Содержание
- 2. О себе Александр Юрченко 3 года в автоматизированном тестировании TestComplete, Selenium, QTP (UFT) aliaksandr_yurchanka@epam.com Skype: aliaksandr.yurchanka
- 3. План лекций Selenium IDE Locators WebDriver
- 4. План текущей лекции Обзор инструментов тестирования Обзор компонентов Selenium Selenium IDE. Как это работает.
- 5. Цели Запись, редактирование тестового скрипта Запуск тестов Анализ результатов
- 6. Automation testing History Record/Playback Script-Based Data-driven testing Keyword-Driven
- 7. Что такое Selenium Selenium – это набор инструментов для автоматизации веб-приложений на различных платформах Бесплатное решение
- 8. Сравнение с другими инструментами Достоинства Открытый проект. Бесплатный Можно исправлять проблемы прямо в исходном коде Возможность
- 9. Сравнение с другими инструментами Недостатки Нет поддержки производителя Только веб приложения
- 10. Обзор компонентов Selenium IDE – record and play инструмент WebDriver – позволяет создавать полноценные проекты, содержащие
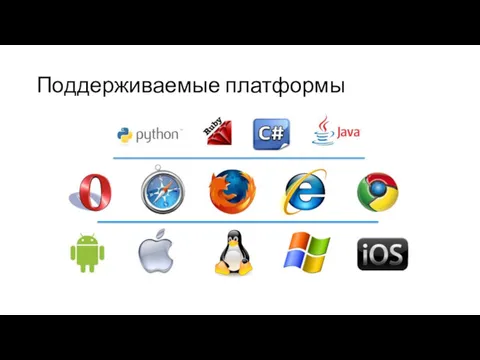
- 11. Поддерживаемые платформы
- 12. С чего начать WebDriver тесты со сложной логикой поведения и проверок Grid запускать тесты удаленно с
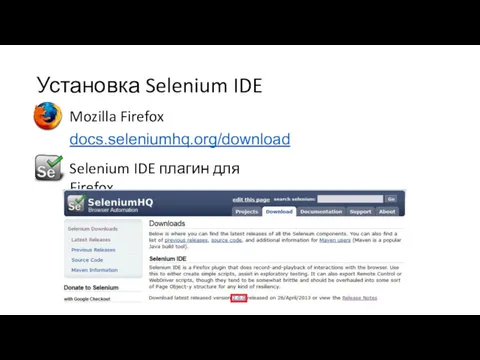
- 13. Установка Selenium IDE docs.seleniumhq.org/download Mozilla Firefox Selenium IDE плагин для Firefox
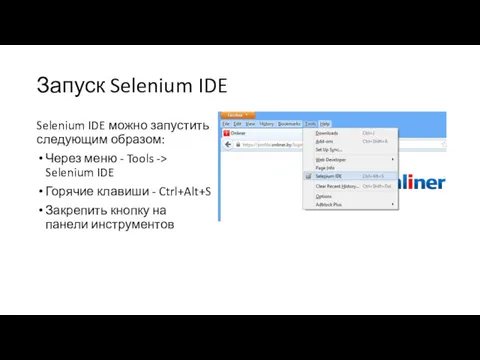
- 14. Запуск Selenium IDE Selenium IDE можно запустить следующим образом: Через меню - Tools -> Selenium IDE
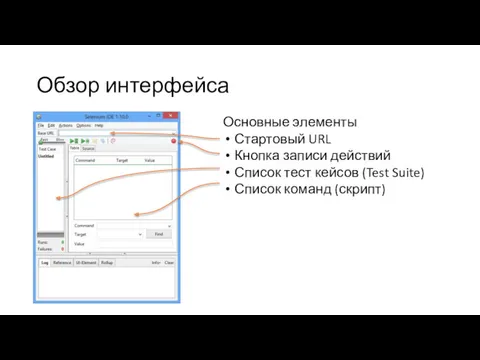
- 15. Обзор интерфейса Основные элементы Стартовый URL Кнопка записи действий Список тест кейсов (Test Suite) Список команд
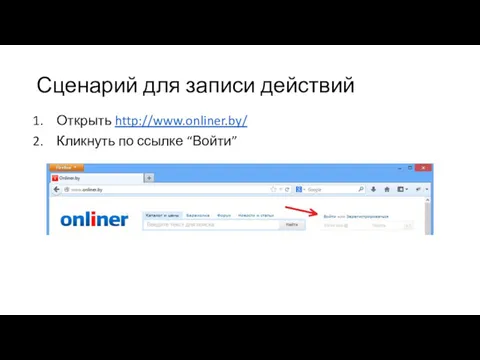
- 16. Сценарий для записи действий Открыть http://www.onliner.by/ Кликнуть по ссылке “Войти”
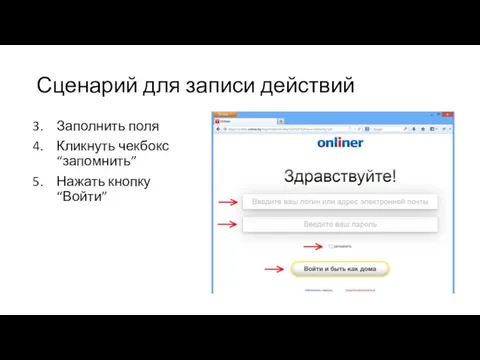
- 17. Сценарий для записи действий Заполнить поля Кликнуть чекбокс “запомнить” Нажать кнопку “Войти”
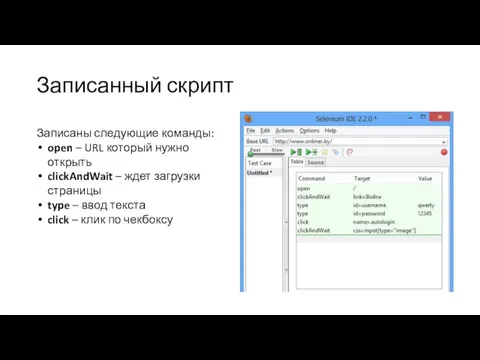
- 18. Записанный скрипт Записаны следующие команды: open – URL который нужно открыть clickAndWait – ждет загрузки страницы
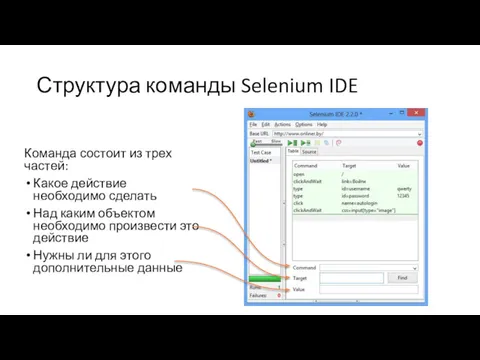
- 19. Структура команды Selenium IDE Команда состоит из трех частей: Какое действие необходимо сделать Над каким объектом
- 20. Синхронизация Имеются команды ожидания двух типов: *AndWait ожидание загрузки страницы после действия Работает только когда страница
- 21. Типы проверок Если Fail Assert Записывает в отчет сообщение об ошибке Останавливает тест Verify Записывает в
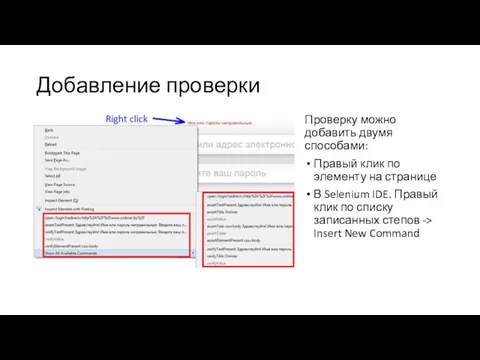
- 22. Добавление проверки Проверку можно добавить двумя способами: Правый клик по элементу на странице В Selenium IDE.
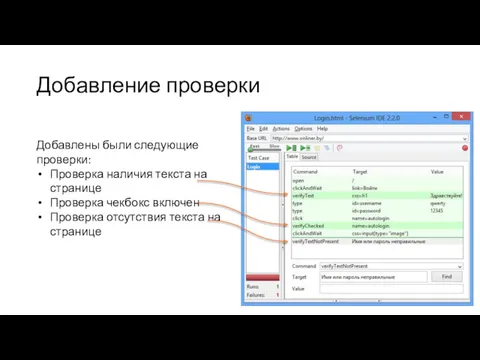
- 23. Добавление проверки Добавлены были следующие проверки: Проверка наличия текста на странице Проверка чекбокс включен Проверка отсутствия
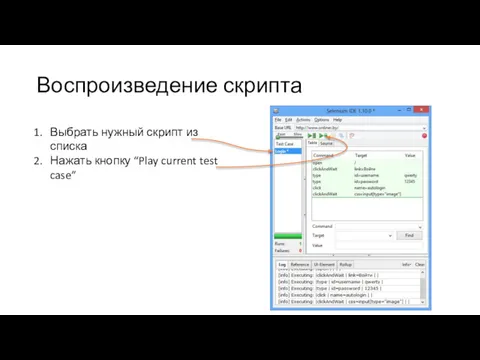
- 24. Воспроизведение скрипта Выбрать нужный скрипт из списка Нажать кнопку “Play current test case”
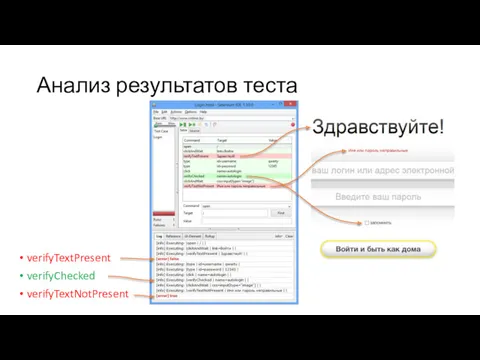
- 25. Анализ результатов теста verifyTextPresent verifyChecked verifyTextNotPresent
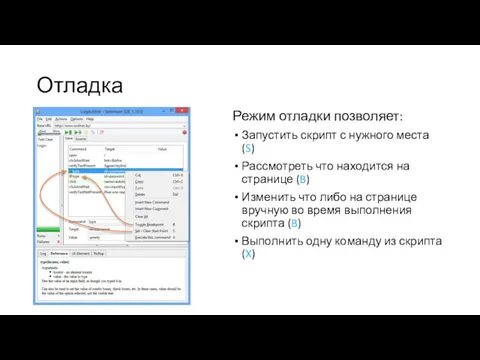
- 26. Отладка Режим отладки позволяет: Запустить скрипт с нужного места (S) Рассмотреть что находится на странице (B)
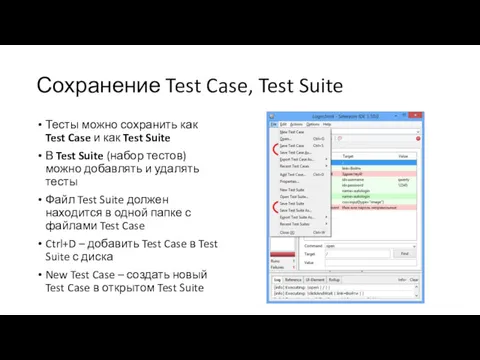
- 27. Сохранение Test Case, Test Suite Тесты можно сохранить как Test Case и как Test Suite В
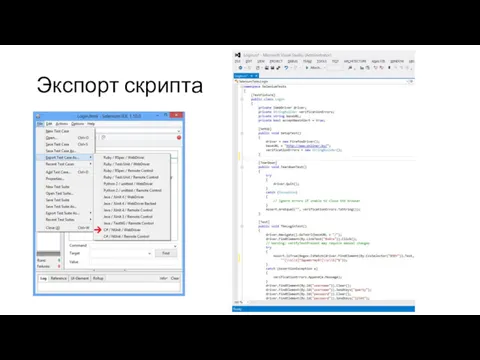
- 28. Экспорт скрипта
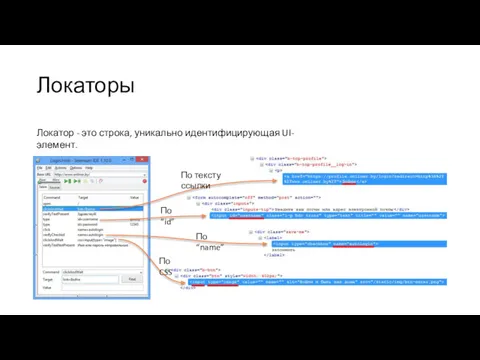
- 29. Локаторы По тексту ссылки По “id” По “name” По CSS Локатор - это строка, уникально идентифицирующая
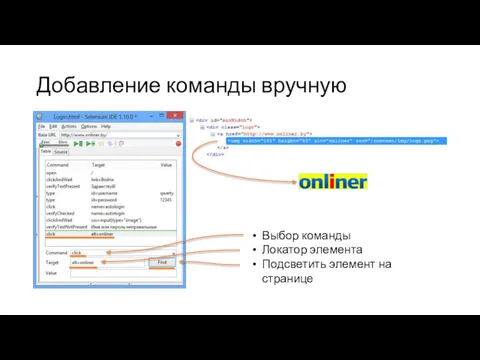
- 30. Добавление команды вручную Выбор команды Локатор элемента Подсветить элемент на странице
- 31. Demo
- 32. Преимущества и недостатки Selenium IDE Преимущества Простота создания теста Не требуется знаний языка программирования Keyword-driven подход
- 33. Автоматизация - быть или не быть? Автоматизировать лучше Тесты, которые выполняются чаще всего Манипуляции с большим
- 34. Вспомогательные инструменты FireBug – инспектор, редактор HTML. Возможность получить Xpath, CSS элемента FireFinder – расширение для
- 35. Ссылки Документация по Selenium на русском http://selenium2.ru/docs.html
- 36. Домашняя работа Открыть http://ru.wikipedia.org/ Перейти к созданию учетной записи. Ссылка “Создать учётную запись” Заполнить поля Имя
- 38. Скачать презентацию



































 Передача и хранение информации
Передача и хранение информации Программирование свойств окна браузера
Программирование свойств окна браузера Принцип наглядности и компьютерная графика
Принцип наглядности и компьютерная графика Теория формальных языков и трансляций. Магазинные автоматы. Глава 5
Теория формальных языков и трансляций. Магазинные автоматы. Глава 5 Разработка действующей модели калькулятора на базе микроконтроллера Arduino
Разработка действующей модели калькулятора на базе микроконтроллера Arduino Омский городской портал
Омский городской портал Астра. Тестирование. Руководство пользователя
Астра. Тестирование. Руководство пользователя Продукционная модель знаний в языке CLIPS. Факты и правила
Продукционная модель знаний в языке CLIPS. Факты и правила Quick Start Guide. How to prepare CV
Quick Start Guide. How to prepare CV Программный продукт VirtualBox
Программный продукт VirtualBox Введение в специальность
Введение в специальность Небезпека в інтернеті. Інтернет-злочинці
Небезпека в інтернеті. Інтернет-злочинці Сортировка массивов. Поиск в массиве
Сортировка массивов. Поиск в массиве Презентация к уроку Тексты в компьютерной памяти
Презентация к уроку Тексты в компьютерной памяти Java (основы)
Java (основы) Табличный процессор Microsoft Excel
Табличный процессор Microsoft Excel Разработка и изготовление на 3D принтере прибора для экспресс-контроля вязкости моторного масла
Разработка и изготовление на 3D принтере прибора для экспресс-контроля вязкости моторного масла Установка и настройка CMS. WordPress локально
Установка и настройка CMS. WordPress локально Сервис-ориентированная информационная система
Сервис-ориентированная информационная система Сходство и различие радиотехнических САУ и других автоматических систем
Сходство и различие радиотехнических САУ и других автоматических систем Организация видеонаблюдения. Порядок проведения ЕГЭ
Организация видеонаблюдения. Порядок проведения ЕГЭ СУБД Access. Создание базы данных
СУБД Access. Создание базы данных Программирование разветвляющихся алгоритмов. Условный оператор. Составной оператор. Многообразие способов записи ветвления
Программирование разветвляющихся алгоритмов. Условный оператор. Составной оператор. Многообразие способов записи ветвления Пользовательский интерфейс
Пользовательский интерфейс Реклама в Яндекс Директ. Основы работы и снижения стоимости клиента
Реклама в Яндекс Директ. Основы работы и снижения стоимости клиента Основы логики
Основы логики Показатели защищенности средств вычислительной техники. Основы информационной безопасности
Показатели защищенности средств вычислительной техники. Основы информационной безопасности Базы Данных. Информационные системы
Базы Данных. Информационные системы