Содержание
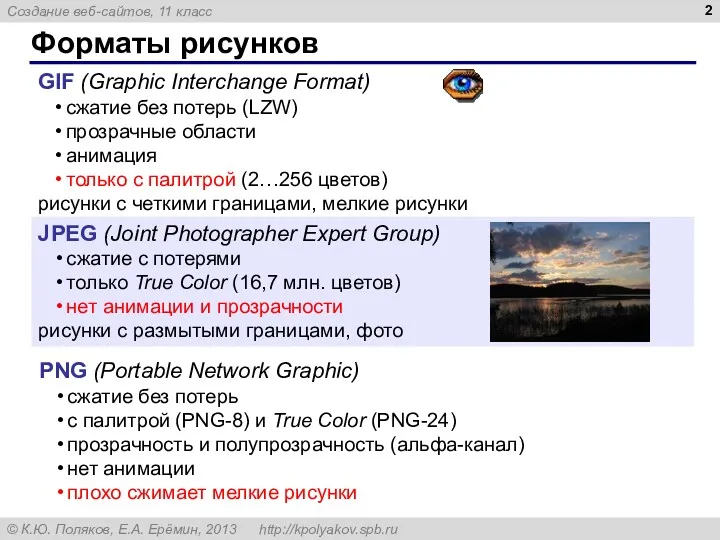
- 2. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь (LZW) прозрачные области анимация только с палитрой
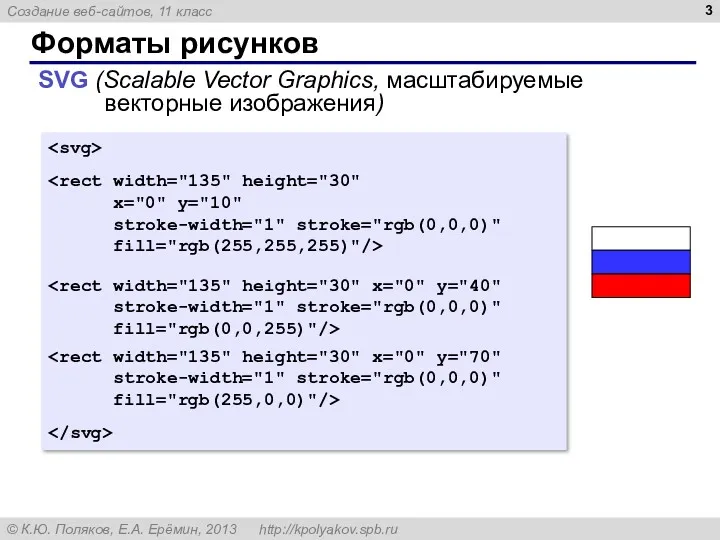
- 3. Форматы рисунков SVG (Scalable Vector Graphics, масштабируемые векторные изображения) x="0" y="10" stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(255,255,255)"/> stroke-width="1" stroke="rgb(0,0,0)"
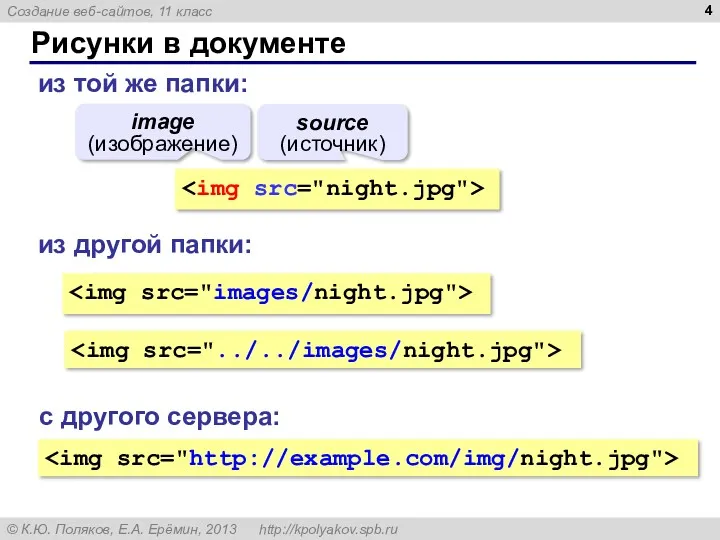
- 4. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
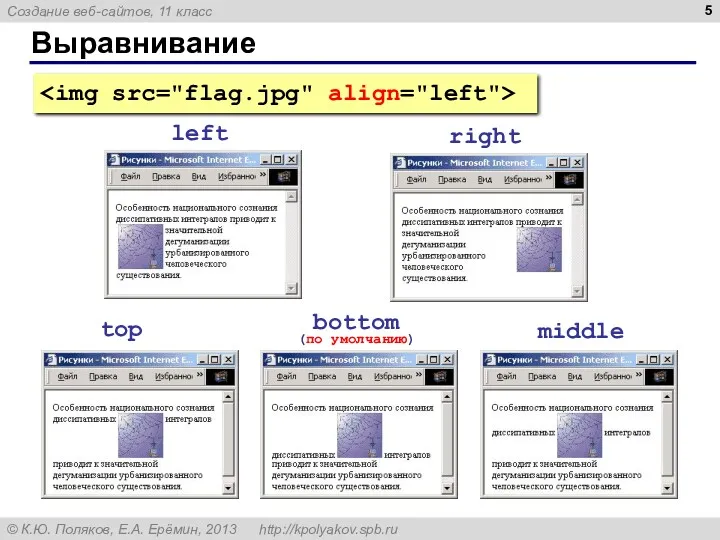
- 5. Выравнивание left right top bottom (по умолчанию) middle
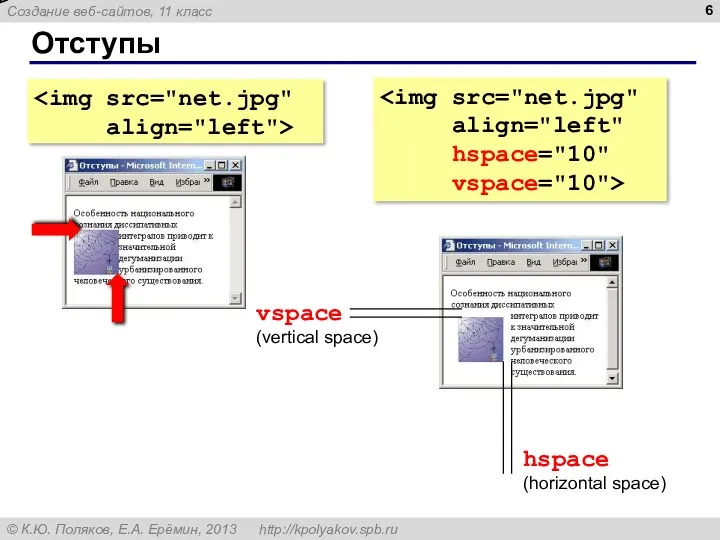
- 6. Отступы vspace (vertical space) hspace (horizontal space)
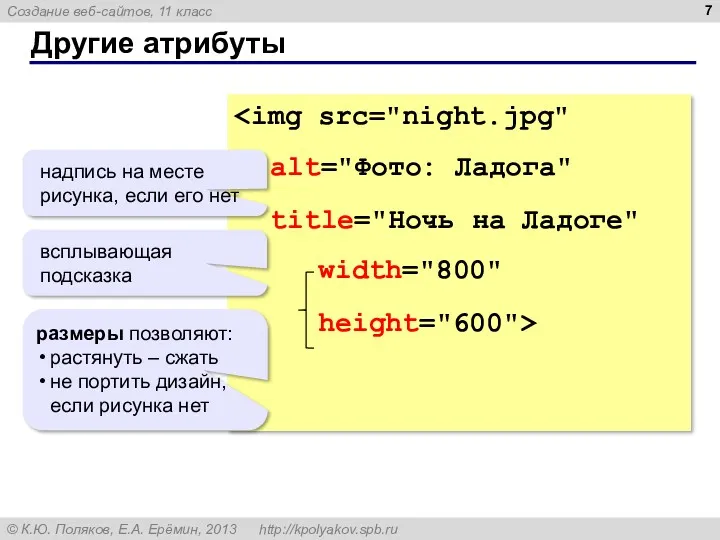
- 7. Другие атрибуты title="Ночь на Ладоге" width="800" height="600"> надпись на месте рисунка, если его нет размеры позволяют:
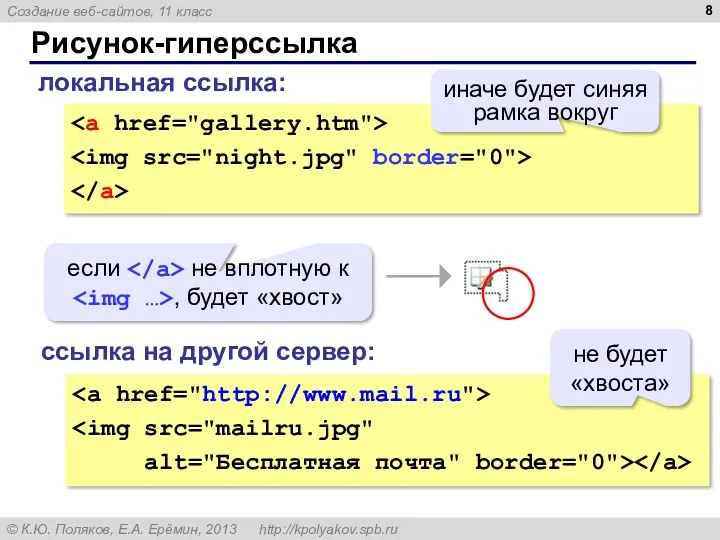
- 8. Рисунок-гиперссылка alt="Бесплатная почта" border="0"> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
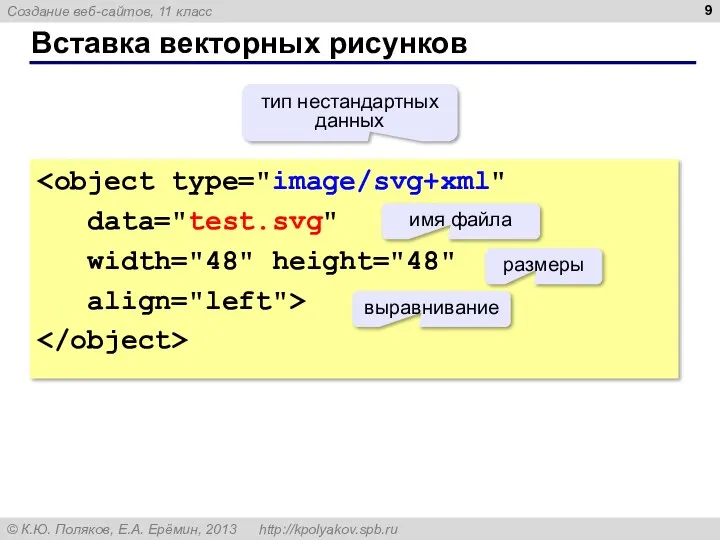
- 9. Вставка векторных рисунков data="test.svg" width="48" height="48" align="left"> тип нестандартных данных имя файла размеры выравнивание
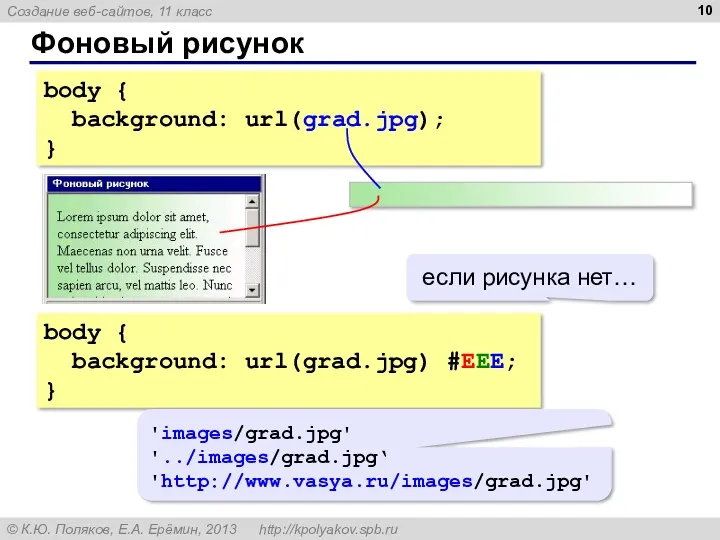
- 10. Фоновый рисунок body { background: url(grad.jpg); } body { background: url(grad.jpg) #EEE; } 'images/grad.jpg' '../images/grad.jpg‘ 'http://www.vasya.ru/images/grad.jpg'
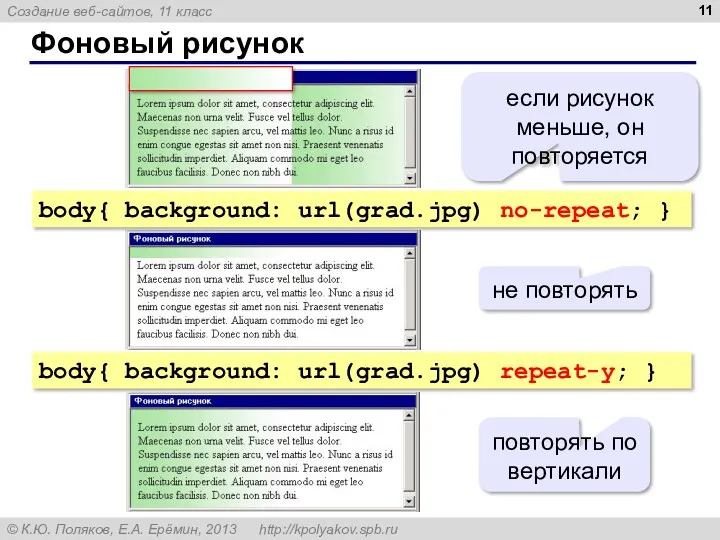
- 11. Фоновый рисунок body{ background: url(grad.jpg) no-repeat; } body{ background: url(grad.jpg) repeat-y; } если рисунок меньше, он
- 13. Скачать презентацию













 alt="Бесплатная почта" border="0">
alt="Бесплатная почта" border="0">


 Компьютерные вирусы и защита от них
Компьютерные вирусы и защита от них Вплив та значення соціальних мереж у підлітковому віці
Вплив та значення соціальних мереж у підлітковому віці NVR Password Retrieve
NVR Password Retrieve Электронная почта. История создания
Электронная почта. История создания Welcome. Цели и задачи курса
Welcome. Цели и задачи курса Новая методика перехода на 1С:Бухгалтерию 8
Новая методика перехода на 1С:Бухгалтерию 8 Что такое Интернет
Что такое Интернет Выступление на педсовете. Формирование УУД на уроках информатики.
Выступление на педсовете. Формирование УУД на уроках информатики. Квантовые компьютеры
Квантовые компьютеры Информатика, медицинская информатика и статистика
Информатика, медицинская информатика и статистика Алгоритм и исполнители
Алгоритм и исполнители Программная платформа Node js
Программная платформа Node js Свойства информационных ресурсов
Свойства информационных ресурсов Проектирование баз данных на основе принципов нормализации
Проектирование баз данных на основе принципов нормализации Система “Інтернет – Клієнт – Банк”
Система “Інтернет – Клієнт – Банк” Топ 10 сайтов
Топ 10 сайтов Ввод - вывод. Системное и прикладное программное обеспечение
Ввод - вывод. Системное и прикладное программное обеспечение Reliable State Machines
Reliable State Machines Рецензирование республики Беларусь
Рецензирование республики Беларусь Алгоритмы и структуры данных
Алгоритмы и структуры данных Поняття графічного редактора, його призначення
Поняття графічного редактора, його призначення Hell hunters. Игра. Б18ДЗ21
Hell hunters. Игра. Б18ДЗ21 Adapters. AutoCompleteTextView
Adapters. AutoCompleteTextView Назначение блоков персонального компьютера (ПК)
Назначение блоков персонального компьютера (ПК) Проектирование беспроводной сети в офисе
Проектирование беспроводной сети в офисе Угрозы информации
Угрозы информации Системы счисления. Позиционные системы счисления
Системы счисления. Позиционные системы счисления Groovy and testing
Groovy and testing