- Главная
- Информатика
- HTML-тілінде Web-парақтар құру

Содержание
- 2. Дәріс жоспары 1. HTML - тілімен танысу 2. Мәтінге байланысты тегтермен танысу 3. Түстерді беру 4.
- 3. HTML (Hypertext Markup Language – гипермәтінді белгілеу тілі) тілі World Wide Web (WWW) жүйесінде гипермәтіндік құжаттарды
- 4. Гипермәтіндік құжат – бұл қосымша элементтерді бас-қаратын, яғни құру, иллюстрация, мультимедиялық орнату-лары және басқа құжаттарға гиперсілтемелері
- 5. HTML командалары тегтер (tag) деп аталатын элементтердің көмегімен тапсырылады. Әр тегтің арнайы функциясы болады. Тегтердің екі
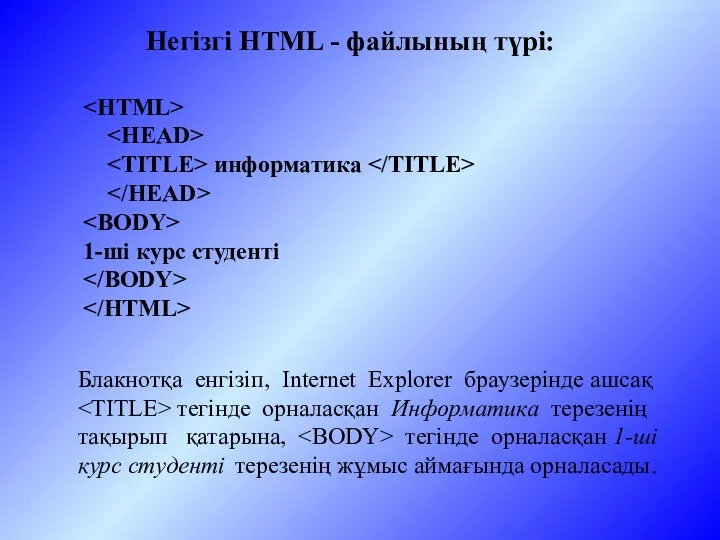
- 6. информатика 1-ші курс студенті Негізгі HTML - файлының түрі: Блакнотқа енгізіп, Internet Explorer браузерінде ашсақ тегінде
- 7. Мәтін үзінділерін ерекшелеу Мәтін үзінділерін ерекшелеу тэгтері жеке символдар мен сөздердің бейнелеуін басқаруға мүмкіндік береді.
- 8. Шрифт өлшемін, гарнитурасын және түсін беру тегі гарнитурамен және мәтін түсімен өлшемді басқару мүмкіндіктерінен тұрады. Шрифт
- 9. Түстерді 16-сандармен беру Түсті әрқайсысы О-дан ҒҒ-қа дейінгі мәнге ие болатын, жіктелген үш құ-рамға бөліп көрстеуге
- 10. Web-парақта графиканы орналастыру тегі құжатқа бейне енгізуге мүмкіндік береді. Ол төменде сипатталған көптеген атрибуттардан тұрады.
- 12. Кестелер Кестелер HTML құжатының маңызды бөлігі болып табылады. Ол тік бағандар мен көлденең жолдардан тұратын тікбұрышты
- 14. Фондық графика және түс Фондық бейне – бұл кішкене тікбұрышты плашкасы бар графикалық файл. Браузерде қарау
- 15. Гипермәтіндік байланыстарды құру HTML тілінің маңызды қасиеті – құжат ішіне басқа құжаттарға сілтеме қосу мүмкіндігі болып
- 17. Өзіндік жұмыс Тег дегеніміз не? Мәтінді көркемдейтін тег және оның атрибуттары Кесте калай құрылады? Гиперсілтеме деген
- 19. Скачать презентацию
Слайд 2
Дәріс жоспары
1. HTML - тілімен танысу
2. Мәтінге байланысты тегтермен танысу
3.
Дәріс жоспары
1. HTML - тілімен танысу
2. Мәтінге байланысты тегтермен танысу
3.
Түстерді беру
4. Web-параққа графика орналастыру
5. Кесте құру
6. Фондық графика және пошталық жәшікке сілтеме құру
7. Гипермәтіндік байланыстарды құру
8. Өзіндік жұмыс
4. Web-параққа графика орналастыру
5. Кесте құру
6. Фондық графика және пошталық жәшікке сілтеме құру
7. Гипермәтіндік байланыстарды құру
8. Өзіндік жұмыс
Слайд 3
HTML (Hypertext Markup Language – гипермәтінді белгілеу тілі) тілі World Wide
HTML (Hypertext Markup Language – гипермәтінді белгілеу тілі) тілі World Wide
Web (WWW) жүйесінде гипермәтіндік құжаттарды дайындау үшін құрастырылған. Бұл тіл World Wide Web қызметімен бірге пайда болды және бірге дамып келеді. HTML- тілінің көмегімен көркем, қызықты WEB - парақтарды құруға болады. HTML тілі бастапқы мәтіндік құжатқа енгізілетін және осы құжаттың дисплей экранындағы көрінісін басқаруға мүмкіндік бере-тін бірнеше командалардың жиынтығы болып табылады.
HTML-тілі
Слайд 4
Гипермәтіндік құжат – бұл қосымша элементтерді бас-қаратын, яғни құру, иллюстрация, мультимедиялық
Гипермәтіндік құжат – бұл қосымша элементтерді бас-қаратын, яғни құру, иллюстрация, мультимедиялық
орнату-лары және басқа құжаттарға гиперсілтемелері бар арнайы код-тар орнатылған құжат. Internet – ке бұндай WEB – парақтар файлдарды WEB-серверлерге орналастыру арқылы жарияла-нады. Өте ұлкен құжаттарды беру үшін HTTP (Hyper Text Transfer Protocol) хаттамасы қолданылады. Internet – те құжат URL (Uniform Resourse Locator) деп аталатын адреспен ізделі-неді. URL көп жағдайда келесі формаға ие болады:
protocol://host.domain//directory/file.name
мұндағы: protocol - TCP/IP хатамасы, ресурс алуға қолданады
host.domain – ресурс орналасқан хост-компьютердің домендік атауы.
host.directiry – ресурс бар хост директорий
file.name - ресурс файлының атауы.
protocol://host.domain//directory/file.name
мұндағы: protocol - TCP/IP хатамасы, ресурс алуға қолданады
host.domain – ресурс орналасқан хост-компьютердің домендік атауы.
host.directiry – ресурс бар хост директорий
file.name - ресурс файлының атауы.
Слайд 5
HTML командалары тегтер (tag) деп аталатын элементтердің көмегімен тапсырылады. Әр тегтің
HTML командалары тегтер (tag) деп аталатын элементтердің көмегімен тапсырылады. Әр тегтің
арнайы функциясы болады. Тегтердің екі түрі болады:
• бірэлементті тег, ол қандай-да бір әрекетті аяқтау үшін мәтінге қойылады;
• қос тег, ол ашатын және жабатын тегтерден тұрады.
Ашатын тег эффект құрайды, ал жабатын тег оның әреке-тін тоқтатады. Жабатын тегтер қисық сызық (/) белгісімен басталады.
HTML құжаты негізгі мәтіннен және белгілеу тег-терінен тұрады. HTML құжаты – ол кеңейтілу аты .htm болатын әдеттегі мәтіндік файл. Оны құру үшін кез келген мәтіндік редакторын қолдануға болады. Ал құрылған Web – парақтың нәтижесін көруге Microsoft Internet Explorer браузерін қолдануға болады.
• бірэлементті тег, ол қандай-да бір әрекетті аяқтау үшін мәтінге қойылады;
• қос тег, ол ашатын және жабатын тегтерден тұрады.
Ашатын тег эффект құрайды, ал жабатын тег оның әреке-тін тоқтатады. Жабатын тегтер қисық сызық (/) белгісімен басталады.
HTML құжаты негізгі мәтіннен және белгілеу тег-терінен тұрады. HTML құжаты – ол кеңейтілу аты .htm болатын әдеттегі мәтіндік файл. Оны құру үшін кез келген мәтіндік редакторын қолдануға болады. Ал құрылған Web – парақтың нәтижесін көруге Microsoft Internet Explorer браузерін қолдануға болады.
Слайд 6
информатика
1-ші курс студенті
Негізгі HTML -
Негізгі HTML -
файлының түрі:
тегінде орналасқан Информатика терезенің тақырып қатарына, <BODY> тегінде орналасқан 1-ші курс студенті терезенің жұмыс аймағында орналасады.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide7" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 7</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-6.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Мәтін үзінділерін ерекшелеу Мәтін үзінділерін ерекшелеу тэгтері жеке символдар мен сөздердің бейнелеуін басқаруға мүмкіндік береді." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/355888/slide-6.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/355888/slide-6.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/355888/slide-6.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-6.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Мәтін үзінділерін ерекшелеу<br> Мәтін үзінділерін ерекшелеу тэгтері жеке символдар мен сөздердің бейнелеуін</div></h2><div class="slides-content">басқаруға мүмкіндік береді. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide8" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 8</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-7.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Шрифт өлшемін, гарнитурасын және түсін беру тегі гарнитурамен және мәтін" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/355888/slide-7.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/355888/slide-7.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/355888/slide-7.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-7.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Шрифт өлшемін, гарнитурасын және түсін беру<br><FONT> тегі гарнитурамен және мәтін түсімен</div></h2><div class="slides-content">өлшемді басқару мүмкіндіктерінен тұрады. Шрифт гарнитурасын өзгерту <FONT> тегіне FACE атрибутын қосу арқылы жүзеге асады. SIZE атрибуты 1-ден 7-ге дейінгі шрифт өлшемін көрсетеді. Шрифт түсін өзгерту үшін <FONT> тегінде COLOR = “түс” атрибутын қолдануға болады. <br>Мысалы: <FONT FACE=”ARIAL” COLOR=blue size=7> 1-ші курс студенті </FONT> <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide9" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 9</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-8.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Түстерді 16-сандармен беру Түсті әрқайсысы О-дан ҒҒ-қа дейінгі мәнге ие" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/355888/slide-8.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/355888/slide-8.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/355888/slide-8.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-8.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Түстерді 16-сандармен беру<br><p>Түсті әрқайсысы О-дан ҒҒ-қа дейінгі мәнге ие болатын, жіктелген</div></h2><div class="slides-content">үш құ-рамға бөліп көрстеуге болады: қызыл (R-Red), жасыл (G-Green), көк (B-Blue). RGB деп аталатын форматпен жұмыс істейтін боламыз. RGB фор-матында түстерді мына файлдан көре аламыз <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide10" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 10</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-9.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Web-парақта графиканы орналастыру тегі құжатқа бейне енгізуге мүмкіндік береді. Ол төменде сипатталған көптеген атрибуттардан тұрады." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/355888/slide-9.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/355888/slide-9.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/355888/slide-9.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-9.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Web-парақта графиканы орналастыру<br> <IMG> тегі құжатқа бейне енгізуге мүмкіндік береді. Ол</div></h2><div class="slides-content">төменде сипатталған көптеген атрибуттардан тұрады. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide11" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 11</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-10.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/355888/slide-10.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/355888/slide-10.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/355888/slide-10.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-10.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide12" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 12</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-11.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Кестелер Кестелер HTML құжатының маңызды бөлігі болып табылады. Ол тік" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/355888/slide-11.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/355888/slide-11.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/355888/slide-11.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-11.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Кестелер<br> Кестелер HTML құжатының маңызды бөлігі болып табылады. Ол тік бағандар мен</div></h2><div class="slides-content">көлденең жолдардан тұратын тікбұрышты тор. Ұяшық мәтіннен, графикадан немесе басқа кестеден тұруы мүмкін. Кесте негізгі үш бөліктен тұрады: <br>кесте атауынан;<br>бағандар тақырыбынан;<br>ұяшықтардан;<br>Кесте жолдар бойымен толтырылады (солдан оңға қарай жол бойымен және келесі жолға көшу арқылы). Әрбір ұяшық толтырылған болуы тиіс.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide13" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 13</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-12.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/355888/slide-12.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/355888/slide-12.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/355888/slide-12.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-12.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 14</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-13.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Фондық графика және түс Фондық бейне – бұл кішкене тікбұрышты" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/355888/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/355888/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/355888/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-13.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Фондық графика және түс<br> Фондық бейне – бұл кішкене тікбұрышты плашкасы бар</div></h2><div class="slides-content">графикалық файл. Браузерде қарау барысында бұл плашка терезелер өлшеміне тәуелсіз, барлық терезелерді толтыра отырып, бірнеше рет қайталанады. Фондық графи-ка <BODY> тегінде беріледі.<br><BODY BACKGROUND=”BGR.GIF”> … </BODY><br>Фондық түс беру үшін <BODY BGCOLOR=түс > тегін қолданамыз.<br>Пошталық жәшікке сілтеме<br>Пошталық жәшікке сілтеме жасау келесі түрде жазылады: <A HREF=mailto:адрес_e-mail>сілтеме мәтіні</A><br>Мұнда адрес_e-mail орнына пошталық жәшік адресін қою керек. <br> <A HREF=mailto:sidorov@mail.msiu.ru> Пошта </A><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 15</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-14.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Гипермәтіндік байланыстарды құру HTML тілінің маңызды қасиеті – құжат ішіне" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/355888/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/355888/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/355888/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-14.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Гипермәтіндік байланыстарды құру<br> HTML тілінің маңызды қасиеті – құжат ішіне басқа құжаттарға</div></h2><div class="slides-content">сілтеме қосу мүмкіндігі болып табылады. Сілтеме ретінде мәтінді немесе графиканы қолдануға болады. Сілте-ме түсін өзгерту үшін <BODY> тегінің LINK және VLINK атрибуттары қолданылады. Басқа құжатқа сілтеме құру үшін <A> тегін HREF атрибутымен бірге қолдану керек.<br><A HREF = “file.htm”> сілтеме </A><br><p>Жүгірме жол <br>Жүгірме жол орналастыру үшін мына тегті қолданамыз.<br><MARQUEE> Менің алғашқы WEB-парағым</ MARQUEE ><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 16</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-15.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/355888/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/355888/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/355888/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-15.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 17</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-16.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Өзіндік жұмыс Тег дегеніміз не? Мәтінді көркемдейтін тег және оның" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/355888/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/355888/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/355888/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/355888/slide-16.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Өзіндік жұмыс<br><p>Тег дегеніміз не?<br>Мәтінді көркемдейтін тег және оның атрибуттары<br>Кесте калай құрылады?<br>Гиперсілтеме</div></h2><div class="slides-content">деген не? <br>Қандай тегтің көмегімен сілтеме құруға болады?<br>Түстерді беру түрлері қандай?<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: HTML-тілінде-Web-парақтар-құру.pptx <br> Количество просмотров: 28 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/literatura/a-m-volkov-volshebnik-izumrudnogo-goroda" class="navigation-link">А. М. Волков Волшебник изумрудного города</a></div><div class="navigation-item"><div>Следующая -</div><a href="/filosofiya/nachalo-filosofii-antichnaya-filosofiya-osnovnye-etapy" class="navigation-link">Начало философии. Античная философия. Основные этапы развития философии. Лекция 2</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/informatika/modelirovanie-kak-metod-poznaniya-4" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/178613/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/178613/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/178613/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/178613/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/178613/slide-0.jpg 1440w" class="slides-image related-itemImage"> Моделирование как метод познания</a></div><div class="related-item"><a href="/informatika/a-tutorial-to-directshow" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/402649/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/402649/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/402649/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/402649/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/402649/slide-0.jpg 1440w" class="slides-image related-itemImage"> A Tutorial to DirectShow</a></div><div class="related-item"><a href="/informatika/razvitie-sistemy-kommunikatsiy-v-menedzhmente" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/394002/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/394002/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/394002/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/394002/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/394002/slide-0.jpg 1440w" class="slides-image related-itemImage"> Развитие системы коммуникаций в менеджменте</a></div><div class="related-item"><a href="/informatika/bibliograficheskoe-opisanie-dokumenta-po-gostu" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/18073/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/18073/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/18073/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/18073/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/18073/slide-0.jpg 1440w" class="slides-image related-itemImage"> Библиографическое описание документа по ГОСТу</a></div><div class="related-item"><a href="/informatika/advertising-media" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/231748/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/231748/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/231748/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/231748/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/231748/slide-0.jpg 1440w" class="slides-image related-itemImage"> Advertising Media</a></div><div class="related-item"><a href="/informatika/seti-i-zashchita-informatsii" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/211310/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/211310/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/211310/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/211310/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/211310/slide-0.jpg 1440w" class="slides-image related-itemImage"> Сети и защита информации</a></div><div class="related-item"><a href="/informatika/web-technology-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/160514/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/160514/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/160514/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/160514/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/160514/slide-0.jpg 1440w" class="slides-image related-itemImage"> Web Technology</a></div><div class="related-item"><a href="/informatika/robot-quadruped" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/413852/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/413852/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/413852/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/413852/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/413852/slide-0.jpg 1440w" class="slides-image related-itemImage"> Робот QUADRUPED</a></div><div class="related-item"><a href="/informatika/programmnoe-upravlenie-rabotoy-kompyutera-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/344832/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/344832/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/344832/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/344832/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/344832/slide-0.jpg 1440w" class="slides-image related-itemImage"> Программное управление работой компьютера</a></div><div class="related-item"><a href="/informatika/vvedenie-v-docker" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293003/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/293003/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/293003/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/293003/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293003/slide-0.jpg 1440w" class="slides-image related-itemImage"> Введение в Docker</a></div><div class="related-item"><a href="/informatika/intellektualno-razvlekatelnaya-igra-po-infomatike" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/365032/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/365032/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/365032/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/365032/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/365032/slide-0.jpg 1440w" class="slides-image related-itemImage"> Интеллектуально-развлекательная игра по инфоматике</a></div><div class="related-item"><a href="/informatika/konteynerizatsiya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/587508/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/587508/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/587508/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/587508/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/587508/slide-0.jpg 1440w" class="slides-image related-itemImage"> Контейнеризация</a></div><div class="related-item"><a href="/informatika/trebovaniya-k-informatsionnym-sistemam" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/113060/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/113060/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/113060/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/113060/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/113060/slide-0.jpg 1440w" class="slides-image related-itemImage"> Требования к информационным системам</a></div><div class="related-item"><a href="/informatika/sozdanie-prezentatsii-vizitnaya-kartochka-10-klassa" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/244872/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/244872/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/244872/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/244872/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/244872/slide-0.jpg 1440w" class="slides-image related-itemImage"> Создание презентации Визитная карточка 10 класса</a></div><div class="related-item"><a href="/informatika/osnovnye-ponyatiya-obektno-orientirovannogo-podhoda" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/5363/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/5363/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/5363/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/5363/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/5363/slide-0.jpg 1440w" class="slides-image related-itemImage"> Основные понятия объектно-ориентированного подхода</a></div><div class="related-item"><a href="/informatika/test-po-operatsyny-sistem-windows" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/374264/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/374264/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/374264/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/374264/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/374264/slide-0.jpg 1440w" class="slides-image related-itemImage"> Тест по операційній системі Windows</a></div><div class="related-item"><a href="/informatika/modelling-and-simulation-is-331-lec" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/111339/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/111339/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/111339/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/111339/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/111339/slide-0.jpg 1440w" class="slides-image related-itemImage"> Modelling and Simulation IS 331. Lec (2)</a></div><div class="related-item"><a href="/informatika/ispolzovanie-ikt-v-dou" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/552023/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/552023/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/552023/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/552023/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/552023/slide-0.jpg 1440w" class="slides-image related-itemImage"> использование ИКТ в ДОУ</a></div><div class="related-item"><a href="/informatika/ustroystvo-kompyutera-istoriya-razvitiya-vychislitelnoy-tehniki" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/254636/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/254636/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/254636/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/254636/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/254636/slide-0.jpg 1440w" class="slides-image related-itemImage"> Устройство компьютера. История развития вычислительной техники</a></div><div class="related-item"><a href="/informatika/prezentatsiya-po-teme-informatsiya-i-informatsionnye" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/538967/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/538967/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/538967/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/538967/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/538967/slide-0.jpg 1440w" class="slides-image related-itemImage"> Презентация по теме Информация и информационные процессы</a></div><div class="related-item"><a href="/informatika/arhitektura-evm-i-vychislitelnyh-sistem" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/266077/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/266077/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/266077/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/266077/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/266077/slide-0.jpg 1440w" class="slides-image related-itemImage"> Архитектура ЭВМ и вычислительных систем</a></div><div class="related-item"><a href="/informatika/sapr-sistemy-avtomatizirovannogo-proektirovaniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/137647/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/137647/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/137647/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/137647/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/137647/slide-0.jpg 1440w" class="slides-image related-itemImage"> САПР (системы автоматизированного проектирования)</a></div><div class="related-item"><a href="/informatika/prezentatsiya-dlya-igry-fort-boyard" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/474264/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/474264/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/474264/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/474264/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/474264/slide-0.jpg 1440w" class="slides-image related-itemImage"> Презентация для игры Форт Боярд</a></div><div class="related-item"><a href="/informatika/poisk-informatsii-v-baze-dannyh-oge" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/271488/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/271488/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/271488/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/271488/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/271488/slide-0.jpg 1440w" class="slides-image related-itemImage"> Поиск информации в базе данных. ОГЭ по информатике, задача 12</a></div><div class="related-item"><a href="/informatika/arhitektura-kompyuterov-vidy-programmnogo-obespecheniya-kompyuterov" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/106282/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/106282/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/106282/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/106282/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/106282/slide-0.jpg 1440w" class="slides-image related-itemImage"> Архитектура компьютеров. Виды программного обеспечения компьютеров</a></div><div class="related-item"><a href="/informatika/ustroystva-vvoda-vyvoda-10" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/373809/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/373809/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/373809/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/373809/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/373809/slide-0.jpg 1440w" class="slides-image related-itemImage"> Устройства ввода-вывода</a></div><div class="related-item"><a href="/informatika/4-java-oop-4-inheritance-and" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/95947/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/95947/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/95947/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/95947/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/95947/slide-0.jpg 1440w" class="slides-image related-itemImage"> 4. Java OOP. 4. Inheritance and Polymorphism</a></div><div class="related-item"><a href="/informatika/programmirovanie-vvedenie" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/225365/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/225365/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/225365/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/225365/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/225365/slide-0.jpg 1440w" class="slides-image related-itemImage"> Программирование. Введение</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><!----><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><!----><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R){return {data:{meta:{result:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F}},item:{result:{id:355888,name:m,category:G,count:H,jpg:"jpg\u002F355888",hits:28,download:b,h1:"HTML-тілінде Web-парақтар құру презентация",meta:{h1:m,title:m,description:"HTML-тілінде Web-парақтар құру презентация на тему, доклад, Информатика",keywords:"HTML-тілінде Web-парақтар құру, презентация, доклад, проект, скачать, на тему, PowerPoint, урок, класс, школа, Информатика",download_link:a},text:"Вы можете изучить и скачать доклад-презентацию на тему Презентация на тему HTML-тілінде Web-парақтар құру из раздела Информатика. Презентация на заданную тему содержит 18 слайдов. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас - поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций в закладки!",seo_text:"\u003Cp\u003EДәріс жоспары\u003Cbr\u003E\u003Cp\u003E1. HTML - тілімен танысу \u003Cbr\u003E2. Мәтінге байланысты тегтермен танысу\u003Cbr\u003E3. Түстерді беру\u003Cbr\u003E4. Web-параққа графика орналастыру \u003Cbr\u003E5. Кесте құру\u003Cbr\u003E6. Фондық графика және пошталық жәшікке сілтеме құру\u003Cbr\u003E7. Гипермәтіндік байланыстарды құру \u003Cbr\u003E8. Өзіндік жұмыс\u003Cbr\u003E \u003Cp\u003E\tHTML (Hypertext Markup Language – гипермәтінді белгілеу тілі) тілі World Wide Web (WWW) жүйесінде гипермәтіндік құжаттарды дайындау үшін құрастырылған. Бұл тіл World Wide Web қызметімен бірге пайда болды және бірге дамып келеді. HTML- тілінің көмегімен көркем, қызықты WEB - парақтарды құруға болады. HTML тілі бастапқы мәтіндік құжатқа енгізілетін және осы құжаттың дисплей экранындағы көрінісін басқаруға мүмкіндік бере-тін бірнеше командалардың жиынтығы болып табылады. \u003Cbr\u003E\u003Cp\u003EHTML-тілі\u003Cbr\u003E",file:"HTML-тілінде-Web-парақтар-құру.pptx",texts:["\u003Cp\u003E Информатика кафедрасы\u003Cbr\u003E\u003Cp\u003EМультимедиялық презентация\u003Cbr\u003EТақырыбы: «HTML-тілінде Web-парақтар құру» \u003Cbr\u003E\u003Cp\u003EПән: Информатика (ҚарМТУ барлық мамандықтарының студенттеріне арналған)\u003Cbr\u003E\u003Cp\u003EАвторлар:\u003Cbr\u003EОқытушы Қадырова Жанар Бақбергенқызы \u003Cbr\u003EОқытушы Жарқымбекова Айжан Теміржанқызы\u003Cbr\u003E","\u003Cp\u003EДәріс жоспары\u003Cbr\u003E\u003Cp\u003E1. HTML - тілімен танысу \u003Cbr\u003E2. Мәтінге байланысты тегтермен танысу\u003Cbr\u003E3. Түстерді беру\u003Cbr\u003E4. Web-параққа графика орналастыру \u003Cbr\u003E5. Кесте құру\u003Cbr\u003E6. Фондық графика және пошталық жәшікке сілтеме құру\u003Cbr\u003E7. Гипермәтіндік байланыстарды құру \u003Cbr\u003E8. Өзіндік жұмыс\u003Cbr\u003E","\u003Cp\u003E\tHTML (Hypertext Markup Language – гипермәтінді белгілеу тілі) тілі World Wide Web (WWW) жүйесінде гипермәтіндік құжаттарды дайындау үшін құрастырылған. Бұл тіл World Wide Web қызметімен бірге пайда болды және бірге дамып келеді. HTML- тілінің көмегімен көркем, қызықты WEB - парақтарды құруға болады. HTML тілі бастапқы мәтіндік құжатқа енгізілетін және осы құжаттың дисплей экранындағы көрінісін басқаруға мүмкіндік бере-тін бірнеше командалардың жиынтығы болып табылады. \u003Cbr\u003E\u003Cp\u003EHTML-тілі\u003Cbr\u003E","\u003Cp\u003E\tГипермәтіндік құжат – бұл қосымша элементтерді бас-қаратын, яғни құру, иллюстрация, мультимедиялық орнату-лары және басқа құжаттарға гиперсілтемелері бар арнайы код-тар орнатылған құжат. Internet – ке бұндай WEB – парақтар файлдарды WEB-серверлерге орналастыру арқылы жарияла-нады. Өте ұлкен құжаттарды беру үшін HTTP (Hyper Text Transfer Protocol) хаттамасы қолданылады. Internet – те құжат URL (Uniform Resourse Locator) деп аталатын адреспен ізделі-неді. URL көп жағдайда келесі формаға ие болады:\u003Cbr\u003Eprotocol:\u002F\u002Fhost.domain\u002F\u002Fdirectory\u002Ffile.name\u003Cbr\u003Eмұндағы: protocol - TCP\u002FIP хатамасы, ресурс алуға қолданады \u003Cbr\u003Ehost.domain – ресурс орналасқан хост-компьютердің домендік атауы.\u003Cbr\u003Ehost.directiry – ресурс бар хост директорий \u003Cbr\u003Efile.name - ресурс файлының атауы.\u003Cbr\u003E","\u003Cp\u003E\tHTML командалары тегтер (tag) деп аталатын элементтердің көмегімен тапсырылады. Әр тегтің арнайы функциясы болады. Тегтердің екі түрі болады:\u003Cbr\u003E \t• бірэлементті тег, ол қандай-да бір әрекетті аяқтау \t үшін мәтінге қойылады;\u003Cbr\u003E\t• қос тег, ол ашатын және жабатын тегтерден \t\t тұрады. \u003Cbr\u003EАшатын тег эффект құрайды, ал жабатын тег оның әреке-тін тоқтатады. Жабатын тегтер қисық сызық (\u002F) белгісімен басталады. \u003Cbr\u003E\tHTML құжаты негізгі мәтіннен және белгілеу тег-терінен тұрады. HTML құжаты – ол кеңейтілу аты .htm болатын әдеттегі мәтіндік файл. Оны құру үшін кез келген мәтіндік редакторын қолдануға болады. Ал құрылған Web – парақтың нәтижесін көруге Microsoft Internet Explorer браузерін қолдануға болады. \u003Cbr\u003E","\u003Cp\u003E\u003CHTML\u003E\r\n \u003CHEAD\u003E\r\n \u003CTITLE\u003E информатика \u003C\u002FTITLE\u003E\r\n \u003C\u002FHEAD\u003E\r\n\u003CBODY\u003E\r\n1-ші курс студенті\r\n\u003C\u002FBODY\u003E\r\n\u003C\u002FHTML\u003E \u003Cbr\u003E\u003Cp\u003EНегізгі HTML - файлының түрі:\u003Cbr\u003E\u003Cp\u003EБлакнотқа енгізіп, Internet Explorer браузерінде ашсақ \u003CTITLE\u003E тегінде орналасқан Информатика терезенің тақырып қатарына, \u003CBODY\u003E тегінде орналасқан 1-ші курс студенті терезенің жұмыс аймағында орналасады.\u003Cbr\u003E","\u003Cp\u003EМәтін үзінділерін ерекшелеу\u003Cbr\u003E\tМәтін үзінділерін ерекшелеу тэгтері жеке символдар мен сөздердің бейнелеуін басқаруға мүмкіндік береді. \u003Cbr\u003E","\u003Cp\u003EШрифт өлшемін, гарнитурасын және түсін беру\u003Cbr\u003E\u003CFONT\u003E тегі гарнитурамен және мәтін түсімен өлшемді басқару мүмкіндіктерінен тұрады. Шрифт гарнитурасын өзгерту \u003CFONT\u003E тегіне FACE атрибутын қосу арқылы жүзеге асады. SIZE атрибуты 1-ден 7-ге дейінгі шрифт өлшемін көрсетеді. Шрифт түсін өзгерту үшін \u003CFONT\u003E тегінде COLOR = “түс” атрибутын қолдануға болады. \u003Cbr\u003EМысалы: \u003CFONT FACE=”ARIAL” COLOR=blue size=7\u003E 1-ші курс студенті \u003C\u002FFONT\u003E \u003Cbr\u003E","\u003Cp\u003EТүстерді 16-сандармен беру\u003Cbr\u003E\u003Cp\u003EТүсті әрқайсысы О-дан ҒҒ-қа дейінгі мәнге ие болатын, жіктелген үш құ-рамға бөліп көрстеуге болады: қызыл (R-Red), жасыл (G-Green), көк (B-Blue). RGB деп аталатын форматпен жұмыс істейтін боламыз. RGB фор-матында түстерді мына файлдан көре аламыз \u003Cbr\u003E","\u003Cp\u003EWeb-парақта графиканы орналастыру\u003Cbr\u003E \u003CIMG\u003E тегі құжатқа бейне енгізуге мүмкіндік береді. Ол төменде сипатталған көптеген атрибуттардан тұрады. \u003Cbr\u003E",a,"\u003Cp\u003EКестелер\u003Cbr\u003E\tКестелер HTML құжатының маңызды бөлігі болып табылады. Ол тік бағандар мен көлденең жолдардан тұратын тікбұрышты тор. Ұяшық мәтіннен, графикадан немесе басқа кестеден тұруы мүмкін. Кесте негізгі үш бөліктен тұрады: \u003Cbr\u003Eкесте атауынан;\u003Cbr\u003Eбағандар тақырыбынан;\u003Cbr\u003Eұяшықтардан;\u003Cbr\u003EКесте жолдар бойымен толтырылады (солдан оңға қарай жол бойымен және келесі жолға көшу арқылы). Әрбір ұяшық толтырылған болуы тиіс.\u003Cbr\u003E",a,"\u003Cp\u003EФондық графика және түс\u003Cbr\u003E\tФондық бейне – бұл кішкене тікбұрышты плашкасы бар графикалық файл. Браузерде қарау барысында бұл плашка терезелер өлшеміне тәуелсіз, барлық терезелерді толтыра отырып, бірнеше рет қайталанады. Фондық графи-ка \u003CBODY\u003E тегінде беріледі.\u003Cbr\u003E\u003CBODY BACKGROUND=”BGR.GIF”\u003E … \u003C\u002FBODY\u003E\u003Cbr\u003EФондық түс беру үшін \u003CBODY BGCOLOR=түс \u003E тегін қолданамыз.\u003Cbr\u003EПошталық жәшікке сілтеме\u003Cbr\u003EПошталық жәшікке сілтеме жасау келесі түрде жазылады: \u003CA HREF=mailto:адрес_e-mail\u003Eсілтеме мәтіні\u003C\u002FA\u003E\u003Cbr\u003EМұнда адрес_e-mail орнына пошталық жәшік адресін қою керек. \u003Cbr\u003E \u003CA HREF=mailto:sidorov@mail.msiu.ru\u003E Пошта \u003C\u002FA\u003E\u003Cbr\u003E","\u003Cp\u003EГипермәтіндік байланыстарды құру\u003Cbr\u003E\tHTML тілінің маңызды қасиеті – құжат ішіне басқа құжаттарға сілтеме қосу мүмкіндігі болып табылады. Сілтеме ретінде мәтінді немесе графиканы қолдануға болады. Сілте-ме түсін өзгерту үшін \u003CBODY\u003E тегінің LINK және VLINK атрибуттары қолданылады. Басқа құжатқа сілтеме құру үшін \u003CA\u003E тегін HREF атрибутымен бірге қолдану керек.\u003Cbr\u003E\u003CA HREF = “file.htm”\u003E сілтеме \u003C\u002FA\u003E\u003Cbr\u003E\u003Cp\u003EЖүгірме жол \u003Cbr\u003EЖүгірме жол орналастыру үшін мына тегті қолданамыз.\u003Cbr\u003E\u003CMARQUEE\u003E Менің алғашқы WEB-парағым\u003C\u002F MARQUEE \u003E\u003Cbr\u003E",a,"\u003Cp\u003EӨзіндік жұмыс\u003Cbr\u003E\u003Cp\u003EТег дегеніміз не?\u003Cbr\u003EМәтінді көркемдейтін тег және оның атрибуттары\u003Cbr\u003EКесте калай құрылады?\u003Cbr\u003EГиперсілтеме деген не? \u003Cbr\u003EҚандай тегтің көмегімен сілтеме құруға болады?\u003Cbr\u003EТүстерді беру түрлері қандай?\u003Cbr\u003E","\u003Cp\u003EДәріс аяқталды.\u003Cbr\u003EНазар аударғандарыңызға рахмет!\u003Cbr\u003E"],href:"\u002Finformatika\u002Fhtml-tlnde-web-paratar-ru",href_category:"\u002Finformatika",date:1659270522,related:[{id:178613,name:"Моделирование как метод познания",href:"\u002Finformatika\u002Fmodelirovanie-kak-metod-poznaniya-4",jpg:"jpg\u002F178613"},{id:402649,name:"A Tutorial to DirectShow",href:"\u002Finformatika\u002Fa-tutorial-to-directshow",jpg:"jpg\u002F402649"},{id:394002,name:"Развитие системы коммуникаций в менеджменте",href:"\u002Finformatika\u002Frazvitie-sistemy-kommunikatsiy-v-menedzhmente",jpg:"jpg\u002F394002"},{id:18073,name:"Библиографическое описание документа по ГОСТу",href:"\u002Finformatika\u002Fbibliograficheskoe-opisanie-dokumenta-po-gostu",jpg:"jpg\u002F18073"},{id:231748,name:"Advertising Media",href:"\u002Finformatika\u002Fadvertising-media",jpg:"jpg\u002F231748"},{id:211310,name:"Сети и защита информации",href:"\u002Finformatika\u002Fseti-i-zashchita-informatsii",jpg:"jpg\u002F211310"},{id:160514,name:"Web Technology",href:"\u002Finformatika\u002Fweb-technology-1",jpg:"jpg\u002F160514"},{id:413852,name:"Робот QUADRUPED",href:"\u002Finformatika\u002Frobot-quadruped",jpg:"jpg\u002F413852"},{id:344832,name:"Программное управление работой компьютера",href:"\u002Finformatika\u002Fprogrammnoe-upravlenie-rabotoy-kompyutera-1",jpg:"jpg\u002F344832"},{id:293003,name:"Введение в Docker",href:"\u002Finformatika\u002Fvvedenie-v-docker",jpg:"jpg\u002F293003"},{id:365032,name:"Интеллектуально-развлекательная игра по инфоматике",href:"\u002Finformatika\u002Fintellektualno-razvlekatelnaya-igra-po-infomatike",jpg:"jpg\u002F365032"},{id:587508,name:"Контейнеризация",href:"\u002Finformatika\u002Fkonteynerizatsiya",jpg:"jpg\u002F587508"},{id:113060,name:"Требования к информационным системам",href:"\u002Finformatika\u002Ftrebovaniya-k-informatsionnym-sistemam",jpg:"jpg\u002F113060"},{id:244872,name:"Создание презентации Визитная карточка 10 класса",href:"\u002Finformatika\u002Fsozdanie-prezentatsii-vizitnaya-kartochka-10-klassa",jpg:"jpg\u002F244872"},{id:5363,name:"Основные понятия объектно-ориентированного подхода",href:"\u002Finformatika\u002Fosnovnye-ponyatiya-obektno-orientirovannogo-podhoda",jpg:"jpg\u002F5363"},{id:374264,name:"Тест по операційній системі Windows",href:"\u002Finformatika\u002Ftest-po-operatsyny-sistem-windows",jpg:"jpg\u002F374264"},{id:111339,name:"Modelling and Simulation IS 331. Lec (2)",href:"\u002Finformatika\u002Fmodelling-and-simulation-is-331-lec",jpg:"jpg\u002F111339"},{id:552023,name:"использование ИКТ в ДОУ",href:"\u002Finformatika\u002Fispolzovanie-ikt-v-dou",jpg:"jpg\u002F552023"},{id:254636,name:"Устройство компьютера. История развития вычислительной техники",href:"\u002Finformatika\u002Fustroystvo-kompyutera-istoriya-razvitiya-vychislitelnoy-tehniki",jpg:"jpg\u002F254636"},{id:538967,name:"Презентация по теме Информация и информационные процессы",href:"\u002Finformatika\u002Fprezentatsiya-po-teme-informatsiya-i-informatsionnye",jpg:"jpg\u002F538967"},{id:266077,name:"Архитектура ЭВМ и вычислительных систем",href:"\u002Finformatika\u002Farhitektura-evm-i-vychislitelnyh-sistem",jpg:"jpg\u002F266077"},{id:137647,name:"САПР (системы автоматизированного проектирования)",href:"\u002Finformatika\u002Fsapr-sistemy-avtomatizirovannogo-proektirovaniya",jpg:"jpg\u002F137647"},{id:474264,name:"Презентация для игры Форт Боярд",href:"\u002Finformatika\u002Fprezentatsiya-dlya-igry-fort-boyard",jpg:"jpg\u002F474264"},{id:271488,name:"Поиск информации в базе данных. ОГЭ по информатике, задача 12",href:"\u002Finformatika\u002Fpoisk-informatsii-v-baze-dannyh-oge",jpg:"jpg\u002F271488"},{id:106282,name:"Архитектура компьютеров. Виды программного обеспечения компьютеров",href:"\u002Finformatika\u002Farhitektura-kompyuterov-vidy-programmnogo-obespecheniya-kompyuterov",jpg:"jpg\u002F106282"},{id:373809,name:"Устройства ввода-вывода",href:"\u002Finformatika\u002Fustroystva-vvoda-vyvoda-10",jpg:"jpg\u002F373809"},{id:95947,name:"4. Java OOP. 4. Inheritance and Polymorphism",href:"\u002Finformatika\u002F4-java-oop-4-inheritance-and",jpg:"jpg\u002F95947"},{id:225365,name:"Программирование. Введение",href:"\u002Finformatika\u002Fprogrammirovanie-vvedenie",jpg:"jpg\u002F225365"}],navigation:{next:"\u002Ffilosofiya\u002Fnachalo-filosofii-antichnaya-filosofiya-osnovnye-etapy",next_name:"Начало философии. Античная философия. Основные этапы развития философии. Лекция 2",prev:"\u002Fliteratura\u002Fa-m-volkov-volshebnik-izumrudnogo-goroda",prev_name:"А. М. Волков Волшебник изумрудного города"}}},categories:{result:[{id:I,ordering:b,name:"Без категории",pseudoname:"uncategorized"},{id:144,ordering:b,name:"Бизнес",pseudoname:"biznes"},{id:146,ordering:b,name:"Образование",pseudoname:"obrazovanie"},{id:149,ordering:b,name:"Финансы",pseudoname:"finansy"},{id:150,ordering:b,name:"Государство",pseudoname:"gosudarstvo"},{id:152,ordering:b,name:"Спорт",pseudoname:"sport"},{id:154,ordering:b,name:"Армия",pseudoname:"armiya"},{id:156,ordering:b,name:"Культурология",pseudoname:"kulturologiya"},{id:157,ordering:b,name:"Еда и кулинария",pseudoname:"eda-i-kulinariya"},{id:158,ordering:b,name:"Лингвистика",pseudoname:"lingvistika"},{id:163,ordering:b,name:"Черчение",pseudoname:"cherchenie"},{id:164,ordering:b,name:"Физкультура",pseudoname:"fizkultura"},{id:165,ordering:b,name:"ИЗО",pseudoname:"izo"},{id:166,ordering:b,name:"Психология",pseudoname:"psihologiya"},{id:116,ordering:I,name:"Английский язык",pseudoname:"angliyskiy-yazyk"},{id:108,ordering:2,name:"Астрономия",pseudoname:"astronomiya"},{id:104,ordering:3,name:"Алгебра",pseudoname:"algebra"},{id:106,ordering:4,name:"Биология",pseudoname:"biologiya"},{id:142,ordering:5,name:"География",pseudoname:"geografiya"},{id:141,ordering:6,name:"Геометрия",pseudoname:"geometria"},{id:123,ordering:7,name:"Детские презентации",pseudoname:"detskie-prezentatsii"},{id:107,ordering:8,name:G,pseudoname:"informatika"},{id:109,ordering:9,name:"История",pseudoname:"istoriya"},{id:139,ordering:j,name:"Литература",pseudoname:"literatura"},{id:119,ordering:k,name:"Маркетинг",pseudoname:"marketing"},{id:114,ordering:12,name:"Математика",pseudoname:"matematika"},{id:138,ordering:13,name:"Медицина",pseudoname:"medetsina"},{id:118,ordering:14,name:"Менеджмент",pseudoname:"menedzhment"},{id:137,ordering:15,name:"Музыка",pseudoname:"muzyka"},{id:136,ordering:16,name:"МХК",pseudoname:"mhk"},{id:130,ordering:17,name:"Немецкий язык",pseudoname:"nemetskiy-yazyk"},{id:105,ordering:H,name:"ОБЖ",pseudoname:"obzh"},{id:133,ordering:19,name:"Обществознание ",pseudoname:"obshchestvoznanie"},{id:132,ordering:20,name:"Окружающий мир ",pseudoname:"okruzhayushchiy-mir"},{id:131,ordering:21,name:"Педагогика ",pseudoname:"pedagogika"},{id:129,ordering:22,name:"Русский язык",pseudoname:"russkiy-yazyk"},{id:128,ordering:24,name:"Технология",pseudoname:"tehnologiya"},{id:127,ordering:25,name:"Физика",pseudoname:"fizika"},{id:126,ordering:26,name:"Философия",pseudoname:"filosofiya"},{id:125,ordering:27,name:"Химия",pseudoname:"himiya"},{id:124,ordering:29,name:"Экология",pseudoname:"ekologiya"},{id:121,ordering:30,name:"Экономика",pseudoname:"ekonomika"},{id:120,ordering:31,name:"Юриспруденция",pseudoname:"yurisprudentsiya"}]}},state:{},_errors:{},serverRendered:d,config:{public:{SITE_NAME:J,SITE_HOST:"mypreza.com",SITE_LANG:K,API_BASE_URL:"https:\u002F\u002Fmypreza.com\u002Fapi\u002F",pwaManifest:{name:J,short_name:a,description:a,lang:K,start_url:"\u002F?standalone=true",display:"standalone",background_color:l,theme_color:"#000000",icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.f2a6e93d.png",type:c,sizes:L,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.f2a6e93d.png",type:c,sizes:L,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.f2a6e93d.png",type:c,sizes:M,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.f2a6e93d.png",type:c,sizes:M,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.f2a6e93d.png",type:c,sizes:N,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.f2a6e93d.png",type:c,sizes:N,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.f2a6e93d.png",type:c,sizes:O,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.f2a6e93d.png",type:c,sizes:O,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.f2a6e93d.png",type:c,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.f2a6e93d.png",type:c,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.f2a6e93d.png",type:c,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.f2a6e93d.png",type:c,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.f2a6e93d.png",type:c,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.f2a6e93d.png",type:c,sizes:R,purpose:g}]},yandexMetrika:{id:"85004146",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:d,childIframe:e,clickmap:e,defer:e,useRuntimeConfig:d,trackHash:e,trackLinks:d,type:b,webvisor:e,triggerEvent:e,consoleLog:d,partytown:e,isDev:e}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:a}},pinia:{app:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F,token:a}}}}("",0,"image\u002Fpng",true,false,"any","maskable","h2","#d53032",10,11,"#ffffff","HTML-тілінде Web-парақтар құру","Учебные презентации","Презентации в PowerPoint на разные темы","Презентации, проекты, доклады в PowerPoint на разные темы для учебы","Презентация, на тему, урок, класс, PowerPoint, скачати презентацію, фон, шаблон, доклад, проект.","images\u002Fdata\u002Flogo.png",185,40,720,480,"6LeioWIpAAAAAGqMN4KqMVIkekcMW7fBKHjXCd-a","2503267","mypreza@ya.ru","div","images_before","category","both",88,800,"\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E","Информатика",18,1,"Mypreza","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.0d6add34.js" crossorigin></script></body>
</html>
Блакнотқа енгізіп, Internet Explorer браузерінде ашсақ