Содержание
- 2. Человек Одежда Сайт CSS-стили Аналогия:
- 3. CSS - Каскадные таблицы стилей (Cascading Style Sheets) Делают сайты такими, какими мы привыкли их видеть.
- 4. Что будет, если стили на сайте отключить? Встречайте, Medium
- 5. Немного CSS-магии
- 6. Цели: Научиться подключать CSS-стили тремя способами Узнать об особенностях каждого из них Научиться выбирать оптимальный способ
- 7. Как запоминать CSS-свойства: Фоновый цвет => background-color Цвет => color Размер шрифта => font-size Жирность шрифта
- 8. Способ #1 Инлайновые стили
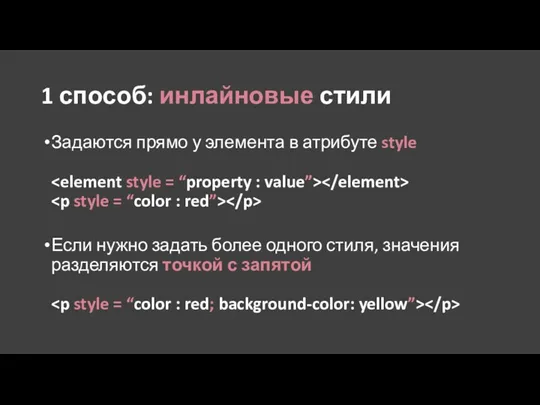
- 9. 1 способ: инлайновые стили Задаются прямо у элемента в атрибуте style Если нужно задать более одного
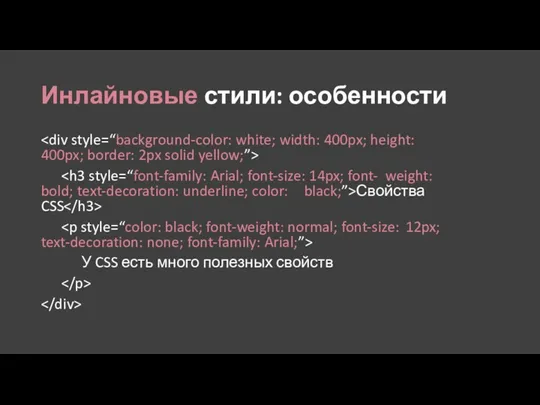
- 10. Инлайновые стили: особенности Свойства CSS У CSS есть много полезных свойств
- 11. Инлайновые стили: особенности Свойства CSS У CSS есть много полезных свойств Что тут написано? Стилей БОЛЬШЕ,
- 12. Инлайновые стили: особенности Свойства CSS У CSS есть много полезных свойств
- 13. Инлайновые стили: особенности Когда тегов много и стилей много, ухудшают читаемость кода Можно приписать непосредственно к
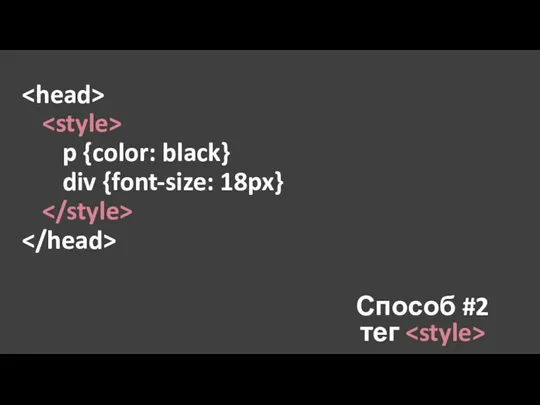
- 14. p {color: black} div {font-size: 18px} Способ #2 тег
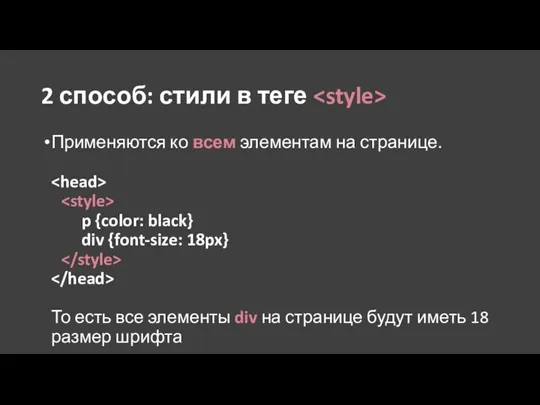
- 15. 2 способ: стили в теге Задаются один раз на каждой странице в p {color: black} div
- 16. 2 способ: стили в теге Применяются ко всем элементам на странице. p {color: black} div {font-size:
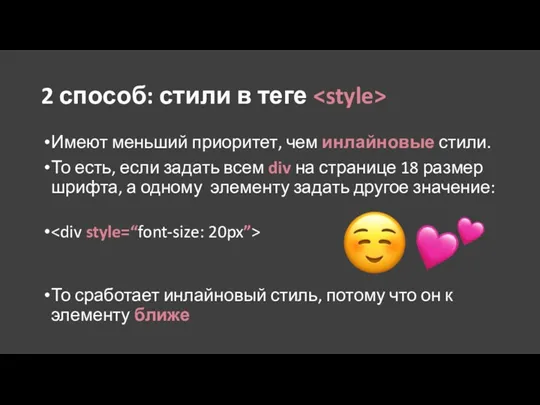
- 17. 2 способ: стили в теге Имеют меньший приоритет, чем инлайновые стили. То есть, если задать всем
- 18. 2 способ: стили в теге Занимают место на каждой странице Действуют в пределах только одной страницы
- 19. Способ #3 стили по ссылке p {color: black} div {font-size: 18px} styles.css
- 20. 3 способ: стили по ссылке Подключаются на каждой странице
- 21. 3 способ: стили по ссылке У ссылки есть следующие обязательные атрибуты То есть, при подключении надо
- 22. 3 способ: стили по ссылке Атрибут type => "тип". Мы подключаем CSS файл
- 23. 3 способ: стили по ссылке Атрибут href => "путь от HTML-файла до файла со стилями" Если
- 24. 3 способ: стили по ссылке У файла со стилями обязательно должно быть расширение CSS Название может
- 25. Стили по ссылке: практика Подключится или нет?
- 26. Стили по ссылке: Подключится или нет?
- 27. Стили по ссылке: Подключится или нет?
- 29. Скачать презентацию