Содержание
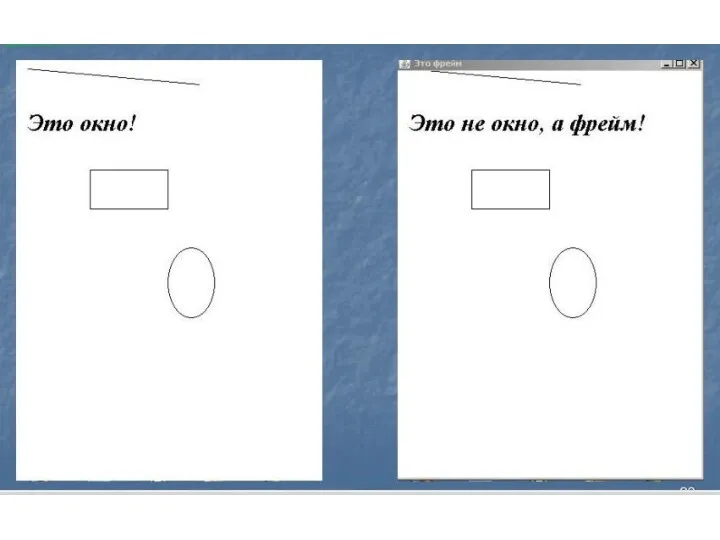
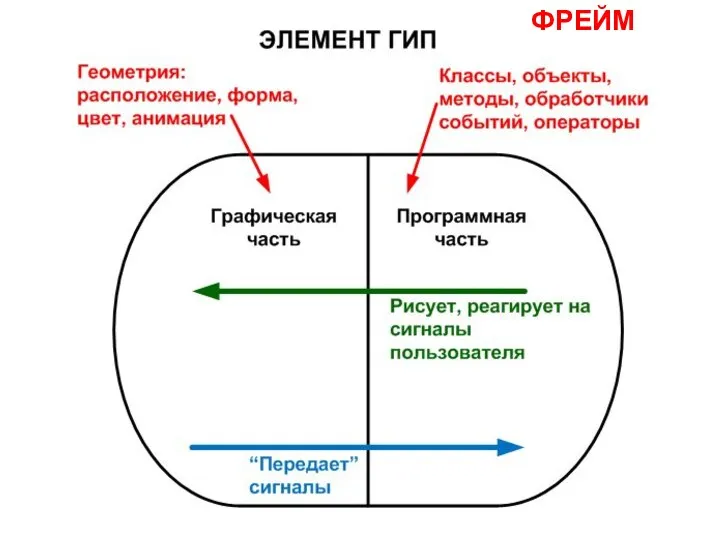
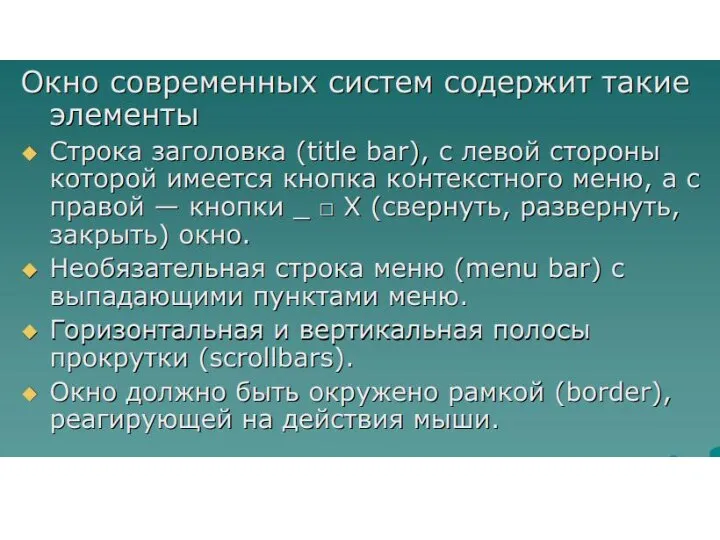
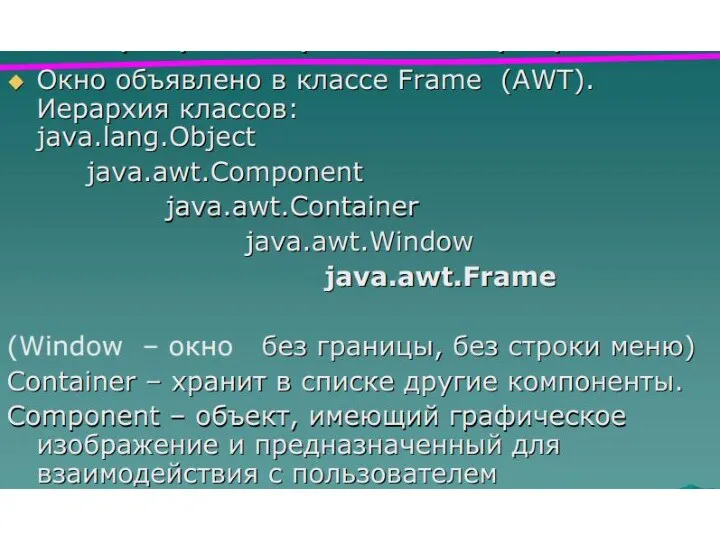
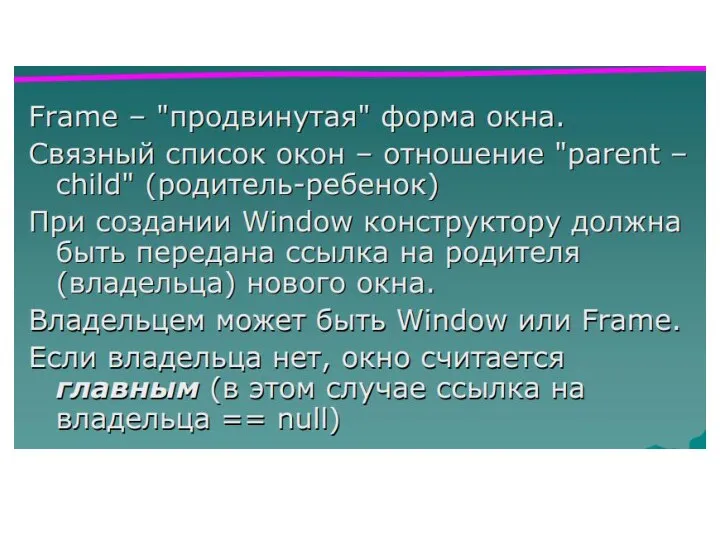
- 7. ФРЕЙМ
- 9. Toolkit - |ˈtuːlkɪt| инструментарий, набор инструментов. СВИНГ (англ. swing – качание – взмах – поворачивание –
- 11. Итак: Графический интерфейс - это средство, обеспечивающее взаимодействие пользователя и программы при помощи мышки, указатель (курсор)
- 12. Разработка программы с ГИП предполагает: Умение поместить в нужное место экрана подходящее изображение. 2. Умение определить
- 21. При построении интерфейсов нужны компоненты-контейнеры, которые будут содержать другие компоненты пользовательского интерфейса. В Swing одним из
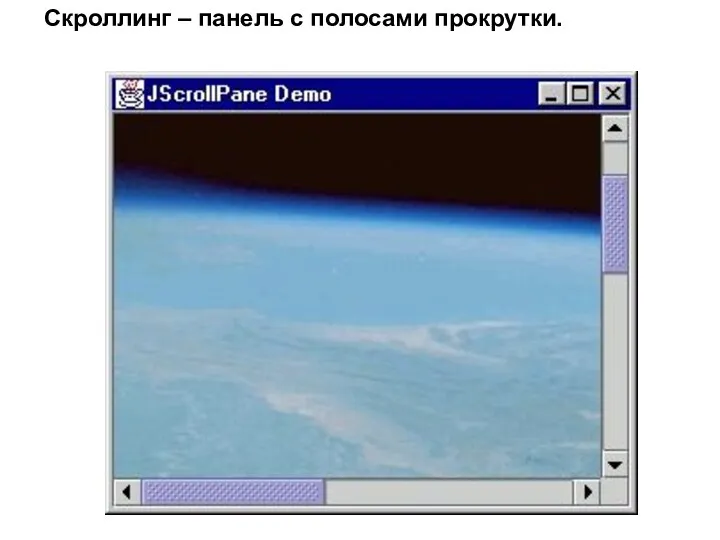
- 22. Скроллинг – панель с полосами прокрутки.
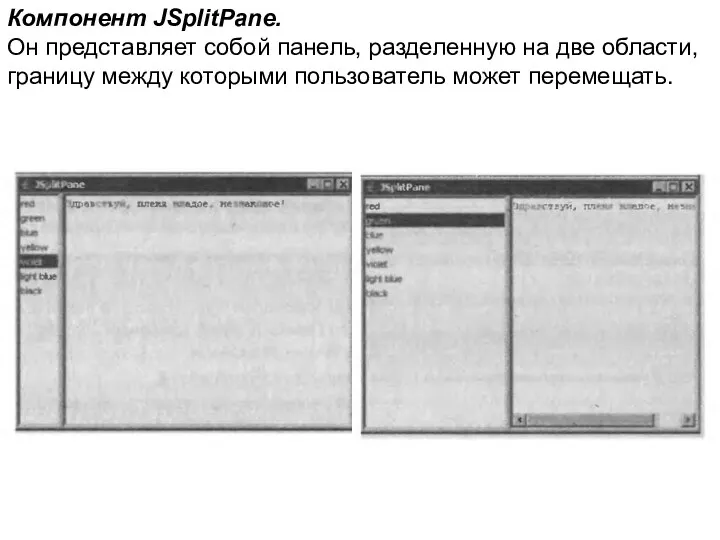
- 23. Компонент JSplitPane. Он представляет собой панель, разделенную на две области, границу между которыми пользователь может перемещать.
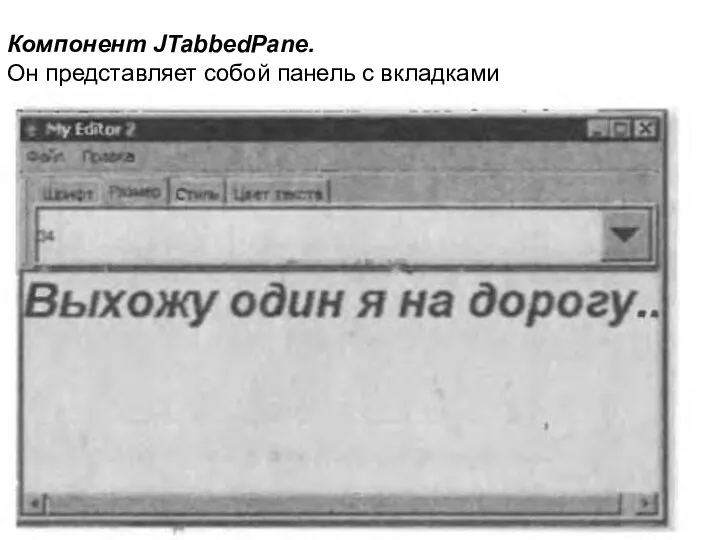
- 24. Компонент JTabbedPane. Он представляет собой панель с вкладками
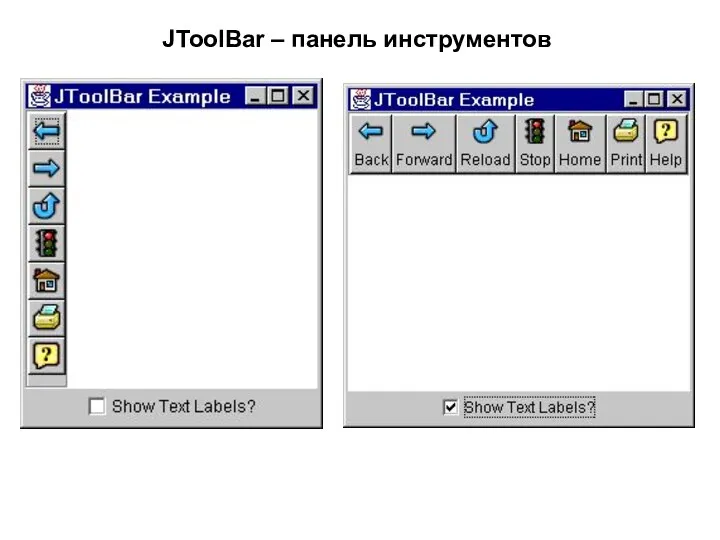
- 25. JToolBar – панель инструментов
- 26. Пример 1. В программе создается фрейм, в котором содержится графический элемент «метка», представляющий строку текста. Фрейм
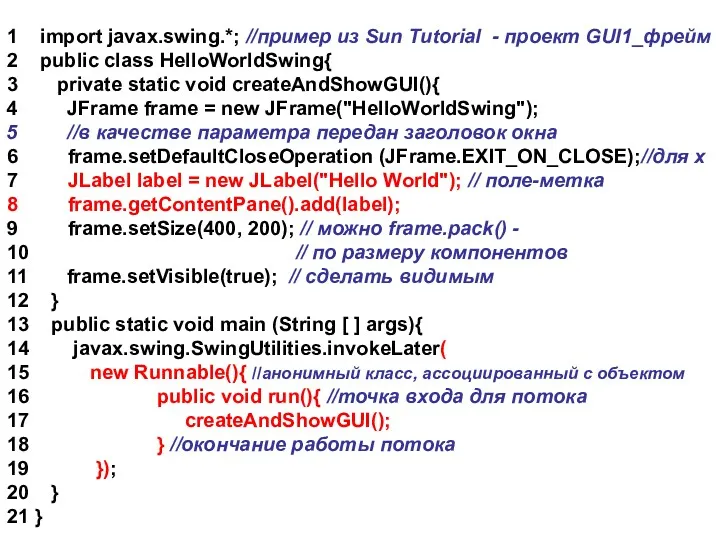
- 27. 1 import javax.swing.*; //пример из Sun Tutorial - проект GUI1_фрейм 2 public class HelloWorldSwing{ 3 private
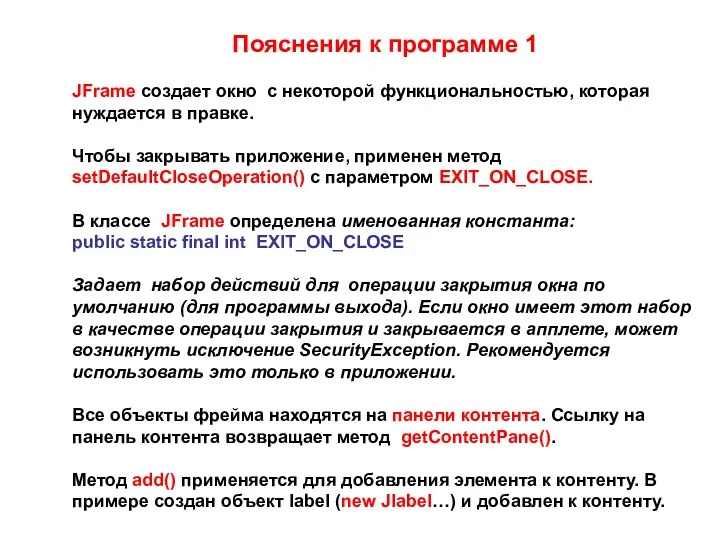
- 28. Пояснения к программе 1 JFrame создает окно с некоторой функциональностью, которая нуждается в правке. Чтобы закрывать
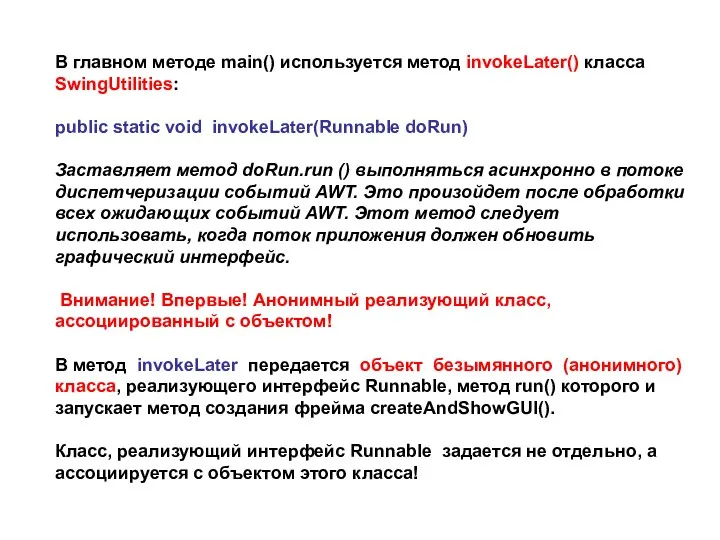
- 29. В главном методе main() используется метод invokeLater() класса SwingUtilities: public static void invokeLater(Runnable doRun) Заставляет метод
- 31. Работают кнопки контекстного меню, «свернуть/развернуть», «оконный режим», «закрыть» – в Jframe задана некоторая изначальная функциональность. Чтобы
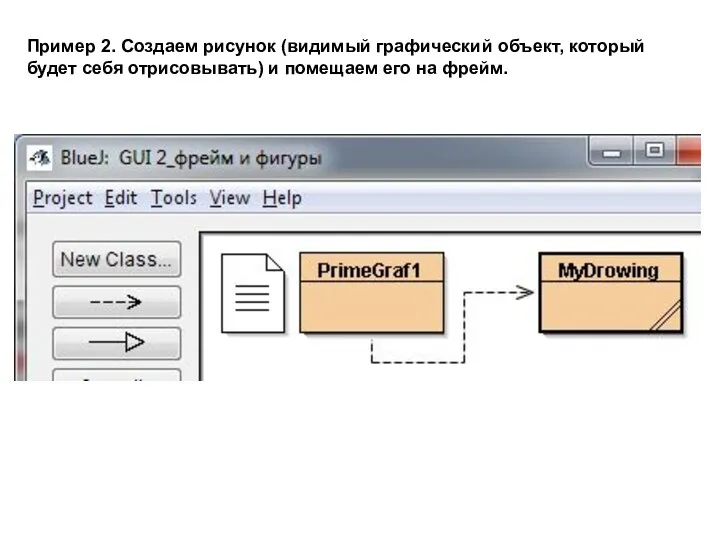
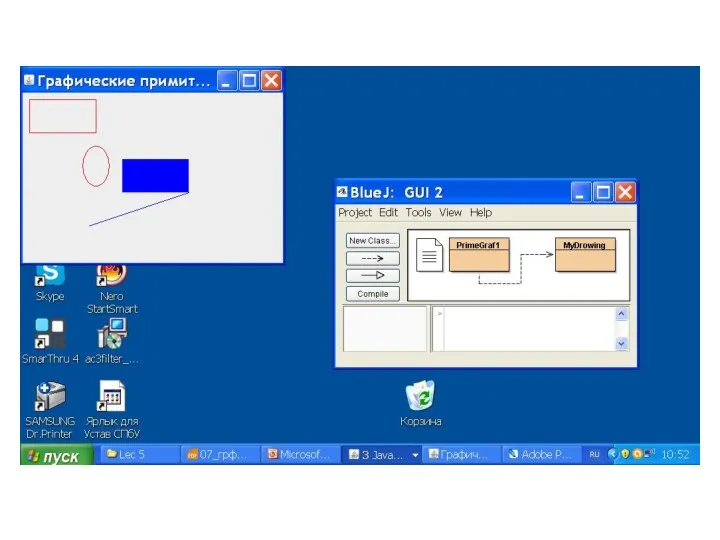
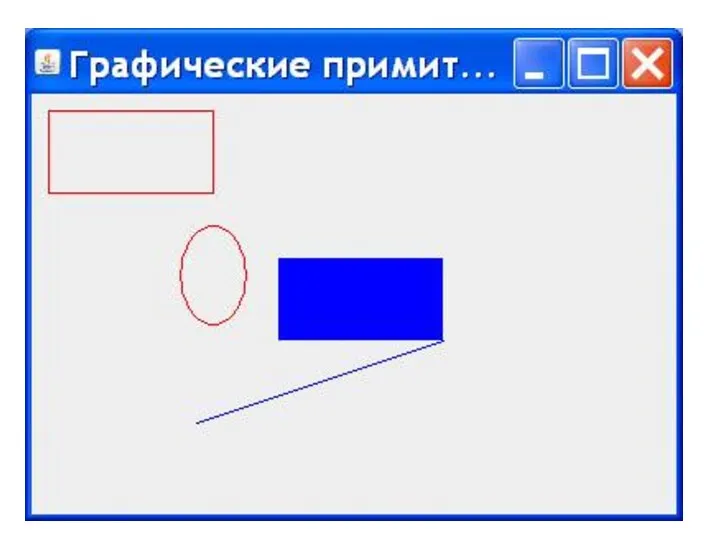
- 44. Пример 2. Создаем рисунок (видимый графический объект, который будет себя отрисовывать) и помещаем его на фрейм.
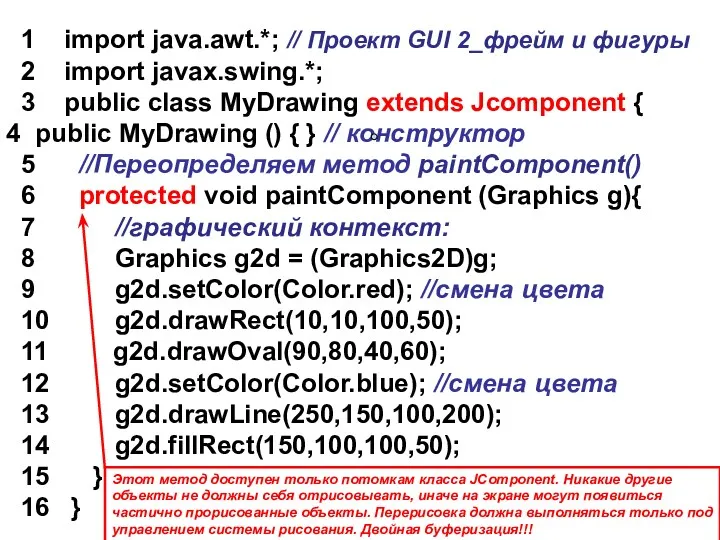
- 45. 1 import java.awt.*; // Проект GUI 2_фрейм и фигуры 2 import javax.swing.*; 3 public class MyDrawing
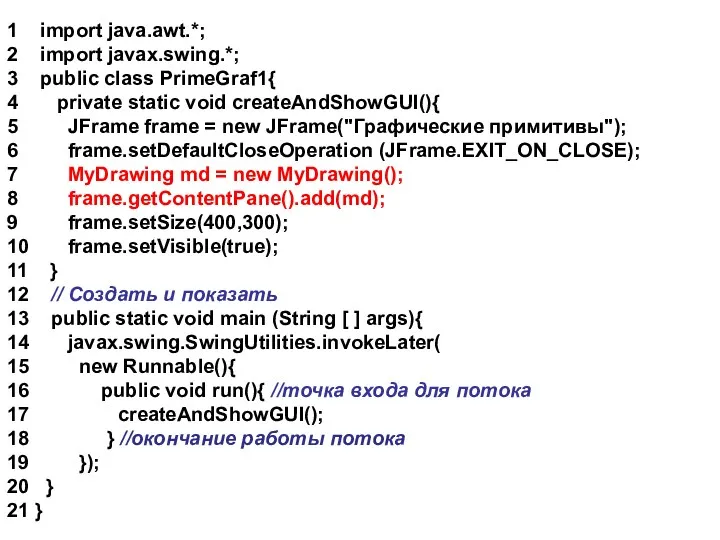
- 46. 1 import java.awt.*; 2 import javax.swing.*; 3 public class PrimeGraf1{ 4 private static void createAndShowGUI(){ 5
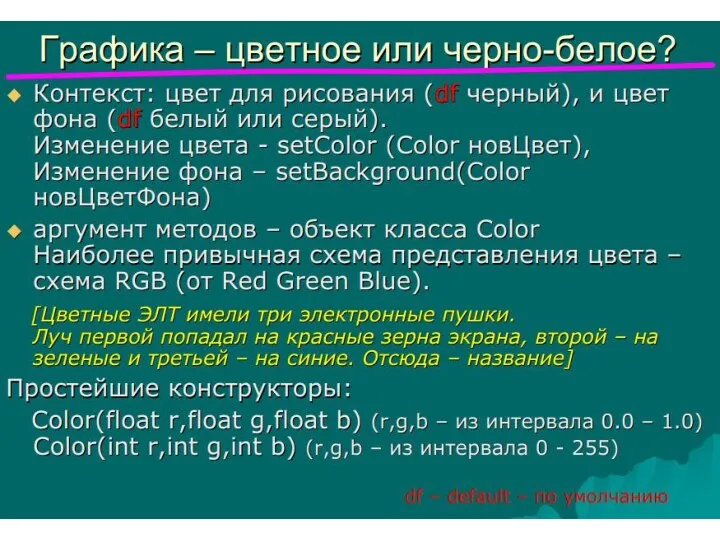
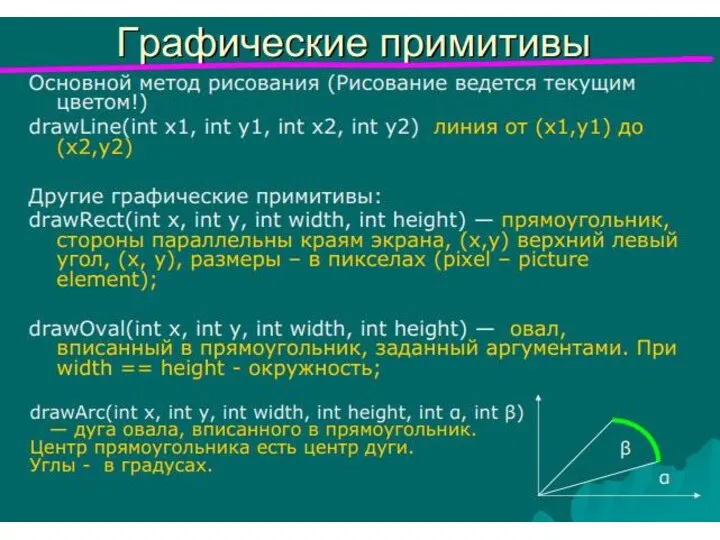
- 49. Graphics, Graphics2D – классы, определяющие графический контекст. Контекст – это набор значений некоторых параметров (состояние графической
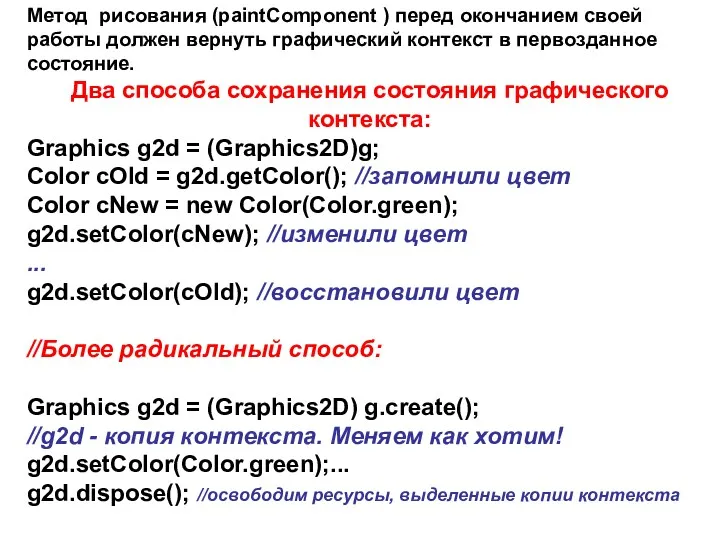
- 50. Метод рисования (paintComponent ) перед окончанием своей работы должен вернуть графический контекст в первозданное состояние. Два
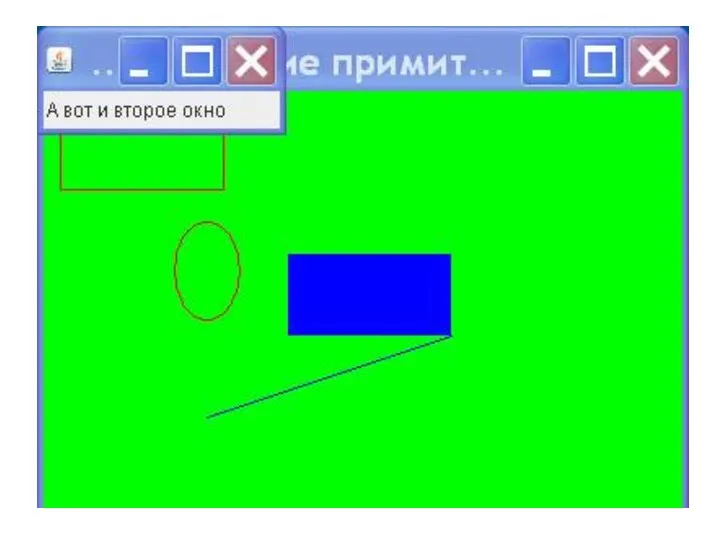
- 51. Фреймы-конкуренты Сложные программы помещают изображения в несколько окон. Обычно рассматривают два варианта: 1) главный фрейм и
- 52. Пример 3. Два независимых (равноправных) фрейма
- 53. 1 import java.awt.*; //GUI 4_два фрейма 2 import javax.swing.*; 3 public class TwoFrames{ 4 private static
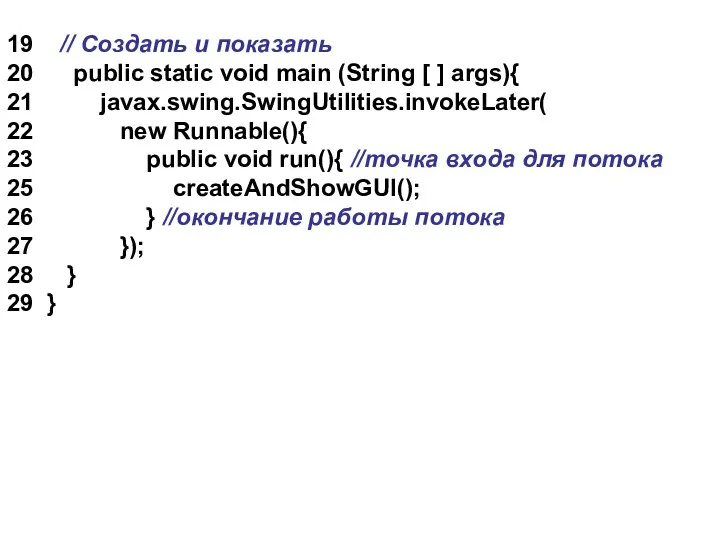
- 54. 19 // Создать и показать 20 public static void main (String [ ] args){ 21 javax.swing.SwingUtilities.invokeLater(
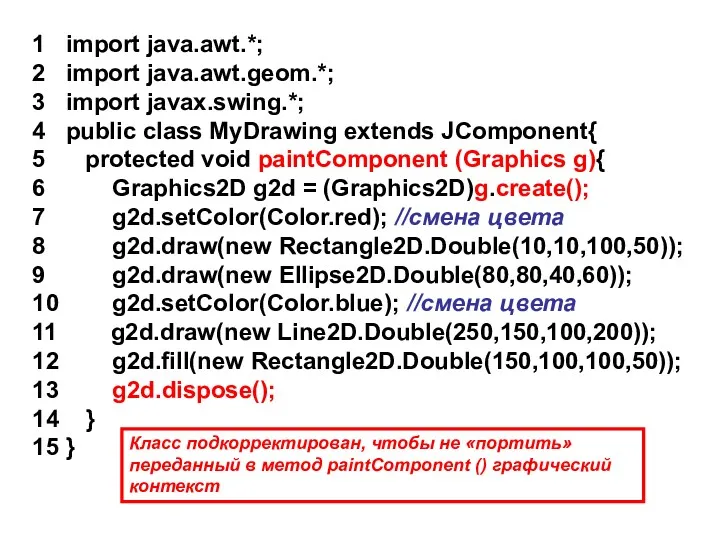
- 55. 1 import java.awt.*; 2 import java.awt.geom.*; 3 import javax.swing.*; 4 public class MyDrawing extends JComponent{ 5
- 59. Многослойная панель позволяет отображать компоненты в глубину, определяя порядок перекрытия одних компонентов другими. (Это означает, что
- 61. Скачать презентацию


























































 Основные компоненты компьютерных сетей
Основные компоненты компьютерных сетей Определение количества информации. Решение задач
Определение количества информации. Решение задач Интерфейс и основные возможности графических редакторов
Интерфейс и основные возможности графических редакторов Кодирование графической информации
Кодирование графической информации Информационные ресурсы сети Интернет
Информационные ресурсы сети Интернет Игровой движок Engine 5.2.4
Игровой движок Engine 5.2.4 Си - простой, изящный язык программирования
Си - простой, изящный язык программирования Клавиатура
Клавиатура Введение в ИТ
Введение в ИТ Презентация Петрик Д. В
Презентация Петрик Д. В Limbo. Мультиплатформенная компьютерная игра
Limbo. Мультиплатформенная компьютерная игра информационные процессы
информационные процессы Проектирование локальной вычислительной сети учреждения
Проектирование локальной вычислительной сети учреждения السلام عليكم ايها المشاهدون
السلام عليكم ايها المشاهدون Основи інформатики. Програмне забезпечення персональних комп'ютерів. Архіватори. Антивірусні програми
Основи інформатики. Програмне забезпечення персональних комп'ютерів. Архіватори. Антивірусні програми Понятия информатики и вычислительной техники. (Лекция 1)
Понятия информатики и вычислительной техники. (Лекция 1) Составные типы данных
Составные типы данных Решение задач на использование циклических конструкций
Решение задач на использование циклических конструкций Лицензионное программное обеспечение (ПО)
Лицензионное программное обеспечение (ПО) Циклы разработки Web-приложений. Лекция №1
Циклы разработки Web-приложений. Лекция №1 Объекты окружающего мира. Объекты и множества. Объекты изучения в информатике. Признаки объектов
Объекты окружающего мира. Объекты и множества. Объекты изучения в информатике. Признаки объектов Урок Программирование графической анимации
Урок Программирование графической анимации Учебно-методический комплекс по химии в 11 классах, с использованием ИКТ
Учебно-методический комплекс по химии в 11 классах, с использованием ИКТ Инструкция по обновлению BIOS Для win8
Инструкция по обновлению BIOS Для win8 Законы алгебры логики. Равносильные преобразования
Законы алгебры логики. Равносильные преобразования Среда разработки
Среда разработки Устройства ввода
Устройства ввода История счета и систем счисления
История счета и систем счисления