Содержание
- 2. Клиентская часть Сервер Клиент CSS HTML Верстка, структура Оформление форматирование Интерактивность, «общение» с сервером Javascript
- 3. HTML
- 4. HTML HTML = обычный текст + теги
- 5. HTML. Тэги Текст как и в любых других файлах используется для передачи информации, а разметочные тэги
- 6. HTML. Тэги HTML тэги обычно используются в паре, например: . Первый тэг называется начальным тэгом, а
- 7. HTML. Пример Любой HTML документ состоит из обычного текста и разметочных тэгов . Текст как и
- 8. HTML Если HTML документ будет открыт в редакторе он будет отображен как обычный текстовый файл. Если
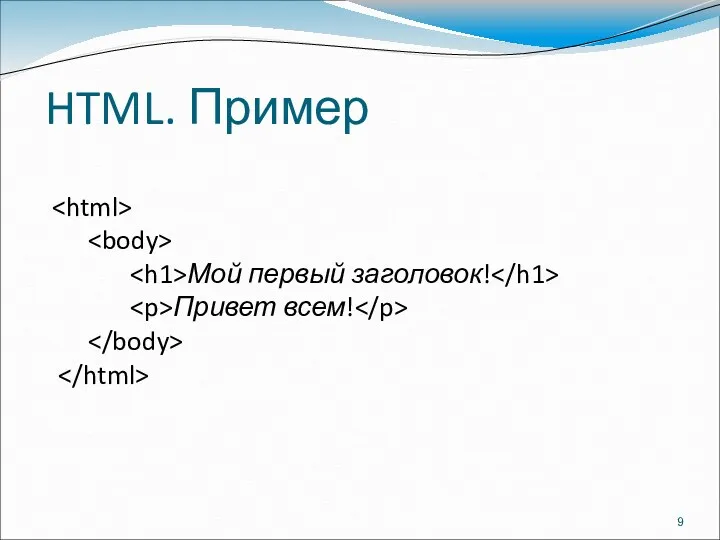
- 9. HTML. Пример Мой первый заголовок! Привет всем!
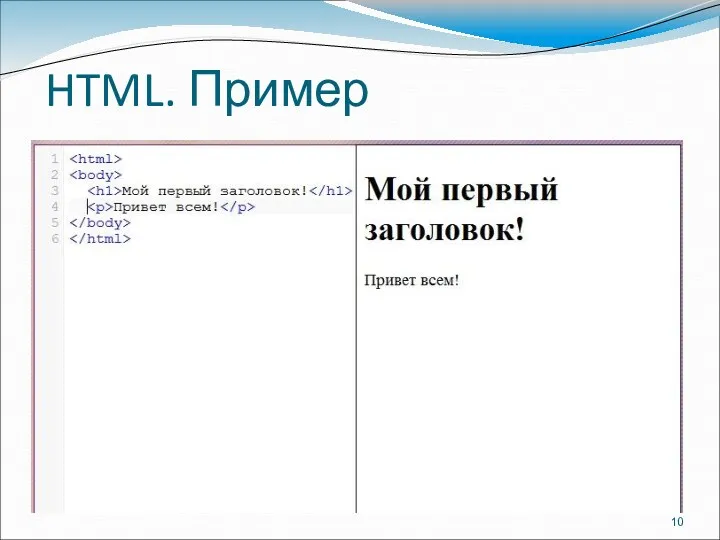
- 10. HTML. Пример
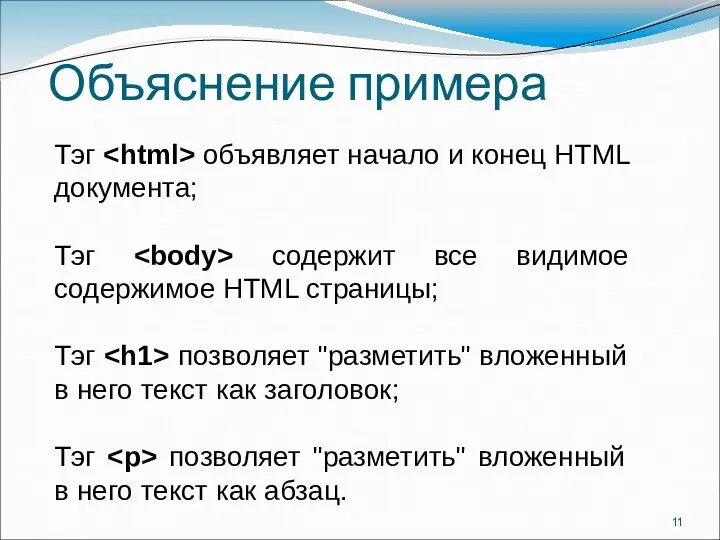
- 11. Объяснение примера Тэг объявляет начало и конец HTML документа; Тэг содержит все видимое содержимое HTML страницы;
- 12. Создание HTML-документа Для того, чтобы создать HTML документ необходимо: Открыть любой текстовый редактор (например блокнот встроенный
- 13. Редакторы Блокнот Notepad ++ Sublime Text Atom …
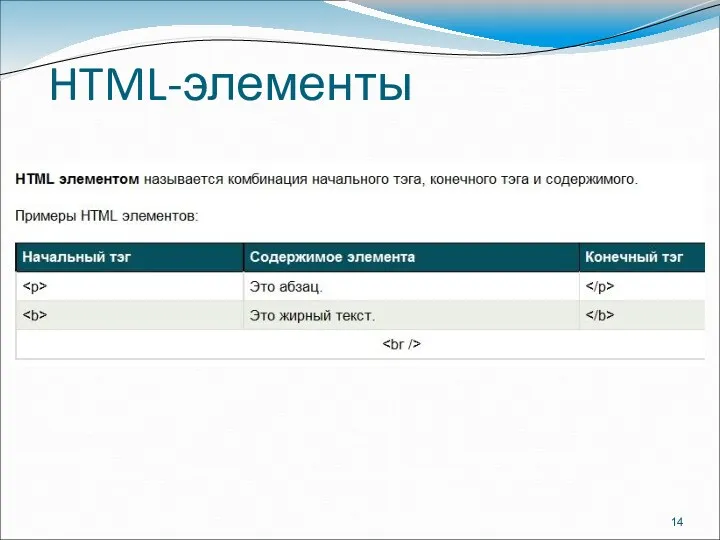
- 14. HTML-элементы
- 15. Парные и непарные теги Парные теги: содержимое Одинарные теги:
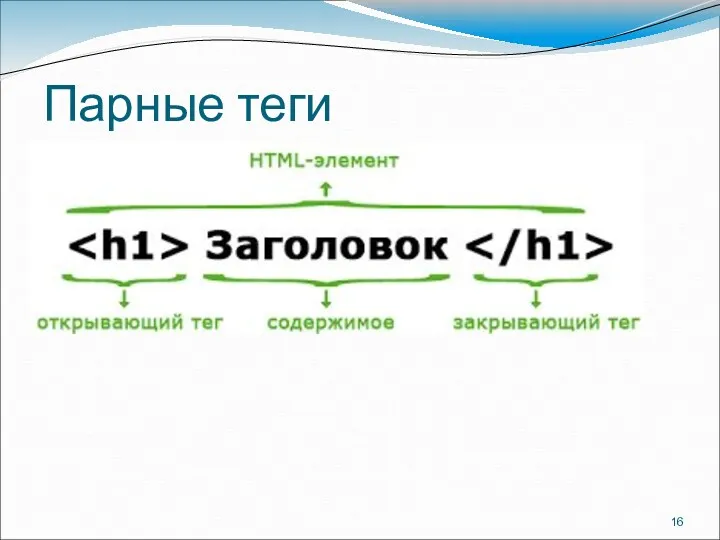
- 16. Парные теги
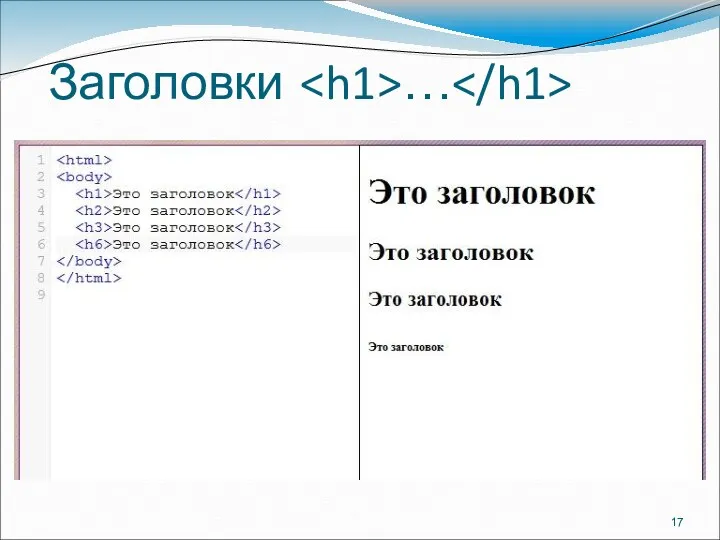
- 17. Заголовки …
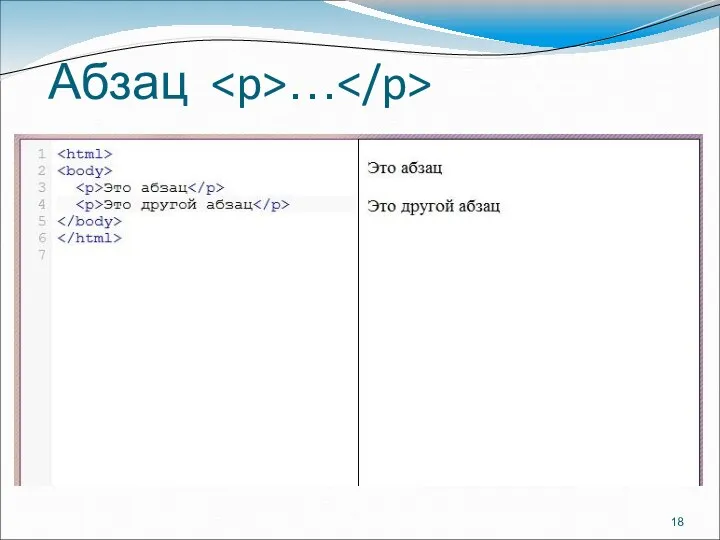
- 18. Абзац …
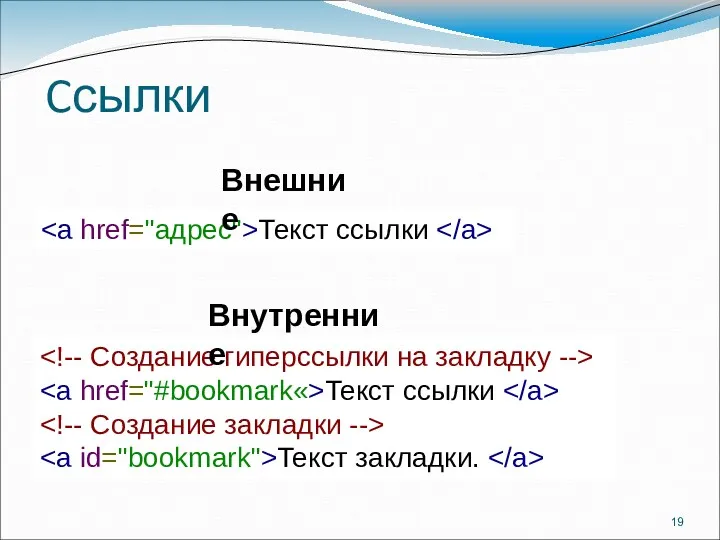
- 19. Cсылки Текст ссылки Текст закладки. Текст ссылки Внешние Внутренние
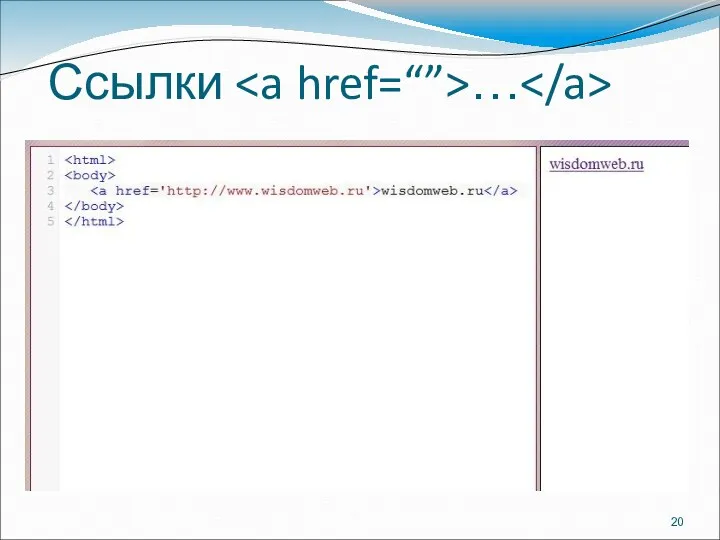
- 20. Ссылки …
- 21. Вставка картинки Пример:
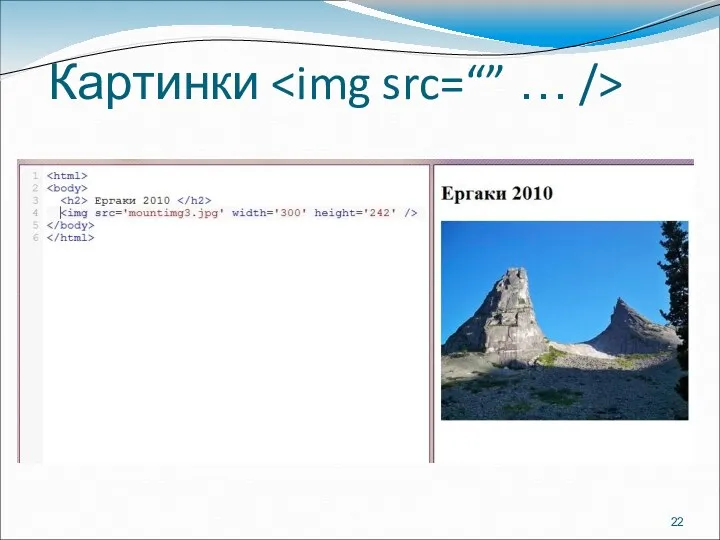
- 22. Картинки
- 23. Атрибуты тега содержимое
- 24. Атрибуты тега содержимое
- 25. Атрибуты тега содержимое
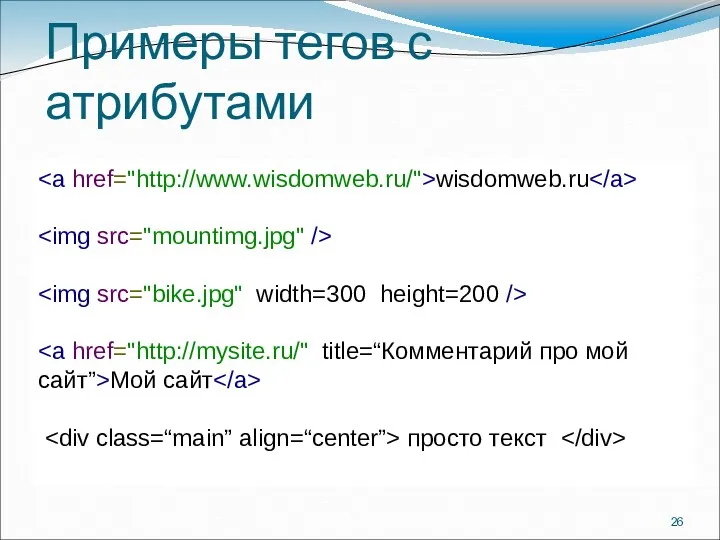
- 26. Примеры тегов с атрибутами wisdomweb.ru Мой сайт просто текст
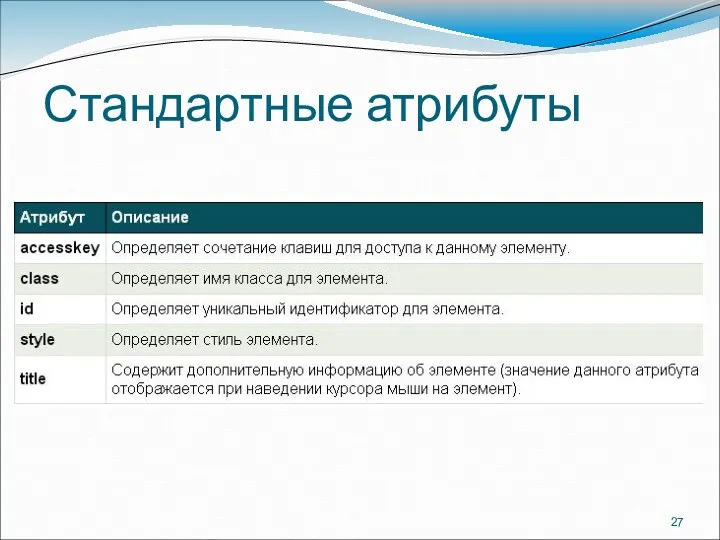
- 27. Стандартные атрибуты
- 28. Оформление текста Жирный текст Курсивный текст (перевод на новую строку)
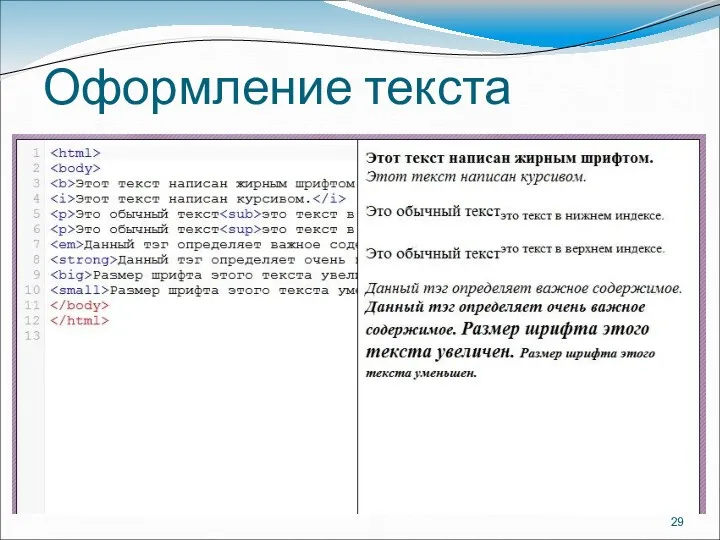
- 29. Оформление текста
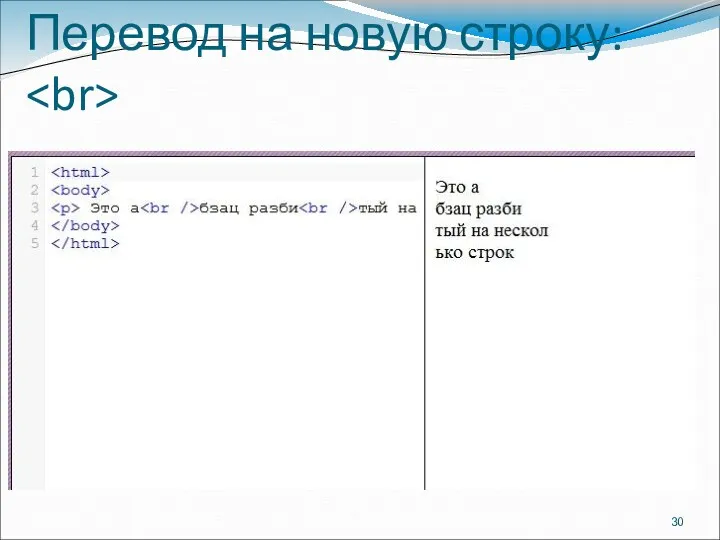
- 30. Перевод на новую строку:
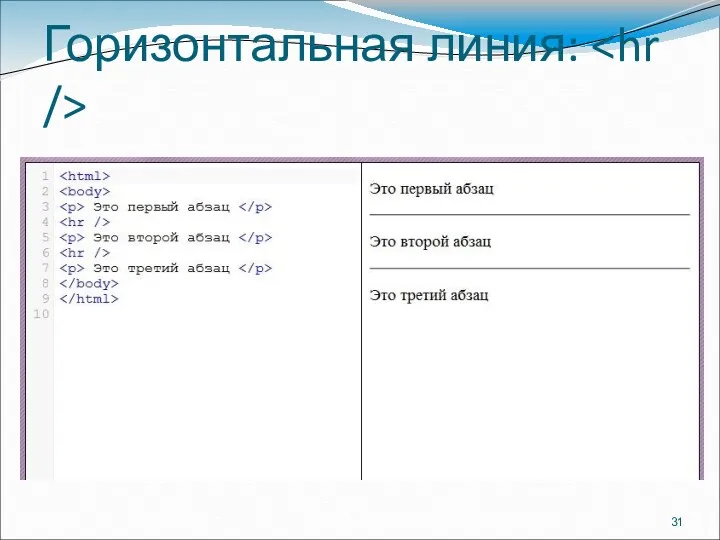
- 31. Горизонтальная линия:
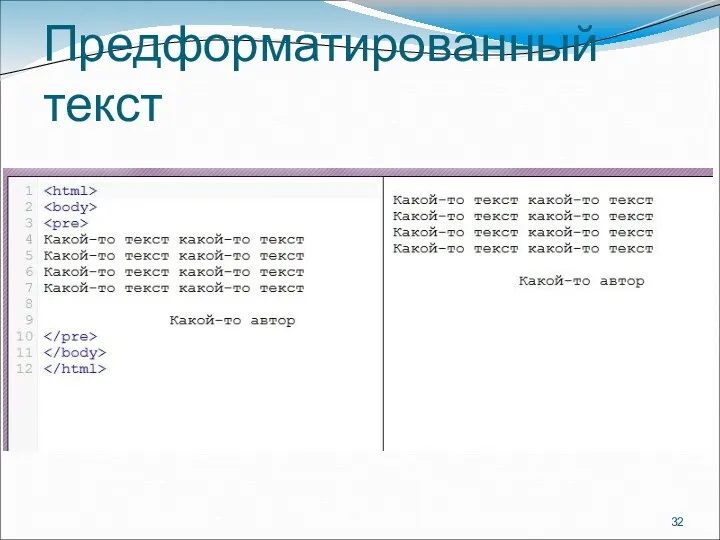
- 32. Предформатированный текст
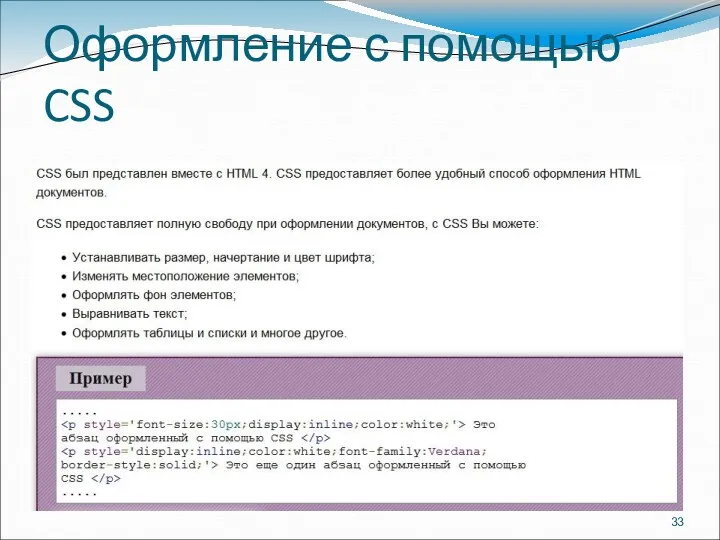
- 33. Оформление с помощью CSS
- 34. Устаревшие теги
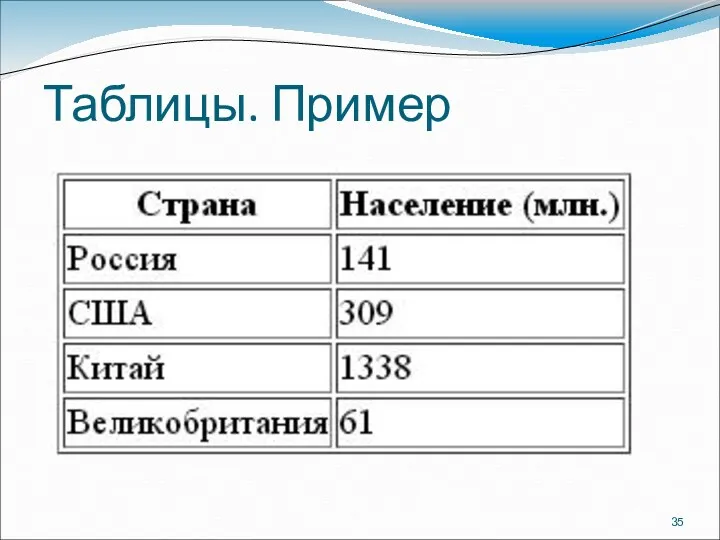
- 35. Таблицы. Пример
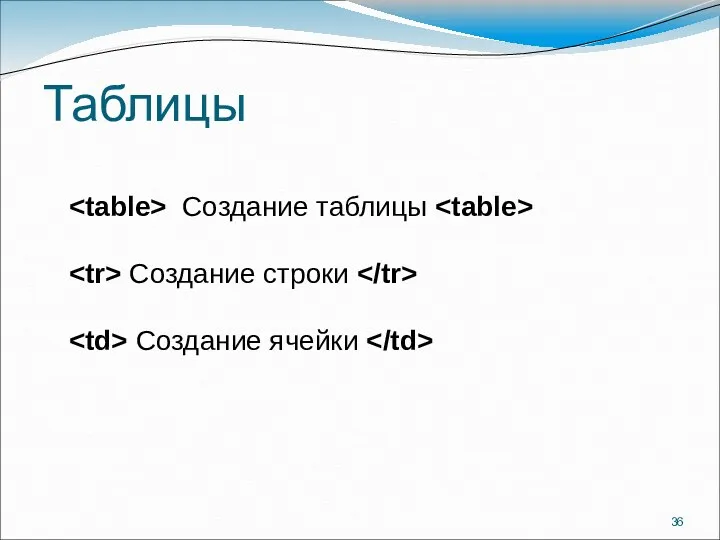
- 36. Таблицы Создание таблицы Создание строки Создание ячейки
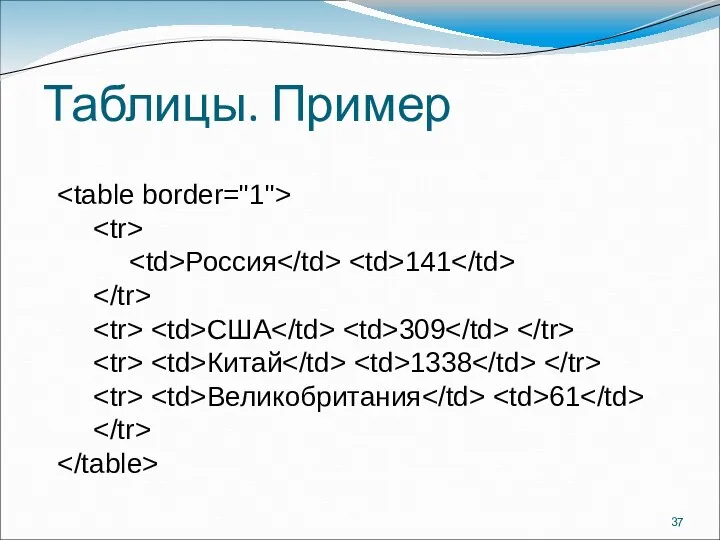
- 37. Таблицы. Пример Россия 141 США 309 Китай 1338 Великобритания 61
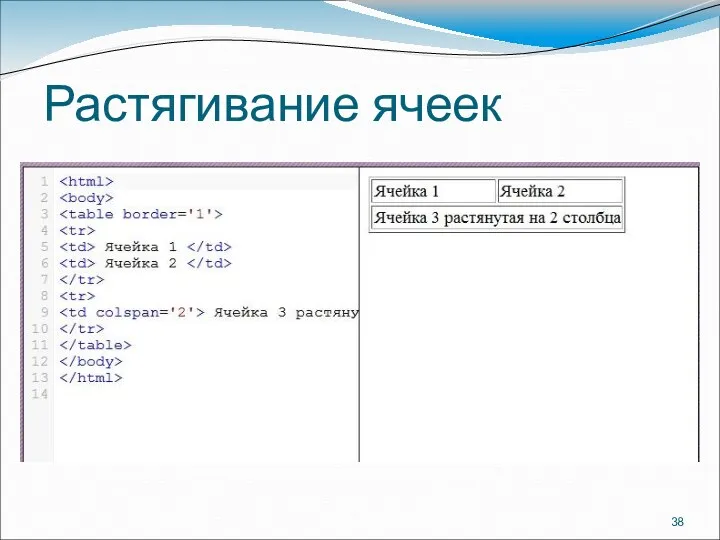
- 38. Растягивание ячеек
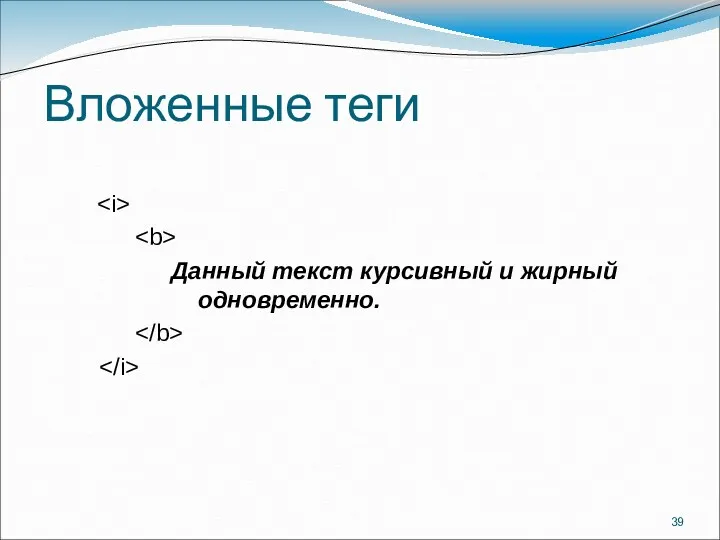
- 39. Вложенные теги Данный текст курсивный и жирный одновременно.
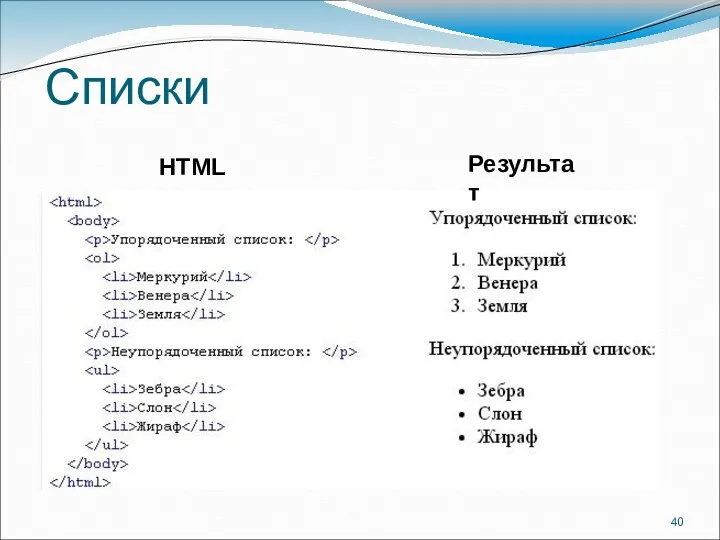
- 40. Списки HTML Результат
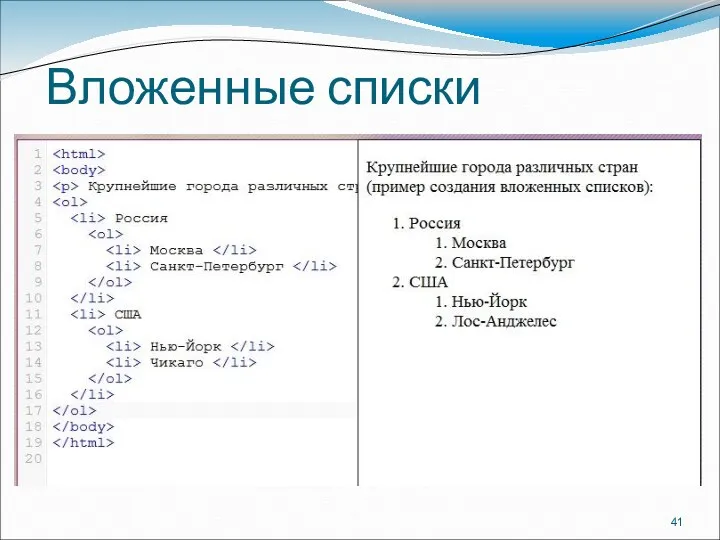
- 41. Вложенные списки
- 42. Теги-контейнеры Содержимое Содержимое
- 43. Формы Текстовые поля Флажки Радио-кнопки Кнопки и другие
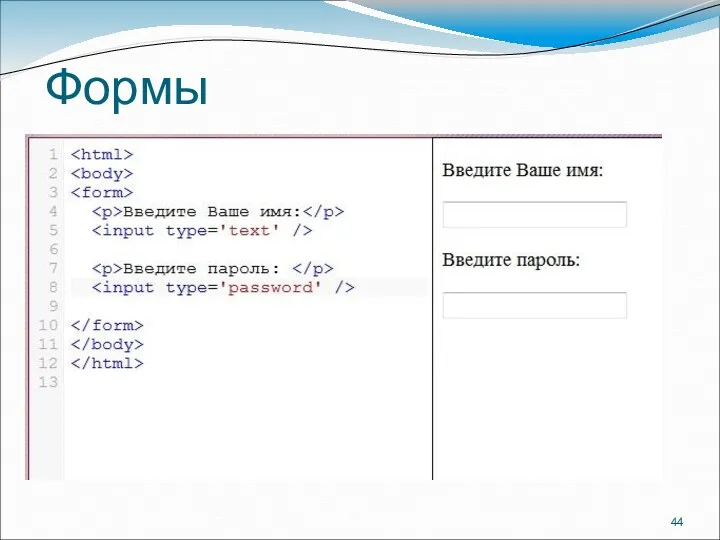
- 44. Формы
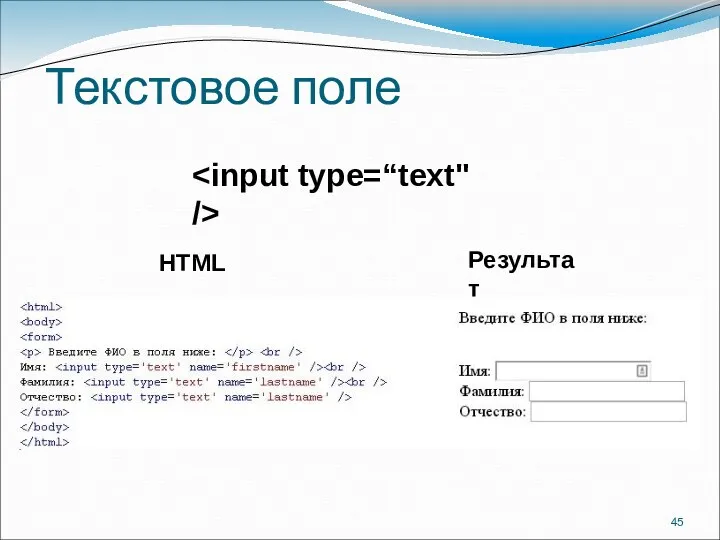
- 45. Текстовое поле HTML Результат
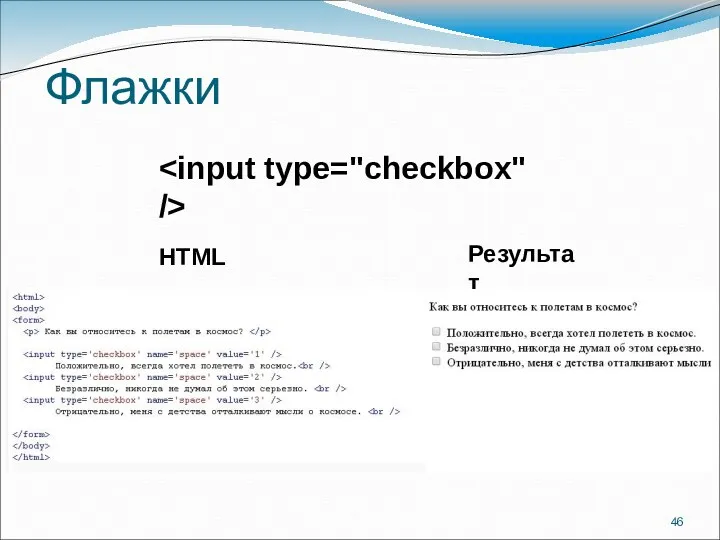
- 46. Флажки HTML Результат
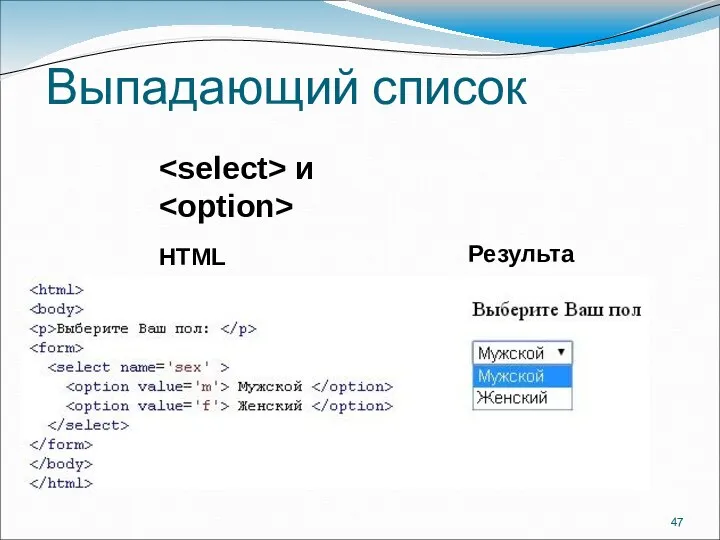
- 47. Выпадающий список HTML Результат и
- 48. Группы в формах HTML Результат и
- 50. Скачать презентацию


















































 Интернет-заработок для студентов
Интернет-заработок для студентов Носії інформації
Носії інформації Типология современных радиостанций
Типология современных радиостанций Рекомендации по созданию автособираемых списков таблиц и рисунков в текстовом процессоре Microsoft Word
Рекомендации по созданию автособираемых списков таблиц и рисунков в текстовом процессоре Microsoft Word Кодирование и обработка графической информации
Кодирование и обработка графической информации Стратегия таргетированной рекламы BU!
Стратегия таргетированной рекламы BU! LuxTravel for Travelers
LuxTravel for Travelers Relational Model
Relational Model Виды компьютерной графики
Виды компьютерной графики Проектирование информационной системы учета услуг по монтажу и ремонту электрооборудования
Проектирование информационной системы учета услуг по монтажу и ремонту электрооборудования Дистанционные методы исследования. Обработка данных MODIS в ENVI
Дистанционные методы исследования. Обработка данных MODIS в ENVI SQL Overview
SQL Overview Измерение информации: алфавитный подход
Измерение информации: алфавитный подход Локальные и глобальные сети
Локальные и глобальные сети Flight controls
Flight controls Алгоритмы обработки текстовых данных
Алгоритмы обработки текстовых данных Программное обеспечение
Программное обеспечение Сложность алгоритма: понятие, виды сложности. Классы сложности (лекция 1)
Сложность алгоритма: понятие, виды сложности. Классы сложности (лекция 1) Моделирование и формализация. Разработка и исследование математических моделей на компьютере
Моделирование и формализация. Разработка и исследование математических моделей на компьютере OOO Стандарт-групп. Автоматизация в сфере жилищно-коммунального хозяйства
OOO Стандарт-групп. Автоматизация в сфере жилищно-коммунального хозяйства Пристрої комп’ютера. Зовнішня пам’ять
Пристрої комп’ютера. Зовнішня пам’ять Операционные системы. Межпроцессное взаимодействие
Операционные системы. Межпроцессное взаимодействие Диалоговые панели
Диалоговые панели Технологии компьютерной анимации
Технологии компьютерной анимации Класс Graphics
Класс Graphics Деловая графика
Деловая графика Искусственный интеллект и интеллектуальные информационные системы. Лекция 6
Искусственный интеллект и интеллектуальные информационные системы. Лекция 6 Архитектура персонального компьютера
Архитектура персонального компьютера