Содержание
- 2. Повторение Чем занимается графический дизайнер?
- 3. Повторение Подготовка и создание графических элементов, таких как логотипы, бренды, афиши, каталоги, веб-сайты и многое другое.
- 4. Повторение Какие профессии мы рассмотрели на прошлом уроке?
- 5. Повторение Упаковочный дизайнер, веб-дизайнер, иллюстратор
- 6. Повторение Что такое ризограф?
- 7. Повторение Это скоростной цифровой принтер, использующий метод трафаретной печати
- 8. Повторение Что такое голографический сюрреализм?
- 9. Повторение Это создание футуристического, потустороннего ощущения
- 10. Цвет Цвет –
- 11. Цвет Цвет – это свойство объекта отражать и излучать световые волны определенной части спектра
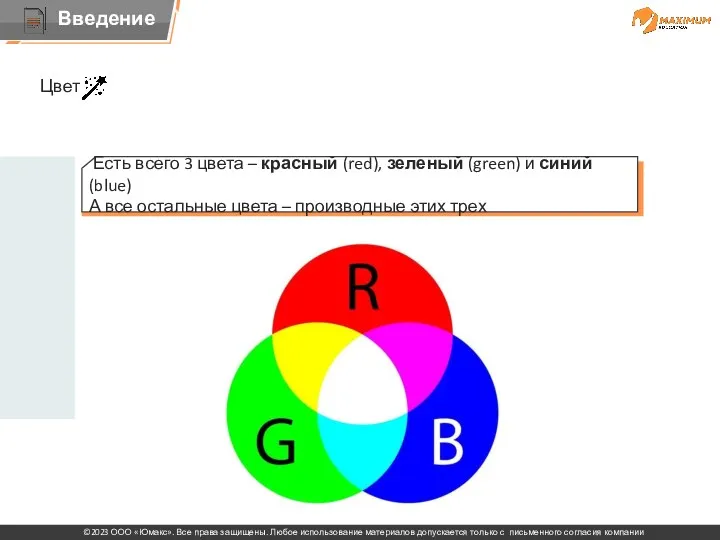
- 12. Цвет Есть всего 3 цвета – красный (red), зеленый (green) и синий (blue) А все остальные
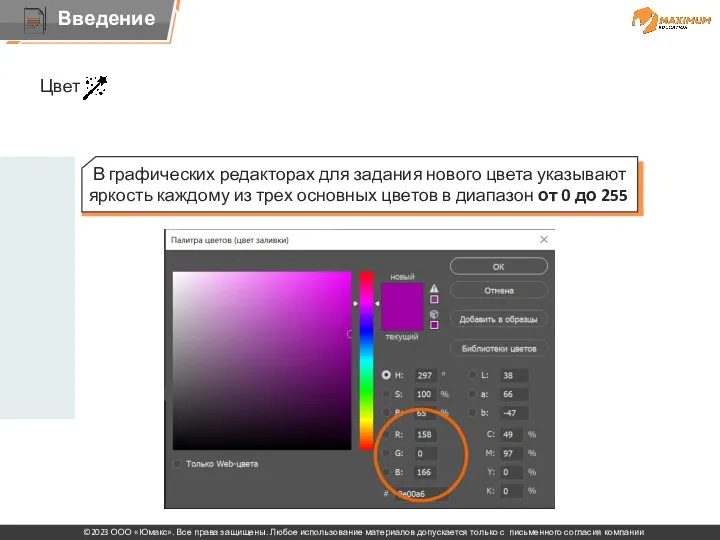
- 13. Цвет В графических редакторах для задания нового цвета указывают яркость каждому из трех основных цветов в
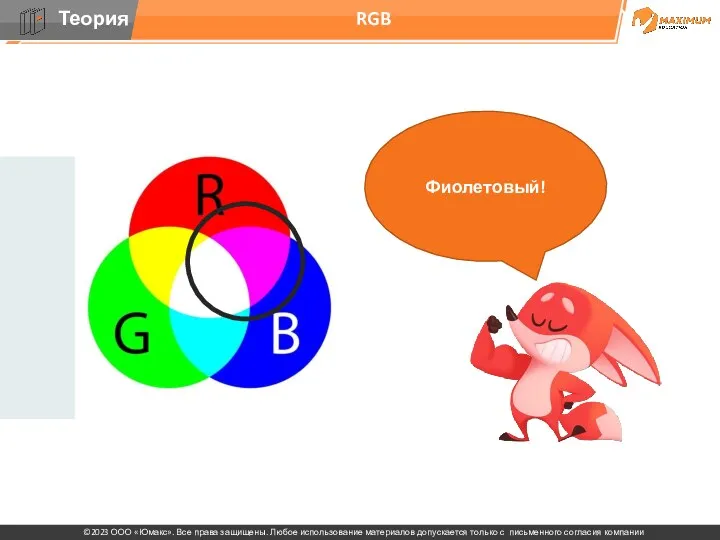
- 14. RGB Какой цвет получится, если смешать красный и синий?
- 15. RGB Фиолетовый!
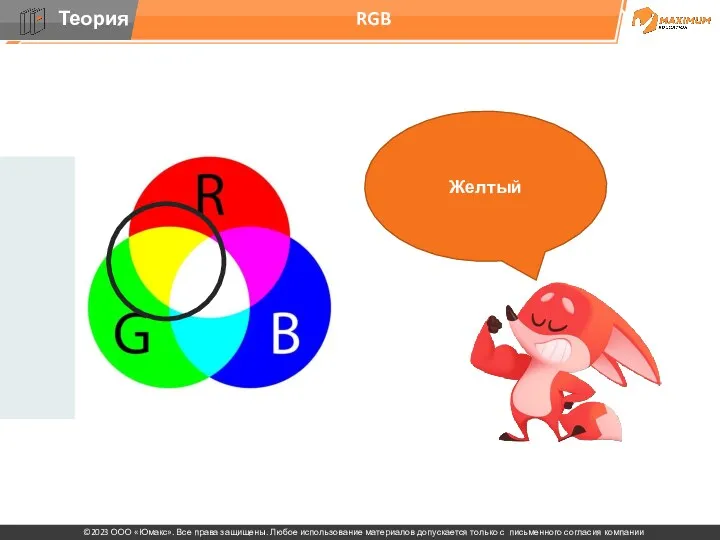
- 16. RGB А если красный и зеленый?
- 17. RGB Желтый
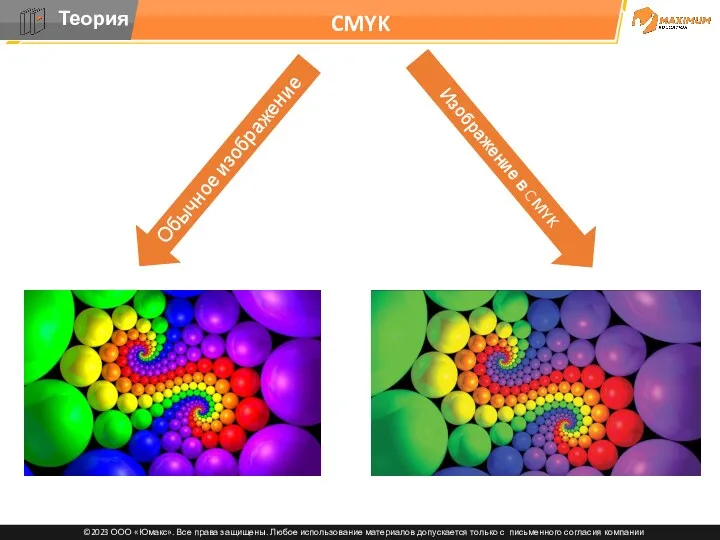
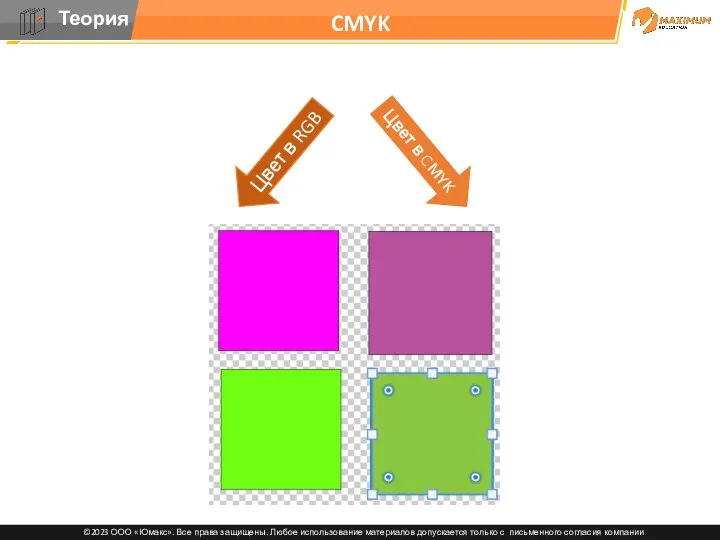
- 18. CMYK Для печати на бумаге в принтере используется другая модель - CMYK
- 19. CMYK Обычное изображение Изображение в CMYK
- 20. CMYK Цвет в RGB Цвет в CMYK
- 21. HEX Как компьютер воспринимает информацию?
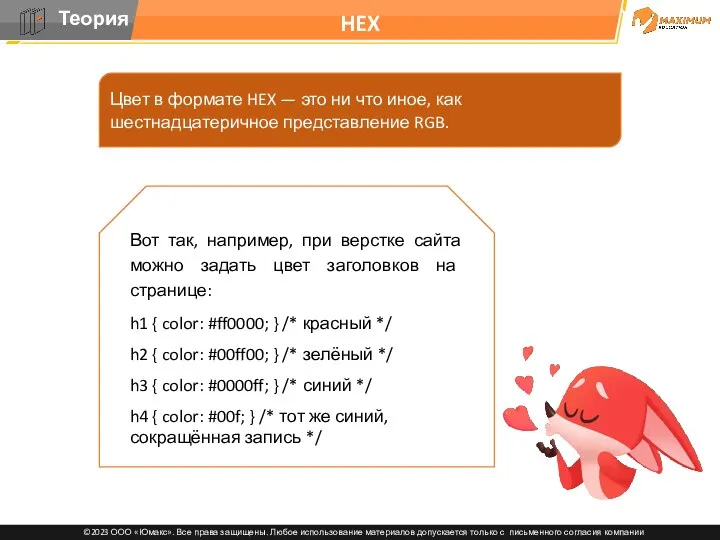
- 22. HEX Цвет в формате HEX — это ни что иное, как шестнадцатеричное представление RGB.
- 23. HEX Цвет в формате HEX — это ни что иное, как шестнадцатеричное представление RGB. Вот так,
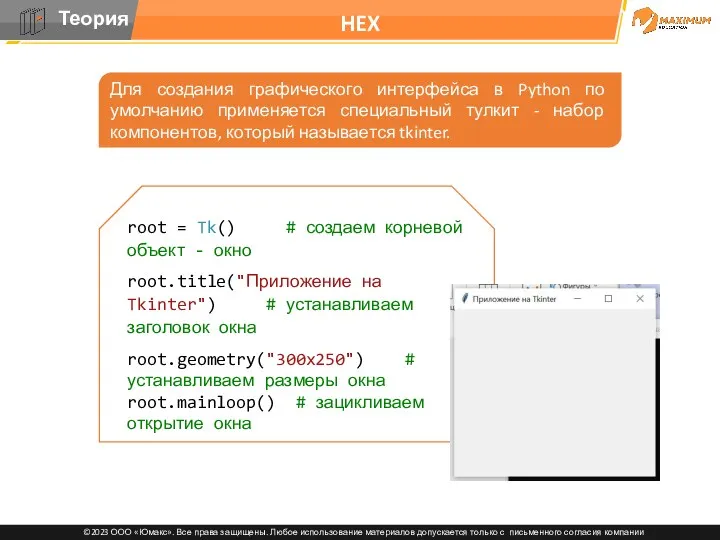
- 24. HEX Для создания графического интерфейса в Python по умолчанию применяется специальный тулкит - набор компонентов, который
- 25. HEX Для создания графического интерфейса в Python по умолчанию применяется специальный тулкит - набор компонентов, который
- 26. HEX https://colorscheme.ru/color-converter.html Получаем HEX код для цвета root["bg"] = "#009dff" #меняем цвет фона
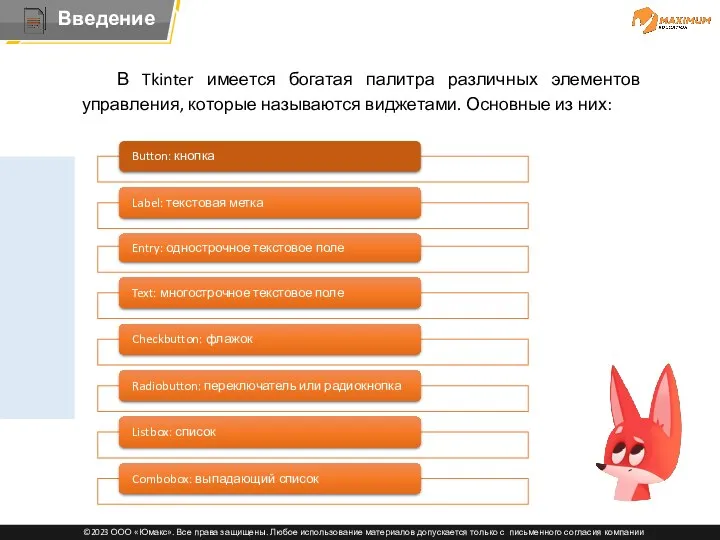
- 27. В Tkinter имеется богатая палитра различных элементов управления, которые называются виджетами. Основные из них:
- 28. Повторение Какие цветовые режимы мы знаем?
- 29. Повторение CMYK, RGB, HEX
- 30. Повторение Когда применяется CMYK?
- 31. Повторение при работе с печатными материалами
- 32. Повторение Когда применяется HEX?
- 33. Повторение В основном, в веб-дизайне
- 34. Игры для дизайнеров https://color.method.ac/
- 35. Игры для дизайнеров https://kolor.moro.es//
- 36. Игры для дизайнеров https://www.color-practice.com/challenge.html
- 37. Цвет Но как подобрать палитру для проекта?
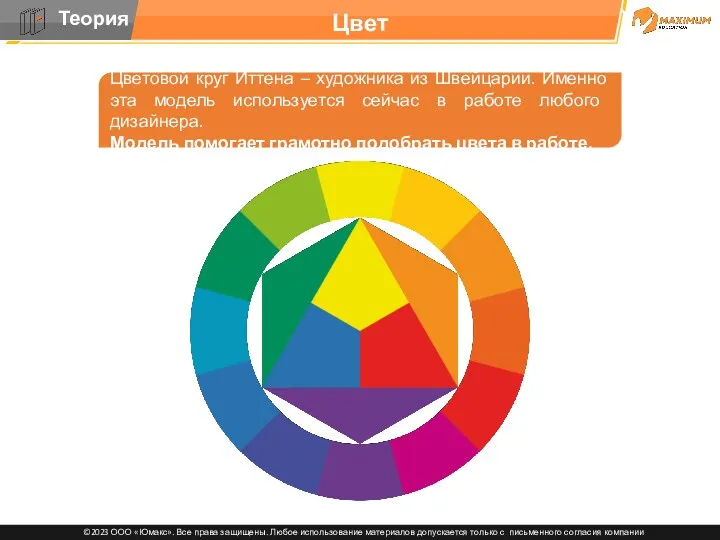
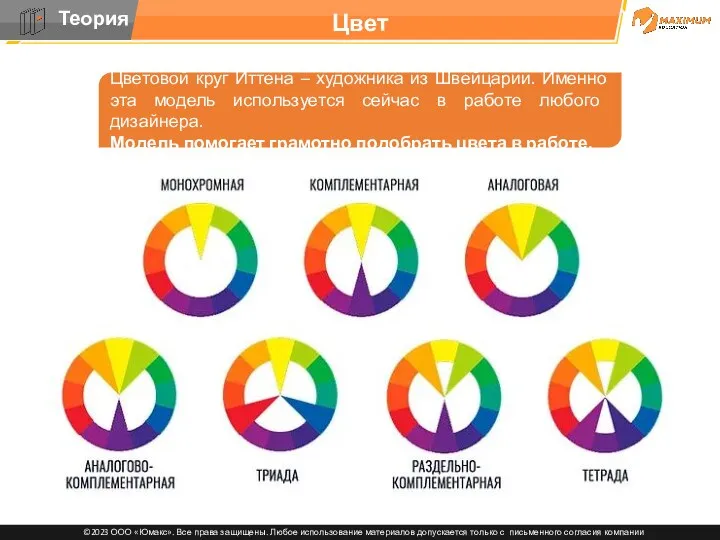
- 38. Цвет Цветовой круг Иттена – художника из Швейцарии. Именно эта модель используется сейчас в работе любого
- 39. Цвет Цветовой круг Иттена – художника из Швейцарии. Именно эта модель используется сейчас в работе любого
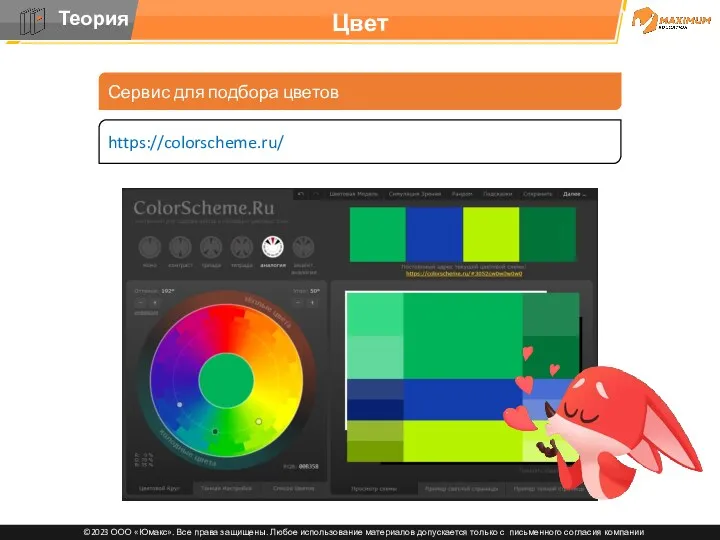
- 40. Цвет Сервис для подбора цветов https://colorscheme.ru/
- 41. Цвет Сервис для подбора цветов https://colorscheme.ru/
- 42. Цвет Screensaver -
- 43. Цвет Screensaver – заставка для экрана
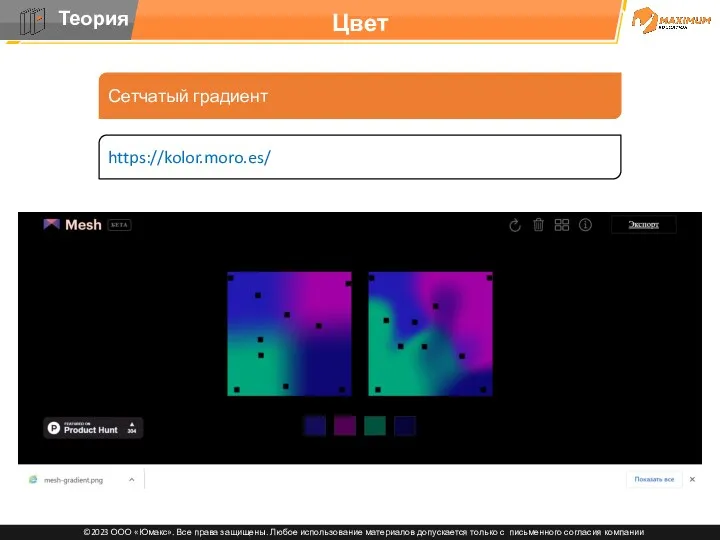
- 44. Цвет Сетчатый градиент https://kolor.moro.es//
- 45. Закрепление материала
- 46. Закрепление материала 3 RGB
- 47. Закрепление материала
- 48. Закрепление материала 4
- 49. Закрепление материала
- 50. Закрепление материала RGB, HEX, CMYK
- 51. Закрепление материала
- 52. Закрепление материала Улучшает восприятие + формирует отношение к бренду, т. к. цвет формирует особое отношение
- 53. Закрепление материала
- 54. Закрепление материала Для каждого цвета указывается значение яркости в диапазоне от 0 до 255
- 55. Закрепление материала
- 56. Закрепление материала В шестнадцатеричном коде
- 58. Скачать презентацию
























![HEX https://colorscheme.ru/color-converter.html Получаем HEX код для цвета root["bg"] = "#009dff" #меняем цвет фона](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/578170/slide-25.jpg)






























 Виды Баз Данных
Виды Баз Данных Система формирования режима информационной безопасности. Задачи информационной безопасности общества
Система формирования режима информационной безопасности. Задачи информационной безопасности общества Системы отчетности и аналитики Cognos OLAP/BI
Системы отчетности и аналитики Cognos OLAP/BI Интернет. Общие сведения. Адресация в Интернет
Интернет. Общие сведения. Адресация в Интернет Введение HTML / CSS
Введение HTML / CSS Деловая графика. Графические возможности табличного процессора MS Excel 2010
Деловая графика. Графические возможности табличного процессора MS Excel 2010 Программа Защита+
Программа Защита+ Внедрение новых технологий Digital Art. Государственная программа Цифровой Казахстан
Внедрение новых технологий Digital Art. Государственная программа Цифровой Казахстан Сборка и экспертиза консолидированной модели в среде общих данных Pilot-BIM
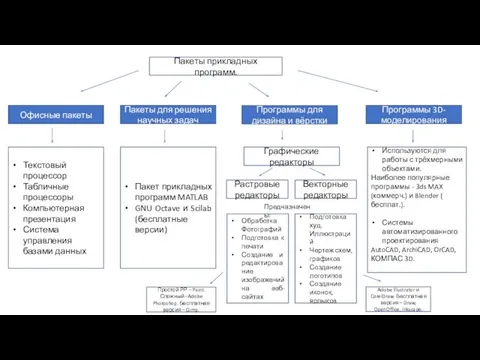
Сборка и экспертиза консолидированной модели в среде общих данных Pilot-BIM Пакеты прикладных программ
Пакеты прикладных программ Поиск в интернете
Поиск в интернете Проектирование учебного занятия с использованием цифровых образовательных ресурсов
Проектирование учебного занятия с использованием цифровых образовательных ресурсов Работа с программой Power Point
Работа с программой Power Point Язык С++: новые возможности. (Лекция 1)
Язык С++: новые возможности. (Лекция 1) Rest API
Rest API Основы сетевых технологий на базе оборудования D-Link
Основы сетевых технологий на базе оборудования D-Link Автоматизированная информационная система Домофон
Автоматизированная информационная система Домофон Анализ профсоюзных страниц на сайтах образовательных организаций. Рекомендации по их наполнению и ведению
Анализ профсоюзных страниц на сайтах образовательных организаций. Рекомендации по их наполнению и ведению Плеер Fonmix
Плеер Fonmix Создание таблиц в HTML
Создание таблиц в HTML Формальное исполнение алгоритма. ОГЭ по информатике, задание 16
Формальное исполнение алгоритма. ОГЭ по информатике, задание 16 Моя будущая профессия - веб-дизайнер
Моя будущая профессия - веб-дизайнер Изучаем графический редактор Paint
Изучаем графический редактор Paint Ресурсы в приложении Android
Ресурсы в приложении Android Создание многотабличной БД. Практическая работа № 19
Создание многотабличной БД. Практическая работа № 19 Cмарт (цифровые) города. Энергоэффективная и экологическая направленность цифровых городов. Градостроительство 21 века
Cмарт (цифровые) города. Энергоэффективная и экологическая направленность цифровых городов. Градостроительство 21 века Создание тематической карты масштаба 1:100 000 по материалам космической съемки в программе GeoMedia Professional
Создание тематической карты масштаба 1:100 000 по материалам космической съемки в программе GeoMedia Professional Эволюция языков программирования, их классификация
Эволюция языков программирования, их классификация