Валидность кода – это степень соответствия кода стандартам.
Для чего нужна валидность:
Валидный
код правильно интерпретируется браузерами
Валидный код легче поддерживать
Ошибки в невалидном коде отследить сложнее
Примеры невалидного кода:
Не указан тип документа
Не закрыт парный тег
Блочные элементы внутри строчных
Отсутствует атрибут alt у изображения
Использование атрибутов неприменимых к тегу
Значения class или id начинаются с цифр или спецсимволов
Для проверки валидации кода следует использовать официальный сервис validator.w3.org
Валидный код









 Чем полезен интернет — польза всемирной паутины
Чем полезен интернет — польза всемирной паутины Примеры разработки программ. Задача о разложении функции. Задача о площади пересечения прямоугольников
Примеры разработки программ. Задача о разложении функции. Задача о площади пересечения прямоугольников Решения для электронного правительства и электронизация государственных услуг — БАРС Груп
Решения для электронного правительства и электронизация государственных услуг — БАРС Груп Журнал Музет. Декабрь 2015
Журнал Музет. Декабрь 2015 Сети, их администрирование
Сети, их администрирование Своя игра информатика 5 класс
Своя игра информатика 5 класс Нейронные сети
Нейронные сети Программное обеспечение для построения систем управления и диспетчеризации различных объектов
Программное обеспечение для построения систем управления и диспетчеризации различных объектов Оператор безусловного перехода GOTO
Оператор безусловного перехода GOTO Современные системы программирования. Состав системы программирования
Современные системы программирования. Состав системы программирования Presentation template
Presentation template Тест по теме:Условный оператор Диск
Тест по теме:Условный оператор Диск Протоколы обмена для линий последовательной передачи данных
Протоколы обмена для линий последовательной передачи данных ZOOM в картинках. Часть 1 (регистрация и настройка)
ZOOM в картинках. Часть 1 (регистрация и настройка) АО ТАСКОМ. Личный Кабинет. Инструкция по оформлению заявок
АО ТАСКОМ. Личный Кабинет. Инструкция по оформлению заявок Стратегическая сессия. Торговый дом КВАРЦ
Стратегическая сессия. Торговый дом КВАРЦ Операторы языка Бейсик. 10 класс
Операторы языка Бейсик. 10 класс Платформа синтеза индивидуальных и системы распределённых ситуационных центров
Платформа синтеза индивидуальных и системы распределённых ситуационных центров Операційні системи
Операційні системи Морское приключение
Морское приключение Реляциялық деректер қоры және SQL тілі
Реляциялық деректер қоры және SQL тілі Классификация программного обеспечения компьютера
Классификация программного обеспечения компьютера Телеграмм-бот по игре Dota
Телеграмм-бот по игре Dota Unity Timeline
Unity Timeline Информация. Субъективный подход к определению информации
Информация. Субъективный подход к определению информации Сетевое и системное администрирование
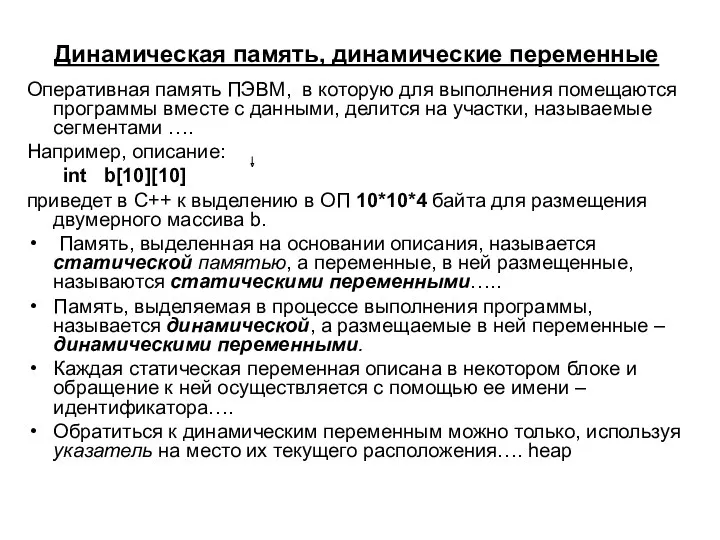
Сетевое и системное администрирование Динамическая память, динамические переменные
Динамическая память, динамические переменные 3D модуль графического редактора AutoCAD
3D модуль графического редактора AutoCAD