Содержание
- 2. Создание веб-сайтов Веб-сайты и веб-страницы
- 3. Основные определения Гипертекст (англ. hypertext) – это текст, содержащий гиперссылки. Гиперссылка (англ. hyper reference) – это
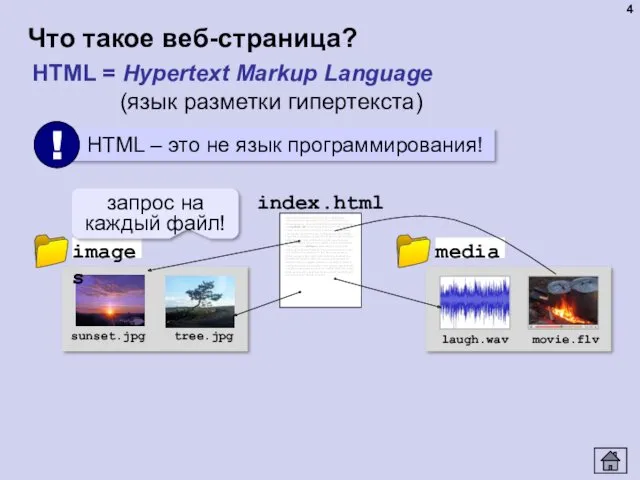
- 4. Что такое веб-страница? запрос на каждый файл! HTML = Hypertext Markup Language (язык разметки гипертекста)
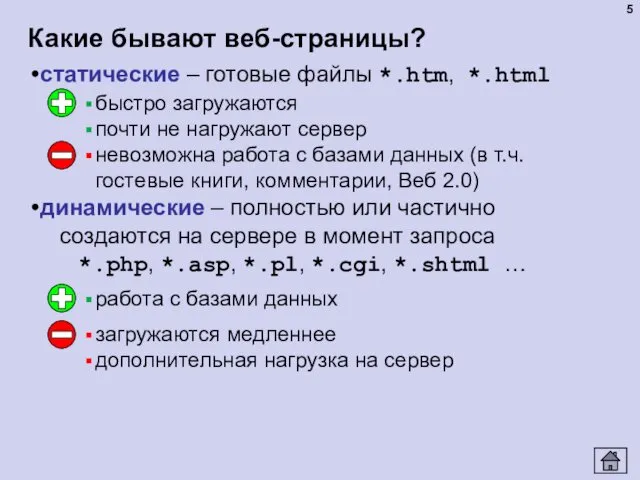
- 5. Какие бывают веб-страницы? статические – готовые файлы *.htm, *.html динамические – полностью или частично создаются на
- 6. Системы управления сайтами CMS = Content Management System, система управления содержимым сайта. Функции: создание разделов сайта
- 7. Интерактивные страницы DHTML = Dynamic HTML, динамический HTML. Скрипт или сценарий (англ. script) – это программный
- 8. Текстовые веб-страницы Создание веб-сайтов
- 9. Как создать веб-страницу? Любой текстовый редактор (Блокнот и т.п.) 2×ЛКМ Текстовые редакторы с подсветкой HTML-тэгов: Sublime
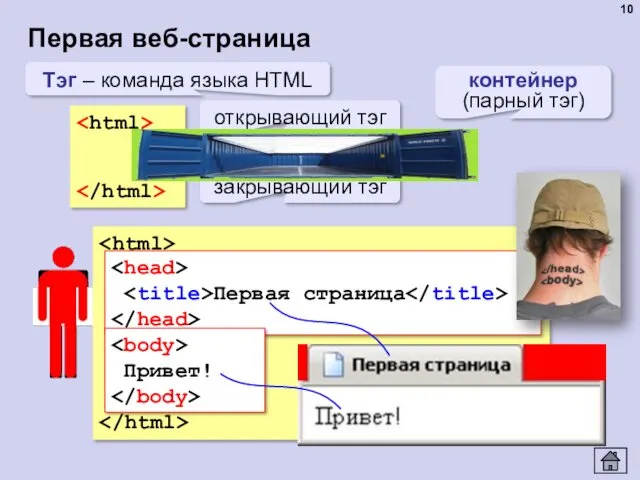
- 10. Первая веб-страница Тэг – команда языка HTML открывающий тэг закрывающий тэг Первая страница Привет! Первая страница
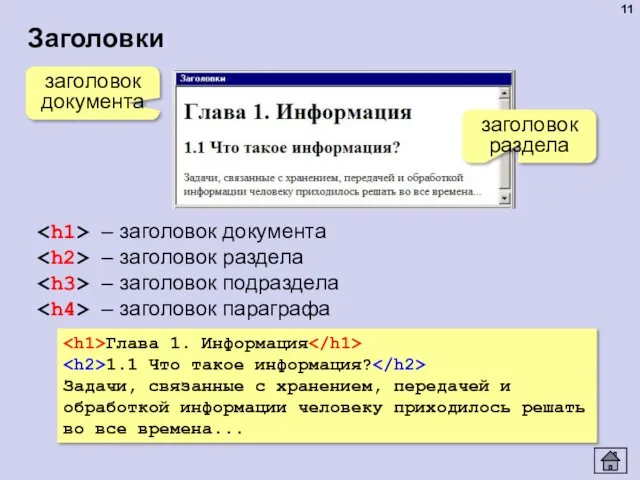
- 11. Заголовки заголовок документа заголовок раздела – заголовок документа – заголовок раздела – заголовок подраздела – заголовок
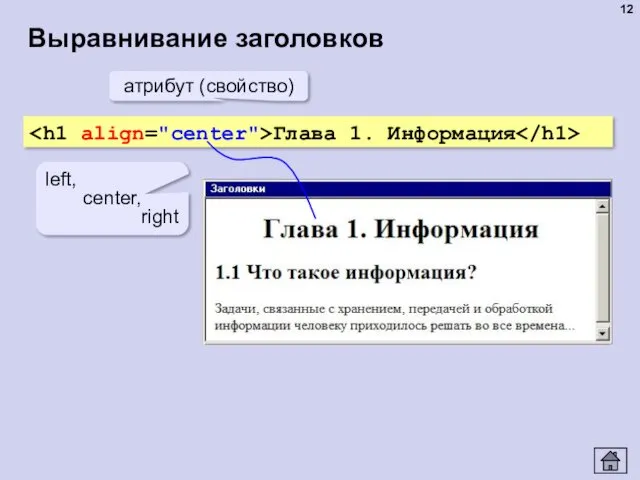
- 12. Выравнивание заголовков Глава 1. Информация left, center, right атрибут (свойство)
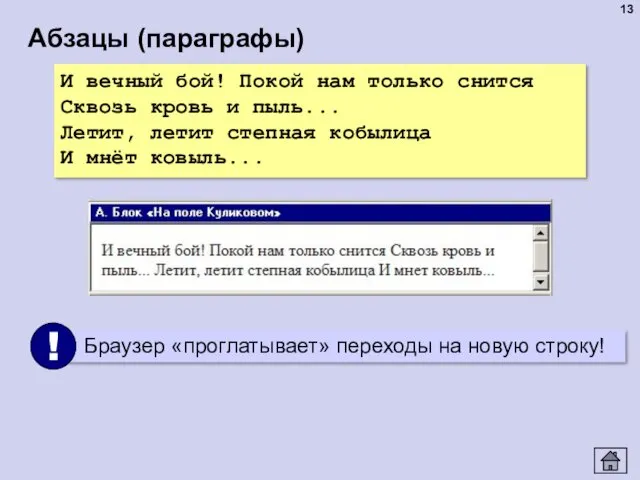
- 13. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
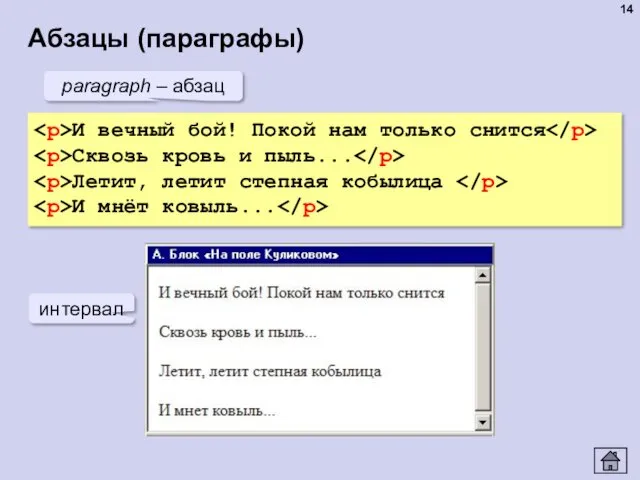
- 14. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
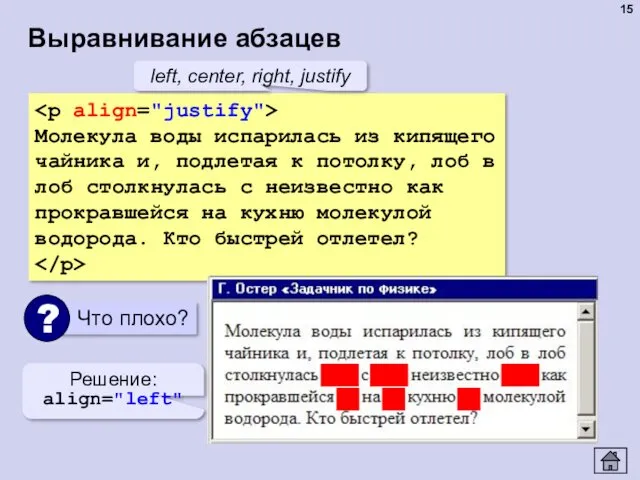
- 15. Выравнивание абзацев Молекула воды испарилась из кипящего чайника и, подлетая к потолку, лоб в лоб столкнулась
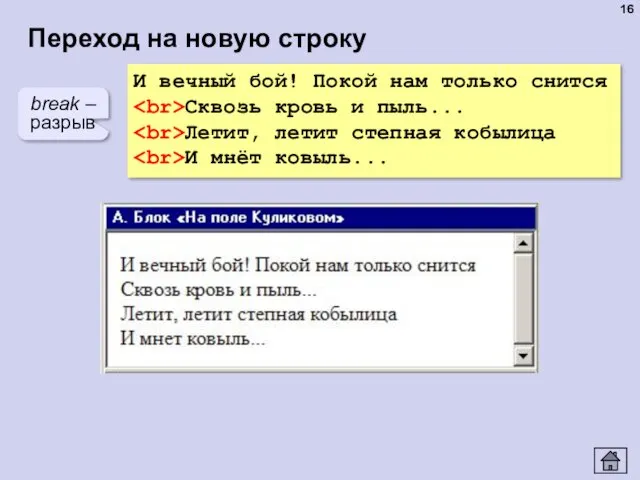
- 16. Переход на новую строку И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит,
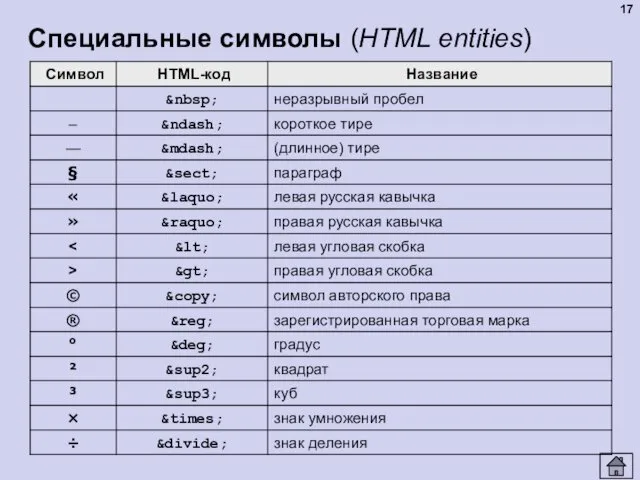
- 17. Специальные символы (HTML entities)
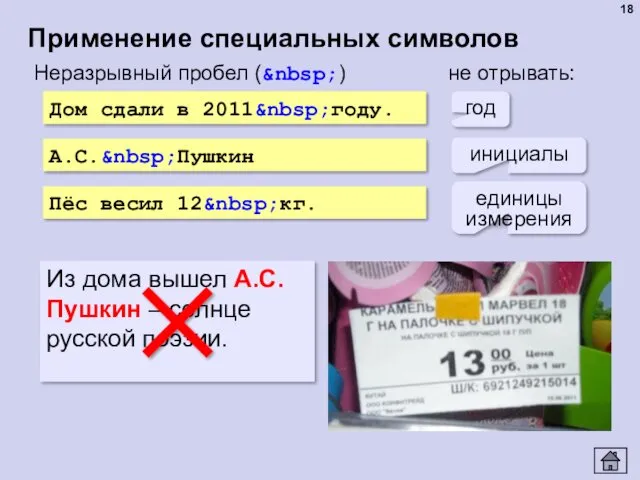
- 18. Применение специальных символов Дом сдали в 2011 году. А.С. Пушкин Пёс весил 12 кг. Неразрывный пробел ( ) год инициалы
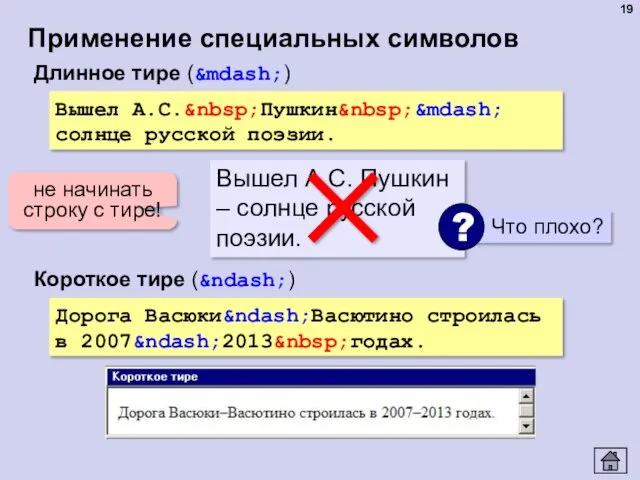
- 19. Применение специальных символов Вышел А.С. Пушкин — солнце русской поэзии. Длинное тире (—) Вышел А.С. Пушкин – солнце
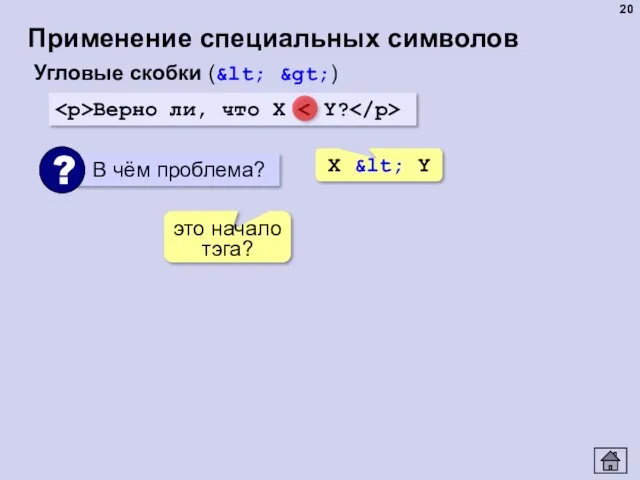
- 20. Применение специальных символов Угловые скобки (< >) Верно ли, что X X < Y это начало
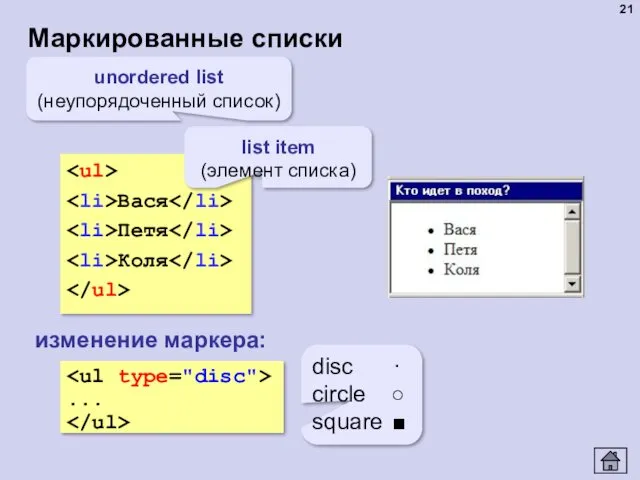
- 21. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
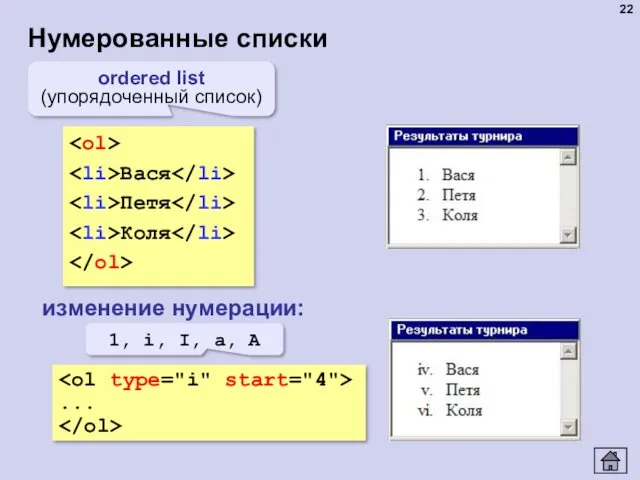
- 22. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
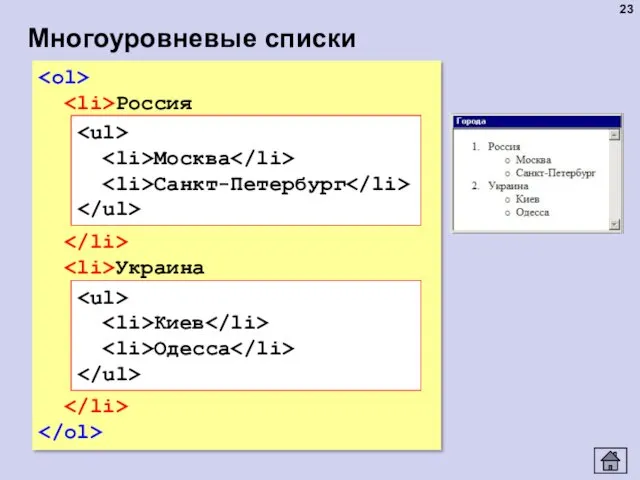
- 23. Многоуровневые списки Россия Украина Москва Санкт-Петербург Киев Одесса
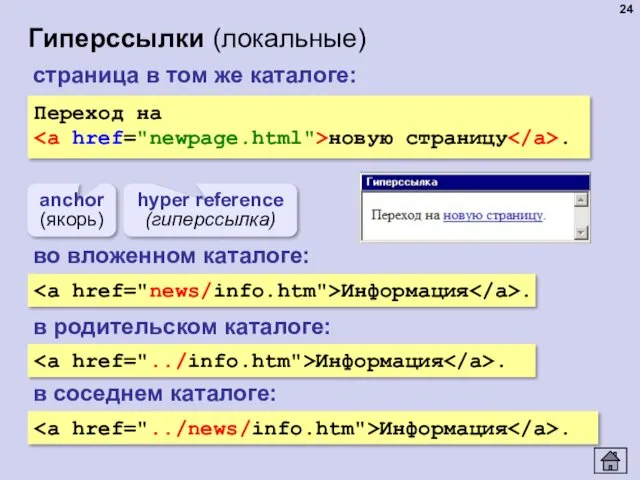
- 24. Гиперссылки (локальные) Переход на новую страницу . anchor (якорь) hyper reference (гиперссылка) страница в том же
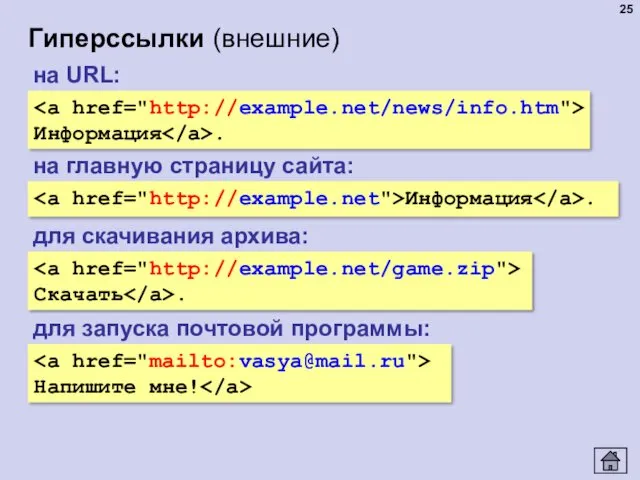
- 25. Гиперссылки (внешние) Информация . на URL: на главную страницу сайта: Информация . для скачивания архива: Скачать
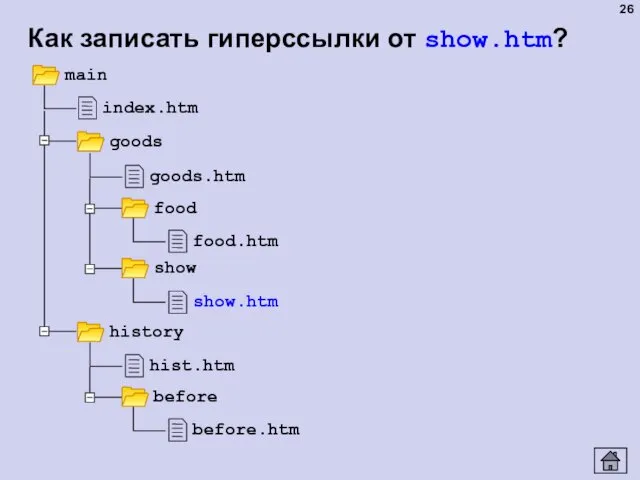
- 26. Как записать гиперссылки от show.htm?
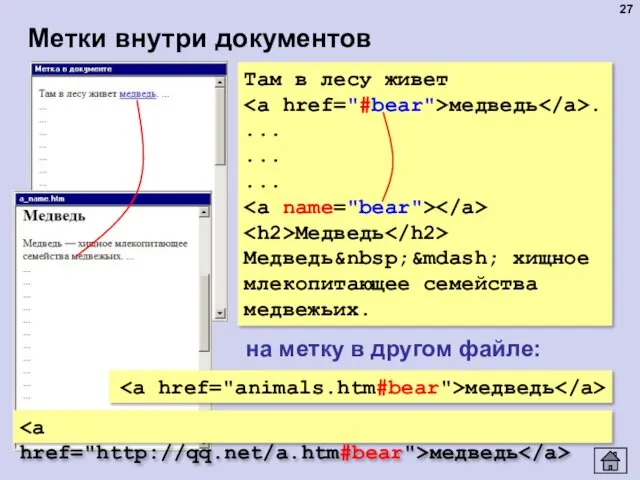
- 27. Метки внутри документов Там в лесу живет медведь . ... ... ... Медведь Медведь — хищное млекопитающее
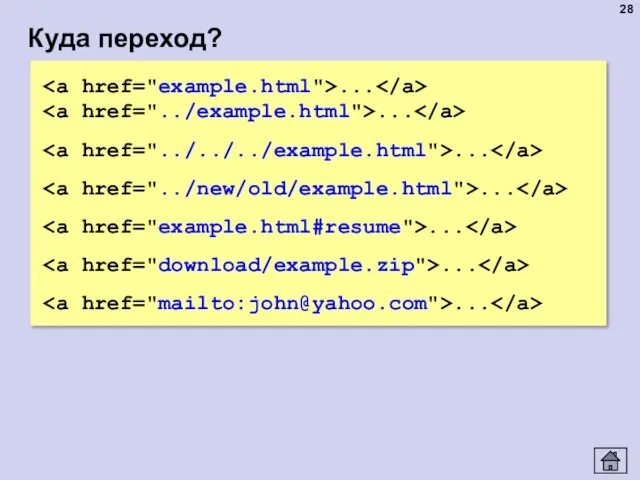
- 28. Куда переход? ... ... ... ... ... ... ...
- 29. Оформление документов Создание веб-сайтов
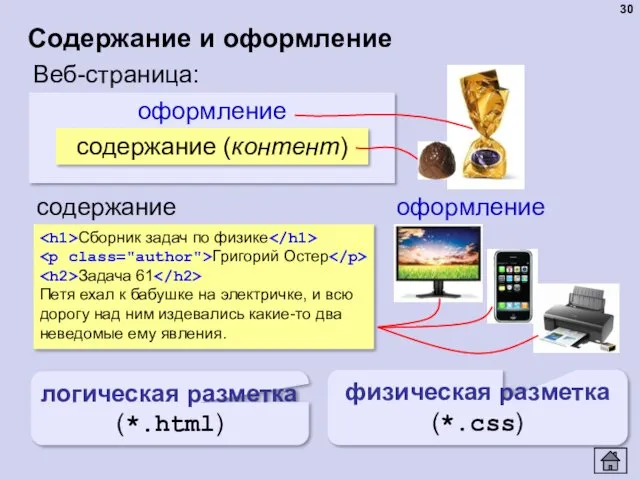
- 30. оформление Содержание и оформление содержание (контент) Веб-страница: содержание оформление Сборник задач по физике Григорий Остер Задача
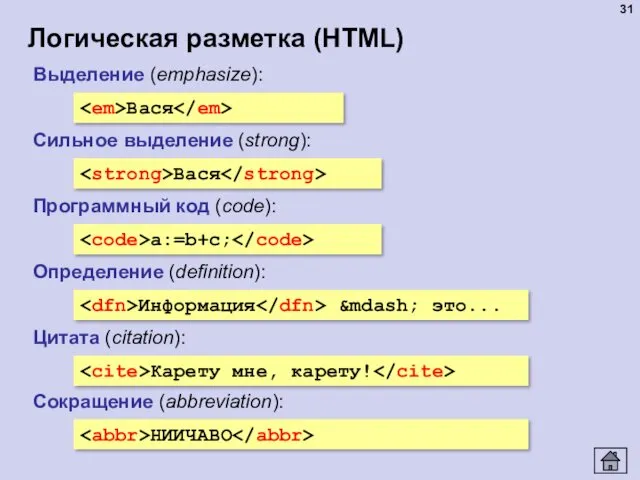
- 31. Логическая разметка (HTML) Выделение (emphasize): Вася Сильное выделение (strong): Вася Программный код (code): a:=b+c; Определение (definition):
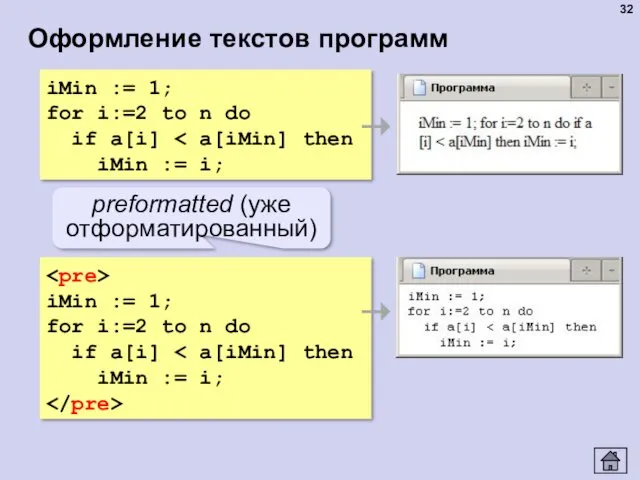
- 32. Оформление текстов программ iMin := 1; for i:=2 to n do if a[i] iMin := i;
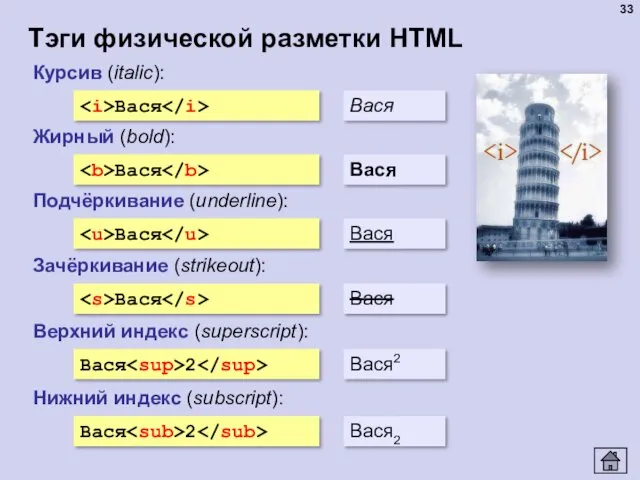
- 33. Тэги физической разметки HTML Курсив (italic): Вася Вася Жирный (bold): Вася Вася Подчёркивание (underline): Вася Вася
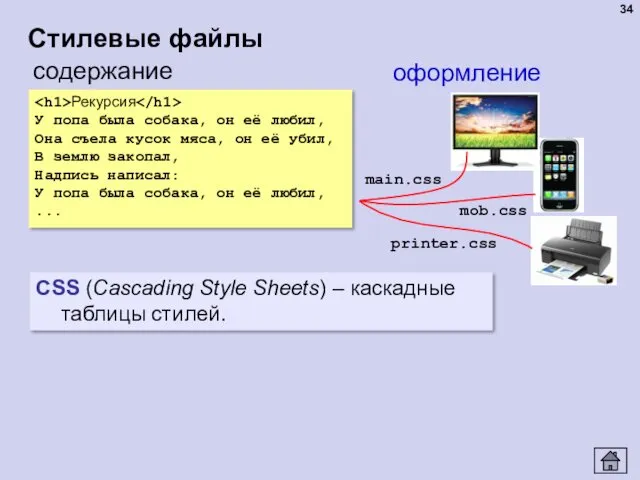
- 34. Стилевые файлы содержание оформление Рекурсия У попа была собака, он её любил, Она съела кусок мяса,
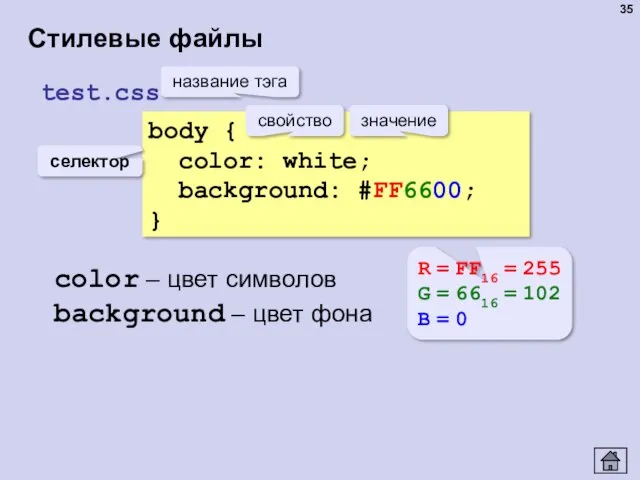
- 35. Стилевые файлы body { color: white; background: #FF6600; } название тэга свойство селектор color – цвет
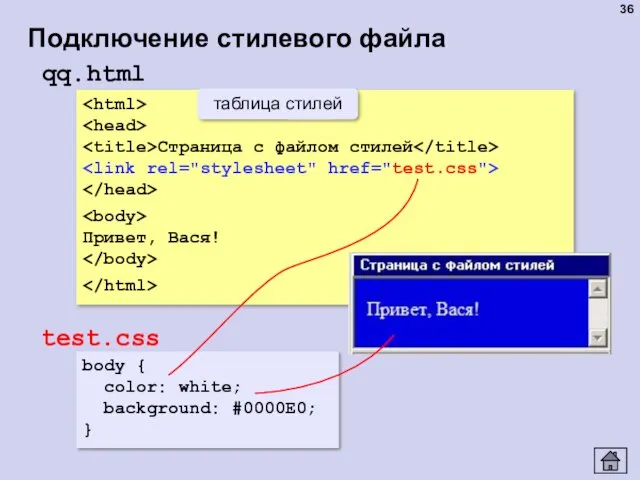
- 36. Подключение стилевого файла Страница с файлом стилей Привет, Вася! qq.html test.css body { color: white; background:
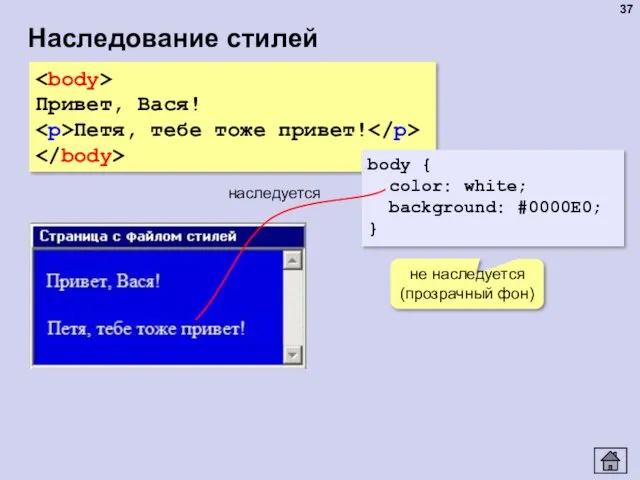
- 37. Наследование стилей Привет, Вася! Петя, тебе тоже привет! body { color: white; background: #0000E0; } наследуется
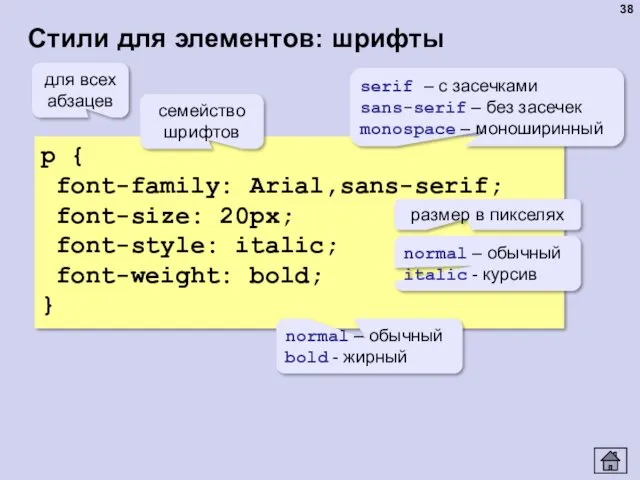
- 38. Стили для элементов: шрифты p { font-family: Arial,sans-serif; font-size: 20px; font-style: italic; font-weight: bold; } для
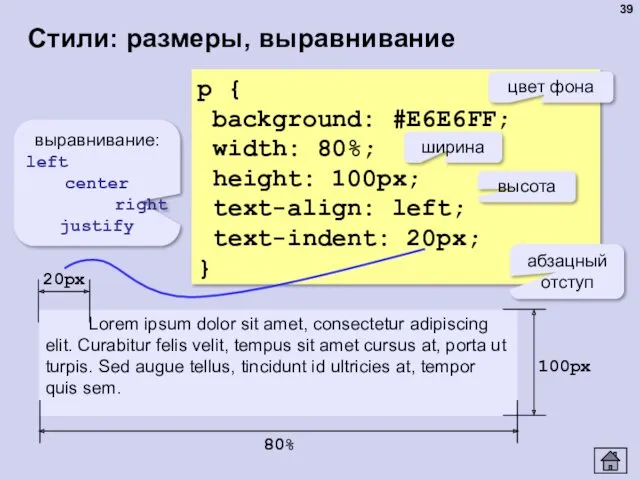
- 39. Стили: размеры, выравнивание p { background: #E6E6FF; width: 80%; height: 100px; text-align: left; text-indent: 20px; }
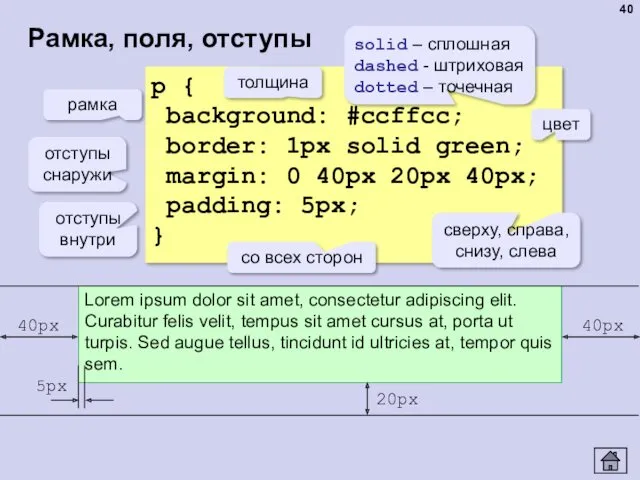
- 40. Рамка, поля, отступы p { background: #ccffcc; border: 1px solid green; margin: 0 40px 20px 40px;
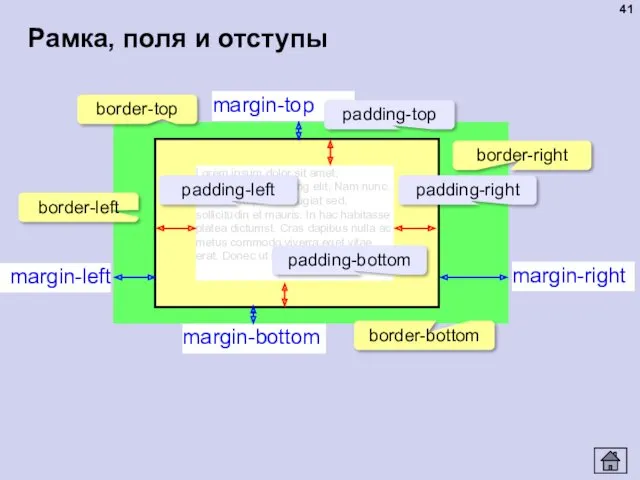
- 41. Рамка, поля и отступы Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero, semper
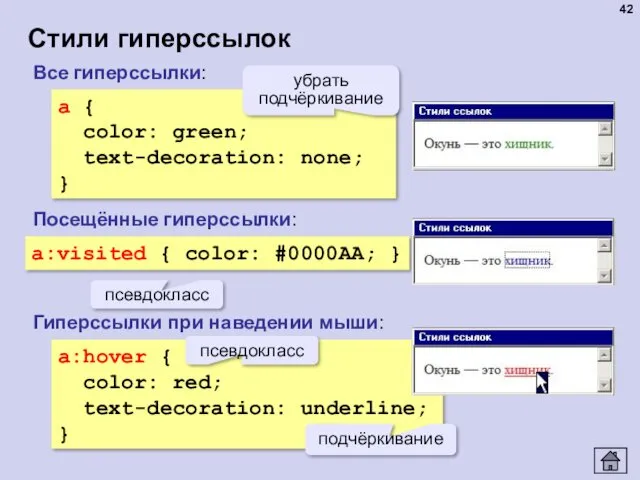
- 42. Стили гиперссылок a { color: green; text-decoration: none; } Все гиперссылки: a:visited { color: #0000AA; }
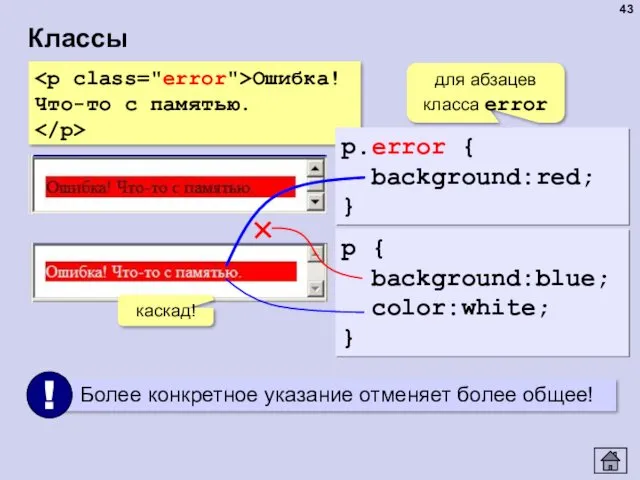
- 43. Классы Ошибка! Что-то с памятью. p.error { background:red; } для абзацев класса error p { background:blue;
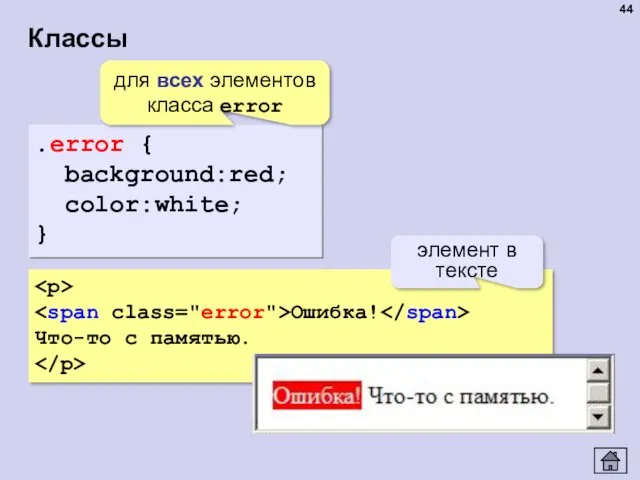
- 44. Классы .error { background:red; color:white; } для всех элементов класса error Ошибка! Что-то с памятью. элемент
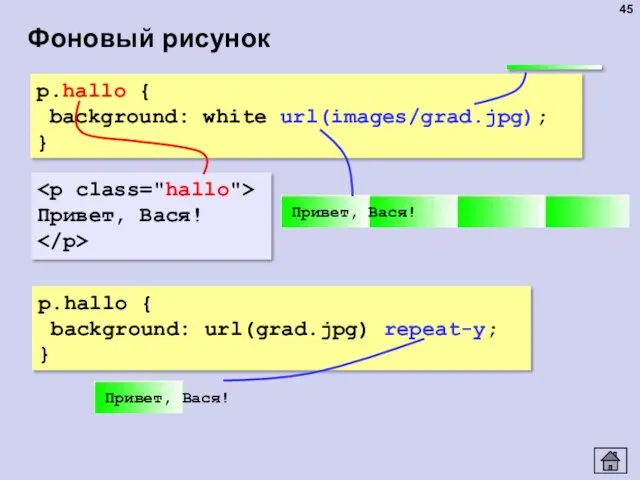
- 45. Фоновый рисунок p.hallo { background: white url(images/grad.jpg); } Привет, Вася! p.hallo { background: url(grad.jpg) repeat-y; }
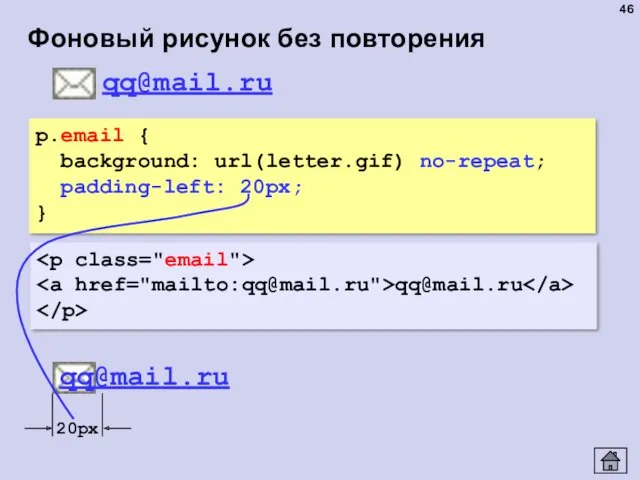
- 46. Фоновый рисунок без повторения p.email { background: url(letter.gif) no-repeat; padding-left: 20px; } qq@mail.ru qq@mail.ru qq@mail.ru
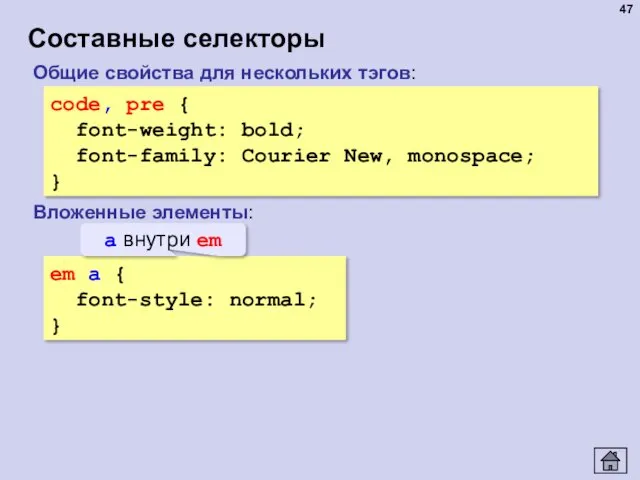
- 47. Составные селекторы code, pre { font-weight: bold; font-family: Courier New, monospace; } Общие свойства для нескольких
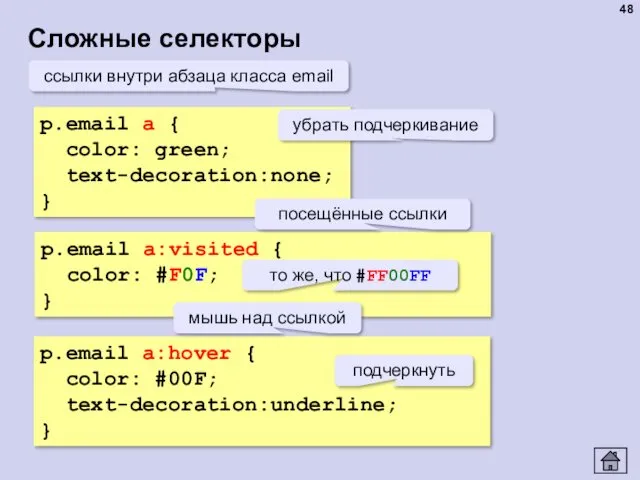
- 48. Сложные селекторы p.email a { color: green; text-decoration:none; } p.email a:hover { color: #00F; text-decoration:underline; }
- 49. Рисунки Создание веб-сайтов
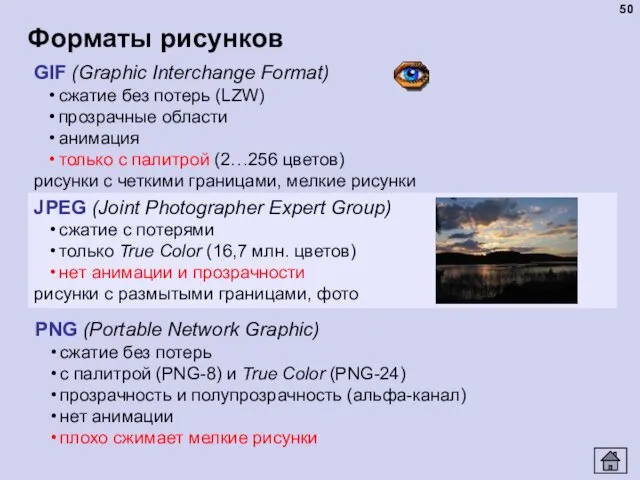
- 50. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь (LZW) прозрачные области анимация только с палитрой
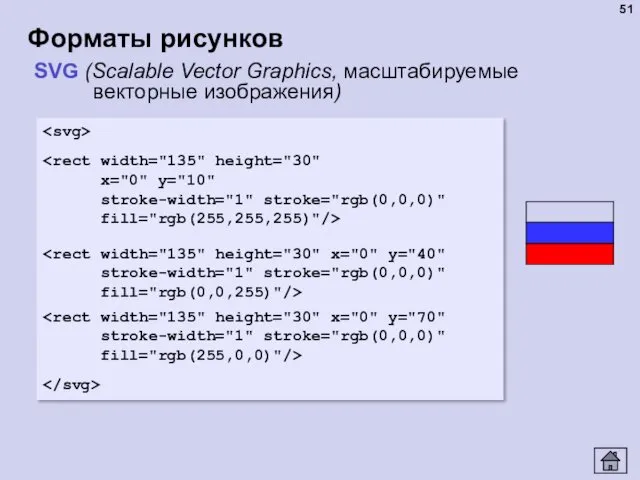
- 51. Форматы рисунков SVG (Scalable Vector Graphics, масштабируемые векторные изображения) x="0" y="10" stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(255,255,255)"/> stroke-width="1" stroke="rgb(0,0,0)"
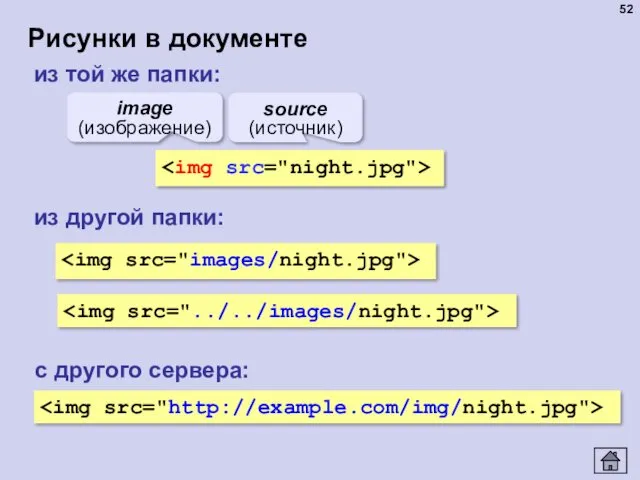
- 52. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
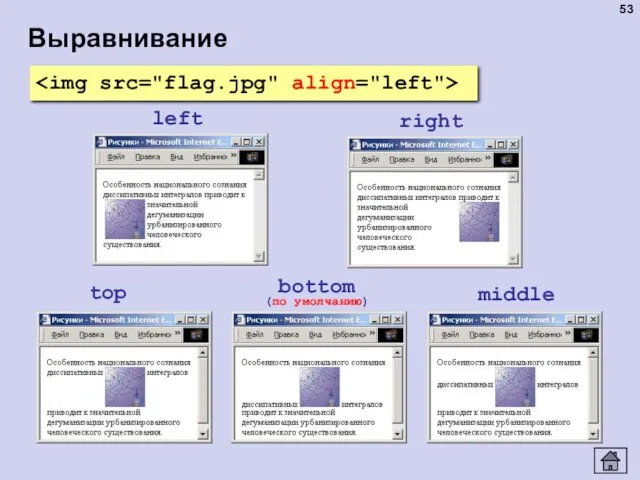
- 53. Выравнивание left right top bottom (по умолчанию) middle
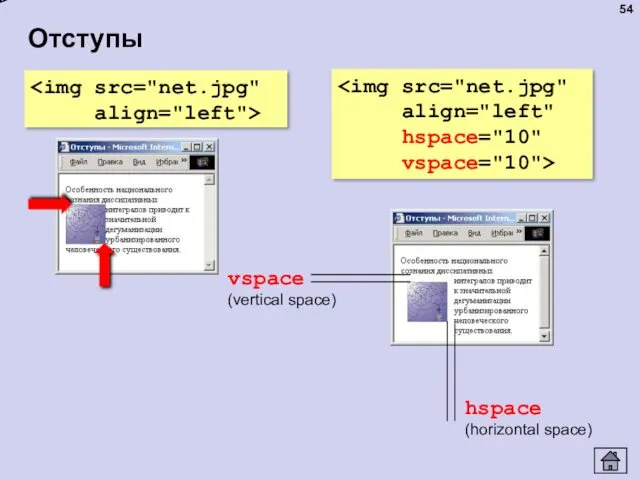
- 54. Отступы vspace (vertical space) hspace (horizontal space)
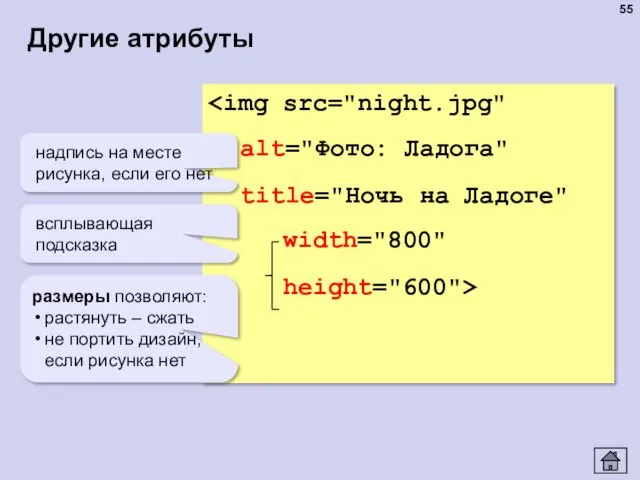
- 55. Другие атрибуты title="Ночь на Ладоге" width="800" height="600"> надпись на месте рисунка, если его нет размеры позволяют:
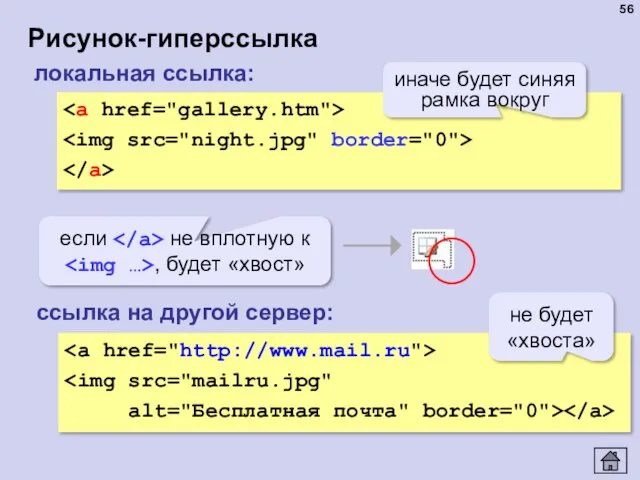
- 56. Рисунок-гиперссылка alt="Бесплатная почта" border="0"> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
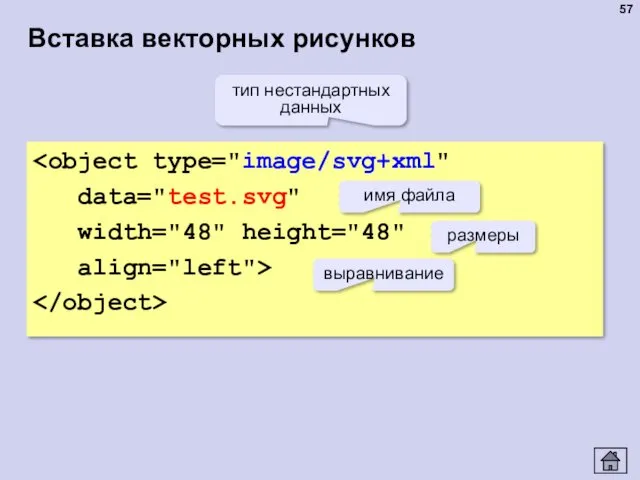
- 57. Вставка векторных рисунков data="test.svg" width="48" height="48" align="left"> тип нестандартных данных имя файла размеры выравнивание
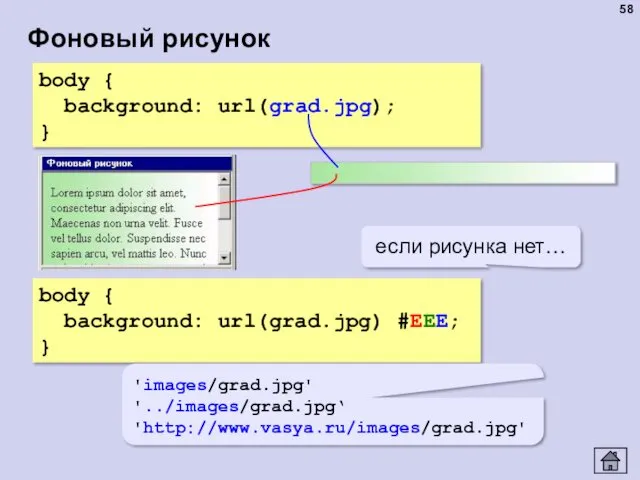
- 58. Фоновый рисунок body { background: url(grad.jpg); } body { background: url(grad.jpg) #EEE; } 'images/grad.jpg' '../images/grad.jpg‘ 'http://www.vasya.ru/images/grad.jpg'
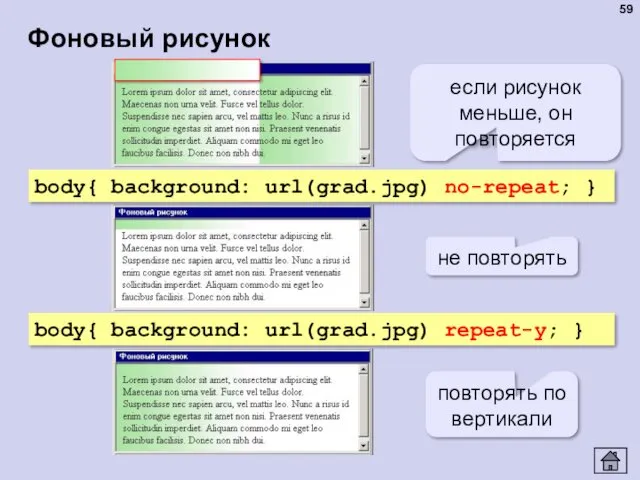
- 59. Фоновый рисунок body{ background: url(grad.jpg) no-repeat; } body{ background: url(grad.jpg) repeat-y; } если рисунок меньше, он
- 60. Фоновый рисунок
- 61. Мультимедиа Создание веб-сайтов
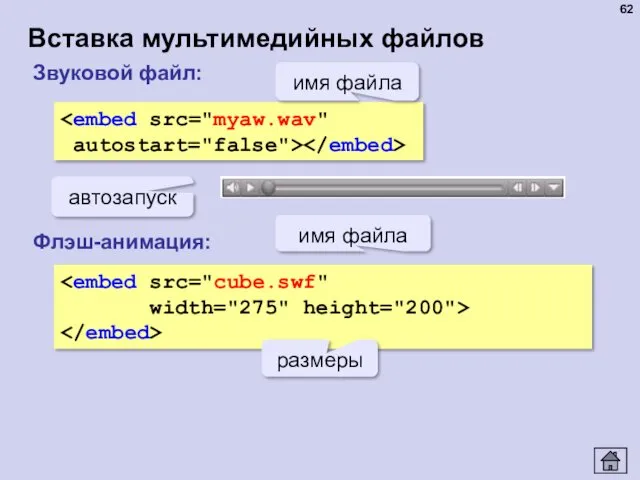
- 62. Вставка мультимедийных файлов autostart="false"> имя файла автозапуск Звуковой файл: Флэш-анимация: width="275" height="200"> имя файла размеры
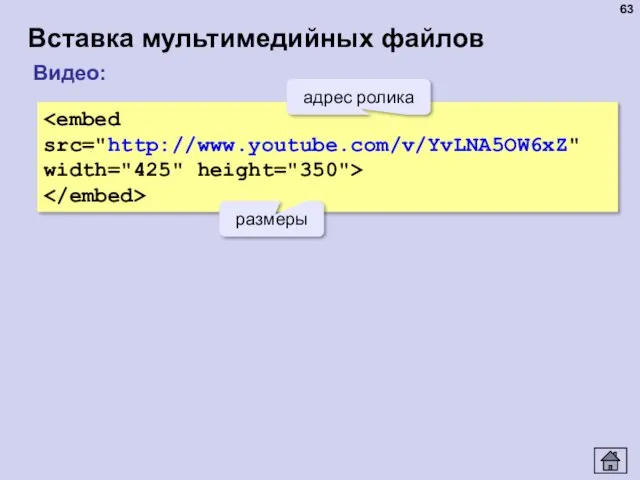
- 63. Вставка мультимедийных файлов width="425" height="350"> адрес ролика Видео: размеры
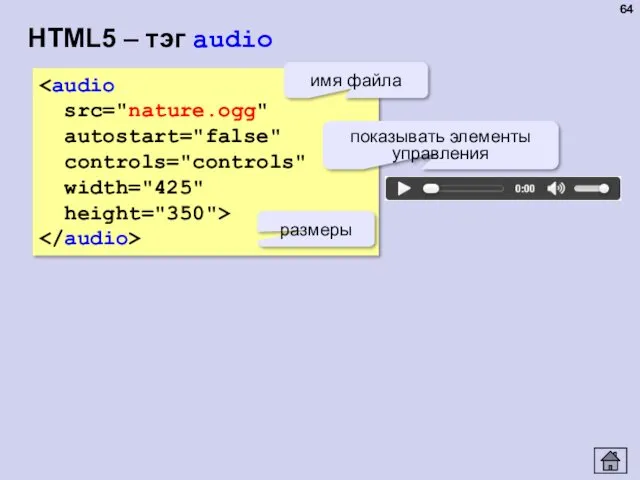
- 64. HTML5 – тэг audio src="nature.ogg" autostart="false" controls="controls" width="425" height="350"> имя файла показывать элементы управления размеры
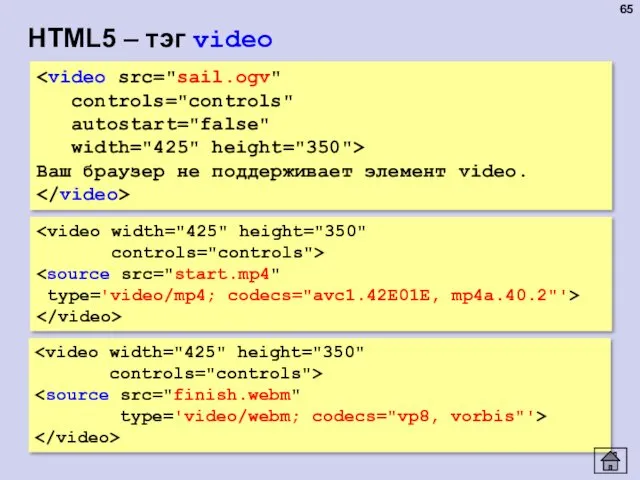
- 65. HTML5 – тэг video controls="controls" autostart="false" width="425" height="350"> Ваш браузер не поддерживает элемент video. controls="controls"> type='video/mp4;
- 66. Таблицы Создание веб-сайтов
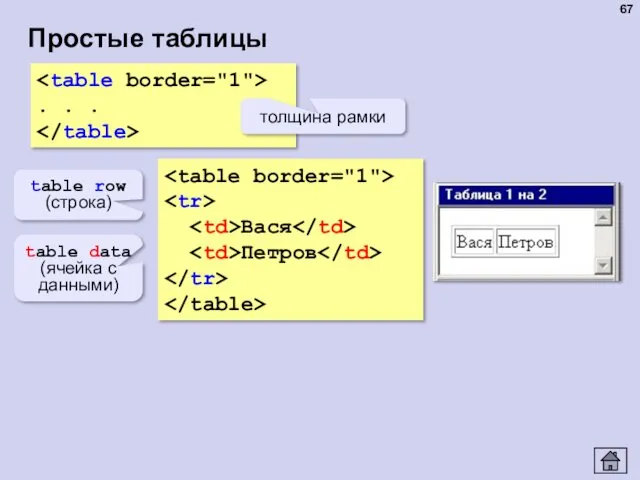
- 67. Простые таблицы . . . толщина рамки Вася Петров table row (строка) table data (ячейка с
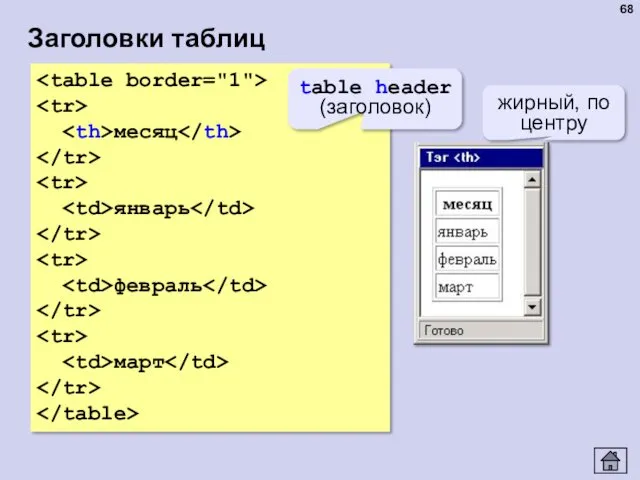
- 68. Заголовки таблиц месяц январь февраль март table header (заголовок) жирный, по центру
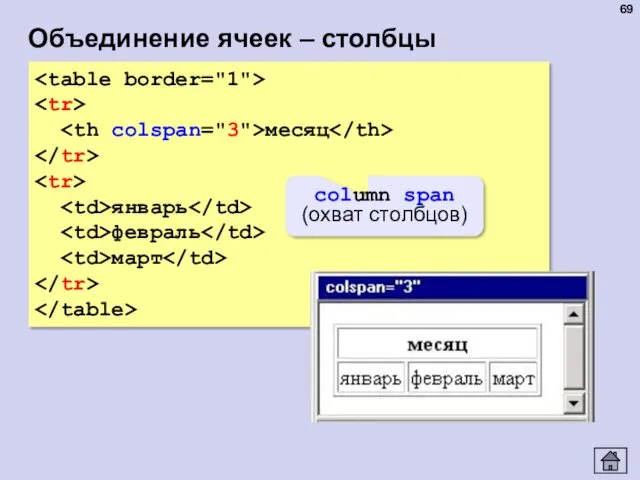
- 69. Объединение ячеек – столбцы месяц январь февраль март column span (охват столбцов)
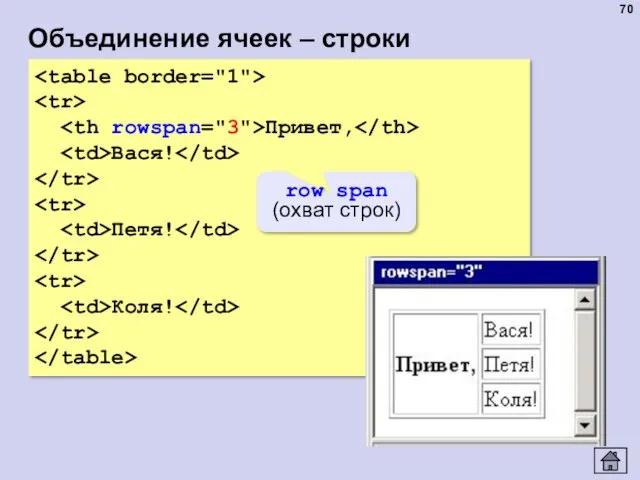
- 70. Объединение ячеек – строки Привет, Вася! Петя! Коля! row span (охват строк)
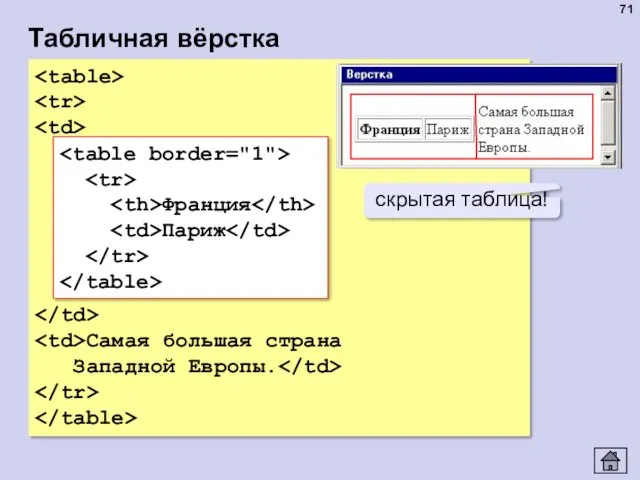
- 71. Табличная вёрстка Самая большая страна Западной Европы. Франция Париж скрытая таблица!
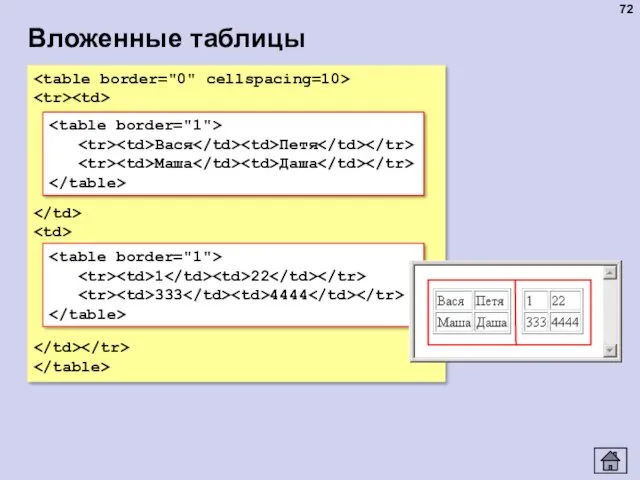
- 72. Вложенные таблицы Вася Петя Маша Даша 1 22 333 4444
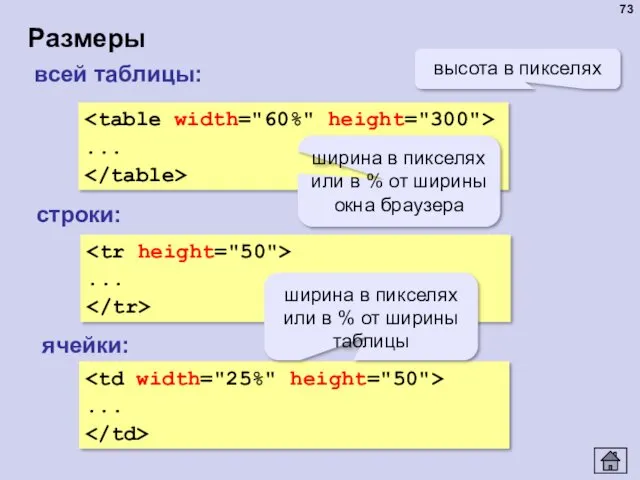
- 73. Размеры ... ширина в пикселях или в % от ширины окна браузера высота в пикселях ...
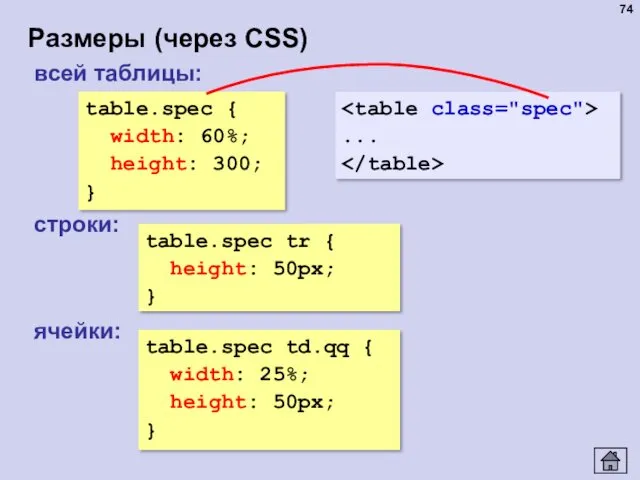
- 74. Размеры (через CSS) table.spec { width: 60%; height: 300; } table.spec tr { height: 50px; }
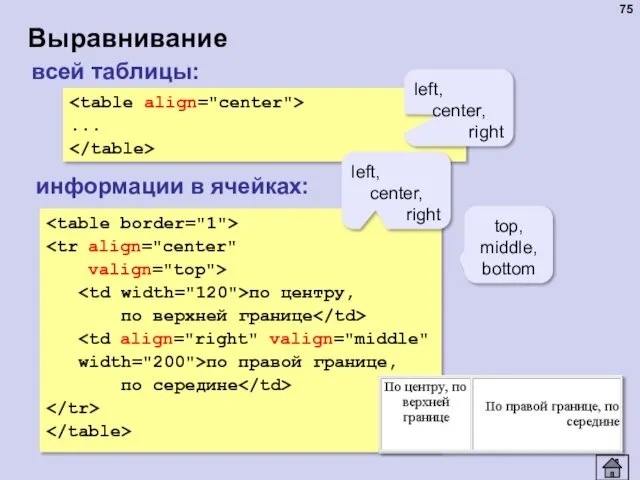
- 75. Выравнивание valign="top"> по центру, по верхней границе width="200">по правой границе, по середине ... всей таблицы: информации
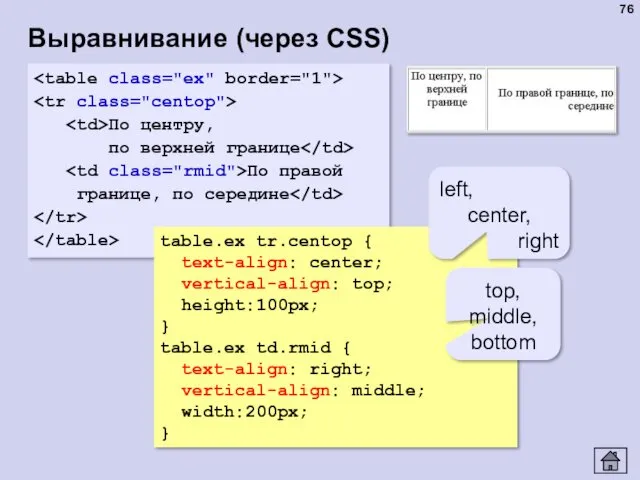
- 76. Выравнивание (через CSS) По центру, по верхней границе По правой границе, по середине table.ex tr.centop {
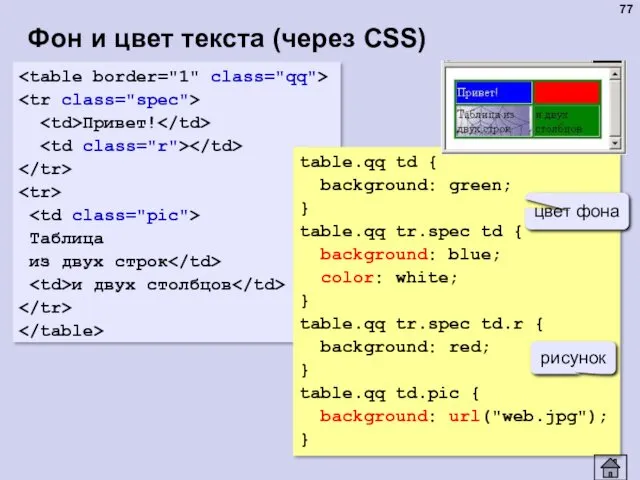
- 77. Фон и цвет текста (через CSS) Привет! Таблица из двух строк и двух столбцов table.qq td
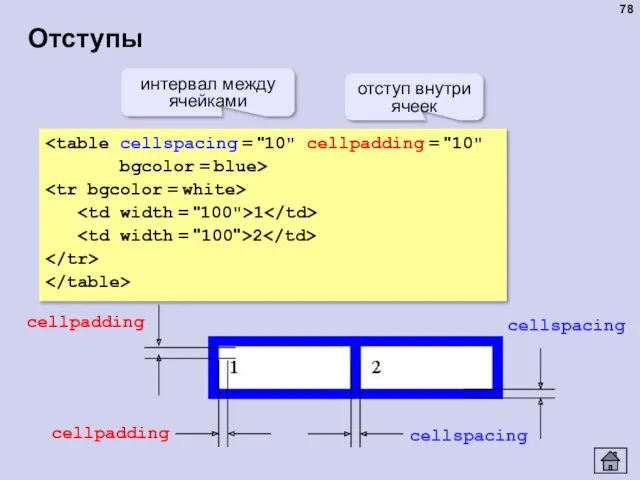
- 78. Отступы bgcolor = blue> 1 2 интервал между ячейками отступ внутри ячеек cellspacing cellspacing cellpadding cellpadding
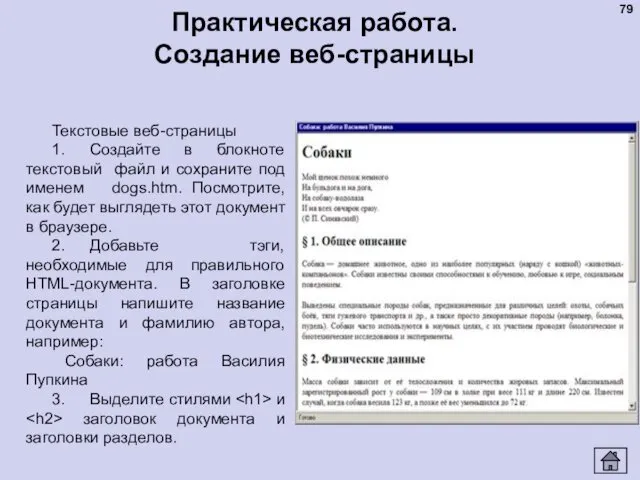
- 79. Практическая работа. Создание веб-страницы Текстовые веб-страницы 1. Создайте в блокноте текстовый файл и сохраните под именем
- 81. Скачать презентацию





























































 alt="Бесплатная почта" border="0">
alt="Бесплатная почта" border="0">






















 Корректировки по сайту NLS Kazakhtan
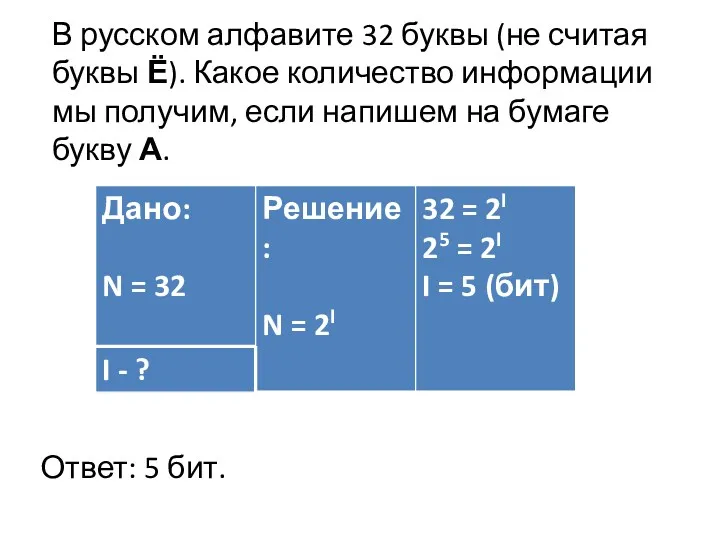
Корректировки по сайту NLS Kazakhtan Алфавитный подход к определению количества информации
Алфавитный подход к определению количества информации Основные компоненты компьютера и их функции
Основные компоненты компьютера и их функции Библиографическое описание источников информации
Библиографическое описание источников информации Правила составления списка литературы
Правила составления списка литературы Database management systems. Relational algebra
Database management systems. Relational algebra Эксплуатация подсистем безопасности АС. Криптографическое преобразование информации в АС. (Тема 7)
Эксплуатация подсистем безопасности АС. Криптографическое преобразование информации в АС. (Тема 7) Информатика, медицинская информатика и статистика
Информатика, медицинская информатика и статистика Разработка консольного приложения с элементами ООП. Интернет магазин продуктов
Разработка консольного приложения с элементами ООП. Интернет магазин продуктов Компьютерная графика
Компьютерная графика Расчетные методики ПП ЭкоСфера-предприятие. Расчет выбросов при растаривании химреагентов
Расчетные методики ПП ЭкоСфера-предприятие. Расчет выбросов при растаривании химреагентов Файловые системы
Файловые системы Сайт andreevats.ru
Сайт andreevats.ru Менеджер блогера
Менеджер блогера Как попасть на обучение
Как попасть на обучение Урок Модели и моделирование
Урок Модели и моделирование Рекомендации по оформлению мультимедийной презентации
Рекомендации по оформлению мультимедийной презентации Электронная библиотека БГУ
Электронная библиотека БГУ Режимы и способы обработки данных
Режимы и способы обработки данных Поиск информации в Интернет отличная презентация
Поиск информации в Интернет отличная презентация Системный анализ и моделирование процессов в промышленной безопасности
Системный анализ и моделирование процессов в промышленной безопасности Комп’ютерна графіка
Комп’ютерна графіка Firewall
Firewall Информатизация общества. Основы классификации и структурирования информации
Информатизация общества. Основы классификации и структурирования информации Выполнение интеграционного тестирования программы
Выполнение интеграционного тестирования программы Разработка приложения для файлового обмена (WEB)
Разработка приложения для файлового обмена (WEB) Основные понятия баз данных. Лекция 1
Основные понятия баз данных. Лекция 1 Символьные строки
Символьные строки