Содержание
- 2. React Roman Enikeev Development Lead
- 3. Retrospective
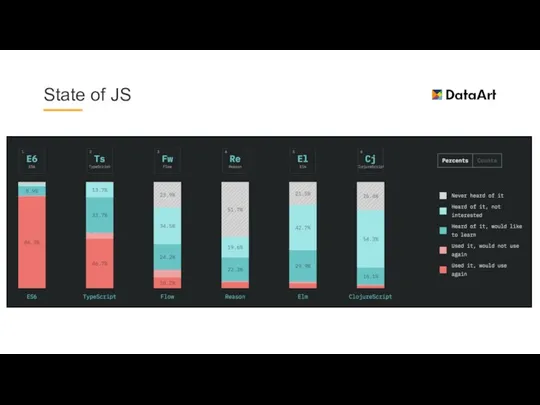
- 4. State of JS
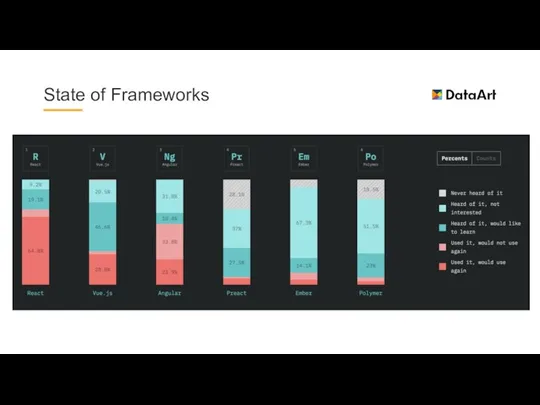
- 5. State of Frameworks
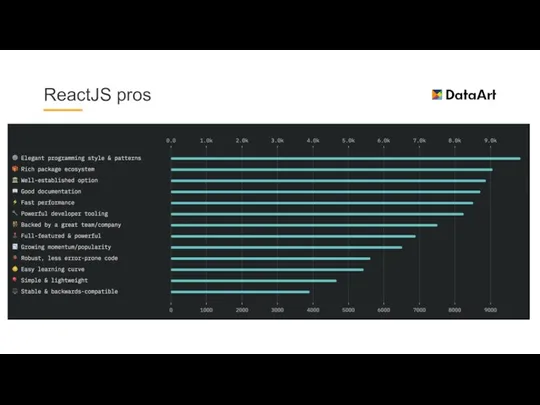
- 6. ReactJS pros
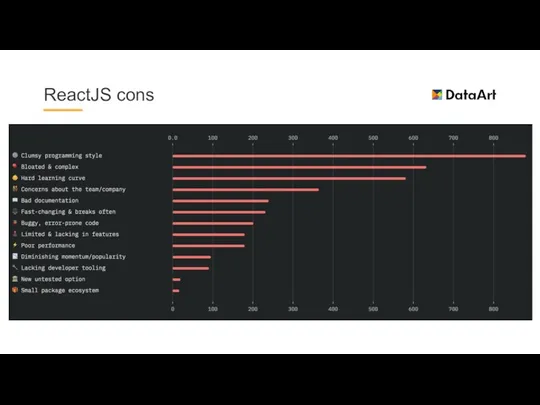
- 7. ReactJS cons
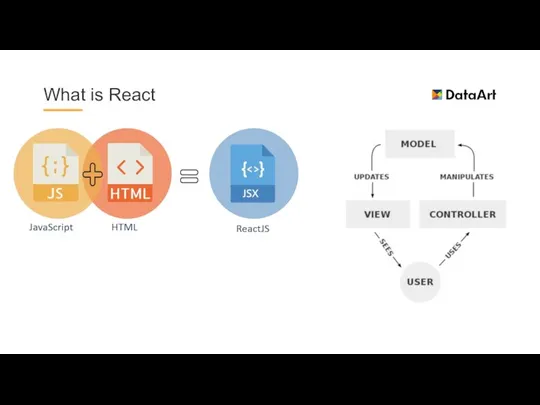
- 8. What is React
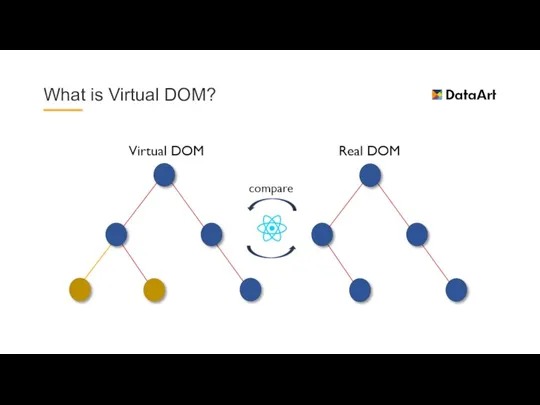
- 9. What is Virtual DOM?
- 10. Props: Passed in from parent this.props read-only within Can be defaulted and validated props get passed
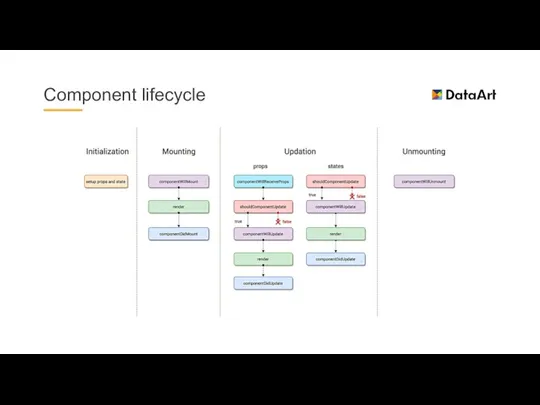
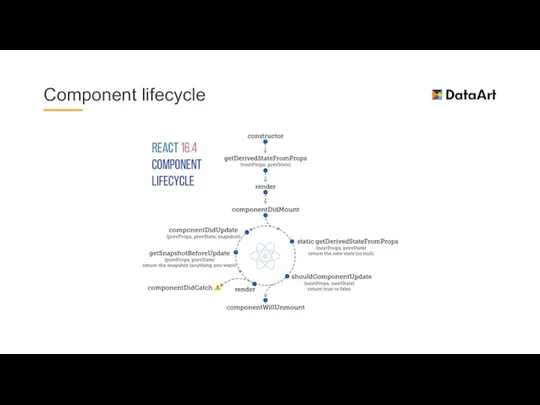
- 11. Component lifecycle
- 12. Component lifecycle
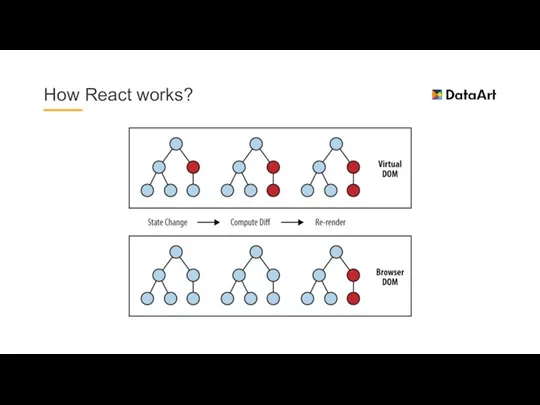
- 13. How React works?
- 14. What is JSX?
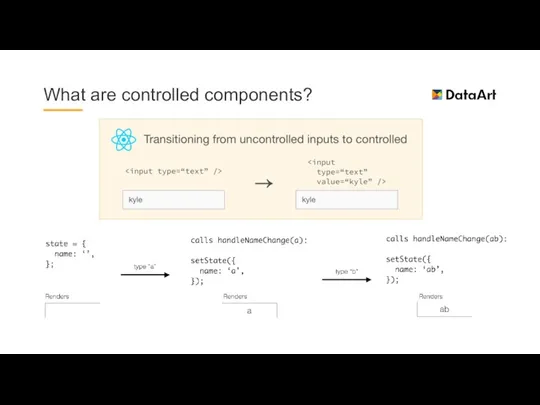
- 15. What are controlled components?
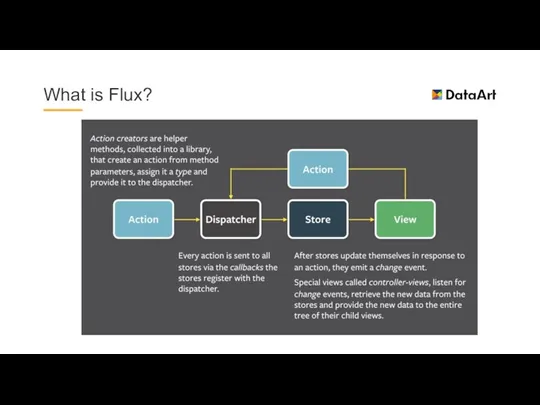
- 16. What is Flux?
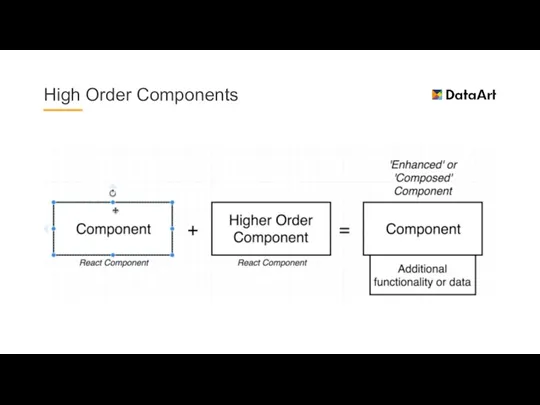
- 17. High Order Components
- 18. A pure function is a function which: Given the same input, will always return the same
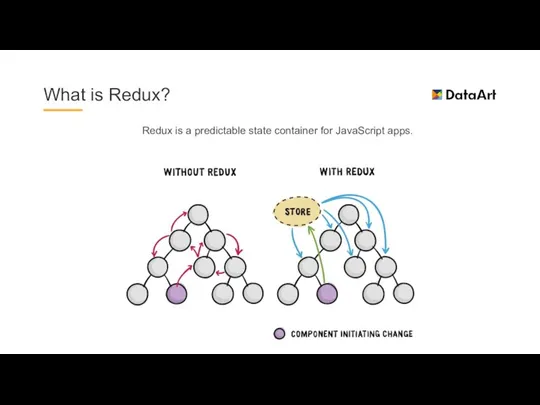
- 19. What is Redux? Redux is a predictable state container for JavaScript apps.
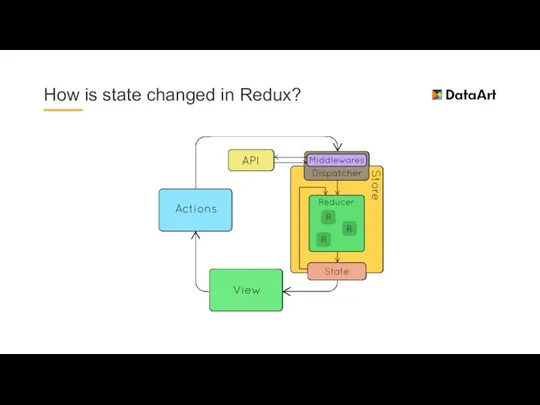
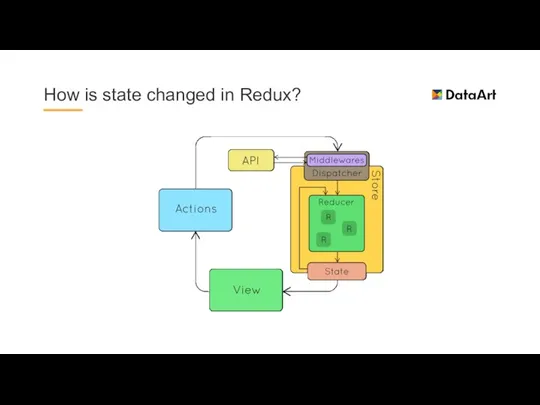
- 20. How is state changed in Redux?
- 21. The application has a central / root state. A state change triggers View updates. Only special
- 22. Redux is Flux – Wrong! Redux is ONLY for React – Wrong! Redux Makes Your Application
- 23. Single Source of Truth The state of your whole application is stored in an object tree
- 24. Store Action Reducers Three Pillars of Redux
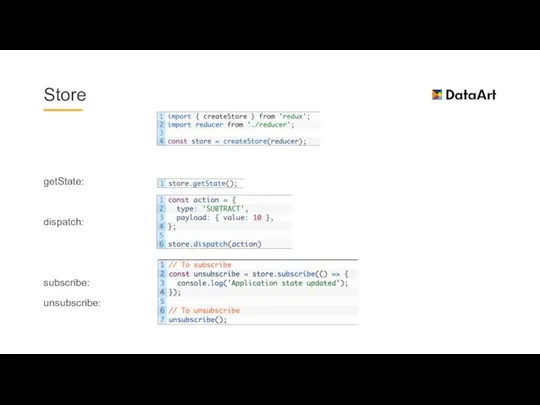
- 25. getState: dispatch: subscribe: unsubscribe: Store
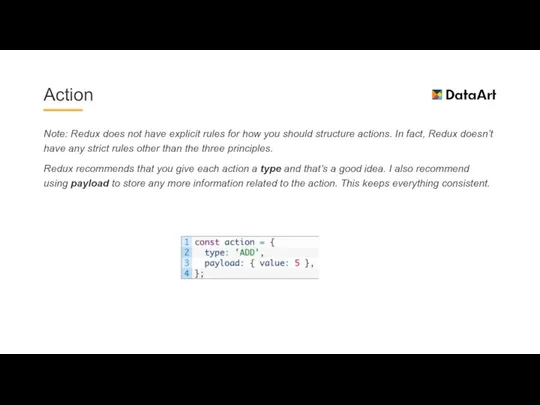
- 26. Note: Redux does not have explicit rules for how you should structure actions. In fact, Redux
- 27. Reducers are the pure functions. They know what to do with an action and its information
- 28. How is state changed in Redux?
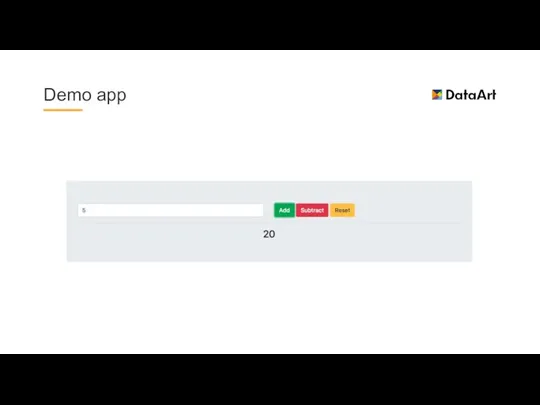
- 29. Demo app
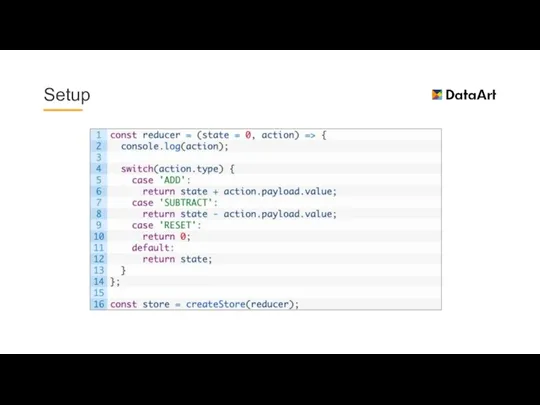
- 30. Setup
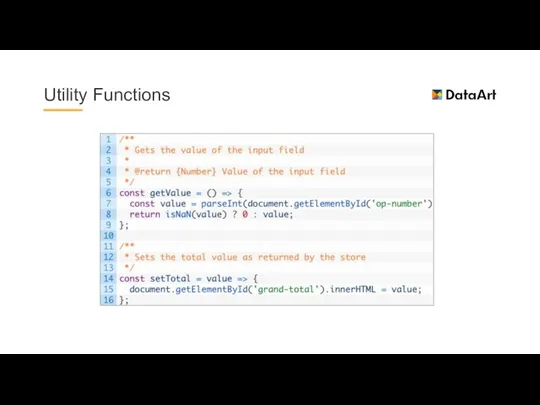
- 31. Utility Functions
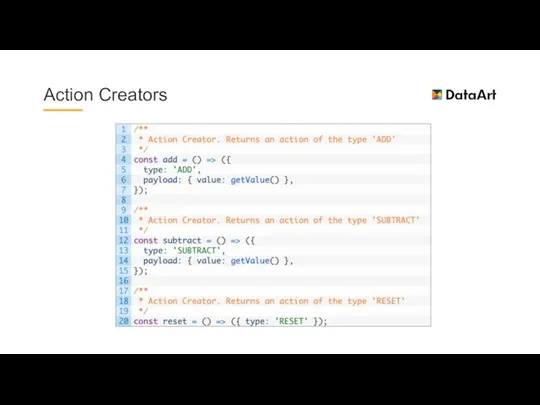
- 32. Action Creators
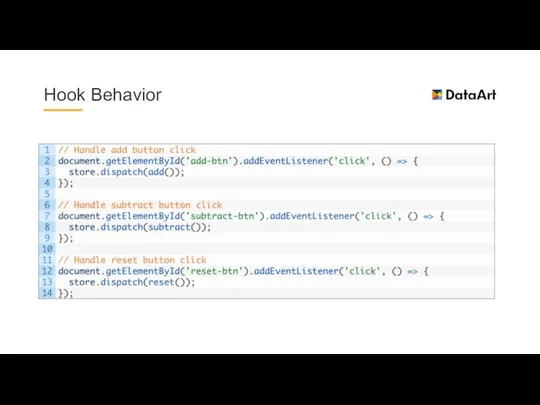
- 33. Hook Behavior
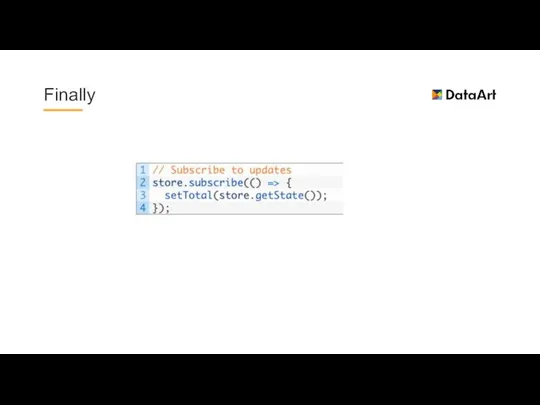
- 34. Finally
- 36. Скачать презентацию

































 Исследование явления Джулиан Ассанж, Сноуден
Исследование явления Джулиан Ассанж, Сноуден SMS - language – the Language of Future
SMS - language – the Language of Future Компьютерные вирусы
Компьютерные вирусы Регистрация и ввод данных
Регистрация и ввод данных Работа со строками
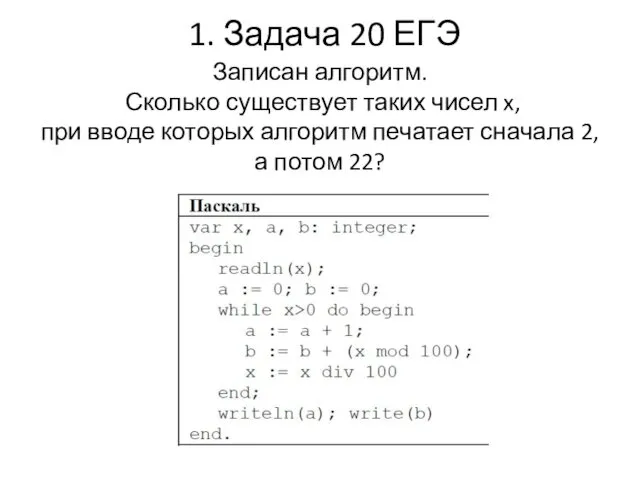
Работа со строками ЕГЭ по информатике. Задача 20
ЕГЭ по информатике. Задача 20 Инструкция. Регистрация на сайте RoboForex. Установка советника Genesis
Инструкция. Регистрация на сайте RoboForex. Установка советника Genesis Текстовый процессор MS Word
Текстовый процессор MS Word Методы и организационные подходы построения ИС
Методы и организационные подходы построения ИС Моделі й моделювання. Аналіз і візуалізація даних. Розділ 2
Моделі й моделювання. Аналіз і візуалізація даних. Розділ 2 Хімічна інформатика
Хімічна інформатика Автоматизированная информационная система Домофон
Автоматизированная информационная система Домофон Основи Інтернету. Засоби пошуку інформації в Інтернеті
Основи Інтернету. Засоби пошуку інформації в Інтернеті Nfc технологиясы негізінде android платформасында бағдарламалық қамтама құру
Nfc технологиясы негізінде android платформасында бағдарламалық қамтама құру Электронная коммерция
Электронная коммерция СSS . Каскадные таблицы стилей: основные свойства
СSS . Каскадные таблицы стилей: основные свойства Информация и информационные процессы
Информация и информационные процессы Теоретические основы информатики. Представление информации. (Глава 1.3)
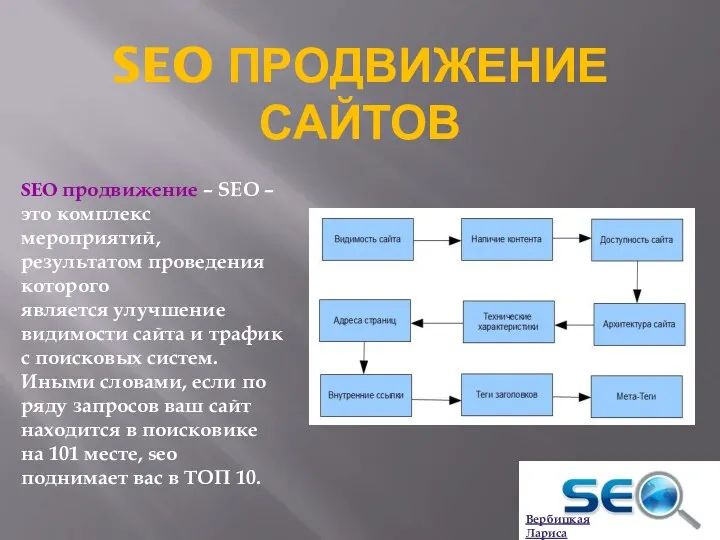
Теоретические основы информатики. Представление информации. (Глава 1.3) SEO продвижение сайтов
SEO продвижение сайтов Контрольно-кассовая техника с функцией передачи данных в налоговые органы
Контрольно-кассовая техника с функцией передачи данных в налоговые органы Safari браузері
Safari браузері Модернизация ИТ-инфраструктуры с помощью Windows Server 2016 (совместно с Veeam Software)
Модернизация ИТ-инфраструктуры с помощью Windows Server 2016 (совместно с Veeam Software) Способы увеличения производительности ПК
Способы увеличения производительности ПК Ғылыми – техникалық ақпараттық жүйелері
Ғылыми – техникалық ақпараттық жүйелері Модели данных
Модели данных Защита информации (10 класс)
Защита информации (10 класс) Проект: Игра “Comatose”
Проект: Игра “Comatose” Возможности динамических (электронных) таблиц. Математическая обработка числовых данных (лекция)
Возможности динамических (электронных) таблиц. Математическая обработка числовых данных (лекция)