- Главная
- Информатика
- Что такое HTML, краткая история

Содержание
- 2. Что такое HTML, краткая история Тэги Структура документа Основные тэги С чего начать? Домашнее задание Структура
- 3. HTML - Hyper Text Markup Language
- 4. 1986 - первая версия HTML представлена Тимоти Бернерсом-Ли для форматирования научных статей 1991 - использование HTML
- 5. 1995 - HTML2 (появление форм) 1996 - 1997 - HTML3 (появление CSS) 1997 - HTML4 (появление
- 6. Тэги
- 7. Тэг - это специально зарезервированное в HTML слово Заключено в угловые скобки - Могут быть парные
- 8. Большая часть тэгов - парные Состоят из открывающего тэга и закрывающего тэга Могут содержать текст и
- 9. Не требуют закрывающего тэга Тэг предпочтительно заканчивать с /> Редко имеют смысл сами по себе Содержат
- 10. Расширяют возможности управления тэгами И парные и одиночные тэги могут иметь атрибуты Тэг может содержать несколько
- 11. Могут быть применены к любому тэгу class id style title hidden и другие Универсальные атрибуты
- 12. class задает принадлежность элемента тэга к группке объектов с общими свойствами несколько объектов могут иметь один
- 13. Строчные Ведут себя как элементы строки Могут содержать только текст и другие строчные элементы Переносятся на
- 14. Блочные Ведут себя как блоки Всегда начинаются с новой строки Занимают всю доступную ширину Применимы свойства
- 15. Является универсальным блочным элементом и предназначен для группирования элементов документа с целью изменения вида содержимого через
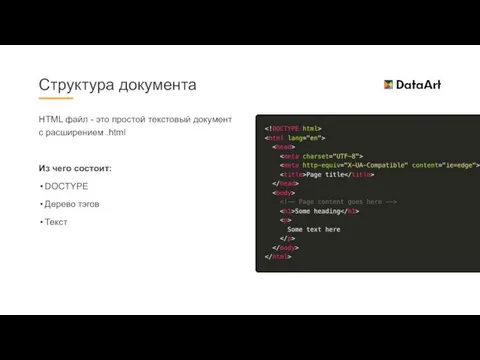
- 16. Структура документа
- 17. HTML файл - это простой текстовый документ с расширением .html Из чего состоит: DOCTYPE Дерево тэгов
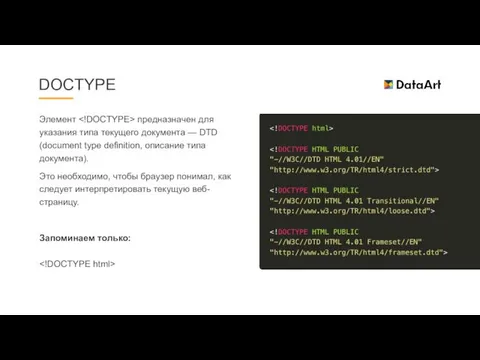
- 18. Элемент предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это
- 19. Парный тэг Заключает в себе все содержимое веб-страницы Обычно идет после Дополняется атрибутом lang для указания
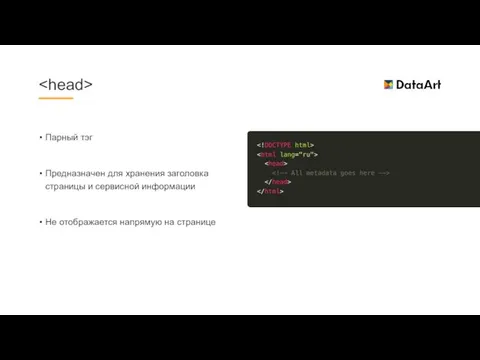
- 20. Парный тэг Предназначен для хранения заголовка страницы и сервисной информации Не отображается напрямую на странице
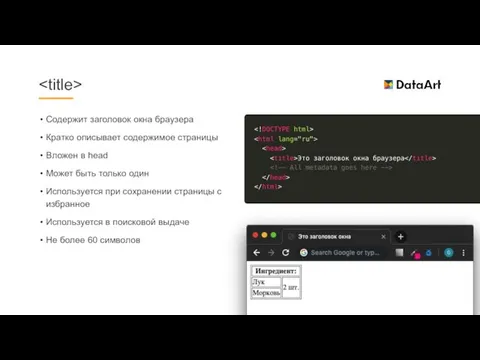
- 21. Содержит заголовок окна браузера Кратко описывает содержимое страницы Вложен в head Может быть только один Используется
- 22. Используется для установки сервисной информации для поисковых машин и браузеров Основные атрибуты: charset - устанавливает кодировку
- 23. предназначен для описания скриптов положение не имеет значения может содержать непосредственно код скрипта или ссылку на
- 24. определяет стили страницы добавляется в секцию может быть использован неограниченно число раз Атрибуты media - устройство
- 25. Содержит весь контент документа, который отображается в браузере Текст Картинки Скрипты Имеет ряд атрибутов для оформления
- 26. Основные тэги - разметка текста
- 27. Выделяют заголовки секций Косвенно формируют смысловую вложенность текста Используются поисковиками для определения структуры текста h1 -
- 29. Определяет параграф текст Парный тэг Блочный элемент (начинается с новой строки) - параграф
- 30. Оба дают жирное начертание - выделает слово без усиления значимости - усиливает значимость выделенного слова или
- 31. Оба применяют начертание курсивом - выделает слова отличающиеся от окружения (термины, иностранные слова, прямая речь) -
- 32. - используется для переноса строки. Не нужно использовать вместо параграфов . - создает горизонтальную разделительную линию
- 33. - длинные цитаты, может содержать абзацы, блочный - короткие цитаты в несколько слов - источник цитаты,
- 34. Блочный элемент Элементы списка должны быть заключены в тэг Используется для оформления списков, когда порядок элементов
- 35. Элементы списка должны быть заключены в тэг Используется когда порядок элементов важен для восприятия смысла (рецепт,
- 36. По клику на ссылку происходит: переход на страницу скачивание файла прокрутка браузера к элементу страницы Атрибуты
- 37. Типы ссылок: абсолютные - полный путь до страницы относительные - относительно текущего файла / страницы ссылки
- 38. Добавляет изображение на страницу Одиночный тэг Может быть обернут в ссылку - изображение src - адрес
- 40. Строчный элемент Используется для оформление слова или фразы Не имеет никакого стилевого или смыслового значения Если
- 41. Основные тэги - таблицы
- 42. Простейшая таблица состоит из трех элементов: - основной тэг таблицы - table row - строка таблицы
- 43. Заголовок таблицы задается тэгами: - table row - строка таблицы - table header - ячейка таблицы
- 44. colspan - объединяет ячейки по горизонтали rowspan - объединяет ячейки по вертикали - объединение ячеек
- 45. Основные тэги - формы
- 46. Нужны для отправки данных пользователя со страницы на сервер. Атрибуты: action - URL отправки запроса method
- 47. Задают поля для ввода информации формы Основные атрибуты: type - тип поля value - значение поля
- 49. - простое текстовое поле - поле для ввода пароля - поле типа галочка - поле выбора
- 50. Типы input
- 51. Чтобы дать браузеру понять, как называется поле, недостаточно просто написать рядом текст Чтобы связать поле и
- 52. Многостраничное поле ввода, парный тэг Атрибуты rows - задает высоту поля в строках cols - задает
- 53. Раскрывающийся список Сам элемент задается тэгом Каждое значение списка вложенным тэгом Имя свойства задается для select
- 54. Задается тэгом c типом submit Надпись на кнопки задается атрибутом value Атрибут name не обязателен, но
- 55. С чего начать?
- 56. Редактор должен: Уметь редактировать текст Быть легковесным Поддерживать плагины и дополнения Примеры: Visual Studio Code Sublime
- 57. Независимо от стилей заданных для элемента, переносите каждый блочный или табличный элемент на новую строку Ставьте
- 58. Оформление кода
- 59. Вопросы?
- 60. Домашнее задание
- 62. Скачать презентацию
Что такое HTML, краткая история
Тэги
Структура документа
Основные тэги
С чего начать?
Домашнее задание
Структура лекции
Что такое HTML, краткая история
Тэги
Структура документа
Основные тэги
С чего начать?
Домашнее задание
Структура лекции
HTML - Hyper Text Markup Language
HTML - Hyper Text Markup Language
1986 - первая версия HTML представлена Тимоти Бернерсом-Ли для форматирования научных
1991 - использование HTML для передачи информации в интернет
1994 - появление W3C (World Wide Web Consortium) – Консорциум всемирной паутины
История создания
1995 - HTML2 (появление форм)
1996 - 1997 - HTML3 (появление CSS)
1997
1996 - 1997 - HTML3 (появление CSS)
1997
2014 - … - HTML5 (browser history, canvas, svg, новые семантические тэги, data атрибуты и многое другое)
История
Тэги
Тэги
Тэг - это специально зарезервированное в HTML слово
Заключено в угловые скобки
Заключено в угловые скобки
Могут быть парные и одиночные
Могут содержать атрибуты (обязательные и опциональные)
Тэги
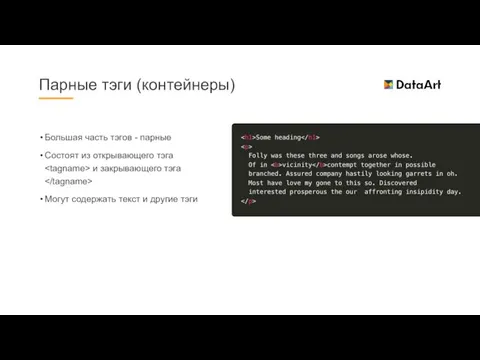
Большая часть тэгов - парные
Состоят из открывающего тэга и закрывающего
Состоят из открывающего тэга
Могут содержать текст и другие тэги
Парные тэги (контейнеры)
Не требуют закрывающего тэга
Тэг предпочтительно заканчивать с />
Редко имеют
Тэг предпочтительно заканчивать с />
Редко имеют
Содержат информацию в атрибутах
Одиночные тэги
Расширяют возможности управления тэгами
И парные и одиночные тэги могут иметь атрибуты
Тэг
Расширяют возможности управления тэгами
И парные и одиночные тэги могут иметь атрибуты
Тэг
Указываются в открывающем тэге после имени тэга
Бывают универсальные и специфичные для тэга.
Атрибуты
Могут быть применены к любому тэгу
class
id
style
title
hidden
и другие
Универсальные атрибуты
Могут быть применены к любому тэгу
class
id
style
title
hidden
и другие
Универсальные атрибуты
class
задает принадлежность элемента тэга к группке объектов с общими свойствами
несколько
class
задает принадлежность элемента тэга к группке объектов с общими свойствами
несколько
элемент может иметь несколько классов (указываются через пробел)
id
задает уникальный идентификатор объекта
может быть применен только к одному объекту в рамках страницы
может быть применен только один id
class и id
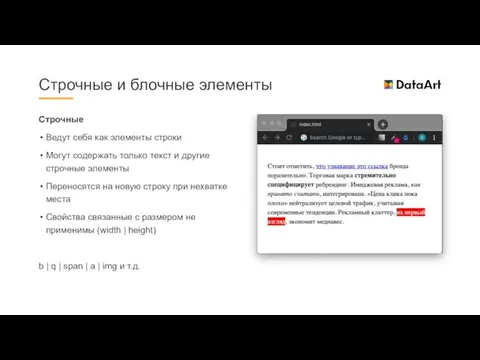
Строчные
Ведут себя как элементы строки
Могут содержать только текст и другие строчные
Строчные
Ведут себя как элементы строки
Могут содержать только текст и другие строчные
Переносятся на новую строку при нехватке места
Свойства связанные с размером не применимы (width | height)
b | q | span | a | img и т.д.
Строчные и блочные элементы
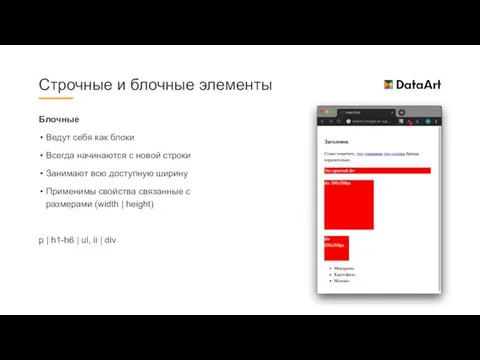
Блочные
Ведут себя как блоки
Всегда начинаются с новой строки
Занимают всю доступную ширину
Применимы
Блочные
Ведут себя как блоки
Всегда начинаются с новой строки
Занимают всю доступную ширину
Применимы
p | h1-h6 | ul, li | div
Строчные и блочные элементы
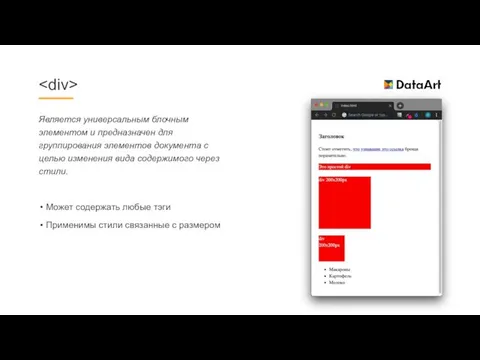
Является универсальным блочным элементом и предназначен для группирования элементов документа с
Является универсальным блочным элементом и предназначен для группирования элементов документа с
Может содержать любые тэги
Применимы стили связанные с размером
Структура документа
Структура документа
HTML файл - это простой текстовый документ с расширением .html
Из чего
HTML файл - это простой текстовый документ с расширением .html
Из чего
DOCTYPE
Дерево тэгов
Текст
Структура документа
Элемент предназначен для указания типа текущего документа — DTD (document
Элемент предназначен для указания типа текущего документа — DTD (document
Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу.
Запоминаем только:
DOCTYPE
Парный тэг
Заключает в себе все содержимое веб-страницы
Обычно идет после
Дополняется атрибутом
Парный тэг
Заключает в себе все содержимое веб-страницы
Обычно идет после
Дополняется атрибутом
Содержит ,
Парный тэг
Предназначен для хранения заголовка страницы и сервисной информации
Не отображается напрямую
Предназначен для хранения заголовка страницы и сервисной информации
Не отображается напрямую
Содержит заголовок окна браузера
Кратко описывает содержимое страницы
Вложен в head
Может быть только
Содержит заголовок окна браузера
Кратко описывает содержимое страницы
Вложен в head
Может быть только
Используется при сохранении страницы с избранное
Используется в поисковой выдаче
Не более 60 символов