Содержание
- 2. Начини за оформяне на изгледа на уеб страница Първи начин Чрез тагове на езика HTML. Втори
- 3. Текст в уеб страница Езикът HTML позволява да разполагате текст на страницата, да го подравнявате, оцветявате,
- 4. Форматиране на текст в уеб страница чрез тагове на езика HTML
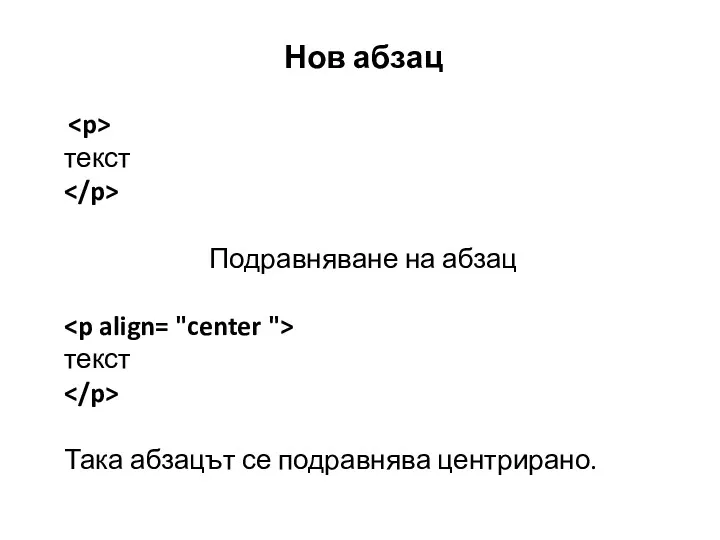
- 5. Нов абзац текст Подравняване на абзац текст Така абзацът се подравнява центрирано.
- 6. Подравняване на абзац текст На мястото на “center” може да се запишат следните видове подравняване: “justify”
- 7. Подравняване на абзац “left” – ляво подравняване “right” – дясно подравняване Ще може да използвате цялото
- 8. Подравняване на абзац “center” – центрирано подравняване “justify” – двустранно подравняване Ще може да използвате цялото
- 9. текст face – шрифт color – цвят size – размер Форматиране на текст
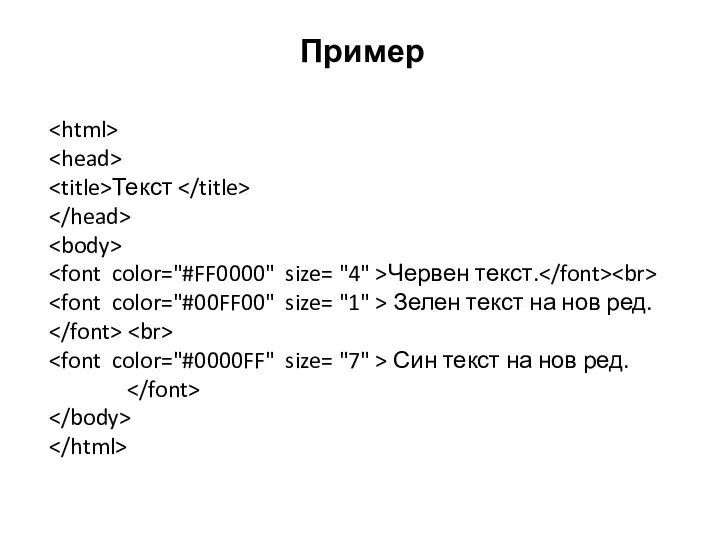
- 10. Пример Текст Червен текст. Зелен текст на нов ред. Син текст на нов ред.
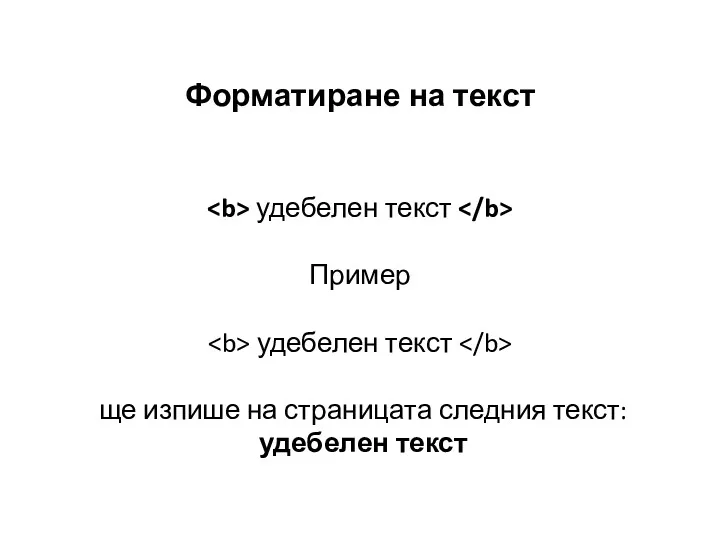
- 11. Форматиране на текст удебелен текст Пример удебелен текст ще изпише на страницата следния текст: удебелен текст
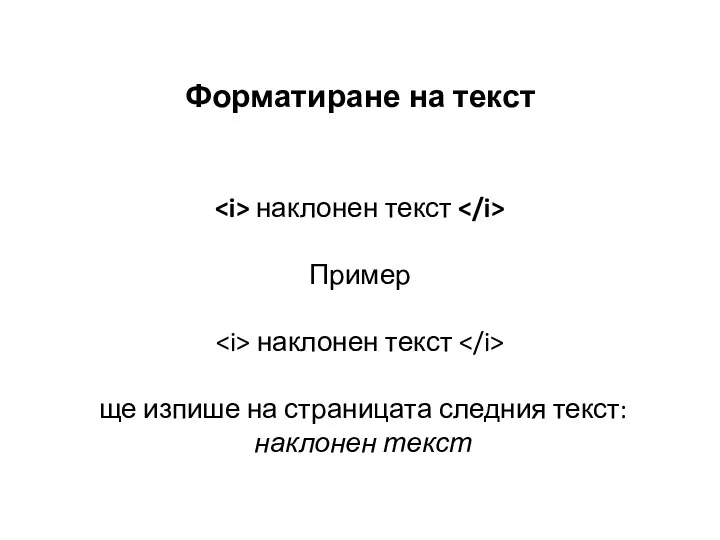
- 12. Форматиране на текст наклонен текст Пример наклонен текст ще изпише на страницата следния текст: наклонен текст
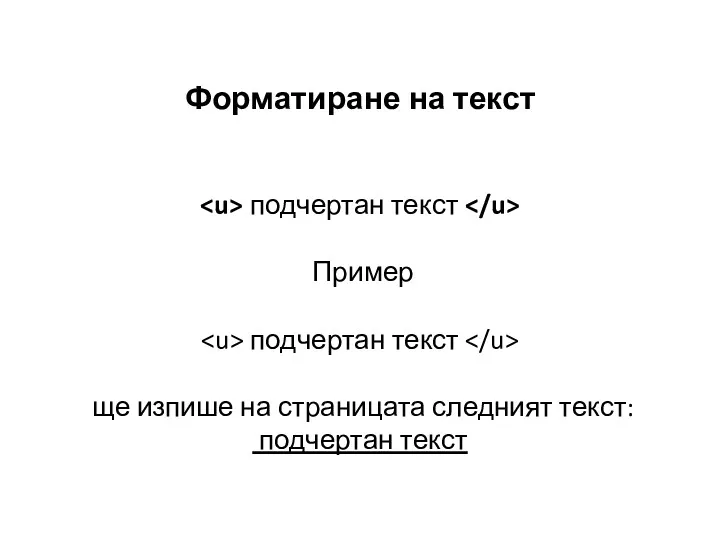
- 13. Форматиране на текст подчертан текст Пример подчертан текст ще изпише на страницата следният текст: подчертан текст
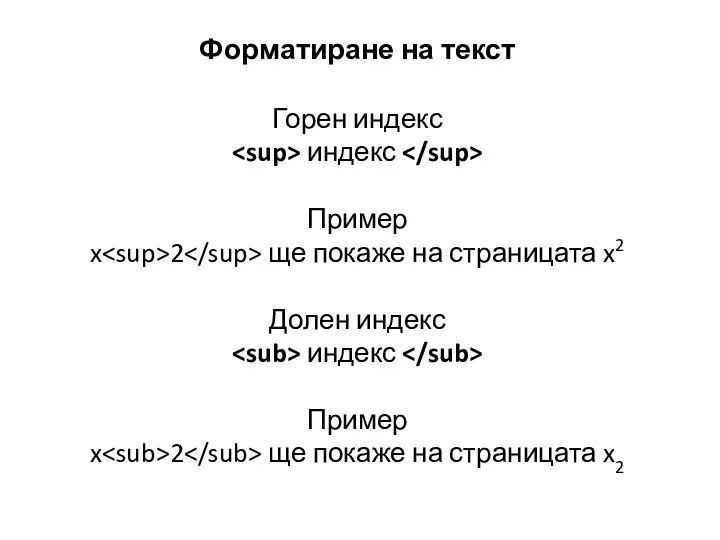
- 14. Форматиране на текст Горен индекс индекс Пример x 2 ще покаже на страницата x2 Долен индекс
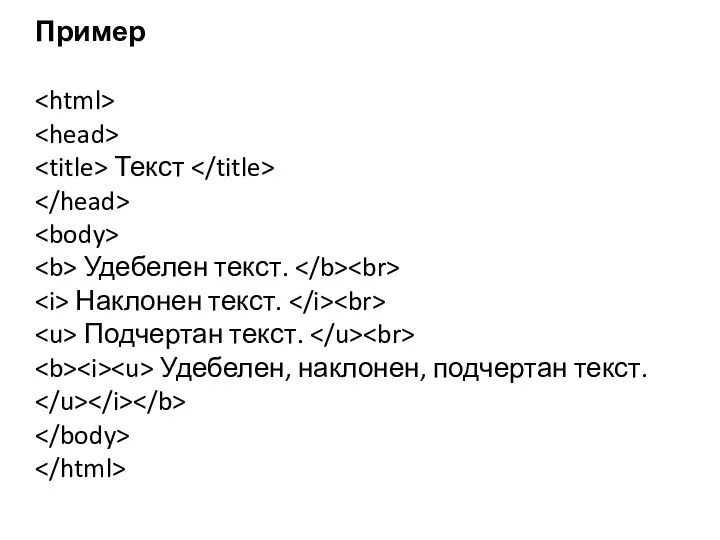
- 15. Пример Текст Удебелен текст. Наклонен текст. Подчертан текст. Удебелен, наклонен, подчертан текст.
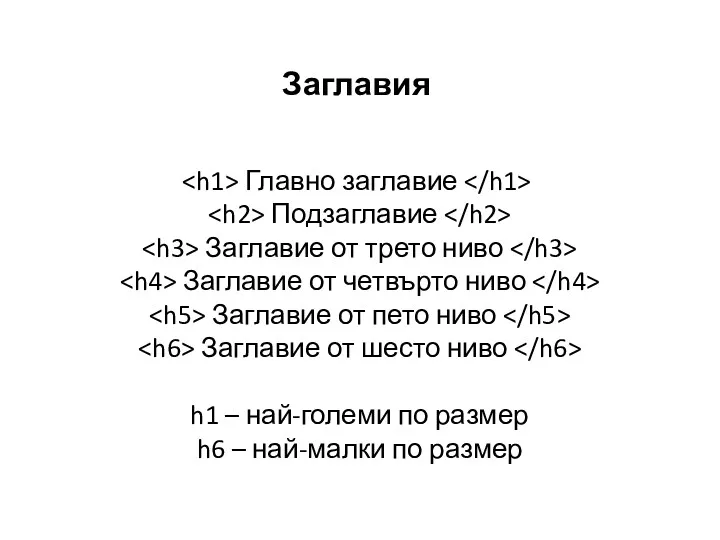
- 16. Заглавия Главно заглавие Подзаглавие Заглавие от трето ниво Заглавие от четвърто ниво Заглавие от пето ниво
- 17. Заглавия Tекстът между елементите за заглавия излиза винаги удебелен. Друга особеност на елемента е това, че
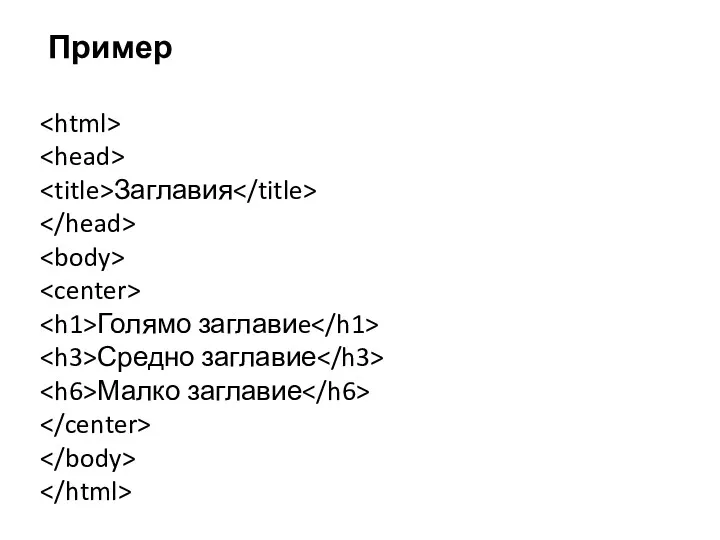
- 18. Пример Заглавия Голямо заглавиe Средно заглавие Малко заглавие
- 20. Скачать презентацию

















 Системы баз данных
Системы баз данных Поиск информации в интернете
Поиск информации в интернете Ақпарат. Компьютер. Компьютер құрылғылары,ақпараттық модель
Ақпарат. Компьютер. Компьютер құрылғылары,ақпараттық модель Работа с VirtualBox, установка рабочих станций и подготовка для включения в одноранговую сеть
Работа с VirtualBox, установка рабочих станций и подготовка для включения в одноранговую сеть Использование информационно-коммуникационных технологий (ИКТ)
Использование информационно-коммуникационных технологий (ИКТ) Занятие кружка по информатике во 2 классе
Занятие кружка по информатике во 2 классе Проектирование информационной модели
Проектирование информационной модели Логические законы и правила преобразования логических выражений
Логические законы и правила преобразования логических выражений Что такое персональные данные? Какими бывают персональные данные?
Что такое персональные данные? Какими бывают персональные данные? Адресация в сети. Маршрутизация
Адресация в сети. Маршрутизация Внешние запоминающие устройства. Жесткий диск
Внешние запоминающие устройства. Жесткий диск Технология программирования. Язык программирования С#
Технология программирования. Язык программирования С# Компьютерные игры
Компьютерные игры Виды редакторов и их возможности
Виды редакторов и их возможности Растровая и векторная графика
Растровая и векторная графика Биометрическая система контроля и управления доступом БиоСКУД Сонда Эксперт
Биометрическая система контроля и управления доступом БиоСКУД Сонда Эксперт Delphi. Объекто - ориентированное программирование
Delphi. Объекто - ориентированное программирование Метод координат
Метод координат Начальная фаза проекта. Определение требований
Начальная фаза проекта. Определение требований Использование MS Office для автоматизации профессиональной деятельности. Microsoft Word. Microsoft Office XP. ч.2
Использование MS Office для автоматизации профессиональной деятельности. Microsoft Word. Microsoft Office XP. ч.2 Решение задач на количество информации
Решение задач на количество информации Unit 8: e-Commerce. P1 - Technologies. Protocols
Unit 8: e-Commerce. P1 - Technologies. Protocols HTML - Advanced
HTML - Advanced Дистанционное обучение: проблемы, поиски, находки
Дистанционное обучение: проблемы, поиски, находки Установка LINUX
Установка LINUX Санау жүйесі
Санау жүйесі Splender browser plug-in user flows
Splender browser plug-in user flows Файлы и папки
Файлы и папки