Содержание
- 2. Задание Ознакомиться с презентацией; Составить краткий конспект в тетради по материалам слайдов 3 - 7; Повторить
- 3. Графический редактор - - это компьютерная программа для обработки графической информации, которая предназначена для создания и
- 4. Виды графических редакторов Растровые (Adobe Photoshop, Gimp, Paint и др.) Векторные (Corel Draw, Adobe Illustrator, Micromedia
- 5. Растровые редакторы В этих программах изображение формируется из цветных точек, называемых пикселями. Растровые программы имеют свои
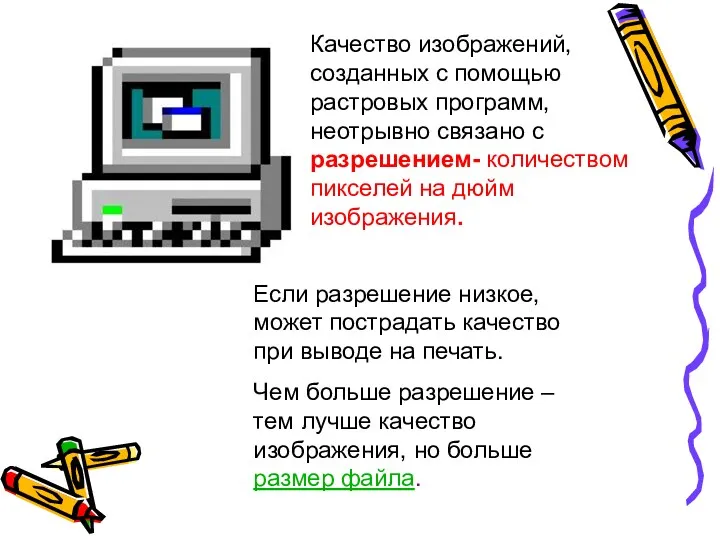
- 6. Качество изображений, созданных с помощью растровых программ, неотрывно связано с разрешением- количеством пикселей на дюйм изображения.
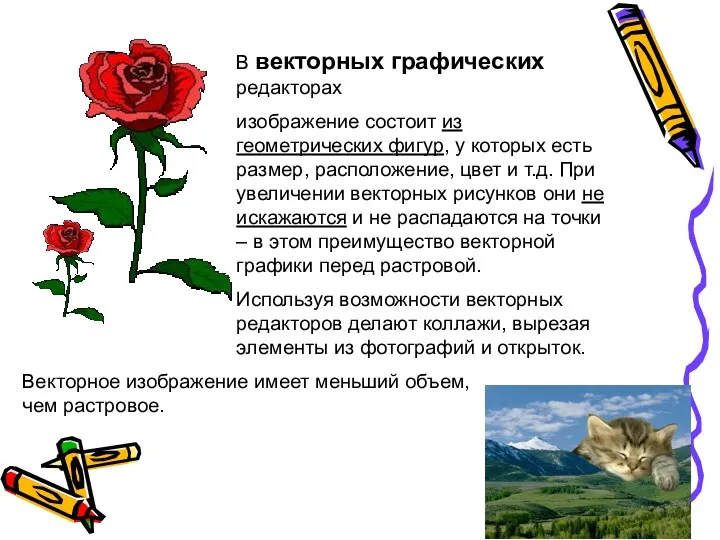
- 7. В векторных графических редакторах изображение состоит из геометрических фигур, у которых есть размер, расположение, цвет и
- 8. Графический редактор Paint
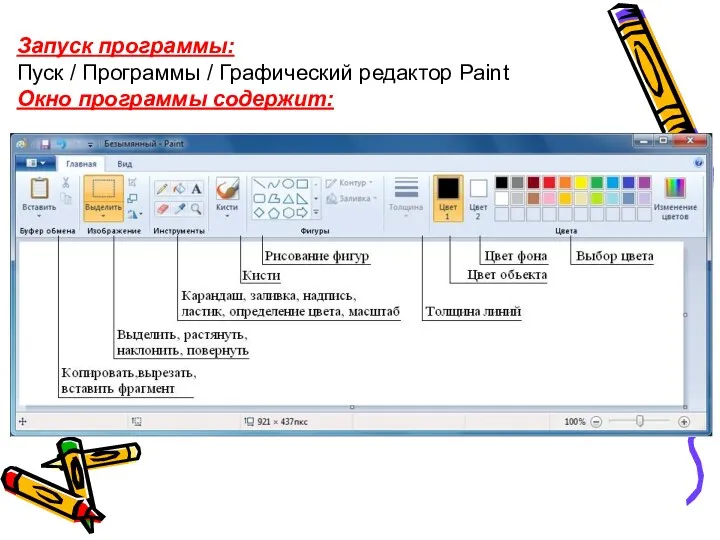
- 9. Запуск программы: Пуск / Программы / Графический редактор Pаint Окно программы содержит:
- 10. Почти каждый инструмент можно настраивать: устанавливать толщину линии, размер и форму кисти, карандаша, резинки и т.д.
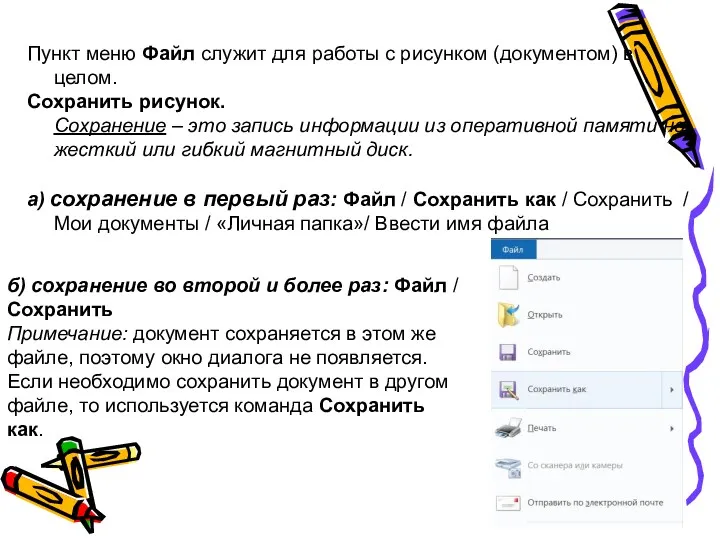
- 11. Пункт меню Файл служит для работы с рисунком (документом) в целом. Сохранить рисунок. Сохранение – это
- 12. Создать новый рисунок. Файл/ Создать Примечание: если предыдущий рисунок не был сохранен, то на экране появиться
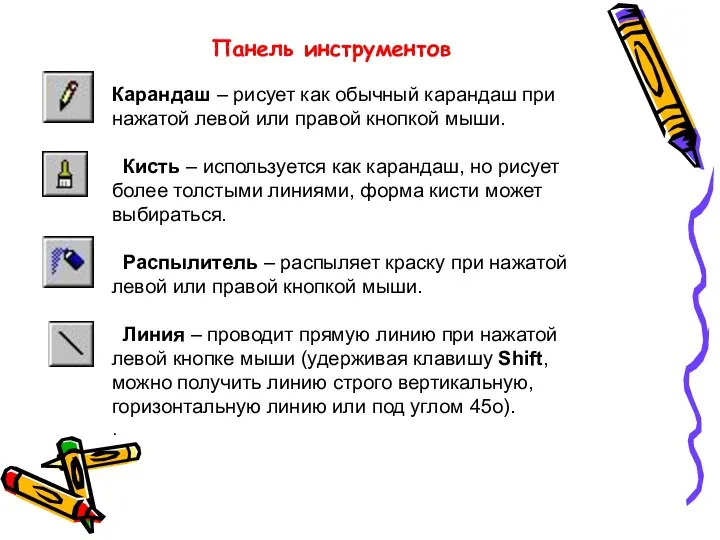
- 13. Панель инструментов Инструменты при рисовании используют выбранные в палитре цвета: если вы рисуете левой кнопкой мыши
- 14. Карандаш – рисует как обычный карандаш при нажатой левой или правой кнопкой мыши. Кисть – используется
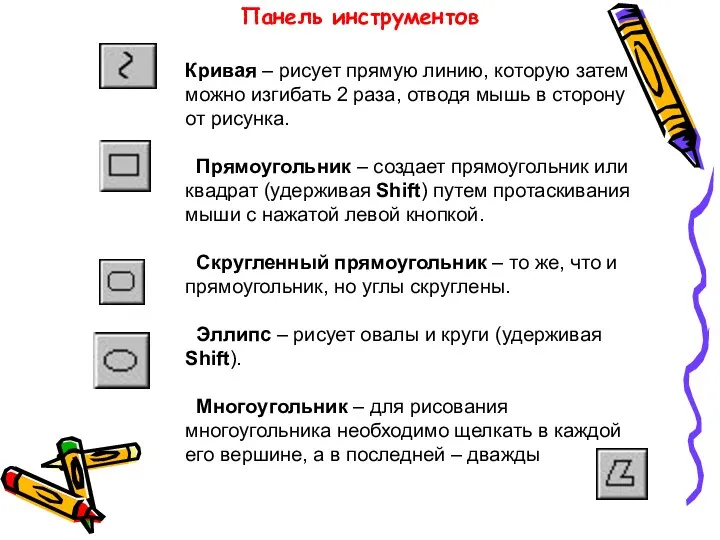
- 15. Кривая – рисует прямую линию, которую затем можно изгибать 2 раза, отводя мышь в сторону от
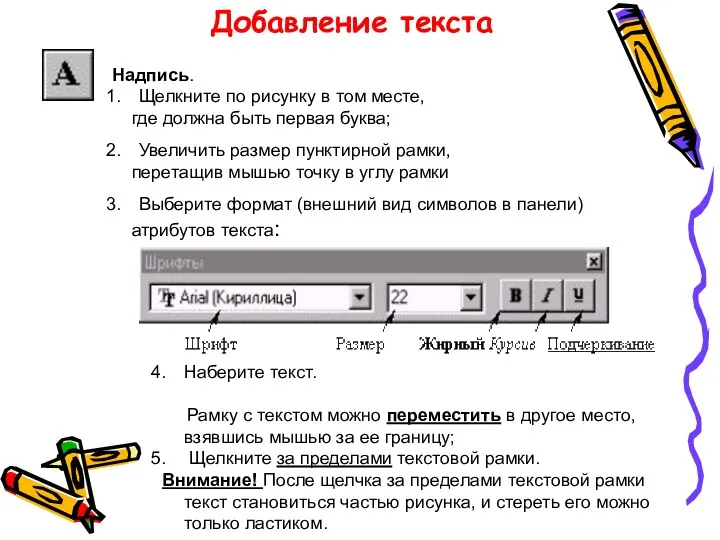
- 16. Надпись. Щелкните по рисунку в том месте, где должна быть первая буква; Увеличить размер пунктирной рамки,
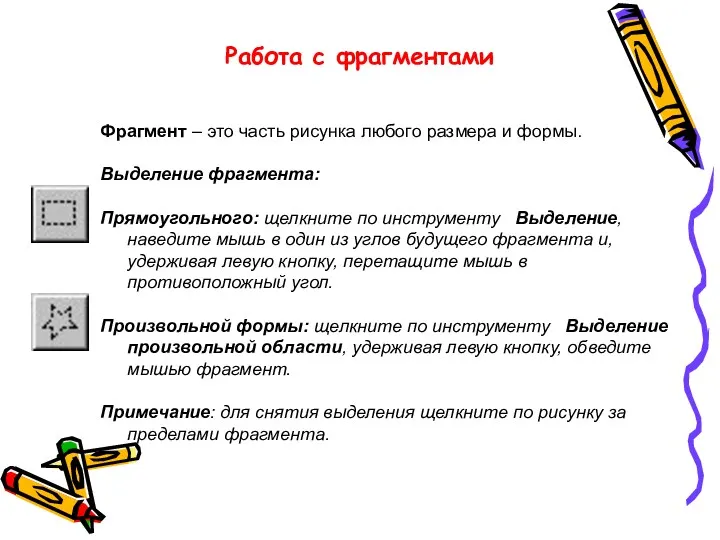
- 17. Работа с фрагментами Фрагмент – это часть рисунка любого размера и формы. Выделение фрагмента: Прямоугольного: щелкните
- 19. Скачать презентацию
















 Використання інформаційних технологій в управлінні підприємством
Використання інформаційних технологій в управлінні підприємством Использование информационно-коммуникационных технологий на уроках технологии
Использование информационно-коммуникационных технологий на уроках технологии Перспективы развития информационных технологий управления
Перспективы развития информационных технологий управления Решение систем логических уравнений, ЕГЭ 2014
Решение систем логических уравнений, ЕГЭ 2014 Виды IP адресов
Виды IP адресов Доступ граждан к правовой информации
Доступ граждан к правовой информации 1 урок Информатики 3 класс Человек и информация
1 урок Информатики 3 класс Человек и информация Основы сетевых технологий. Канальный уровень модели OSI. Часть 1. Лекция 5
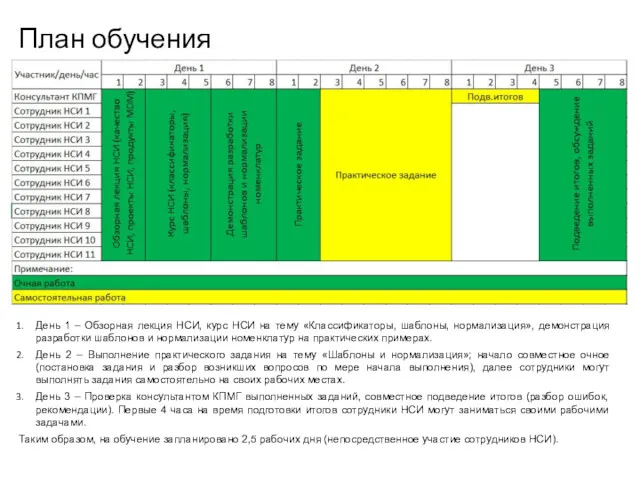
Основы сетевых технологий. Канальный уровень модели OSI. Часть 1. Лекция 5 Обучение нормативн-справочной информации
Обучение нормативн-справочной информации Разработка информационной подсистемы управления закупками для ИП Мыльников М.С. г. Ставрополь
Разработка информационной подсистемы управления закупками для ИП Мыльников М.С. г. Ставрополь Эксплуатация подсистем безопасности АС. Криптографическое преобразование информации в АС. (Тема 7)
Эксплуатация подсистем безопасности АС. Криптографическое преобразование информации в АС. (Тема 7) Программа профессиональной пробы Информационные технологии
Программа профессиональной пробы Информационные технологии Средства подключения конечных пользователей к информационной системе. Тема 20
Средства подключения конечных пользователей к информационной системе. Тема 20 Изучаем графический редактор Paint
Изучаем графический редактор Paint Основні можливості роботи в Power Point
Основні можливості роботи в Power Point Библиотека в социальных сетях
Библиотека в социальных сетях Современные инновационные технологии. Плюсы и минусы
Современные инновационные технологии. Плюсы и минусы Использование возможностей программы Microsoft Word
Использование возможностей программы Microsoft Word Стратегический анализ
Стратегический анализ JavaScript. Lesson 4
JavaScript. Lesson 4 Програмування пристрою для контролю температури на базі мікроконтролера RISC-архітектури
Програмування пристрою для контролю температури на базі мікроконтролера RISC-архітектури Интерактивные тесты Повторение школьного курса информатики. 11 класс
Интерактивные тесты Повторение школьного курса информатики. 11 класс Построение диаграммы типа график в электронной таблице по значению функций
Построение диаграммы типа график в электронной таблице по значению функций Методы сортировки
Методы сортировки Инструкция ZOOM. Техническое оснащение вебинара
Инструкция ZOOM. Техническое оснащение вебинара Коллекции Python
Коллекции Python Bitbucket repository. EPAM Java Training
Bitbucket repository. EPAM Java Training Windows 2003/2008 Server. Администрирование
Windows 2003/2008 Server. Администрирование