Содержание
- 2. Растровые изображения на экране монитора
- 3. В каких формах может быть представлена графическая информация? Пиксель – это…. Запишите формулу, связывающую количество цветов
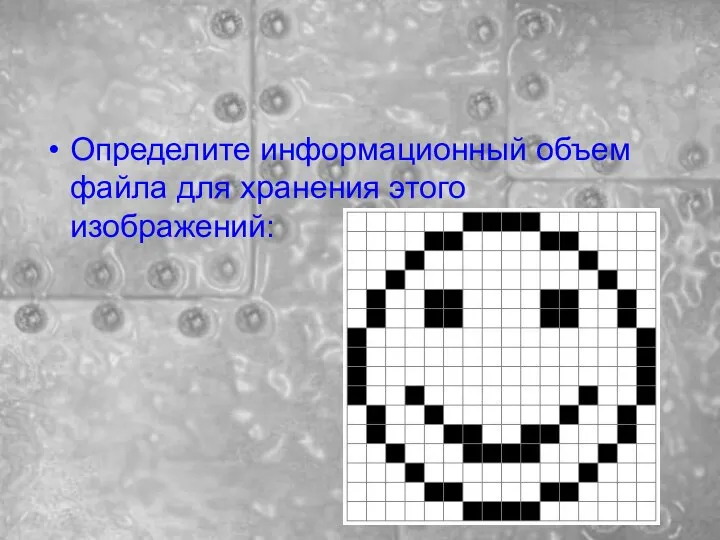
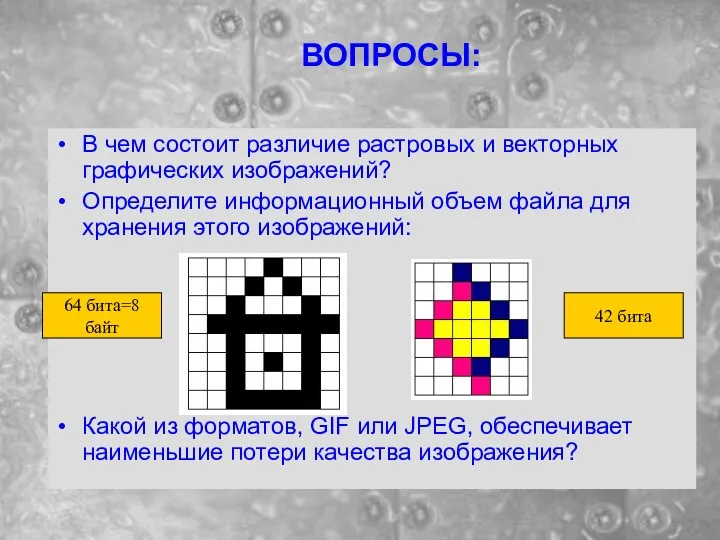
- 4. Определите информационный объем файла для хранения этого изображений:
- 5. Документ содержит точечную фотографию размером 10 на 15 см. Каждый квадратный сантиметр содержит 600 точек, каждая
- 6. Палитры цветов
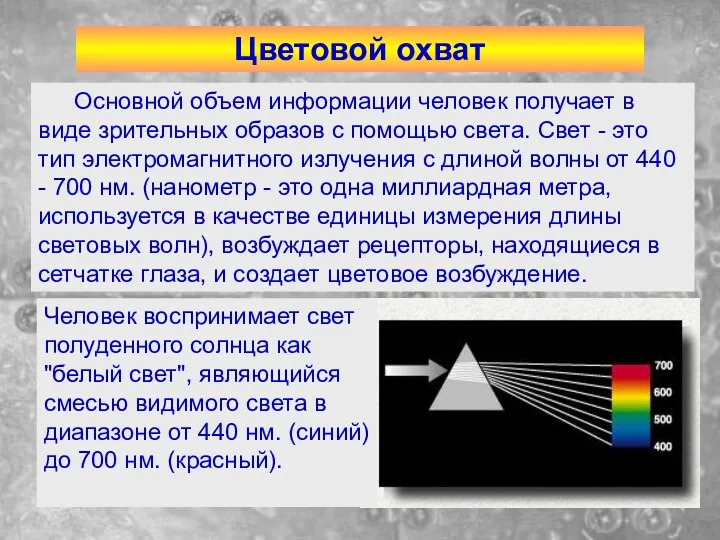
- 7. Цветовой охват Основной объем информации человек получает в виде зрительных образов с помощью света. Свет -
- 8. Свет, попадая в глаз, преобразуется в сигналы нейронов, находящихся в сетчатке глаза, и по оптическому нерву
- 9. Аналогично вкусу, обонянию, слуху и другим органам чувств восприятие цвета так же изменяется от человека к
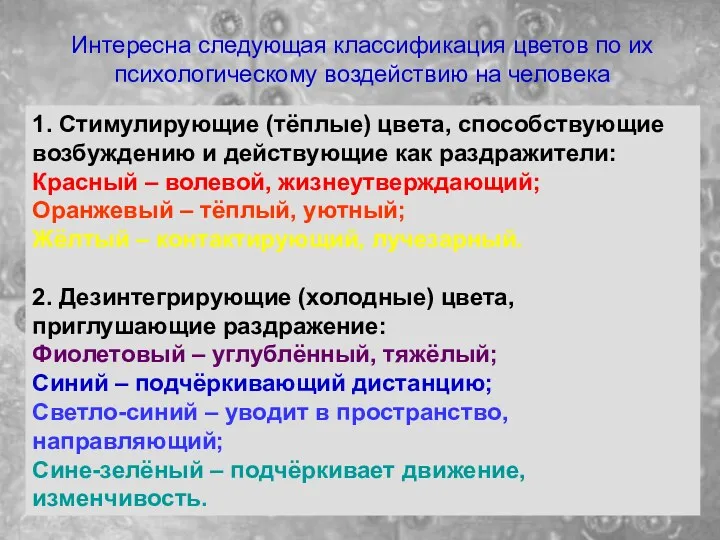
- 10. Интересна следующая классификация цветов по их психологическому воздействию на человека 1. Стимулирующие (тёплые) цвета, способствующие возбуждению
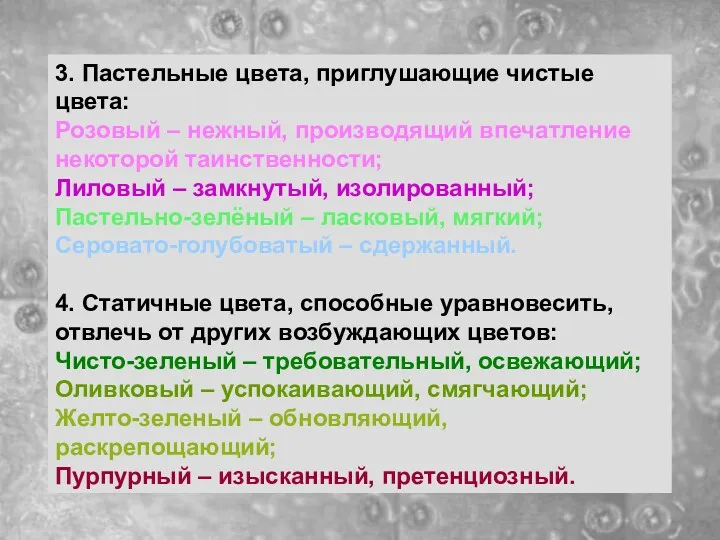
- 11. 3. Пастельные цвета, приглушающие чистые цвета: Розовый – нежный, производящий впечатление некоторой таинственности; Лиловый – замкнутый,
- 12. На восприятие влияют и размеры объекта. Вероятно, у каждого из нас был случай, когда при выборе
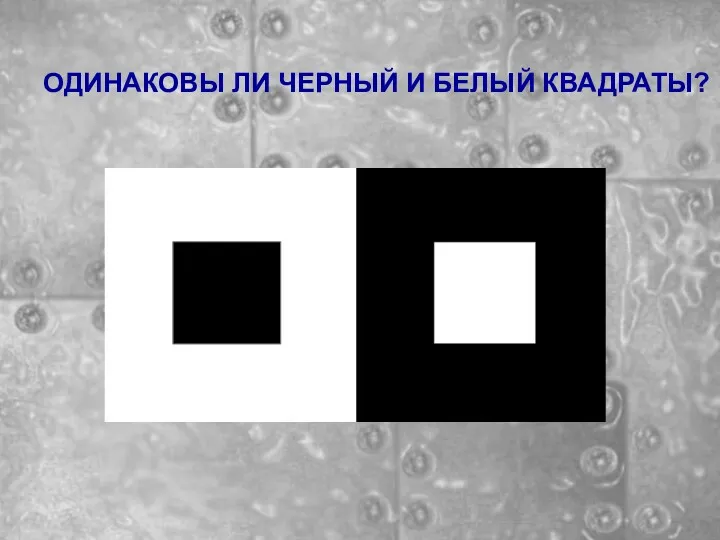
- 13. ОДИНАКОВЫ ЛИ ЧЕРНЫЙ И БЕЛЫЙ КВАДРАТЫ?
- 14. СПИРАЛЬ ИЛИ ОКРУЖНОСТИ?
- 15. ПАРАЛЛЕЛЬНЫ ЛИ ГОРИЗОНТАЛЬНЫЕ ЛИНИИ?
- 16. ТУННЕЛЬ
- 17. КРУГИ
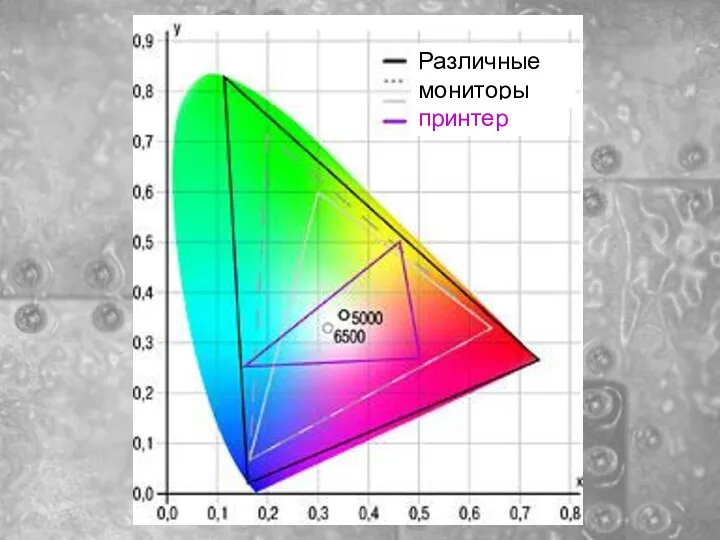
- 18. Различные мониторы принтер
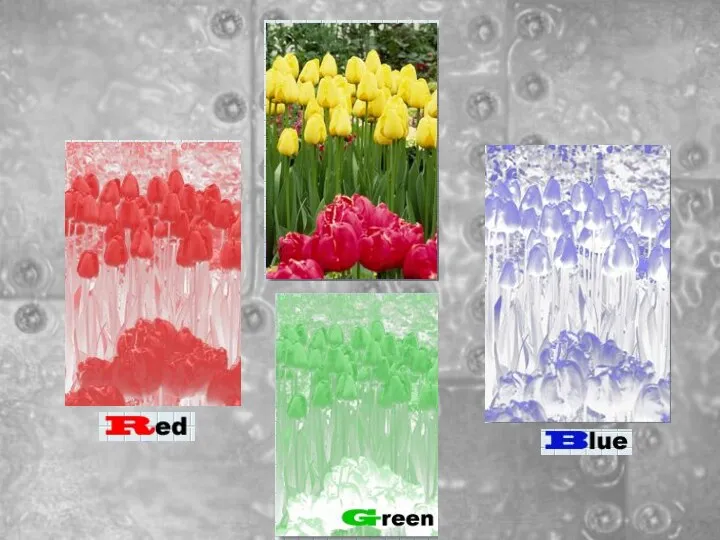
- 19. Палитра RGB Цветовая модель RGB (red, green, blue - красный, зеленый, синий) используется в таких светящихся
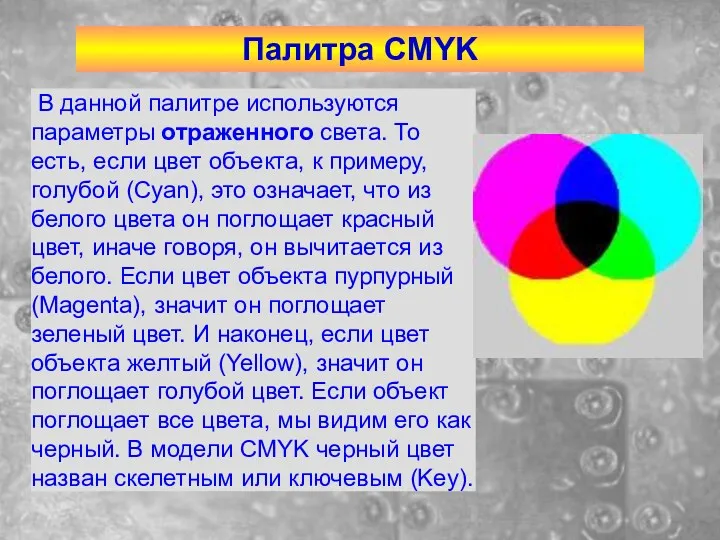
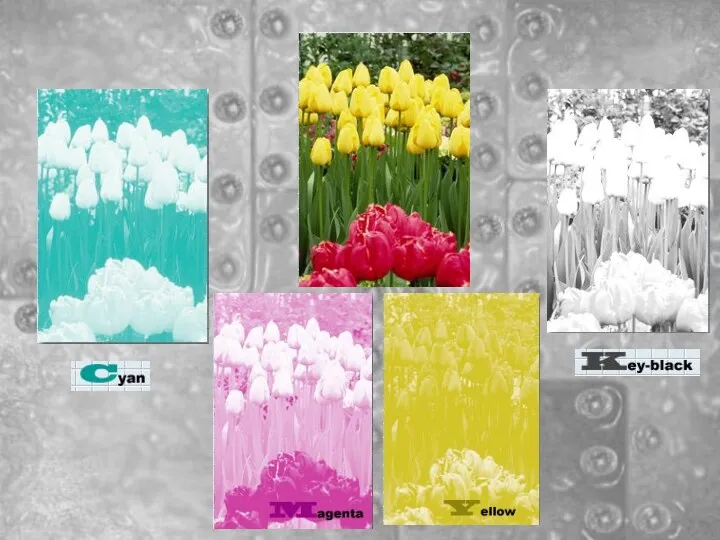
- 21. Палитра CMYK В данной палитре используются параметры отраженного света. То есть, если цвет объекта, к примеру,
- 23. Три первичных цвета RGB при смешивании создают белый цвет, а три первичных цвета CMY при смешивании
- 24. Домашнее задание п.1.1.2 , Задание 1.3 на стр.13 задание 1.6 на стр.20
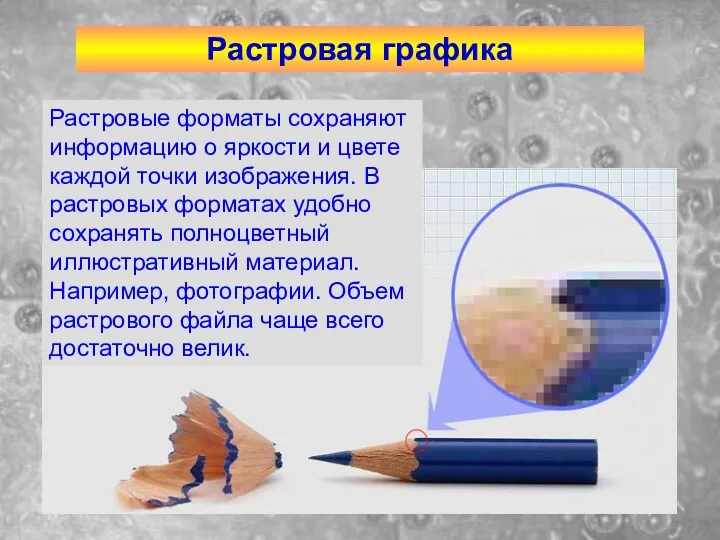
- 25. Растровая графика Растровые форматы сохраняют информацию о яркости и цвете каждой точки изображения. В растровых форматах
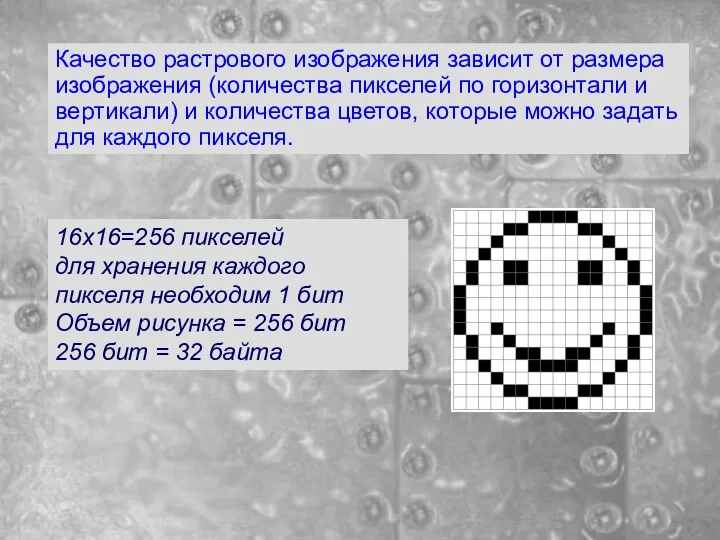
- 26. Качество растрового изображения зависит от размера изображения (количества пикселей по горизонтали и вертикали) и количества цветов,
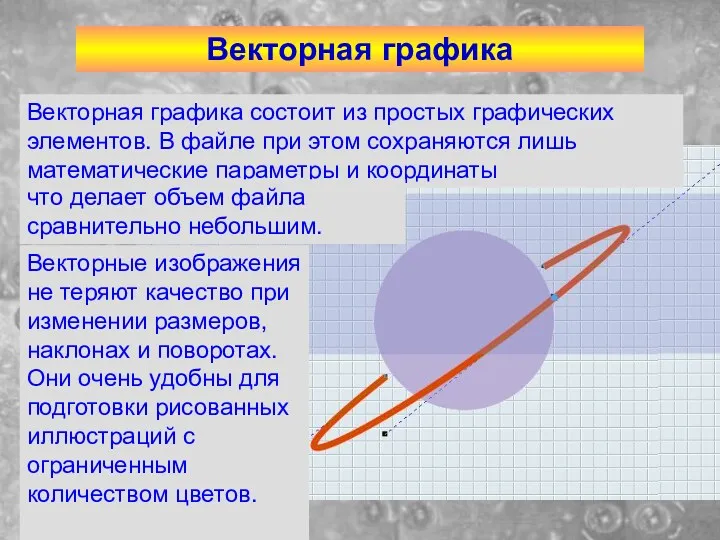
- 27. Векторная графика
- 28. Форматы графических файлов Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной
- 29. Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод
- 30. Графические редакторы Графический редактор – программа для создания, редактирования и просмотра графических изображений. Растровые Paint Adobe
- 31. В чем состоит различие растровых и векторных графических изображений? Определите информационный объем файла для хранения этого
- 34. Скачать презентацию































 Автоматическая обработка информации
Автоматическая обработка информации Искусственные нейронные сети
Искусственные нейронные сети Презентация Основные типы данных языка программирования Паскаль
Презентация Основные типы данных языка программирования Паскаль Фейк-ньюс и фактчекинг
Фейк-ньюс и фактчекинг Основы алгоритмизации и объектно-ориентированного программирования
Основы алгоритмизации и объектно-ориентированного программирования Программное обеспечение. Что такое программное обеспечение?
Программное обеспечение. Что такое программное обеспечение? Основні етапи розвитку обчислювальної техніки
Основні етапи розвитку обчислювальної техніки Курс С#. Программирование на языке высокого уровня
Курс С#. Программирование на языке высокого уровня Hyper Text Markup Language - Язык разметки гипертекста
Hyper Text Markup Language - Язык разметки гипертекста Технологии сбора информации и больших объемов данных (лекция 3)
Технологии сбора информации и больших объемов данных (лекция 3) ОУ Новоселецкая школа. Навигатор дополнительного образования Омской области
ОУ Новоселецкая школа. Навигатор дополнительного образования Омской области Основы логики и логические основы компьютера
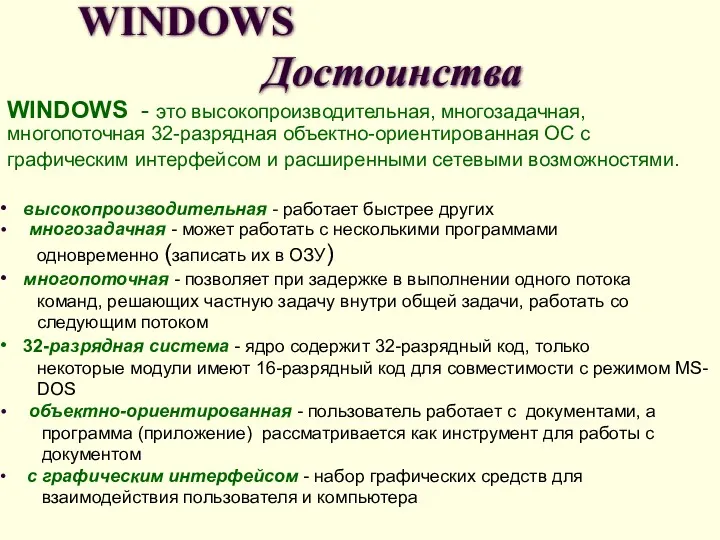
Основы логики и логические основы компьютера Операционная система Windows
Операционная система Windows Текстовые редакторы
Текстовые редакторы PicasaWeb 3.0
PicasaWeb 3.0 Компоненты ЛВС. Сетевое оборудование
Компоненты ЛВС. Сетевое оборудование Ауқымды желі интернеттің жалпы сипаттамасы
Ауқымды желі интернеттің жалпы сипаттамасы Тест по информатике для учеников 8 класса по теме Клавиатура
Тест по информатике для учеников 8 класса по теме Клавиатура Составление программ на алгоритмическом языке, отладка, тестирование, анализ результатов. 2-3 урок
Составление программ на алгоритмическом языке, отладка, тестирование, анализ результатов. 2-3 урок МТС Касса
МТС Касса Физический уровень модели OSI. Лекция 3
Физический уровень модели OSI. Лекция 3 Активизация мыслительной деятельности воспитанников на уроках физики с использованием ИКТ
Активизация мыслительной деятельности воспитанников на уроках физики с использованием ИКТ Создание учебных курсов в системе Moodle
Создание учебных курсов в системе Moodle Программа Модуль Слежения 2.0 на платформе 1С:Предприятие 8.3
Программа Модуль Слежения 2.0 на платформе 1С:Предприятие 8.3 Информационные технологии в строительстве. Вычислительные комплексы в расчетах строительных конструкций
Информационные технологии в строительстве. Вычислительные комплексы в расчетах строительных конструкций Программирование (Python)
Программирование (Python) Adobe Photoshop. Рабочее окно и панель инструментов
Adobe Photoshop. Рабочее окно и панель инструментов Introduction to computer systems. Architecture of computer systems. Компьютерлік жүйелерге кіpicne
Introduction to computer systems. Architecture of computer systems. Компьютерлік жүйелерге кіpicne