Слайд 2

Цель проекта: создание сайта онлайн-библиотеки.
Слайд 3

АКТУАЛЬНОСТЬ ПРОЕКТА:
Актуальность создания сайта состоит в том, что если вы хотите
донести информацию максимально быстро до огромного количества людей, то лучше, чем с помощью собственного сайта сделать это не получится никак.
Веб-ресурс позволяет представить информацию о компании и ее товарах или услугах сжато и одновременно полноценно.
Слайд 4

ГИПОТЕЗА
ЛЮБОЙ ЧЕЛОВЕК МОЖЕТ СОЗДАТЬ СОБСТВЕННЫЙ САЙТ БЕЗ ЗНАНИЙ ЯЗЫКОВ ПРОГРАММИРОВАНИЯ.
Слайд 5

ЧТО ТАКОЕ САЙТ?
Сайт — это интернет-ресурс, состоящий из одной, нескольких или
множества виртуальных страниц. Все страницы связаны между собой ссылками и обычно объединены общей темой или задачей.
Слайд 6

Слайд 7

НА КАКИХ ЯЗЫКАХ ПИШУТ САЙТ?
Уже давно за сайтами твердо закрепились три
языка:
HTML – (Hyper Text Markup Language) – язык разметки/тегов, который описывает структуру/дерево сайта.
CSS – (Cascading Styles Sheets) – таблица стилей, подключается к языку HTML и описывает дизайн сайта.
JS – (JavaScript) – это язык программирования, который добавляет интерактивность на ваш веб-сайт (например: игры, отклик при нажатии кнопок или при вводе данных в формы, динамические стили, анимация).
Слайд 8

СОЗДАНИЕ САЙТА
Сайт создавался на конструкторе сайтов Tilda, а его макет брался
из готовых шаблонов, которые были отредактированы
Этапы создания сайта:
1. Выбрать тему сайта.
2. Выбрать макет сайта.
3. Начать создание сайта.
4. Наполнить сайт контентом.
5. Опубликовать сайт.
Макет сайта – это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
Слайд 9

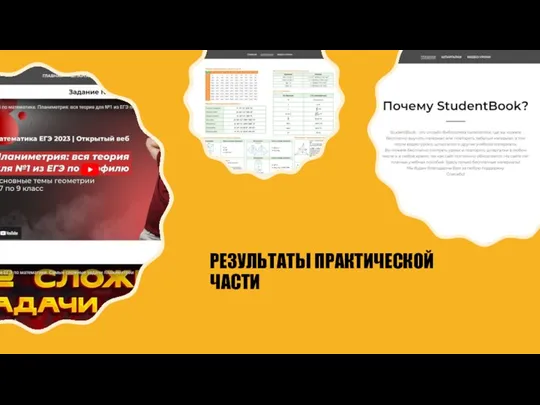
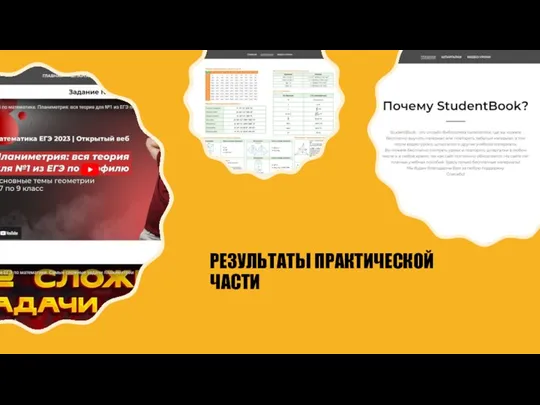
РЕЗУЛЬТАТЫ ПРАКТИЧЕСКОЙ ЧАСТИ
Слайд 10

ВЫВОД
Выдвинутая в начале работы гипотеза подтвердилась. Действительно, что любой человек может
с легкостью создать свой сайт без знаний языков программирования. В ходе проекта, мы узнали, что сайт – удобная и современная форма передачи и получения различной информации, услуг и т. д
В результате проделанной работе Мы:
1. Познакомились с понятием сайта.
2. Познакомились с видами сайтов
3. Выяснили технологии создания сайта.
4. Узнали языки программирования для создания сайта.
5. Создали сайт с помощью конструктора сайтов.









 Оператор присваивания, ввод и вывод данных
Оператор присваивания, ввод и вывод данных Denial-of-Service Attacks. Chapter 7. Computer Security: Principles and Practice
Denial-of-Service Attacks. Chapter 7. Computer Security: Principles and Practice Применение графических редакторов под запись
Применение графических редакторов под запись Презентация История развития вычислительной техники 7 класс
Презентация История развития вычислительной техники 7 класс Тестування програмного забезпечення
Тестування програмного забезпечення Веб-Дизайн
Веб-Дизайн Введение в MPI. Параллельное программирование
Введение в MPI. Параллельное программирование Государственная программа Информационное общество 2011-2020 годы
Государственная программа Информационное общество 2011-2020 годы Презентация История счета и систем счисления
Презентация История счета и систем счисления Работа с наборами данных. Массивы. Коллекции (C#, лекция 4)
Работа с наборами данных. Массивы. Коллекции (C#, лекция 4) Технология модели клиент-сервер
Технология модели клиент-сервер Информационные ресурсы интернета
Информационные ресурсы интернета Программирование на языке Python. § 54. Введение в язык Python
Программирование на языке Python. § 54. Введение в язык Python Автоматизоване створення й підтримка веб-ресурсів. Технології Веб 2.0. Структура веб-сайтів, різновиди веб-сторінок
Автоматизоване створення й підтримка веб-ресурсів. Технології Веб 2.0. Структура веб-сайтів, різновиди веб-сторінок Інформаційна безпека в інтернеті
Інформаційна безпека в інтернеті Право и этика в Интернете
Право и этика в Интернете ICT as a digital industry. An ICT role in key sectors of development of society.(Module 1.)
ICT as a digital industry. An ICT role in key sectors of development of society.(Module 1.) Как образуются понятия, проверочная работа, 6 класс.
Как образуются понятия, проверочная работа, 6 класс. История становления и развития теории систем
История становления и развития теории систем Поняття про об’єкт у програмуванні. Властивості об’єкта
Поняття про об’єкт у програмуванні. Властивості об’єкта Информационные ресурсы интернета
Информационные ресурсы интернета Библиотечно-информационное обслуживание детей в МЦБС м.р. Кошкинский Самарской области
Библиотечно-информационное обслуживание детей в МЦБС м.р. Кошкинский Самарской области Алгоритмизация и программирование на языке Pascal
Алгоритмизация и программирование на языке Pascal Коммуникационные технологии
Коммуникационные технологии Дополнительная общеобразовательная общеразвивающая программа информатика. Кормиловский дом детского творчества
Дополнительная общеобразовательная общеразвивающая программа информатика. Кормиловский дом детского творчества Дистанционное банковское обслуживание
Дистанционное банковское обслуживание Переопределенные классы APIView
Переопределенные классы APIView Презентация к уроку по теме Системы счисления
Презентация к уроку по теме Системы счисления