HANA – платформа для бизнеса в реальном времени
SAP HANA – платформа для бизнеса в реальном времени Моделирование памяти. Информационные объекты MATRIX. Организация циклов
Моделирование памяти. Информационные объекты MATRIX. Организация циклов Вычисления в таблицах Excel
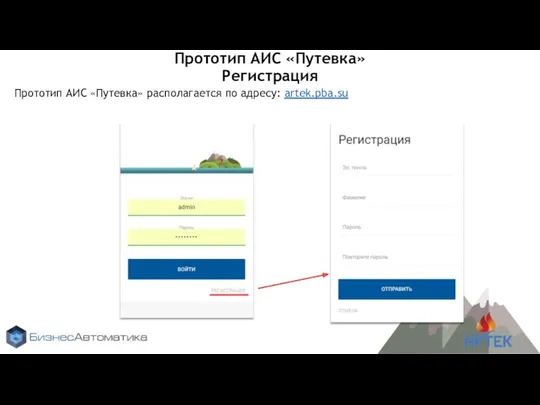
Вычисления в таблицах Excel Прототип АИС Путевка. Регистрация
Прототип АИС Путевка. Регистрация Алгоритм построения орграфа Хаффмана (алгоритм сжатия)
Алгоритм построения орграфа Хаффмана (алгоритм сжатия) Поиск и сортировка информации в базах данных. ЕГЭ
Поиск и сортировка информации в базах данных. ЕГЭ Браузеры и поисковые системы
Браузеры и поисковые системы