Web-сайт – гиперструктура данных технология использования и разработки информационных систем презентация
Содержание
- 2. Ключевые слова WWW URL HTML HTML-редактор гиперссылка
- 3. Публикации в интернете WWW Всемирная паутина (англ. World Wide Web) — распределённая система, предоставляющая доступ к
- 4. Публикации в интернете WWW Гиперссылка (англ. hyperlink) — часть гипертекстового документа, ссылающаяся на другой элемент в
- 5. Средства создания Web-страниц HTML. HTML (от англ. HyperText Markup Language — «язык разметки гипертекста»;) — стандартный
- 6. Средства создания Web-страниц Редакторы кода. Блокнот — это несложный текстовый редактор, используемый для создания простых документов.
- 7. Средства создания Web-страниц Комбинированные редакторы. First Page — Программа имеет три режима работы: Sourse (редактирование), Предварительный
- 8. Средства создания Web-страниц Визуальные редакторы. WebSite X5 — многофункциональная программа, с большим числом вставляемых объектов и
- 9. Средства создания Web-страниц On-line редакторы. uCoz — это бесплатная система управления сайтом и хостинг для сайтов,
- 10. Проектирование Web-сайта
- 11. Проектирование Web-сайта
- 12. Проектирование Web-сайта
- 13. Размещение Web-сайта на сервере После того как сайт разработан, т. е. созданы все файлы, его нужно
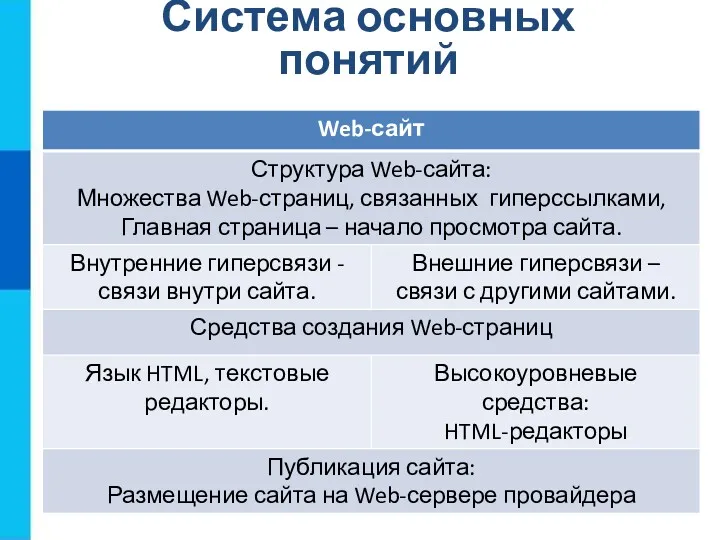
- 14. Система основных понятий
- 16. Скачать презентацию













 Стандартные функции. Сортировка данных в Excel
Стандартные функции. Сортировка данных в Excel Программа VirtualBox
Программа VirtualBox Мікроконтролерна система цифрової ідентифікації персоналу для ЧДУ ім. П. Могили
Мікроконтролерна система цифрової ідентифікації персоналу для ЧДУ ім. П. Могили Курс веб-разработка. Редактируемая главная страница
Курс веб-разработка. Редактируемая главная страница Массивы. Одномерные массивы целых чисел
Массивы. Одномерные массивы целых чисел Операционная система Windows
Операционная система Windows Электрондық кестеде формула, функцияларды қолдану
Электрондық кестеде формула, функцияларды қолдану Области действия идентификаторов
Области действия идентификаторов Подходы к понятию информации и измерению информации. Информационные объекты различных видов
Подходы к понятию информации и измерению информации. Информационные объекты различных видов Анимация. Ван Гог
Анимация. Ван Гог Microinvest Склад Pro. Установка сервера MS SQL 2008R2 Express
Microinvest Склад Pro. Установка сервера MS SQL 2008R2 Express Парадигмы программирования. Концепции ООП
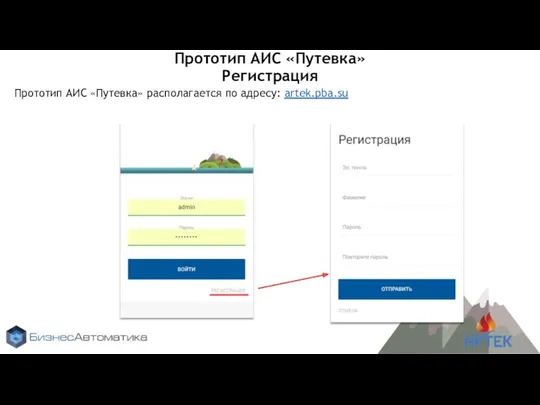
Парадигмы программирования. Концепции ООП Прототип АИС Путевка. Регистрация
Прототип АИС Путевка. Регистрация Розпізнавання. Загальні алгоритми навчання
Розпізнавання. Загальні алгоритми навчання Автоматизоване розроблення веб-сайтів. Огляд сервісів Веб 2.0
Автоматизоване розроблення веб-сайтів. Огляд сервісів Веб 2.0 Rest API 2
Rest API 2 Обзор прикладных статистических программ для решения задач социологического исследования. Лекция 1-2
Обзор прикладных статистических программ для решения задач социологического исследования. Лекция 1-2 О бизнес возможностях. Международный Интернет-магазин слитков Золота
О бизнес возможностях. Международный Интернет-магазин слитков Золота Измерение информации. Единицы измерения информации
Измерение информации. Единицы измерения информации Анимация в Power Point
Анимация в Power Point Технологии построения локальных компьютерных сетей
Технологии построения локальных компьютерных сетей Одномерные массивы. В помощь сдающему ЕГЭ
Одномерные массивы. В помощь сдающему ЕГЭ Подпрограммы (язык C, лекция 7)
Подпрограммы (язык C, лекция 7) Двовимірні масиви
Двовимірні масиви Шифрование и дешифрование матрицы с использованием ключа
Шифрование и дешифрование матрицы с использованием ключа Проектирование АСУ ТП . Принципы проектирования
Проектирование АСУ ТП . Принципы проектирования Posters NPE
Posters NPE Мультипрограмування на основі переривань. Системні виклики. Лекція 2.2
Мультипрограмування на основі переривань. Системні виклики. Лекція 2.2