- Главная
- Информатика
- Web Application Penetration Testing

Содержание
- 2. whoami Bogomolov Egor Links Comment Telegram: @empty_jack Telegram Channel: @YAH_Channel E-mail: empty.jack@yandex.ru Corp: e.bogomolov@hackeru.com Certificates Offensive
- 3. ТЕМЫ КУРСА Введение. Обзор веб-технологий Структура веб-приложений Первоначальный анализ, сбор информации Уязвимости серверной части веб-приложений Тестирование
- 4. ТЕМЫ ЗАНЯТИЯ Обзор тестирования веб-приложений Что есть полезного для изучающих пентест веба HTTP Кодировки в вебе
- 5. Обзор тестирования веб-приложений
- 6. Проект Пресейл - определение объема работы и уточнение деталей Договор Авторизационное письмо - перед началом работы
- 7. Тестирование Тестирование веб-приложений может быть как отдельным проектом, так и входить в более крупный проект (например,
- 8. Подходы к анализу Черный ящик - специалисту не известно ничего о системе Серый ящик - клиент
- 9. Что есть полезного для изучающих пентест веба
- 10. Testing Guide Cheat sheets Developer Guide OWASP Top 10 OWASP - Open Web Application Security Project
- 11. https://portswigger.net/web-security Portswigger Web Security Academy Тут есть как текстовые материалы, так и лаборатории, в которых можно
- 12. Площадки для тренировок Capture the Flag (CTF) - соревнования хакеров https://ctftime.org/ - агрегатор Основные категории: web
- 13. Площадки для тренировок ever CTF https://www.root-me.org/ https://w3challs.com/ Vulnerable Applications bWAPP Damn Vulnerable Web Application etc
- 14. Bug Bounty Поиск уязвимостей за вознаграждение https://www.hackerone.com https://bugcrowd.com
- 15. Площадки для тренировок
- 16. Программное обеспечение Burp Suite Сервис хранения заметок
- 17. Репозитории на github https://github.com/danielmiessler/SecLists - словари для всех случаев жизни https://github.com/swisskyrepo/PayloadsAllTheThings - информация по эксплуатации различных
- 18. HTTP
- 19. HTTP HyperText Transfer Protocol Протокол 7 уровня ISO OSI. Работает поверх TCP. Клиент-серверный протокол Сейчас используются
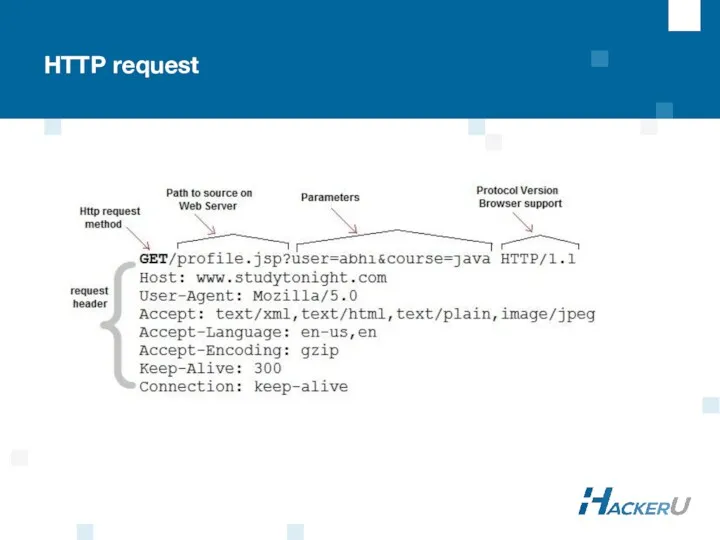
- 20. HTTP request
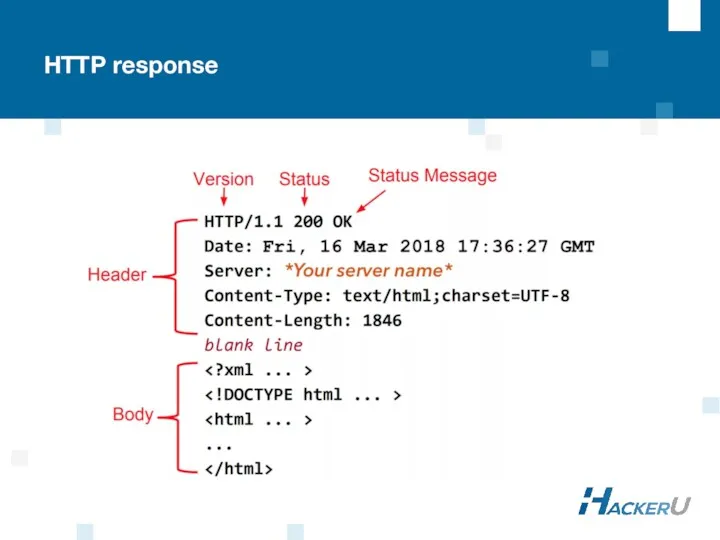
- 21. HTTP response
- 22. Методы HTTP (HTTP verbs) Метод – операция, выполняемая над ресурсом. Виды методов: GET – получает содержимое
- 23. Коды состояния ответов HTTP Код состояния: • 1xx – информационной (102 Processing); • 2xx – успех
- 24. URL - Uniform Resource Locator Структура: schema://host:port/path?parameter=value#anchor Схема: http, https, ftp и другие; Узел: доменное имя
- 25. HTTP - текстовый протокол Демонстрация запроса через nc
- 26. Демонстрация и настройка среды Burp FoxyProxy Инструменты разработчика браузера
- 27. HTML
- 28. HTML - HyperText Markup Language Язык разметки гипертекста. Является XML-образным языком. (демонстрация)
- 29. Javascript и CSS Javascript - язык программирования, который позволяет работать с отображаемыми в браузере элементами. Позволяет
- 30. Кодировки в вебе HEX - кодирует каждый символ в два символа из набора `0123456789abcedf'. Шестнадцатиричная кодировка
- 31. Кодировки в вебе Демонстрация кодировок CyberChef: https://gchq.github.io/CyberChef/ Burp Автоматическая URL-кодировка параметров
- 32. Кодировки в вебе Практика. Раскодируйте: 4865782d656e636f64696e67272068657265 %48%34%43%6b%33%52%59%30%55 %22hack%65r%22%20%69%73%20%68er%65%3f SSBMaUszIFAzblQzc3Q=
- 33. HTTP vs HTTPS HTTPS - это тот же HTTP, который работает поверх SSL/TLS. Данные передаваемые по
- 34. Content-Type Content-Type - заголовок HTTP. Определяет тип передаваемого содержимого. В зависимости от него веб-приложение и браузер
- 35. Content-Type Браузер как правило использует в запросах: text/plain application/x-www-form-urlencoded multipart/form-data
- 36. Content-Type Веб-приложение использует в ответах: text/html text/javascript text/css application/json text/xml и многие другие.
- 37. Практика Задачи на Root-me: HTML source HTTP - User-agent HTTP - Headers HTTP - Improper redirect
- 38. Тест для самопроверки В LMS
- 39. Дополнительные задания Оставшиеся задания на root-me
- 41. Скачать презентацию
whoami
Bogomolov Egor
Links
Comment
Telegram: @empty_jack
Telegram Channel: @YAH_Channel
E-mail: empty.jack@yandex.ru
Corp: e.bogomolov@hackeru.com
Certificates
Offensive Security Certified Professional (OSCP)
Work experience
Positive Technologies
whoami
Bogomolov Egor
Links
Comment
Telegram: @empty_jack
Telegram Channel: @YAH_Channel
E-mail: empty.jack@yandex.ru
Corp: e.bogomolov@hackeru.com
Certificates
Offensive Security Certified Professional (OSCP)
Work experience
Positive Technologies
Now
Independent Security Expert
ТЕМЫ КУРСА
Введение.
Обзор веб-технологий
Структура веб-приложений
Первоначальный анализ, сбор информации
Уязвимости
ТЕМЫ КУРСА
Введение.
Обзор веб-технологий
Структура веб-приложений
Первоначальный анализ, сбор информации
Уязвимости
Тестирование механизмов аутентификации и менеджмента сессий
Логические уязвимости
Безопасность протокола HTTP
Безопасность клиентской части веб-приложений
Вопросы на собеседовании
ТЕМЫ ЗАНЯТИЯ
Обзор тестирования веб-приложений
Что есть полезного для изучающих пентест веба
HTTP
Кодировки в
ТЕМЫ ЗАНЯТИЯ
Обзор тестирования веб-приложений
Что есть полезного для изучающих пентест веба
HTTP
Кодировки в
HTTPS vs HTTP
HTML, Javascript, CSS.
Обзор тестирования веб-приложений
Обзор тестирования веб-приложений
Проект
Пресейл - определение объема работы и уточнение деталей
Договор
Авторизационное письмо - перед
Проект
Пресейл - определение объема работы и уточнение деталей
Договор
Авторизационное письмо - перед
Непосредственный анализ защищенности
Формирование рекомендаций и написание отчета.
Тестирование
Тестирование веб-приложений может быть как отдельным проектом, так и входить
Тестирование
Тестирование веб-приложений может быть как отдельным проектом, так и входить
Подходы к анализу
Черный ящик - специалисту не известно ничего о системе
Серый
Подходы к анализу
Черный ящик - специалисту не известно ничего о системе
Серый
Белый ящик - клиент предоставляет полный доступ к приложению, в том числе к исходным кодам
Что есть полезного для изучающих пентест веба
Что есть полезного для изучающих пентест веба
Testing Guide
Cheat sheets
Developer Guide
OWASP Top 10
OWASP - Open Web
Testing Guide
Cheat sheets
Developer Guide
OWASP Top 10
OWASP - Open Web
https://portswigger.net/web-security
Portswigger Web Security Academy
Тут есть как текстовые материалы, так и лаборатории,
в
https://portswigger.net/web-security
Portswigger Web Security Academy
Тут есть как текстовые материалы, так и лаборатории,
в
Площадки для тренировок
Capture the Flag (CTF) - соревнования хакеров
https://ctftime.org/ - агрегатор
Основные
Площадки для тренировок
Capture the Flag (CTF) - соревнования хакеров
https://ctftime.org/ - агрегатор
Основные
web
crypto
reverse
binary (он же pwn, он же exploit)
forensics
osint
Площадки для тренировок
ever CTF
https://www.root-me.org/
https://w3challs.com/
Vulnerable Applications
bWAPP
Damn Vulnerable Web Application
etc
Площадки для тренировок
ever CTF
https://www.root-me.org/
https://w3challs.com/
Vulnerable Applications
bWAPP
Damn Vulnerable Web Application
etc
Bug Bounty
Поиск уязвимостей за вознаграждение
https://www.hackerone.com
https://bugcrowd.com
Bug Bounty
Поиск уязвимостей за вознаграждение
https://www.hackerone.com
https://bugcrowd.com
Площадки для тренировок
Площадки для тренировок
Программное обеспечение
Burp Suite
Сервис хранения заметок
Программное обеспечение
Burp Suite
Сервис хранения заметок
Репозитории на github
https://github.com/danielmiessler/SecLists - словари для всех случаев жизни
https://github.com/swisskyrepo/PayloadsAllTheThings - информация
Репозитории на github
https://github.com/danielmiessler/SecLists - словари для всех случаев жизни
https://github.com/swisskyrepo/PayloadsAllTheThings - информация
https://github.com/tennc/webshell - коллекция веб-шеллов
HTTP
HTTP
HTTP
HyperText Transfer Protocol
Протокол 7 уровня ISO OSI.
Работает поверх TCP.
Клиент-серверный протокол
Сейчас используются
HTTP
HyperText Transfer Protocol
Протокол 7 уровня ISO OSI.
Работает поверх TCP.
Клиент-серверный протокол
Сейчас используются
HTTP request
HTTP request
HTTP response
HTTP response
Методы HTTP (HTTP verbs)
Метод – операция, выполняемая над ресурсом.
Виды методов:
Методы HTTP (HTTP verbs)
Метод – операция, выполняемая над ресурсом.
Виды методов:
GET – получает содержимое узла (Read)
POST – передаёт пользовательские данные (Write).
PUT – загружает содержимое на сервер, чаще обновляет существующее (Update)
DELETE – удаляет указанный ресурс (Delete)
HEAD – аналогичен GET, но возвращает только заголовки
OPTIONS – определение параметров сервера (почти не используется).
и другие (TRACE, PATCH, CONNECT).
Коды состояния ответов HTTP
Код состояния:
• 1xx – информационной (102 Processing);
Коды состояния ответов HTTP
Код состояния:
• 1xx – информационной (102 Processing);
• 2xx – успех (200 OK);
• 3xx – перенаправление (301 Moved Permanently);
• 4xx – ошибка клиента (400 Bad Request);
• 5xx – ошибка сервера (500 Internal Server Error)
URL - Uniform Resource Locator
Структура: schema://host:port/path?parameter=value#anchor
Схема: http, https, ftp и другие;
Узел:
URL - Uniform Resource Locator
Структура: schema://host:port/path?parameter=value#anchor
Схема: http, https, ftp и другие;
Узел:
Порт: порт ресурса (80 – порт по умолчанию для HTTP);
Путь: путь к ресурсу;
Параметр: отправляемые на сервер переменные имеют вид – parameter0=value0¶meter1=value1;
Якорь: идентификатор элемента HTML внутри документа для перемещения браузера на него;
HTTP - текстовый протокол
Демонстрация запроса через nc
HTTP - текстовый протокол
Демонстрация запроса через nc
Демонстрация и настройка среды
Burp
FoxyProxy
Инструменты разработчика браузера
Демонстрация и настройка среды
Burp
FoxyProxy
Инструменты разработчика браузера
HTML
HTML
HTML - HyperText Markup Language
Язык разметки гипертекста.
Является XML-образным языком.
(демонстрация)
<br><hX><br><a><br><form><br><input><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide29" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 29</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-28.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Javascript и CSS Javascript - язык программирования, который позволяет работать" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/248148/slide-28.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/248148/slide-28.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/248148/slide-28.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-28.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Javascript и CSS<br><p>Javascript - язык программирования, который позволяет работать с отображаемыми</div></h2><div class="slides-content">в браузере элементами. Позволяет создавать динамические веб-интерфейсы<br>CSS - Cascading Style Sheets - язык описания внешнего вида документа. Декларирует как браузер должен отображать тот или иной элемент HTML. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide30" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 30</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-29.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Кодировки в вебе HEX - кодирует каждый символ в два" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/248148/slide-29.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/248148/slide-29.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/248148/slide-29.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-29.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Кодировки в вебе<br><p>HEX - кодирует каждый символ в два символа из</div></h2><div class="slides-content">набора `0123456789abcedf'. Шестнадцатиричная кодировка<br>`admin/test` -> `61646d696e2f74657374`<br>URL - кодирует некоторые символы в HEX, добавляя перед ними символ %<br>`admin/test` -> `admin%2ftest`<br>Base64 - кодирует 3 байта в 4 символа из набора [a-z A-Z 0-9] а также / и +. В конце может быть несколько символов = для выравнивания.<br>`admin/test` -> `YWRtaW4vdGVzdA==` <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide31" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 31</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-30.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Кодировки в вебе Демонстрация кодировок CyberChef: https://gchq.github.io/CyberChef/ Burp Автоматическая URL-кодировка параметров" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/248148/slide-30.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/248148/slide-30.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/248148/slide-30.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-30.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Кодировки в вебе<br><p>Демонстрация кодировок<br>CyberChef: https://gchq.github.io/CyberChef/<br>Burp<br>Автоматическая URL-кодировка параметров<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide32" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 32</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-31.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Кодировки в вебе Практика. Раскодируйте: 4865782d656e636f64696e67272068657265 %48%34%43%6b%33%52%59%30%55 %22hack%65r%22%20%69%73%20%68er%65%3f SSBMaUszIFAzblQzc3Q=" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/248148/slide-31.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/248148/slide-31.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/248148/slide-31.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-31.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Кодировки в вебе<br><p>Практика.<br>Раскодируйте:<br>4865782d656e636f64696e67272068657265<br>%48%34%43%6b%33%52%59%30%55<br>%22hack%65r%22%20%69%73%20%68er%65%3f<br>SSBMaUszIFAzblQzc3Q=<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide33" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 33</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-32.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="HTTP vs HTTPS HTTPS - это тот же HTTP, который" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/248148/slide-32.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/248148/slide-32.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/248148/slide-32.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-32.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>HTTP vs HTTPS<br><p>HTTPS - это тот же HTTP, который работает поверх</div></h2><div class="slides-content">SSL/TLS.<br>Данные передаваемые по HTTPS криптографически защищены от перехвата в канале (просмотра и модификации).<br>Важные данные не должны передаваться по HTTP без шифрования.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide34" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 34</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-33.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Content-Type Content-Type - заголовок HTTP. Определяет тип передаваемого содержимого. В" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/248148/slide-33.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/248148/slide-33.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/248148/slide-33.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-33.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Content-Type<br><p>Content-Type - заголовок HTTP. Определяет тип передаваемого содержимого. В зависимости от</div></h2><div class="slides-content">него веб-приложение и браузер будут обрабатывать тело HTTP по разному<br>Для указания формата использует MIME типы.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide35" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 35</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-34.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Content-Type Браузер как правило использует в запросах: text/plain application/x-www-form-urlencoded multipart/form-data" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/248148/slide-34.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/248148/slide-34.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/248148/slide-34.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-34.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Content-Type<br><p>Браузер как правило использует в запросах:<br>text/plain<br>application/x-www-form-urlencoded<br>multipart/form-data<br><демонстрация различия><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide36" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 36</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-35.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Content-Type Веб-приложение использует в ответах: text/html text/javascript text/css application/json text/xml и многие другие." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/248148/slide-35.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/248148/slide-35.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/248148/slide-35.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-35.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Content-Type<br><p>Веб-приложение использует в ответах:<br>text/html<br>text/javascript<br>text/css<br>application/json<br>text/xml<br>и многие другие.<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide37" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 37</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-36.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Практика Задачи на Root-me: HTML source HTTP - User-agent HTTP" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/248148/slide-36.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/248148/slide-36.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/248148/slide-36.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-36.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Практика<br>Задачи на Root-me:<br>HTML source<br>HTTP - User-agent<br>HTTP - Headers<br>HTTP - Improper redirect<br>HTTP</div></h2><div class="slides-content">- Verb tampering<br>HTTP - Open redirect<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide38" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 38</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-37.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тест для самопроверки В LMS" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/248148/slide-37.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/248148/slide-37.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/248148/slide-37.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-37.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тест для самопроверки<br><p>В LMS<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide39" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 39</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-38.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Дополнительные задания Оставшиеся задания на root-me" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/248148/slide-38.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/248148/slide-38.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/248148/slide-38.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248148/slide-38.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Дополнительные задания<br><p>Оставшиеся задания на root-me<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: Web-Application-Penetration-Testing.pptx <br> Количество просмотров: 78 <br> Количество скачиваний: 3</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/informatika/ponyattya-nformatsynih-tehnolog-printsipi-funktsonuvannya-" class="navigation-link">Поняття інформаційних технології. Принципи функціонування і ресурси мережі Інтернет</a></div><div class="navigation-item"><div>Следующая -</div><a href="/lingvistika/leningradskaya-foneticheskaya-shkola" class="navigation-link">Ленинградская фонетическая школа</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/informatika/seminar-dlya-skram-masterov-vtb" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/3222/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/3222/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/3222/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/3222/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/3222/slide-0.jpg 1440w" class="slides-image related-itemImage"> Семинар для скрам-мастеров. ВТБ</a></div><div class="related-item"><a href="/informatika/programma-test-po-visual-studio" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/599567/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/599567/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/599567/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/599567/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/599567/slide-0.jpg 1440w" class="slides-image related-itemImage"> Программа-тест по Visual Studio</a></div><div class="related-item"><a href="/informatika/otkrytost-deyatelnosti-organov-vlasti" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/236459/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/236459/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/236459/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/236459/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/236459/slide-0.jpg 1440w" class="slides-image related-itemImage"> Открытость деятельности органов власти</a></div><div class="related-item"><a href="/informatika/lineynaya-programma-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/443279/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/443279/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/443279/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/443279/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/443279/slide-0.jpg 1440w" class="slides-image related-itemImage"> Линейная программа</a></div><div class="related-item"><a href="/informatika/modelno-orientirovannoe-programmirovanie-osnovnye-vehi-razvitiya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/233411/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/233411/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/233411/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/233411/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/233411/slide-0.jpg 1440w" class="slides-image related-itemImage"> Модельно-ориентированное программирование. Основные вехи развития компьютеров</a></div><div class="related-item"><a href="/informatika/sredstva-antivirusnoy-zashchity" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/258906/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/258906/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/258906/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/258906/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/258906/slide-0.jpg 1440w" class="slides-image related-itemImage"> Средства антивирусной защиты</a></div><div class="related-item"><a href="/informatika/prezentatsiya-istochnik-bespereboynogo-pitaniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/525392/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/525392/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/525392/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/525392/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/525392/slide-0.jpg 1440w" class="slides-image related-itemImage"> Презентация Источник бесперебойного питания</a></div><div class="related-item"><a href="/informatika/set-poiskovyh-sistem-google" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/437670/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/437670/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/437670/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/437670/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/437670/slide-0.jpg 1440w" class="slides-image related-itemImage"> Сеть поисковых систем Google</a></div><div class="related-item"><a href="/informatika/standarty-informatsionnoy-bezopasnosti-inostrannyh-gosudarstv" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/148850/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/148850/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/148850/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/148850/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/148850/slide-0.jpg 1440w" class="slides-image related-itemImage"> Стандарты информационной безопасности иностранных государств</a></div><div class="related-item"><a href="/informatika/graficheskiy-redaktor-paint-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/167514/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/167514/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/167514/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/167514/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/167514/slide-0.jpg 1440w" class="slides-image related-itemImage"> Графический редактор PAINT</a></div><div class="related-item"><a href="/informatika/obzor-oborudovaniya-i-programmnogo-obespecheniya-festo" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/249293/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/249293/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/249293/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/249293/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/249293/slide-0.jpg 1440w" class="slides-image related-itemImage"> Обзор оборудования и программного обеспечения FESTO</a></div><div class="related-item"><a href="/informatika/o-rabochem-stole-i-paneli-zadach-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/275870/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/275870/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/275870/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/275870/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/275870/slide-0.jpg 1440w" class="slides-image related-itemImage"> О рабочем столе и панели задач</a></div><div class="related-item"><a href="/informatika/globalnaya-set-internet-9" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/169843/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/169843/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/169843/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/169843/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/169843/slide-0.jpg 1440w" class="slides-image related-itemImage"> Глобальная сеть Интернет</a></div><div class="related-item"><a href="/informatika/informatika-tseli-i-zadachi" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/136824/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/136824/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/136824/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/136824/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/136824/slide-0.jpg 1440w" class="slides-image related-itemImage"> Информатика. Цели и задачи</a></div><div class="related-item"><a href="/informatika/sozdanie-polzovatelskogo-interfeysa-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/592307/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/592307/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/592307/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/592307/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/592307/slide-0.jpg 1440w" class="slides-image related-itemImage"> Создание пользовательского интерфейса</a></div><div class="related-item"><a href="/informatika/predstavleniya-o-tehnicheskih-i-programmnyh-sredstvah-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/137414/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/137414/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/137414/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/137414/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/137414/slide-0.jpg 1440w" class="slides-image related-itemImage"> Представления о технических и программных средствах телекоммуникационных технологий</a></div><div class="related-item"><a href="/informatika/szhatie-arhivatsiya-i-razarhivatsiya-dannyh-arhivatory" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/435867/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/435867/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/435867/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/435867/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/435867/slide-0.jpg 1440w" class="slides-image related-itemImage"> Сжатие, архивация и разархивация данных. Архиваторы. Работа с архивами</a></div><div class="related-item"><a href="/informatika/tipy-dokumentov-5-html5" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/323905/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/323905/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/323905/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/323905/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/323905/slide-0.jpg 1440w" class="slides-image related-itemImage"> Типы документов. 5 HTML5</a></div><div class="related-item"><a href="/informatika/haskell-tln-negzder-zerthanaly-zhmys-n1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/95469/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/95469/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/95469/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/95469/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/95469/slide-0.jpg 1440w" class="slides-image related-itemImage"> Haskell тілінің негіздері. Зертханалық жұмыс №1</a></div><div class="related-item"><a href="/informatika/lektsiya-2a-primer-poshagovogo-refaktoringa-monolitnoy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/107562/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/107562/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/107562/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/107562/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/107562/slide-0.jpg 1440w" class="slides-image related-itemImage"> Лекция 2а. Пример пошагового рефакторинга монолитной программы</a></div><div class="related-item"><a href="/informatika/gosudarstvennaya-sistema-zashchity-informatsii-otechestvennaya-normativno" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/208183/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/208183/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/208183/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/208183/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/208183/slide-0.jpg 1440w" class="slides-image related-itemImage"> Государственная система защиты информации. Отечественная нормативно-методическая база в области защиты информации</a></div><div class="related-item"><a href="/informatika/gis-i-nazemnyy-transport" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/23817/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/23817/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/23817/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/23817/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/23817/slide-0.jpg 1440w" class="slides-image related-itemImage"> ГИС и наземный транспорт</a></div><div class="related-item"><a href="/informatika/osnovnye-komponenty-web-stranitsy-i-sposoby" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/173669/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/173669/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/173669/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/173669/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/173669/slide-0.jpg 1440w" class="slides-image related-itemImage"> Основные компоненты web-страницы и способы их визуального представления</a></div><div class="related-item"><a href="/informatika/analiza-i-modelarea-funcionaliti-jocului-leaguie" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/320271/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/320271/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/320271/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/320271/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/320271/slide-0.jpg 1440w" class="slides-image related-itemImage"> Analiza și modelarea funcționalități jocului Leaguie of legends</a></div><div class="related-item"><a href="/informatika/programma-letnego-chteniya-elektronnyy-gid" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/411470/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/411470/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/411470/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/411470/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/411470/slide-0.jpg 1440w" class="slides-image related-itemImage"> Программа летнего чтения. Электронный гид</a></div><div class="related-item"><a href="/informatika/big-data-bolshie-dannye-tehnologii-oblachnyh" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/6633/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/6633/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/6633/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/6633/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/6633/slide-0.jpg 1440w" class="slides-image related-itemImage"> Big Data (большие данные). Технологии облачных вычислений</a></div><div class="related-item"><a href="/informatika/operatsionnye-sistemy-osnovnye-ponyatiya-klassifikatsiya-os" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/325489/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/325489/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/325489/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/325489/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/325489/slide-0.jpg 1440w" class="slides-image related-itemImage"> Операционные системы. Основные понятия. Классификация ОС</a></div><div class="related-item"><a href="/informatika/sreda-razrabotki-matlab-razdel-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/597977/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/597977/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/597977/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/597977/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/597977/slide-0.jpg 1440w" class="slides-image related-itemImage"> Среда разработки MATLAB. Раздел 1</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><!----><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><!----><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R){return {data:{meta:{result:{meta:{h1:o,main_text:a,main_title:p,main_description:q,main_keywords:r,main_image:a},app:{logo_image:s,logo_image_width:t,logo_image_height:j,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:k,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:l,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:m,header_bg:i,accent:i}},social:F}},item:{result:{id:248148,name:n,category:G,count:j,jpg:"jpg\u002F248148",hits:78,download:H,h1:"Web Application Penetration Testing презентация",meta:{h1:n,title:n,description:"Web Application Penetration Testing презентация на тему, доклад, Информатика",keywords:"Web Application Penetration Testing, презентация, доклад, проект, скачать, на тему, PowerPoint, урок, класс, школа, Информатика",download_link:a},text:"Вы можете изучить и скачать доклад-презентацию на тему Презентация на тему Web Application Penetration Testing из раздела Информатика. Презентация на заданную тему содержит 40 слайдов. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас - поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций в закладки!",seo_text:"\u003Cp\u003Ewhoami\u003Cbr\u003E\u003Cp\u003EBogomolov Egor\u003Cbr\u003ELinks\u003Cbr\u003E Comment\u003Cbr\u003ETelegram: @empty_jack\r\nTelegram Channel: @YAH_Channel\r\nE-mail: empty.jack@yandex.ru\r\nCorp: e.bogomolov@hackeru.com\u003Cbr\u003ECertificates\u003Cbr\u003EOffensive Security Certified Professional (OSCP)\u003Cbr\u003EWork experienc",file:"Web-Application-Penetration-Testing.pptx",texts:["\u003Cp\u003EWeb Application Penetration Testing\u003Cbr\u003E","\u003Cp\u003Ewhoami\u003Cbr\u003E\u003Cp\u003EBogomolov Egor\u003Cbr\u003ELinks\u003Cbr\u003E Comment\u003Cbr\u003ETelegram: @empty_jack\r\nTelegram Channel: @YAH_Channel\r\nE-mail: empty.jack@yandex.ru\r\nCorp: e.bogomolov@hackeru.com\u003Cbr\u003ECertificates\u003Cbr\u003EOffensive Security Certified Professional (OSCP)\u003Cbr\u003EWork experience\u003Cbr\u003EPositive Technologies | InfoSec.ru | Bi.Zone | Wallarm | HackerU\u003Cbr\u003ENow\u003Cbr\u003EIndependent Security Expert\u003Cbr\u003E","\u003Cp\u003EТЕМЫ КУРСА\u003Cbr\u003E\u003Cp\u003EВведение. \u003Cbr\u003EОбзор веб-технологий \u003Cbr\u003EСтруктура веб-приложений \u003Cbr\u003EПервоначальный анализ, сбор информации \u003Cbr\u003EУязвимости серверной части веб-приложений \u003Cbr\u003EТестирование механизмов аутентификации и менеджмента сессий\u003Cbr\u003EЛогические уязвимости \u003Cbr\u003EБезопасность протокола HTTP \u003Cbr\u003EБезопасность клиентской части веб-приложений \u003Cbr\u003E Вопросы на собеседовании\r\n\u003Cbr\u003E","\u003Cp\u003EТЕМЫ ЗАНЯТИЯ\u003Cbr\u003E\u003Cp\u003EОбзор тестирования веб-приложений\u003Cbr\u003EЧто есть полезного для изучающих пентест веба\u003Cbr\u003EHTTP\u003Cbr\u003EКодировки в вебе\u003Cbr\u003EHTTPS vs HTTP\u003Cbr\u003EHTML, Javascript, CSS.\u003Cbr\u003E","\u003Cp\u003EОбзор тестирования веб-приложений\u003Cbr\u003E","\u003Cp\u003EПроект\u003Cbr\u003E\u003Cp\u003EПресейл - определение объема работы и уточнение деталей\u003Cbr\u003EДоговор\u003Cbr\u003EАвторизационное письмо - перед началом работы клиент подтверждает что разрешает такой-то компании его пенетрировать, с таких то IP-адресов, в такие то даты и т.д. и т.п.\u003Cbr\u003EНепосредственный анализ защищенности\u003Cbr\u003EФормирование рекомендаций и написание отчета.\u003Cbr\u003E","\u003Cp\u003EТестирование \u003Cbr\u003E\u003Cp\u003EТестирование веб-приложений может быть как отдельным проектом, так и входить в более крупный проект (например, в проект по внешнему тестированию на проникновение)\u003Cbr\u003E","\u003Cp\u003EПодходы к анализу\u003Cbr\u003E\u003Cp\u003EЧерный ящик - специалисту не известно ничего о системе\u003Cbr\u003EСерый ящик - клиент предоставляет ограниченный доступ, например, с правами обычного пользователя\u003Cbr\u003EБелый ящик - клиент предоставляет полный доступ к приложению, в том числе к исходным кодам\u003Cbr\u003E","\u003Cp\u003EЧто есть полезного для изучающих пентест веба\u003Cbr\u003E","\u003Cp\u003ETesting Guide\u003Cbr\u003E\u003Cp\u003ECheat sheets\u003Cbr\u003E\u003Cp\u003EDeveloper Guide \u003Cbr\u003E\u003Cp\u003EOWASP Top 10 \u003Cbr\u003E\u003Cp\u003EOWASP - Open Web Application Security Project\u003Cbr\u003E","\u003Cp\u003Ehttps:\u002F\u002Fportswigger.net\u002Fweb-security\u003Cbr\u003E\u003Cp\u003EPortswigger Web Security Academy\u003Cbr\u003E\u003Cp\u003EТут есть как текстовые материалы, так и лаборатории,\u003Cbr\u003Eв которых можно упражняться\u003Cbr\u003E","\u003Cp\u003EПлощадки для тренировок\u003Cbr\u003E\u003Cp\u003ECapture the Flag (CTF) - соревнования хакеров\u003Cbr\u003Ehttps:\u002F\u002Fctftime.org\u002F - агрегатор\u003Cbr\u003EОсновные категории:\u003Cbr\u003Eweb\u003Cbr\u003Ecrypto\u003Cbr\u003Ereverse\u003Cbr\u003Ebinary (он же pwn, он же exploit)\u003Cbr\u003Eforensics\u003Cbr\u003Eosint\u003Cbr\u003E","\u003Cp\u003EПлощадки для тренировок\u003Cbr\u003Eever CTF\u003Cbr\u003Ehttps:\u002F\u002Fwww.root-me.org\u002F\u003Cbr\u003Ehttps:\u002F\u002Fw3challs.com\u002F\u003Cbr\u003EVulnerable Applications\u003Cbr\u003EbWAPP\u003Cbr\u003EDamn Vulnerable Web Application\u003Cbr\u003Eetc\u003Cbr\u003E","\u003Cp\u003EBug Bounty\u003Cbr\u003E\u003Cp\u003EПоиск уязвимостей за вознаграждение\u003Cbr\u003Ehttps:\u002F\u002Fwww.hackerone.com\u003Cbr\u003Ehttps:\u002F\u002Fbugcrowd.com \u003Cbr\u003E","\u003Cp\u003EПлощадки для тренировок\u003Cbr\u003E","\u003Cp\u003EПрограммное обеспечение\u003Cbr\u003EBurp Suite\u003Cbr\u003E\u003Cbr\u003EСервис хранения заметок\u003Cbr\u003E","\u003Cp\u003EРепозитории на github\u003Cbr\u003Ehttps:\u002F\u002Fgithub.com\u002Fdanielmiessler\u002FSecLists - словари для всех случаев жизни\u003Cbr\u003Ehttps:\u002F\u002Fgithub.com\u002Fswisskyrepo\u002FPayloadsAllTheThings - информация по эксплуатации различных уязвимостей\u003Cbr\u003Ehttps:\u002F\u002Fgithub.com\u002Ftennc\u002Fwebshell - коллекция веб-шеллов\u003Cbr\u003E","\u003Cp\u003EHTTP\u003Cbr\u003E","\u003Cp\u003EHTTP\u003Cbr\u003EHyperText Transfer Protocol\u003Cbr\u003EПротокол 7 уровня ISO OSI.\u003Cbr\u003EРаботает поверх TCP.\u003Cbr\u003EКлиент-серверный протокол\u003Cbr\u003EСейчас используются две версии: HTTP\u002F1.1 и HTTP\u002F2\u003Cbr\u003E","\u003Cp\u003EHTTP request\u003Cbr\u003E","\u003Cp\u003EHTTP response\u003Cbr\u003E","\u003Cp\u003EМетоды HTTP (HTTP verbs)\u003Cbr\u003E\u003Cp\u003EМетод – операция, выполняемая над ресурсом. \u003Cbr\u003EВиды методов: \u003Cbr\u003EGET – получает содержимое узла (Read) \u003Cbr\u003EPOST – передаёт пользовательские данные (Write). \u003Cbr\u003EPUT – загружает содержимое на сервер, чаще обновляет существующее (Update) \u003Cbr\u003EDELETE – удаляет указанный ресурс (Delete) \u003Cbr\u003EHEAD – аналогичен GET, но возвращает только заголовки\u003Cbr\u003EOPTIONS – определение параметров сервера (почти не используется). \u003Cbr\u003Eи другие (TRACE, PATCH, CONNECT).\u003Cbr\u003E","\u003Cp\u003EКоды состояния ответов HTTP\u003Cbr\u003E\u003Cp\u003EКод состояния: \u003Cbr\u003E• 1xx – информационной (102 Processing); \u003Cbr\u003E• 2xx – успех (200 OK); \u003Cbr\u003E• 3xx – перенаправление (301 Moved Permanently); \u003Cbr\u003E• 4xx – ошибка клиента (400 Bad Request); \u003Cbr\u003E• 5xx – ошибка сервера (500 Internal Server Error) \u003Cbr\u003E","\u003Cp\u003EURL - Uniform Resource Locator\u003Cbr\u003E\u003Cp\u003EСтруктура: schema:\u002F\u002Fhost:port\u002Fpath?parameter=value#anchor\u003Cbr\u003EСхема: http, https, ftp и другие;\u003Cbr\u003EУзел: доменное имя или IP-адрес; \u003Cbr\u003EПорт: порт ресурса (80 – порт по умолчанию для HTTP); \u003Cbr\u003EПуть: путь к ресурсу; \u003Cbr\u003EПараметр: отправляемые на сервер переменные имеют вид – parameter0=value0¶meter1=value1; \u003Cbr\u003EЯкорь: идентификатор элемента HTML внутри документа для перемещения браузера на него;\u003Cbr\u003E","\u003Cp\u003EHTTP - текстовый протокол\u003Cbr\u003E\u003Cp\u003EДемонстрация запроса через nc\u003Cbr\u003E","\u003Cp\u003EДемонстрация и настройка среды\u003Cbr\u003E\u003Cp\u003EBurp\u003Cbr\u003EFoxyProxy\u003Cbr\u003EИнструменты разработчика браузера\u003Cbr\u003E","\u003Cp\u003EHTML\u003Cbr\u003E","\u003Cp\u003EHTML - HyperText Markup Language\u003Cbr\u003E\u003Cp\u003EЯзык разметки гипертекста.\u003Cbr\u003EЯвляется XML-образным языком.\u003Cbr\u003E(демонстрация)\u003Cbr\u003E\u003Cbody\u003E\u003Cbr\u003E\u003Ctitle\u003E\u003Cbr\u003E\u003ChX\u003E\u003Cbr\u003E\u003Ca\u003E\u003Cbr\u003E\u003Cform\u003E\u003Cbr\u003E\u003Cinput\u003E\u003Cbr\u003E","\u003Cp\u003EJavascript и CSS\u003Cbr\u003E\u003Cp\u003EJavascript - язык программирования, который позволяет работать с отображаемыми в браузере элементами. Позволяет создавать динамические веб-интерфейсы\u003Cbr\u003ECSS - Cascading Style Sheets - язык описания внешнего вида документа. Декларирует как браузер должен отображать тот или иной элемент HTML. \u003Cbr\u003E","\u003Cp\u003EКодировки в вебе\u003Cbr\u003E\u003Cp\u003EHEX - кодирует каждый символ в два символа из набора `0123456789abcedf'. Шестнадцатиричная кодировка\u003Cbr\u003E`admin\u002Ftest` -\u003E `61646d696e2f74657374`\u003Cbr\u003EURL - кодирует некоторые символы в HEX, добавляя перед ними символ %\u003Cbr\u003E`admin\u002Ftest` -\u003E `admin%2ftest`\u003Cbr\u003EBase64 - кодирует 3 байта в 4 символа из набора [a-z A-Z 0-9] а также \u002F и +. В конце может быть несколько символов = для выравнивания.\u003Cbr\u003E`admin\u002Ftest` -\u003E `YWRtaW4vdGVzdA==` \u003Cbr\u003E","\u003Cp\u003EКодировки в вебе\u003Cbr\u003E\u003Cp\u003EДемонстрация кодировок\u003Cbr\u003ECyberChef: https:\u002F\u002Fgchq.github.io\u002FCyberChef\u002F\u003Cbr\u003EBurp\u003Cbr\u003EАвтоматическая URL-кодировка параметров\u003Cbr\u003E","\u003Cp\u003EКодировки в вебе\u003Cbr\u003E\u003Cp\u003EПрактика.\u003Cbr\u003EРаскодируйте:\u003Cbr\u003E4865782d656e636f64696e67272068657265\u003Cbr\u003E%48%34%43%6b%33%52%59%30%55\u003Cbr\u003E%22hack%65r%22%20%69%73%20%68er%65%3f\u003Cbr\u003ESSBMaUszIFAzblQzc3Q=\u003Cbr\u003E","\u003Cp\u003EHTTP vs HTTPS\u003Cbr\u003E\u003Cp\u003EHTTPS - это тот же HTTP, который работает поверх SSL\u002FTLS.\u003Cbr\u003EДанные передаваемые по HTTPS криптографически защищены от перехвата в канале (просмотра и модификации).\u003Cbr\u003EВажные данные не должны передаваться по HTTP без шифрования.\u003Cbr\u003E","\u003Cp\u003EContent-Type\u003Cbr\u003E\u003Cp\u003EContent-Type - заголовок HTTP. Определяет тип передаваемого содержимого. В зависимости от него веб-приложение и браузер будут обрабатывать тело HTTP по разному\u003Cbr\u003EДля указания формата использует MIME типы.\u003Cbr\u003E","\u003Cp\u003EContent-Type\u003Cbr\u003E\u003Cp\u003EБраузер как правило использует в запросах:\u003Cbr\u003Etext\u002Fplain\u003Cbr\u003Eapplication\u002Fx-www-form-urlencoded\u003Cbr\u003Emultipart\u002Fform-data\u003Cbr\u003E\u003Cдемонстрация различия\u003E\u003Cbr\u003E","\u003Cp\u003EContent-Type\u003Cbr\u003E\u003Cp\u003EВеб-приложение использует в ответах:\u003Cbr\u003Etext\u002Fhtml\u003Cbr\u003Etext\u002Fjavascript\u003Cbr\u003Etext\u002Fcss\u003Cbr\u003Eapplication\u002Fjson\u003Cbr\u003Etext\u002Fxml\u003Cbr\u003Eи многие другие.\u003Cbr\u003E","\u003Cp\u003EПрактика\u003Cbr\u003EЗадачи на Root-me:\u003Cbr\u003EHTML source\u003Cbr\u003EHTTP - User-agent\u003Cbr\u003EHTTP - Headers\u003Cbr\u003EHTTP - Improper redirect\u003Cbr\u003EHTTP - Verb tampering\u003Cbr\u003EHTTP - Open redirect\u003Cbr\u003E","\u003Cp\u003EТест для самопроверки\u003Cbr\u003E\u003Cp\u003EВ LMS\u003Cbr\u003E","\u003Cp\u003EДополнительные задания\u003Cbr\u003E\u003Cp\u003EОставшиеся задания на root-me\u003Cbr\u003E","\u003Cp\u003EСпасибо за внимание!\u003Cbr\u003E\u003Cp\u003EБогомолов Егор\r\ntelegram: @empty_jack\u003Cbr\u003E"],href:"\u002Finformatika\u002Fweb-application-penetration-testing",href_category:"\u002Finformatika",date:1635297410,related:[{id:3222,name:"Семинар для скрам-мастеров. ВТБ",href:"\u002Finformatika\u002Fseminar-dlya-skram-masterov-vtb",jpg:"jpg\u002F3222"},{id:599567,name:"Программа-тест по Visual Studio",href:"\u002Finformatika\u002Fprogramma-test-po-visual-studio",jpg:"jpg\u002F599567"},{id:236459,name:"Открытость деятельности органов власти",href:"\u002Finformatika\u002Fotkrytost-deyatelnosti-organov-vlasti",jpg:"jpg\u002F236459"},{id:443279,name:"Линейная программа",href:"\u002Finformatika\u002Flineynaya-programma-1",jpg:"jpg\u002F443279"},{id:233411,name:"Модельно-ориентированное программирование. Основные вехи развития компьютеров",href:"\u002Finformatika\u002Fmodelno-orientirovannoe-programmirovanie-osnovnye-vehi-razvitiya",jpg:"jpg\u002F233411"},{id:258906,name:"Средства антивирусной защиты",href:"\u002Finformatika\u002Fsredstva-antivirusnoy-zashchity",jpg:"jpg\u002F258906"},{id:525392,name:"Презентация Источник бесперебойного питания",href:"\u002Finformatika\u002Fprezentatsiya-istochnik-bespereboynogo-pitaniya",jpg:"jpg\u002F525392"},{id:437670,name:"Сеть поисковых систем Google",href:"\u002Finformatika\u002Fset-poiskovyh-sistem-google",jpg:"jpg\u002F437670"},{id:148850,name:"Стандарты информационной безопасности иностранных государств",href:"\u002Finformatika\u002Fstandarty-informatsionnoy-bezopasnosti-inostrannyh-gosudarstv",jpg:"jpg\u002F148850"},{id:167514,name:"Графический редактор PAINT",href:"\u002Finformatika\u002Fgraficheskiy-redaktor-paint-2",jpg:"jpg\u002F167514"},{id:249293,name:"Обзор оборудования и программного обеспечения FESTO",href:"\u002Finformatika\u002Fobzor-oborudovaniya-i-programmnogo-obespecheniya-festo",jpg:"jpg\u002F249293"},{id:275870,name:"О рабочем столе и панели задач",href:"\u002Finformatika\u002Fo-rabochem-stole-i-paneli-zadach-1",jpg:"jpg\u002F275870"},{id:169843,name:"Глобальная сеть Интернет",href:"\u002Finformatika\u002Fglobalnaya-set-internet-9",jpg:"jpg\u002F169843"},{id:136824,name:"Информатика. Цели и задачи",href:"\u002Finformatika\u002Finformatika-tseli-i-zadachi",jpg:"jpg\u002F136824"},{id:592307,name:"Создание пользовательского интерфейса",href:"\u002Finformatika\u002Fsozdanie-polzovatelskogo-interfeysa-1",jpg:"jpg\u002F592307"},{id:137414,name:"Представления о технических и программных средствах телекоммуникационных технологий",href:"\u002Finformatika\u002Fpredstavleniya-o-tehnicheskih-i-programmnyh-sredstvah-1",jpg:"jpg\u002F137414"},{id:435867,name:"Сжатие, архивация и разархивация данных. Архиваторы. Работа с архивами",href:"\u002Finformatika\u002Fszhatie-arhivatsiya-i-razarhivatsiya-dannyh-arhivatory",jpg:"jpg\u002F435867"},{id:323905,name:"Типы документов. 5 HTML5",href:"\u002Finformatika\u002Ftipy-dokumentov-5-html5",jpg:"jpg\u002F323905"},{id:95469,name:"Haskell тілінің негіздері. Зертханалық жұмыс №1",href:"\u002Finformatika\u002Fhaskell-tln-negzder-zerthanaly-zhmys-n1",jpg:"jpg\u002F95469"},{id:107562,name:"Лекция 2а. Пример пошагового рефакторинга монолитной программы",href:"\u002Finformatika\u002Flektsiya-2a-primer-poshagovogo-refaktoringa-monolitnoy",jpg:"jpg\u002F107562"},{id:208183,name:"Государственная система защиты информации. Отечественная нормативно-методическая база в области защиты информации",href:"\u002Finformatika\u002Fgosudarstvennaya-sistema-zashchity-informatsii-otechestvennaya-normativno",jpg:"jpg\u002F208183"},{id:23817,name:"ГИС и наземный транспорт",href:"\u002Finformatika\u002Fgis-i-nazemnyy-transport",jpg:"jpg\u002F23817"},{id:173669,name:"Основные компоненты web-страницы и способы их визуального представления",href:"\u002Finformatika\u002Fosnovnye-komponenty-web-stranitsy-i-sposoby",jpg:"jpg\u002F173669"},{id:320271,name:"Analiza și modelarea funcționalități jocului Leaguie of legends",href:"\u002Finformatika\u002Fanaliza-i-modelarea-funcionaliti-jocului-leaguie",jpg:"jpg\u002F320271"},{id:411470,name:"Программа летнего чтения. Электронный гид",href:"\u002Finformatika\u002Fprogramma-letnego-chteniya-elektronnyy-gid",jpg:"jpg\u002F411470"},{id:6633,name:"Big Data (большие данные). Технологии облачных вычислений",href:"\u002Finformatika\u002Fbig-data-bolshie-dannye-tehnologii-oblachnyh",jpg:"jpg\u002F6633"},{id:325489,name:"Операционные системы. Основные понятия. Классификация ОС",href:"\u002Finformatika\u002Foperatsionnye-sistemy-osnovnye-ponyatiya-klassifikatsiya-os",jpg:"jpg\u002F325489"},{id:597977,name:"Среда разработки MATLAB. Раздел 1",href:"\u002Finformatika\u002Fsreda-razrabotki-matlab-razdel-1",jpg:"jpg\u002F597977"}],navigation:{next:"\u002Flingvistika\u002Fleningradskaya-foneticheskaya-shkola",next_name:"Ленинградская фонетическая школа",prev:"\u002Finformatika\u002Fponyattya-nformatsynih-tehnolog-printsipi-funktsonuvannya-",prev_name:"Поняття інформаційних технології. Принципи функціонування і ресурси мережі Інтернет"}}},categories:{result:[{id:I,ordering:b,name:"Без категории",pseudoname:"uncategorized"},{id:144,ordering:b,name:"Бизнес",pseudoname:"biznes"},{id:146,ordering:b,name:"Образование",pseudoname:"obrazovanie"},{id:149,ordering:b,name:"Финансы",pseudoname:"finansy"},{id:150,ordering:b,name:"Государство",pseudoname:"gosudarstvo"},{id:152,ordering:b,name:"Спорт",pseudoname:"sport"},{id:154,ordering:b,name:"Армия",pseudoname:"armiya"},{id:156,ordering:b,name:"Культурология",pseudoname:"kulturologiya"},{id:157,ordering:b,name:"Еда и кулинария",pseudoname:"eda-i-kulinariya"},{id:158,ordering:b,name:"Лингвистика",pseudoname:"lingvistika"},{id:163,ordering:b,name:"Черчение",pseudoname:"cherchenie"},{id:164,ordering:b,name:"Физкультура",pseudoname:"fizkultura"},{id:165,ordering:b,name:"ИЗО",pseudoname:"izo"},{id:166,ordering:b,name:"Психология",pseudoname:"psihologiya"},{id:116,ordering:I,name:"Английский язык",pseudoname:"angliyskiy-yazyk"},{id:108,ordering:2,name:"Астрономия",pseudoname:"astronomiya"},{id:104,ordering:H,name:"Алгебра",pseudoname:"algebra"},{id:106,ordering:4,name:"Биология",pseudoname:"biologiya"},{id:142,ordering:5,name:"География",pseudoname:"geografiya"},{id:141,ordering:6,name:"Геометрия",pseudoname:"geometria"},{id:123,ordering:7,name:"Детские презентации",pseudoname:"detskie-prezentatsii"},{id:107,ordering:8,name:G,pseudoname:"informatika"},{id:109,ordering:9,name:"История",pseudoname:"istoriya"},{id:139,ordering:k,name:"Литература",pseudoname:"literatura"},{id:119,ordering:l,name:"Маркетинг",pseudoname:"marketing"},{id:114,ordering:12,name:"Математика",pseudoname:"matematika"},{id:138,ordering:13,name:"Медицина",pseudoname:"medetsina"},{id:118,ordering:14,name:"Менеджмент",pseudoname:"menedzhment"},{id:137,ordering:15,name:"Музыка",pseudoname:"muzyka"},{id:136,ordering:16,name:"МХК",pseudoname:"mhk"},{id:130,ordering:17,name:"Немецкий язык",pseudoname:"nemetskiy-yazyk"},{id:105,ordering:18,name:"ОБЖ",pseudoname:"obzh"},{id:133,ordering:19,name:"Обществознание ",pseudoname:"obshchestvoznanie"},{id:132,ordering:20,name:"Окружающий мир ",pseudoname:"okruzhayushchiy-mir"},{id:131,ordering:21,name:"Педагогика ",pseudoname:"pedagogika"},{id:129,ordering:22,name:"Русский язык",pseudoname:"russkiy-yazyk"},{id:128,ordering:24,name:"Технология",pseudoname:"tehnologiya"},{id:127,ordering:25,name:"Физика",pseudoname:"fizika"},{id:126,ordering:26,name:"Философия",pseudoname:"filosofiya"},{id:125,ordering:27,name:"Химия",pseudoname:"himiya"},{id:124,ordering:29,name:"Экология",pseudoname:"ekologiya"},{id:121,ordering:30,name:"Экономика",pseudoname:"ekonomika"},{id:120,ordering:31,name:"Юриспруденция",pseudoname:"yurisprudentsiya"}]}},state:{},_errors:{},serverRendered:d,config:{public:{SITE_NAME:J,SITE_HOST:"mypreza.com",SITE_LANG:K,API_BASE_URL:"https:\u002F\u002Fmypreza.com\u002Fapi\u002F",pwaManifest:{name:J,short_name:a,description:a,lang:K,start_url:"\u002F?standalone=true",display:"standalone",background_color:m,theme_color:"#000000",icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.f2a6e93d.png",type:c,sizes:L,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.f2a6e93d.png",type:c,sizes:L,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.f2a6e93d.png",type:c,sizes:M,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.f2a6e93d.png",type:c,sizes:M,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.f2a6e93d.png",type:c,sizes:N,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.f2a6e93d.png",type:c,sizes:N,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.f2a6e93d.png",type:c,sizes:O,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.f2a6e93d.png",type:c,sizes:O,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.f2a6e93d.png",type:c,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.f2a6e93d.png",type:c,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.f2a6e93d.png",type:c,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.f2a6e93d.png",type:c,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.f2a6e93d.png",type:c,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.f2a6e93d.png",type:c,sizes:R,purpose:g}]},yandexMetrika:{id:"85004146",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:d,childIframe:e,clickmap:e,defer:e,useRuntimeConfig:d,trackHash:e,trackLinks:d,type:b,webvisor:e,triggerEvent:e,consoleLog:d,partytown:e,isDev:e}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:a}},pinia:{app:{meta:{h1:o,main_text:a,main_title:p,main_description:q,main_keywords:r,main_image:a},app:{logo_image:s,logo_image_width:t,logo_image_height:j,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:k,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:l,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:m,header_bg:i,accent:i}},social:F,token:a}}}}("",0,"image\u002Fpng",true,false,"any","maskable","h2","#d53032",40,10,11,"#ffffff","Web Application Penetration Testing","Учебные презентации","Презентации в PowerPoint на разные темы","Презентации, проекты, доклады в PowerPoint на разные темы для учебы","Презентация, на тему, урок, класс, PowerPoint, скачати презентацію, фон, шаблон, доклад, проект.","images\u002Fdata\u002Flogo.png",185,720,480,"6LeioWIpAAAAAGqMN4KqMVIkekcMW7fBKHjXCd-a","2503267","mypreza@ya.ru","div","images_before","category","both",88,800,"\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E","Информатика",3,1,"Mypreza","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.0d6add34.js" crossorigin></script></body>
</html>
HTML - HyperText Markup Language
Язык разметки гипертекста.
Является XML-образным языком.
(демонстрация)