Содержание
- 2. Intro To AngularJS 5/3/2016 Patrick Traeger, SW Dev Eng II
- 3. WIFI Access and Project Site User: Guest Password: Mitchell Project Site: github.com/angularjs-gdit
- 4. Agenda
- 5. Intro Tell us about you: Name Experience with Angular What are you hoping to gain from
- 6. Prerequisites
- 7. Quick Review of JS and HTML
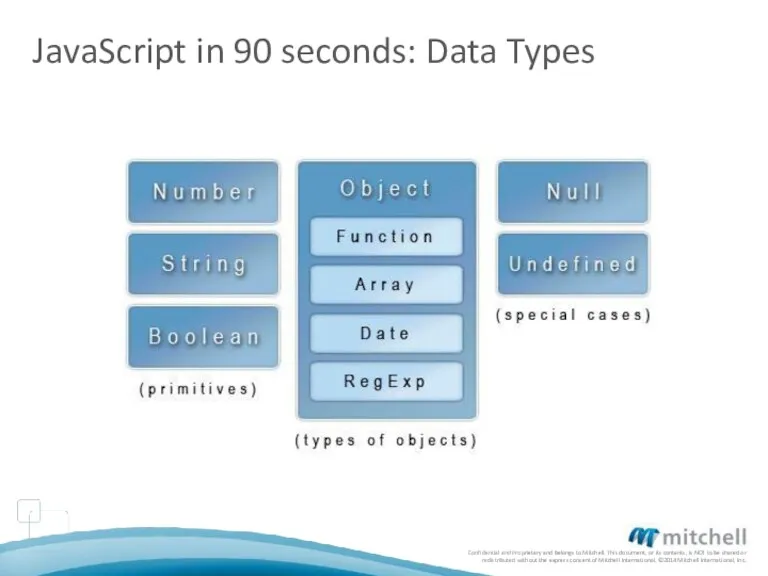
- 8. JavaScript in 90 seconds: Data Types
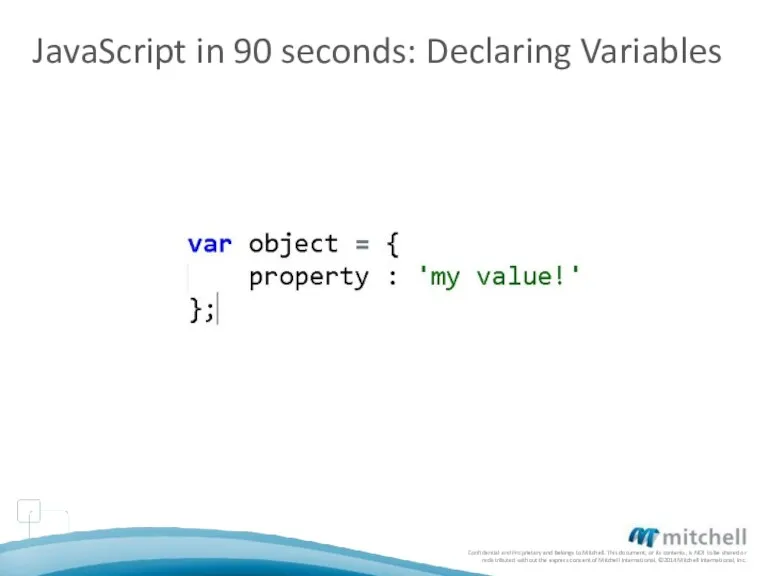
- 9. JavaScript in 90 seconds: Declaring Variables
- 10. JavaScript in 90 seconds: Declaring Variables
- 11. JavaScript in 90 seconds: Declaring Variables
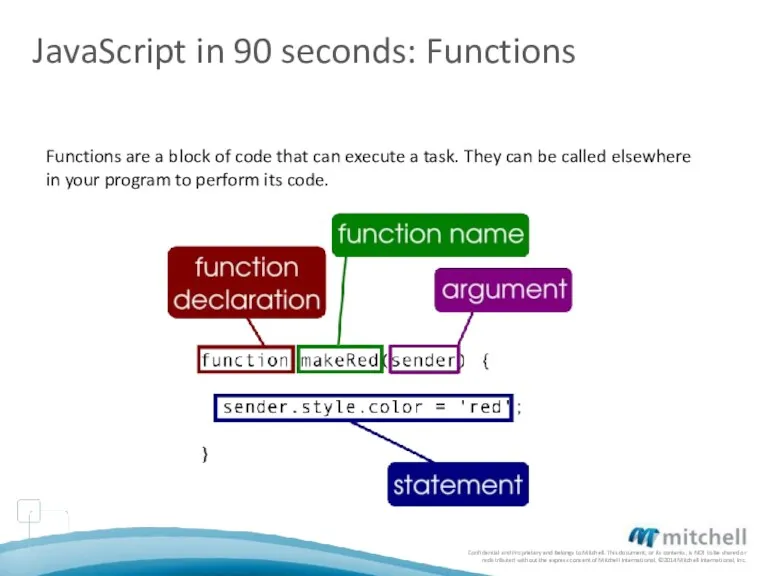
- 12. JavaScript in 90 seconds: Functions Functions are a block of code that can execute a task.
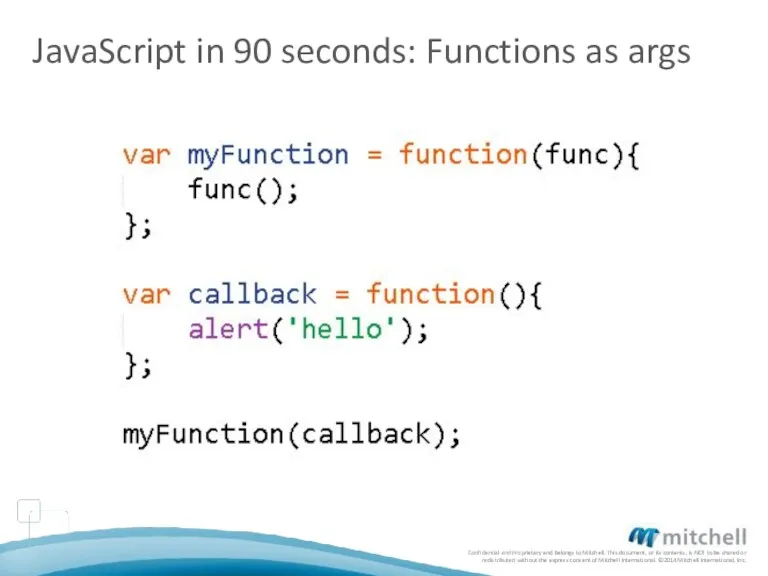
- 13. JavaScript in 90 seconds: Functions as args
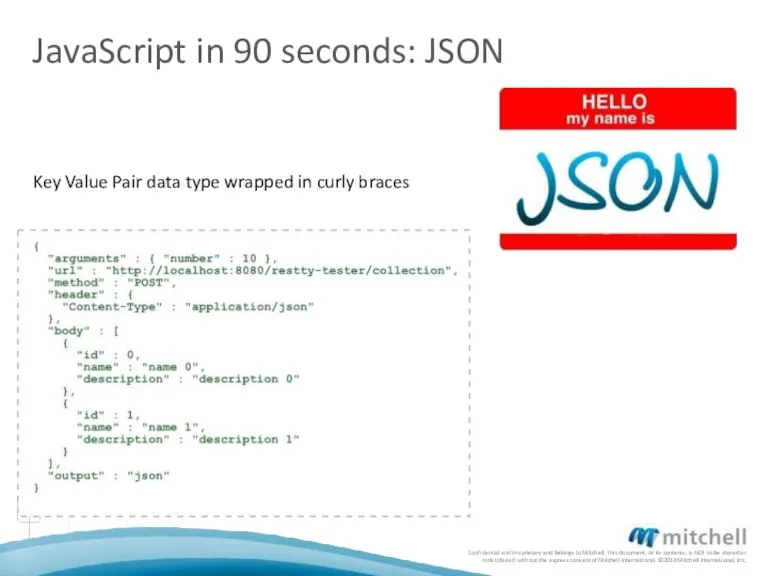
- 14. JavaScript in 90 seconds: JSON Key Value Pair data type wrapped in curly braces
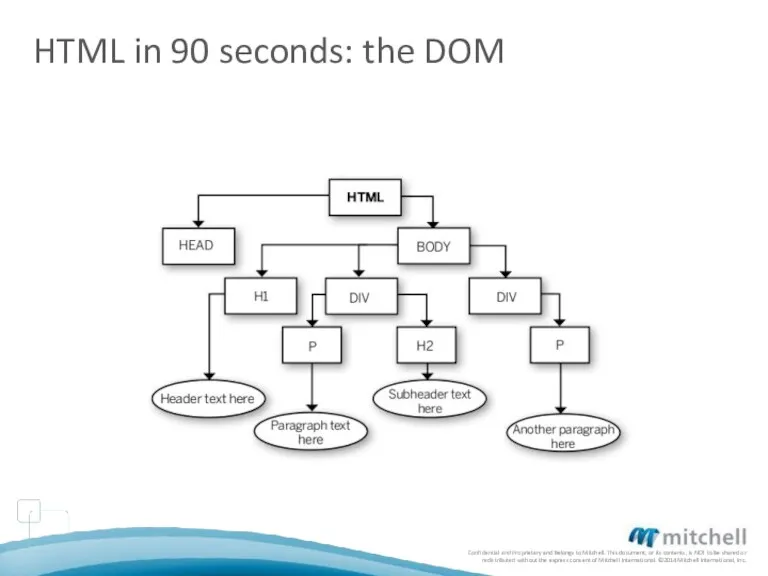
- 15. HTML in 90 seconds: the DOM
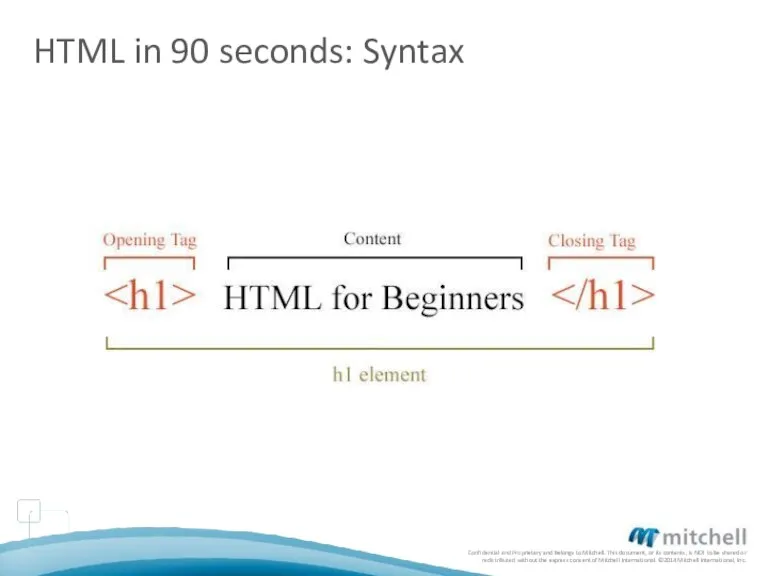
- 16. HTML in 90 seconds: Syntax
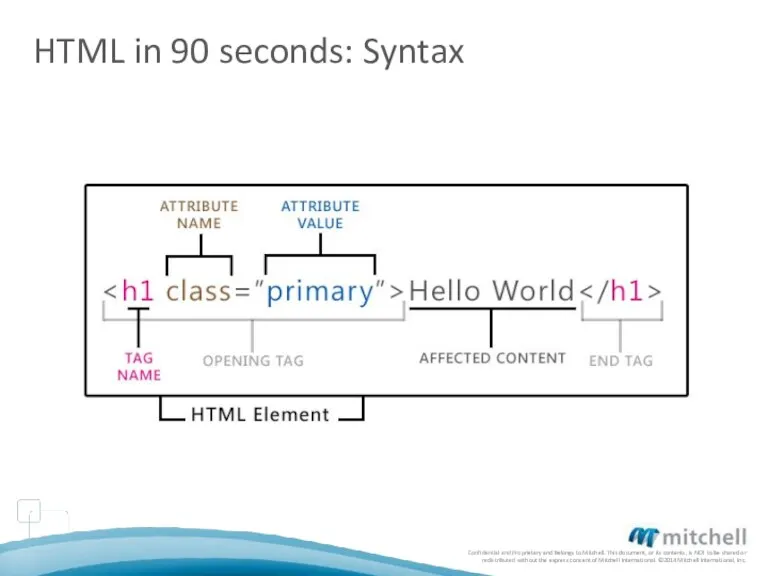
- 17. HTML in 90 seconds: Syntax
- 19. Enabling HTML 5
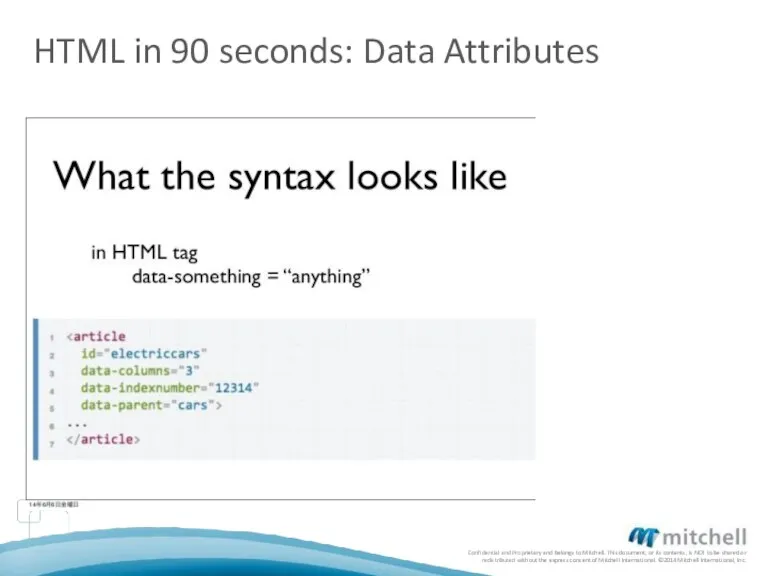
- 20. HTML in 90 seconds: Data Attributes
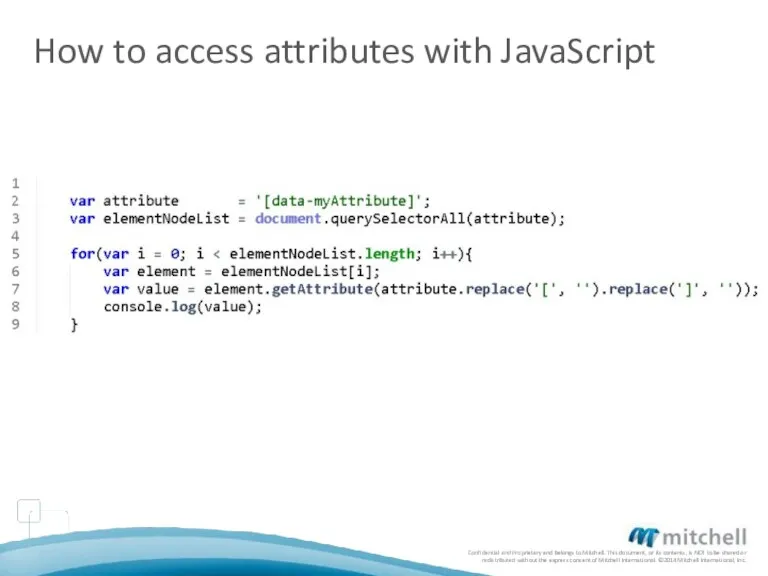
- 21. How to access attributes with JavaScript
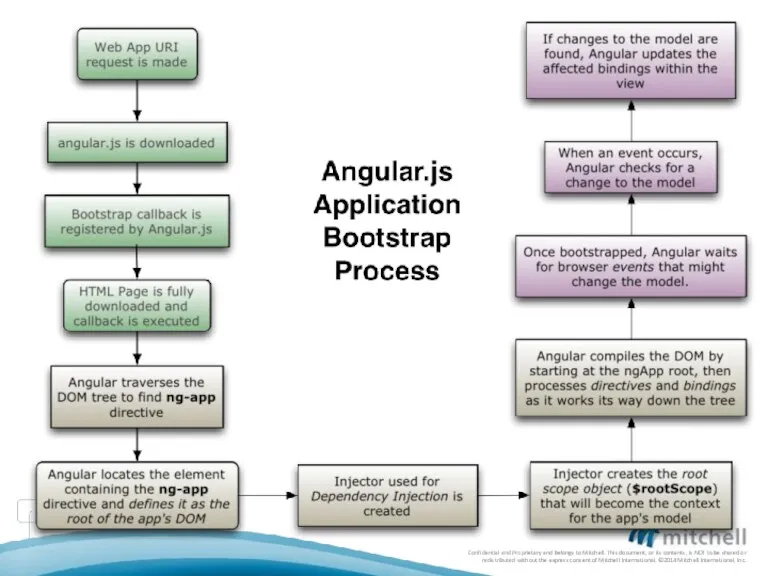
- 23. The Story of AngularJS AngularJS was created, as a side project, in 2009 by two developers,
- 24. AngularJS is a structural framework for dynamic web apps. It lets you use HTML as your
- 26. What it’s not It is not a JavaScript library. There are no functions to call directly
- 27. What AngularJS is trying to do Ease DOM complexity Reduce code bloat Framework for doing things
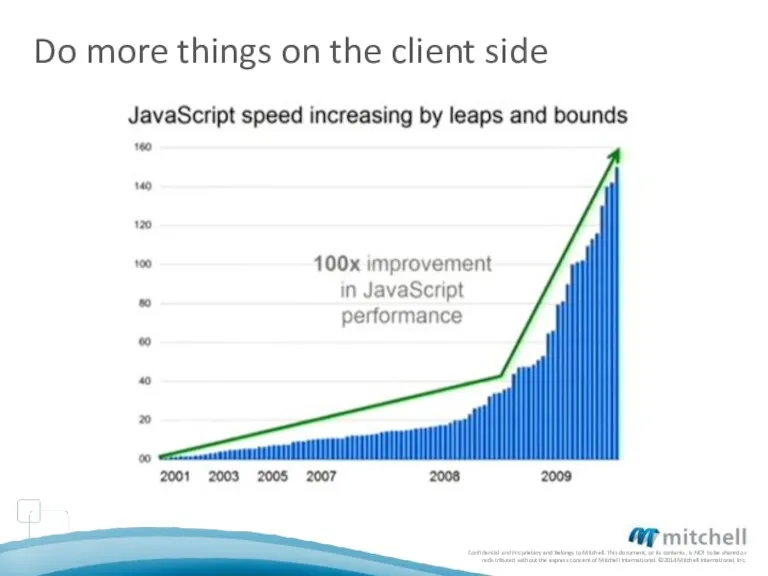
- 28. Do more things on the client side
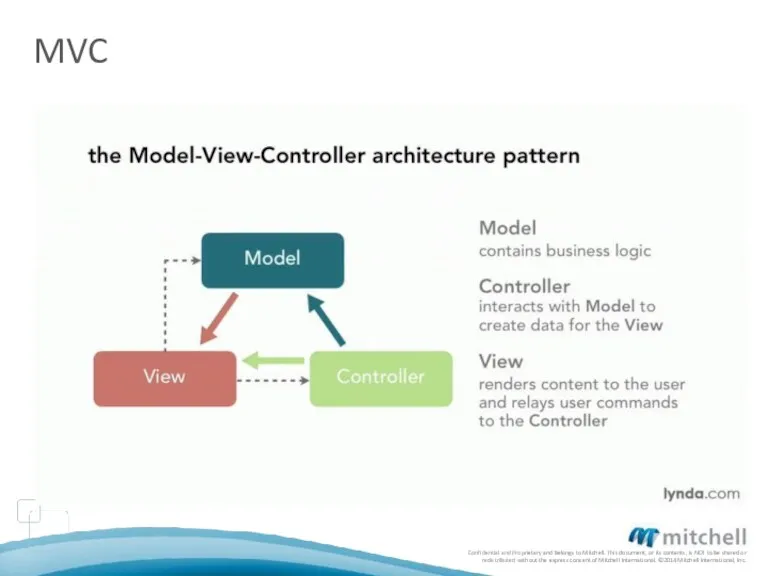
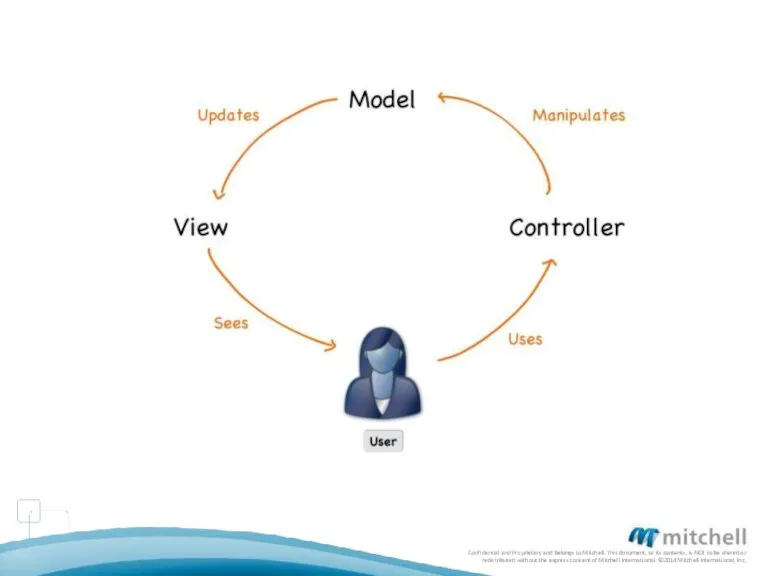
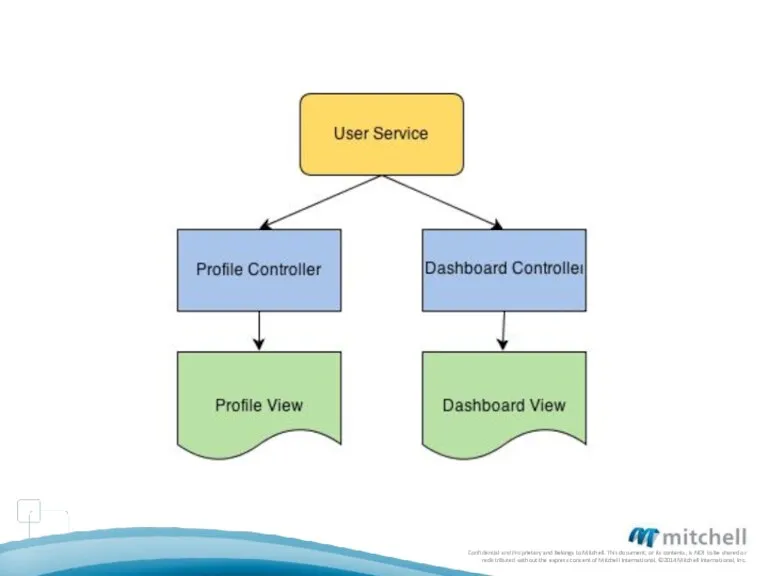
- 29. MVC
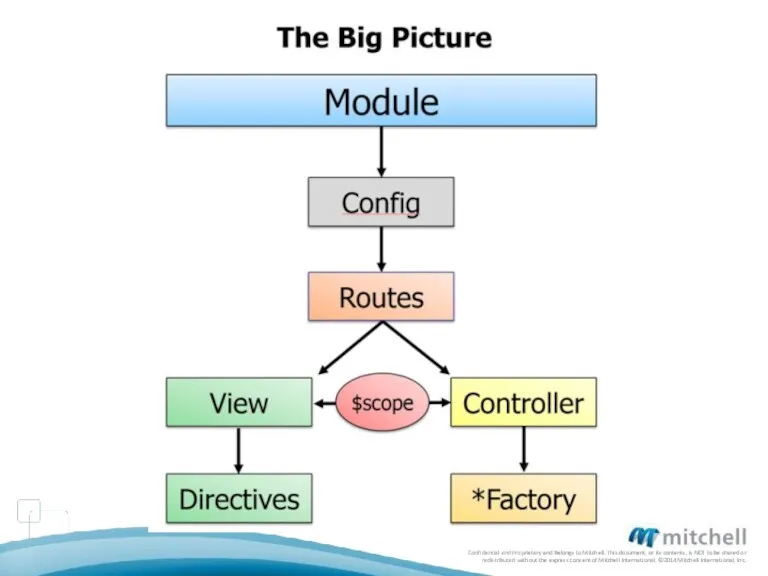
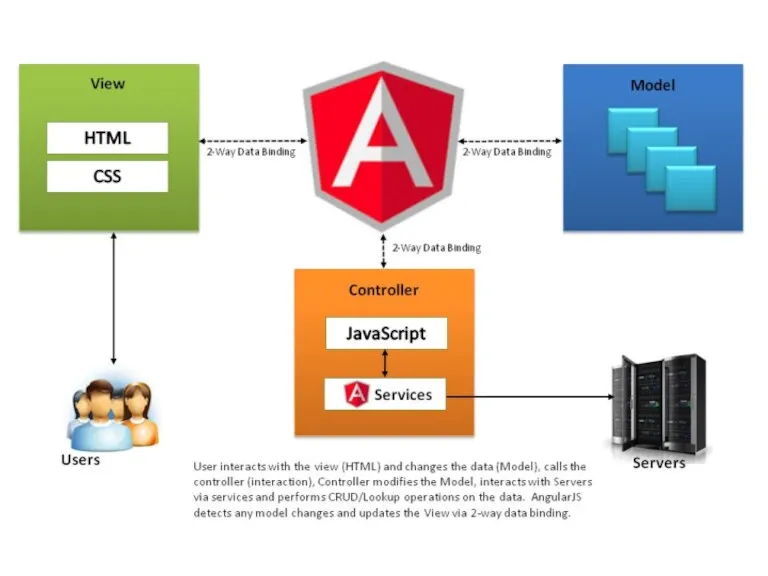
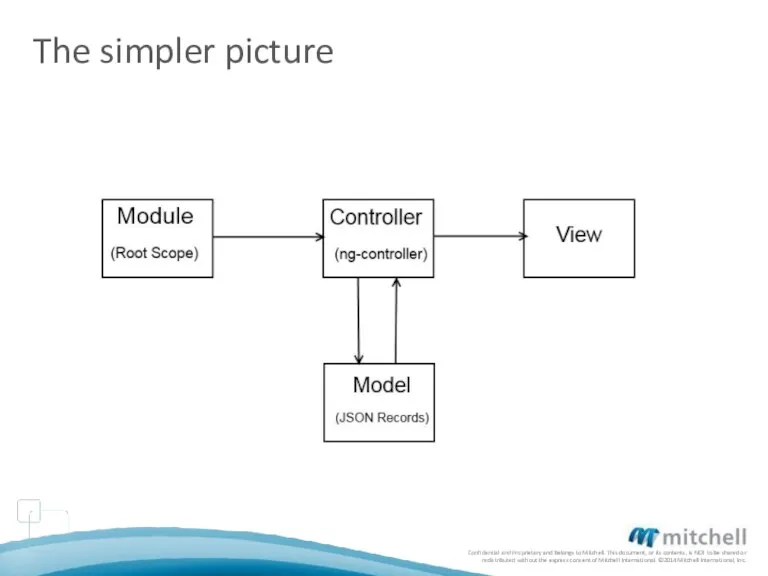
- 33. The simpler picture
- 34. ENOUGH ALREADY… show me some angular
- 35. AngularJS via CDN https://cdnjs.com/libraries/angular.js/
- 37. EXAMPLE
- 38. Exercise 1: hello world
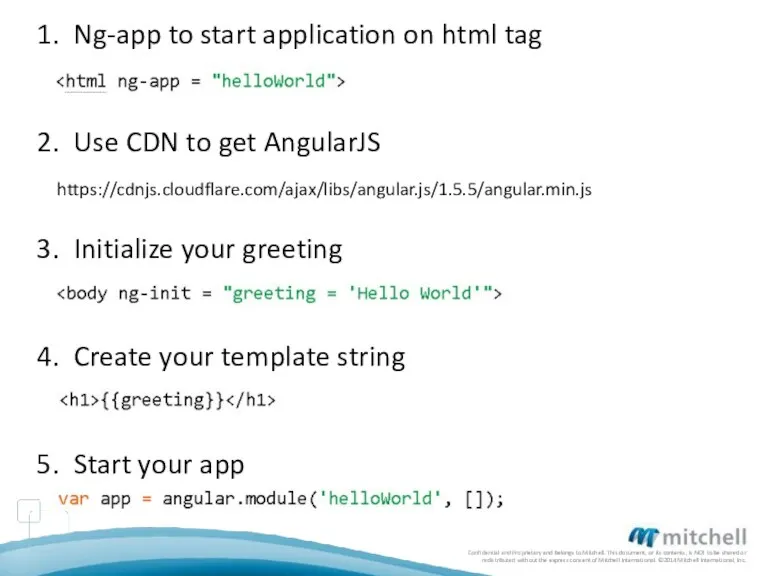
- 39. Ng-app to start application on html tag Use CDN to get AngularJS Initialize your greeting Create
- 40. What happens if I don’t declare ng-app? What happens if ng-app is placed on the body
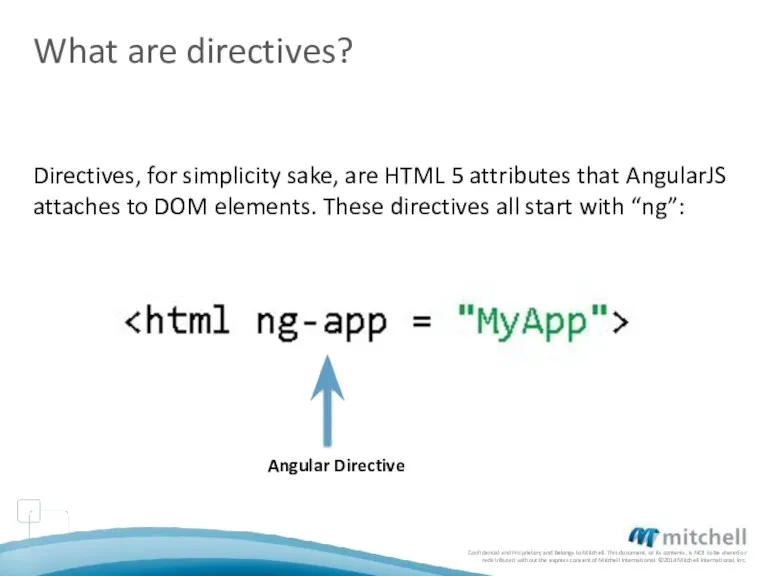
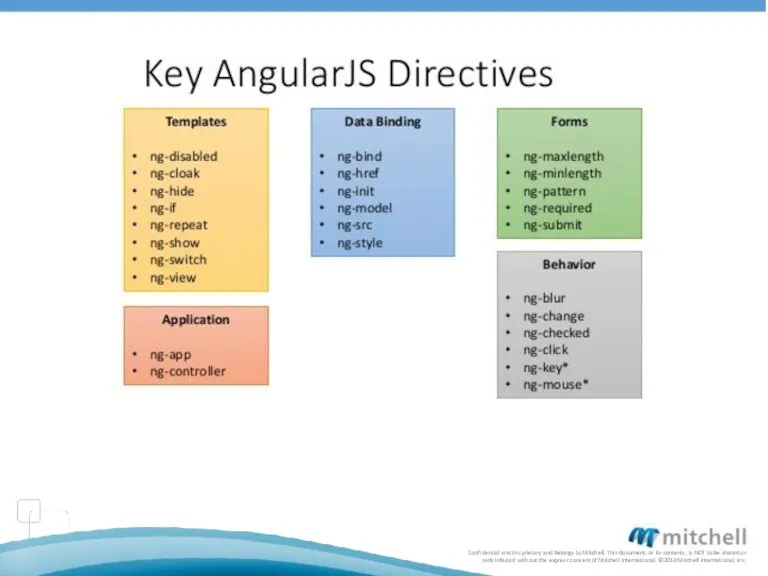
- 41. What are directives? Directives, for simplicity sake, are HTML 5 attributes that AngularJS attaches to DOM
- 43. Directives we’ll talk about and use today: ng-app ng-init ng-controller ng-click ng-model ng-repeat
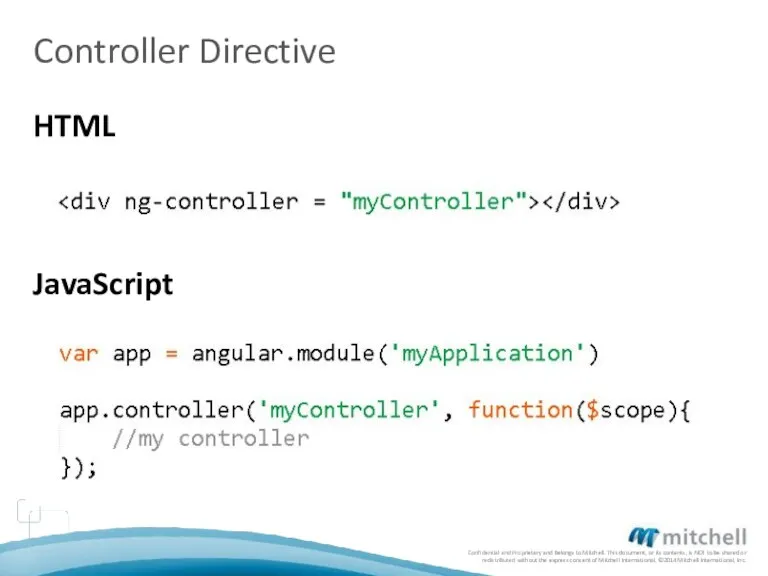
- 44. Controller Directive HTML JavaScript
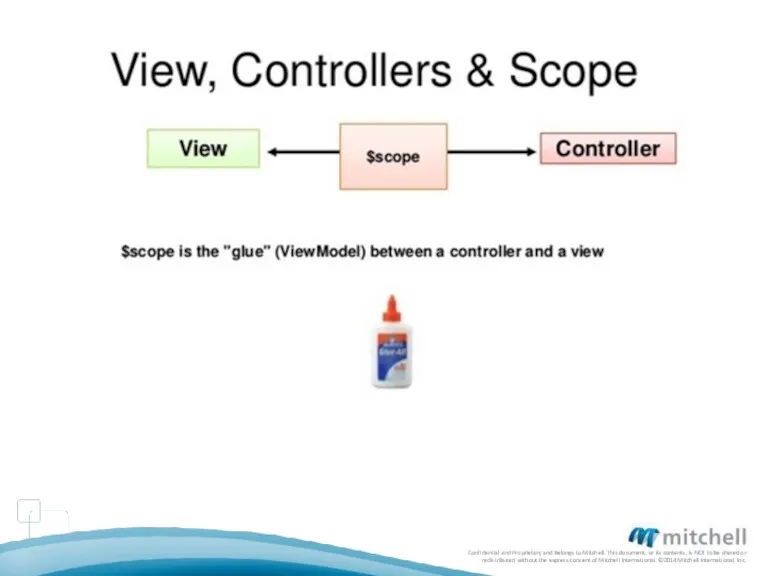
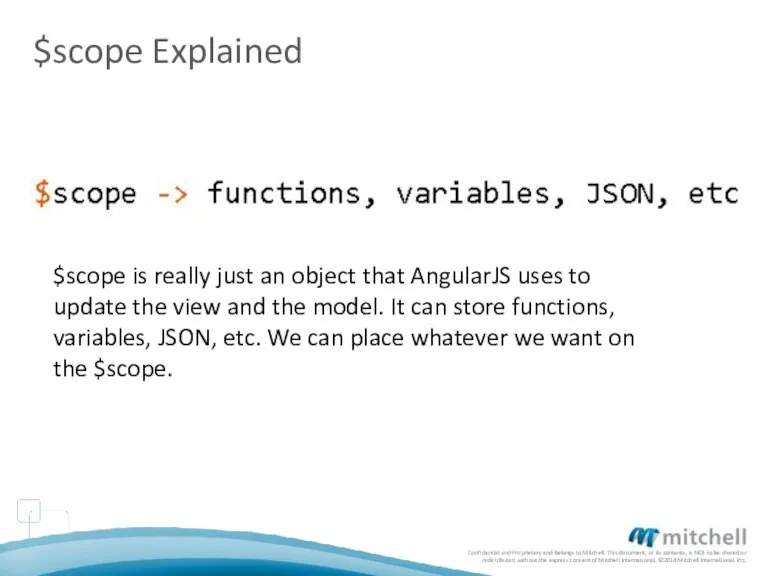
- 46. $scope Explained $scope is really just an object that AngularJS uses to update the view and
- 47. EXAMPLE $scope and console.log
- 48. What is the difference between the $scope and a directive?
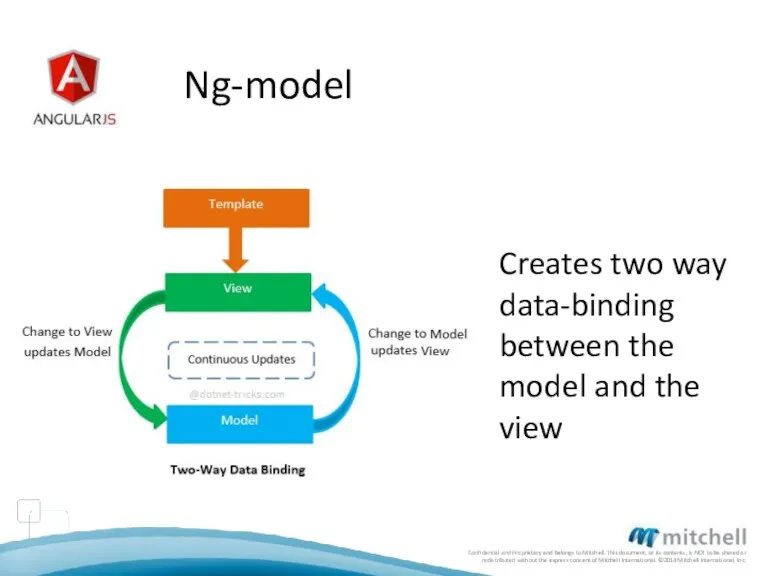
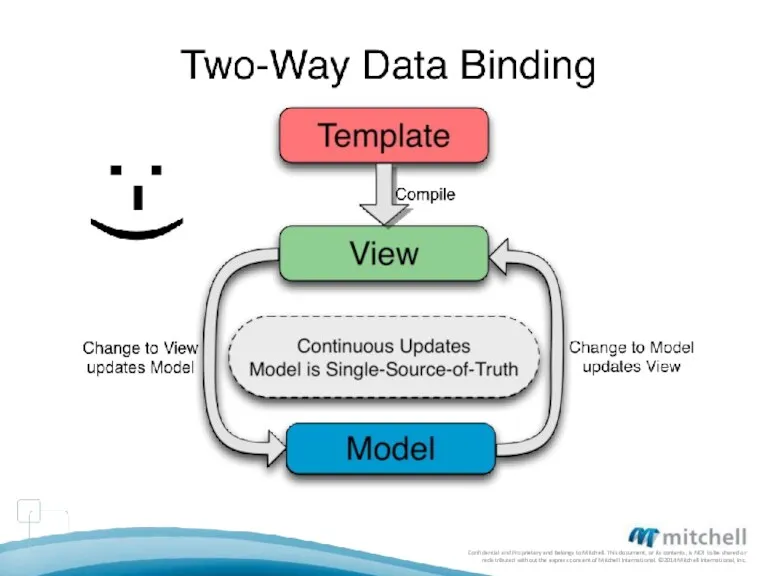
- 49. Ng-model Creates two way data-binding between the model and the view
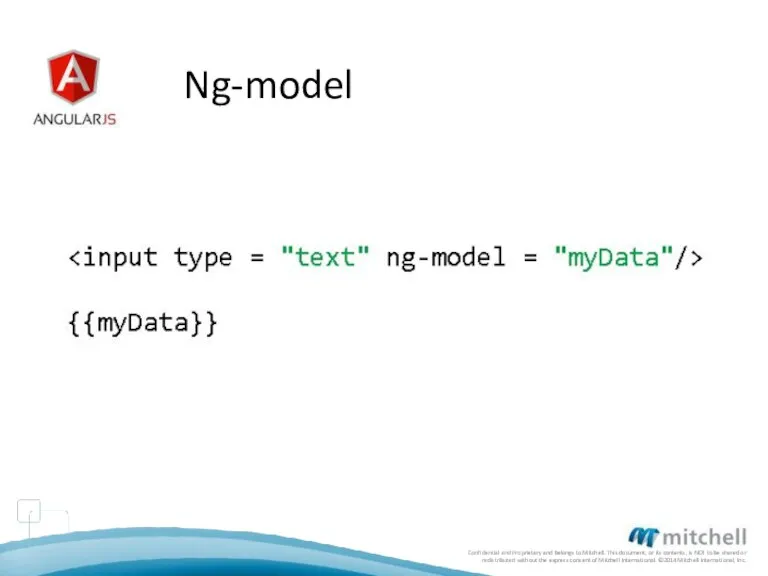
- 51. Ng-model
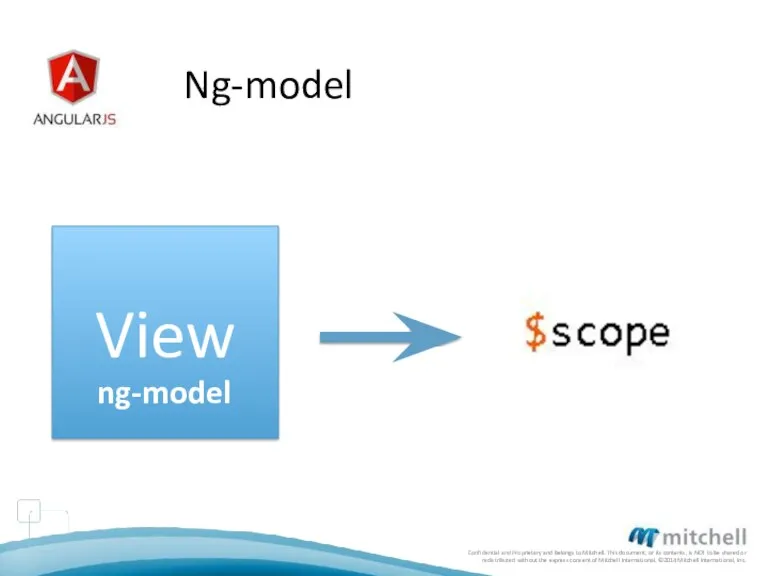
- 52. Ng-model View ng-model
- 53. EXAMPLE ng-model and input text
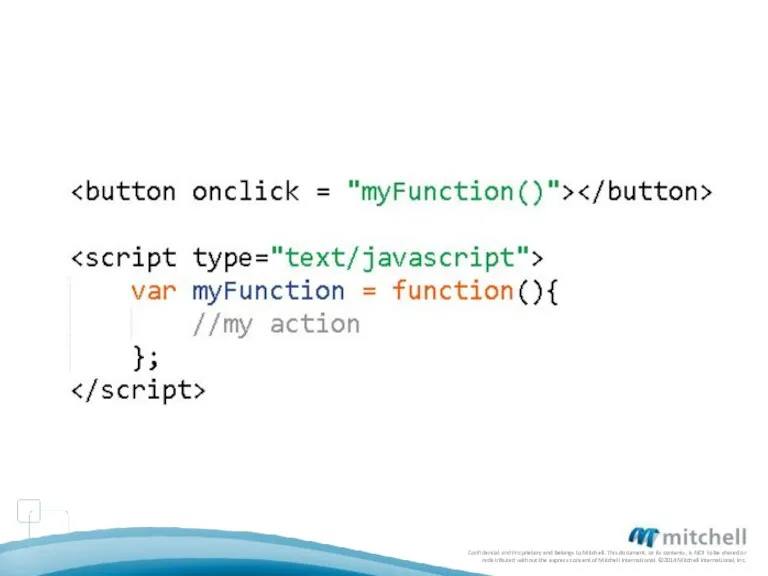
- 54. Can you provide an example of how to create a click event in HTML/JavaScript?
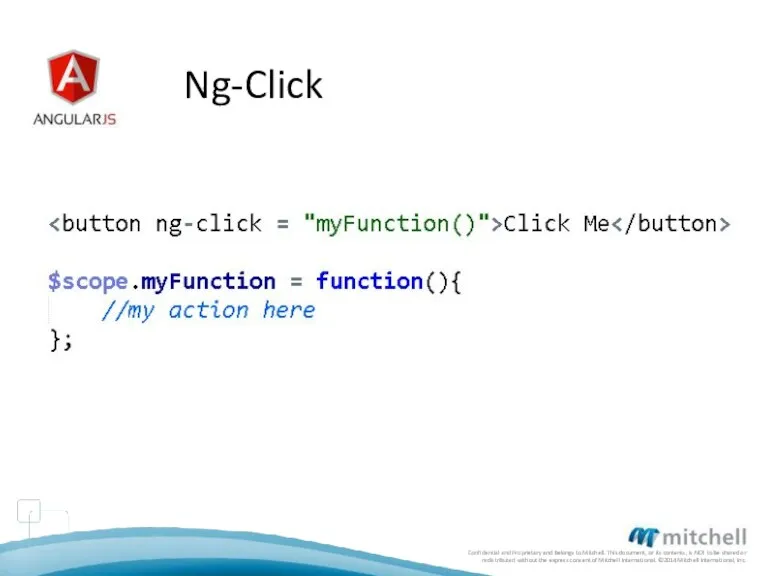
- 56. Ng-Click
- 57. EXAMPLE Button with alert
- 58. EXAMPLE buttonNumberExample.html
- 59. Exercise 2: Button buttonExampleForm-exercise.html
- 60. Add ng-model to input tags Add functionality to button’s ng-click function to display text to screen
- 61. What happens if I use onclick instead of ng-click? What happens if I don’t use ng-model
- 62. Ng-Repeat Allows us to use a template of html and repeat it for every member in
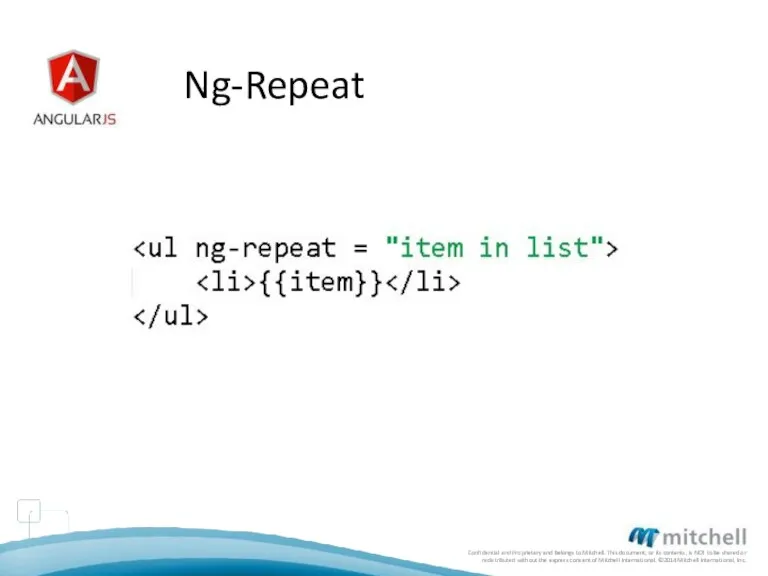
- 63. Ng-Repeat
- 64. EXAMPLE List-example.html
- 65. Exercise 3: List Create list with array of objects
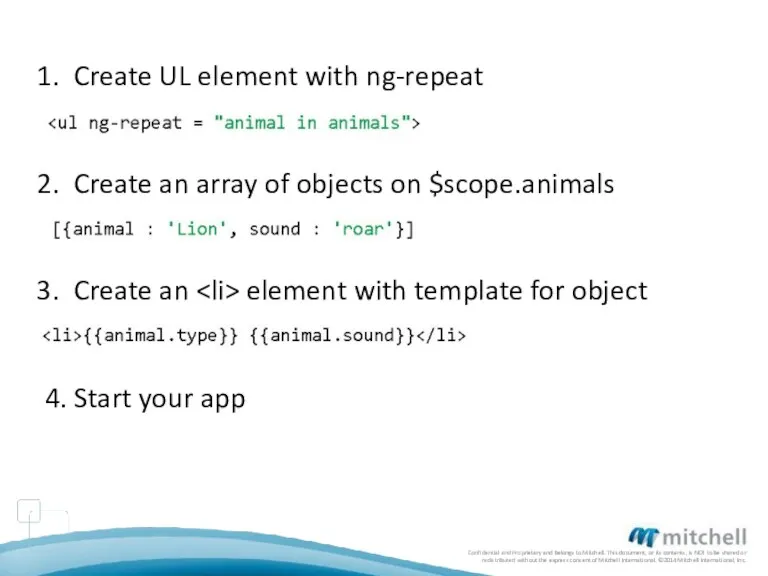
- 66. Create UL element with ng-repeat Create an array of objects on $scope.animals Create an element with
- 67. Exercise 4: Tweeter tweeter-exercise.html
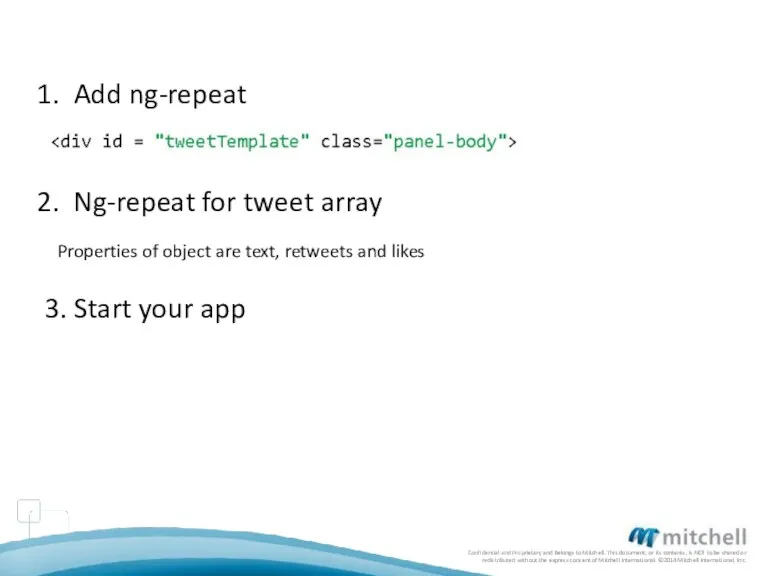
- 68. Add ng-repeat Ng-repeat for tweet array 3. Start your app Properties of object are text, retweets
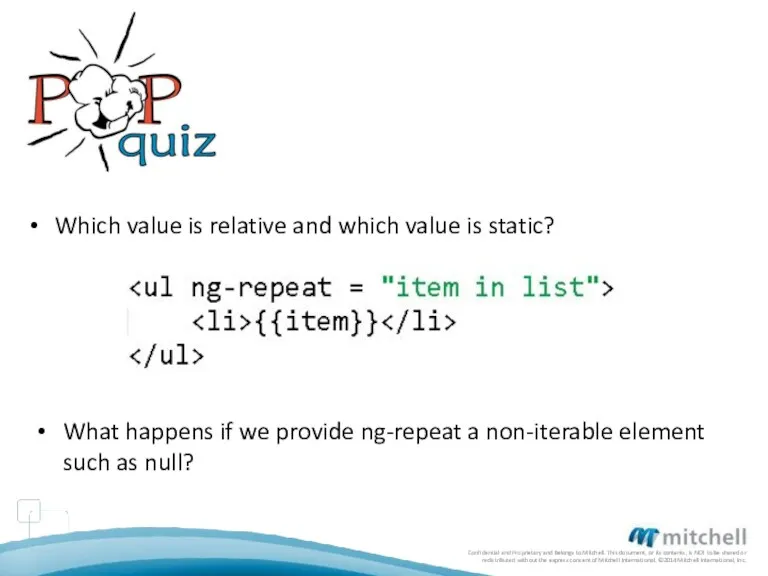
- 69. Which value is relative and which value is static? What happens if we provide ng-repeat a
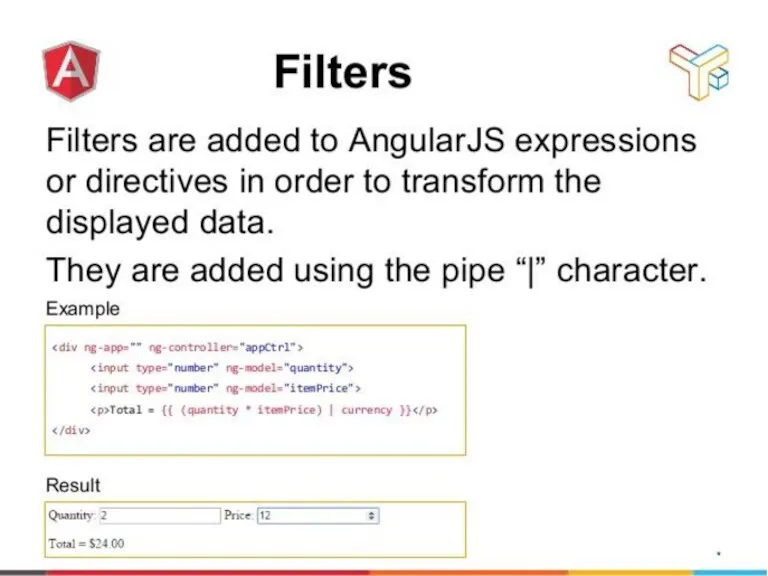
- 70. Filters on ng-repeat
- 71. EXAMPLE filter-example.html
- 72. Exercise 5: Filters filter-exercise.html
- 73. Add ng-repeat Attach data from service to $scope 3. Add your filter using the ng-model 4.
- 74. EXAMPLE report.html
- 79. Exercise 6: Services Calculator.html
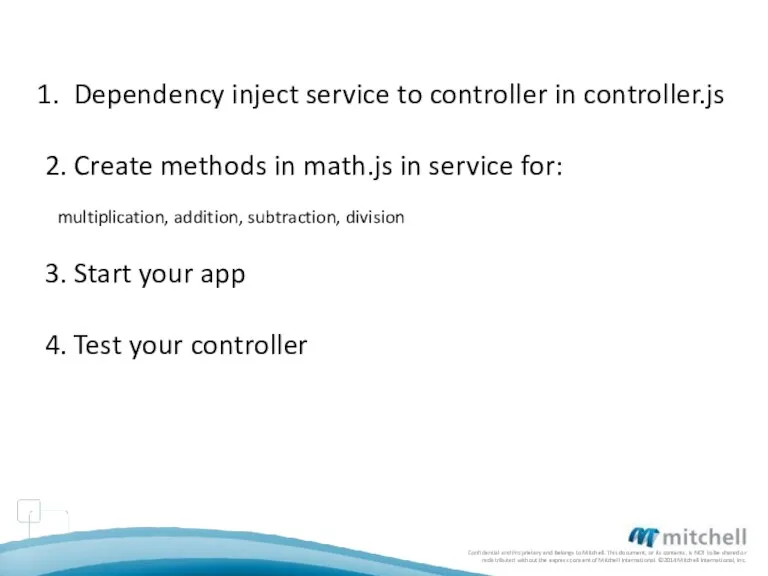
- 80. Dependency inject service to controller in controller.js 2. Create methods in math.js in service for: 3.
- 82. Pros and Cons
- 83. AngularJS 1.x advanced topics $http, $q and promises Factory vs providers vs services Angular routing and
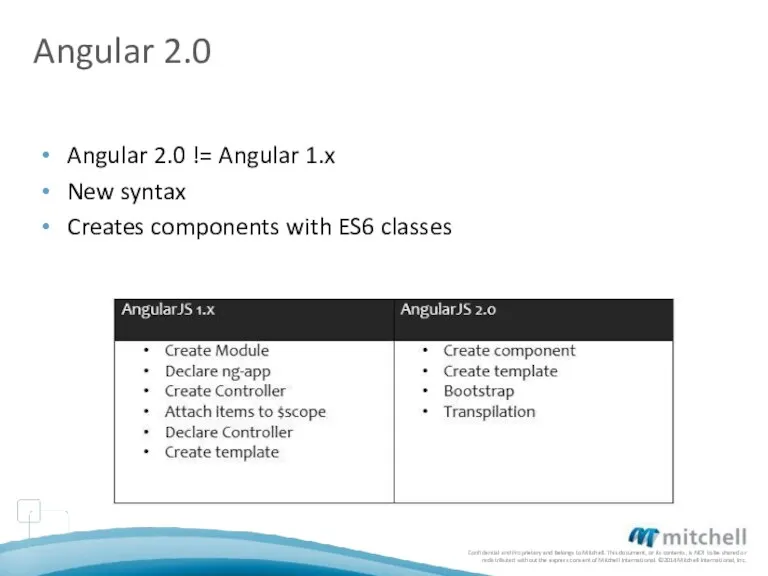
- 85. Angular 2.0 Angular 2.0 != Angular 1.x New syntax Creates components with ES6 classes
- 86. AngularJS Documentation https://docs.angularjs.org/api
- 87. Final Project: Telephone Book Create a simple phone directory that you can search for your friends
- 89. Скачать презентацию






















































































 Файловая структура компьютера. 8 класс
Файловая структура компьютера. 8 класс Презентация к урокам программирования 8-11 класс
Презентация к урокам программирования 8-11 класс Передача информации (технические системы передачи информации)
Передача информации (технические системы передачи информации) Векторный графический редактор
Векторный графический редактор Цифровая трансформация в профессиональной деятельности. Тема 6. Цифровая репутация и управление, цифровой след, сетевой этикет
Цифровая трансформация в профессиональной деятельности. Тема 6. Цифровая репутация и управление, цифровой след, сетевой этикет АИС Электронная школа
АИС Электронная школа Программное обеспечение ПК
Программное обеспечение ПК Современные технологии создания и обработки информационных объектов. Компьютерные презентации
Современные технологии создания и обработки информационных объектов. Компьютерные презентации Введение в язык программирования Java. Занятие 1
Введение в язык программирования Java. Занятие 1 Функциональное тестирование ПО
Функциональное тестирование ПО Открытый урок информатики в 3 классе Множества. Отношения между множествами
Открытый урок информатики в 3 классе Множества. Отношения между множествами Периферийные устройства ПК
Периферийные устройства ПК Класс Graphics
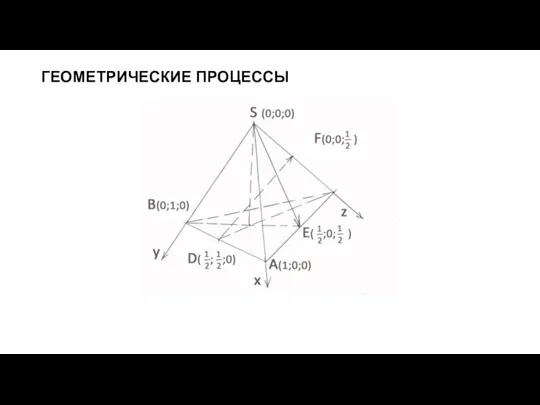
Класс Graphics Геометрические процессы. Основные виды алгоритмов
Геометрические процессы. Основные виды алгоритмов Онлайн-навчання
Онлайн-навчання История Интернета
История Интернета Введение в функциональное тестирование
Введение в функциональное тестирование Стандарты сжатия движущихся изображений и MPEG-1 и MPEG-2
Стандарты сжатия движущихся изображений и MPEG-1 и MPEG-2 Оптимизационное моделирование в EXСEL. Решение задач с помощью надстроек EXCEL
Оптимизационное моделирование в EXСEL. Решение задач с помощью надстроек EXCEL Інформатика. Інформація та її властивості
Інформатика. Інформація та її властивості Разработка Web - приложения для библиотеки колледжа
Разработка Web - приложения для библиотеки колледжа Метод последовательных сравнений
Метод последовательных сравнений Медведи – дружная ватага
Медведи – дружная ватага Основные понятия о программе Microsoft Access
Основные понятия о программе Microsoft Access Справочный материал для выполнения практической работы Создание сложных текстовых документов
Справочный материал для выполнения практической работы Создание сложных текстовых документов Инновационные технологии в библиотечной деятельности реализованы в программном обеспечении “Библиотечное дело”
Инновационные технологии в библиотечной деятельности реализованы в программном обеспечении “Библиотечное дело” Ввод, редактирование и форматирование данных в электронной таблице
Ввод, редактирование и форматирование данных в электронной таблице Кодирование информации. Текст как форма представления информации
Кодирование информации. Текст как форма представления информации