Компьютерная графика и анимация. Многослойные изображения. Каналы. Иллюстрации для веб-сайтов презентация
Содержание
- 2. Компьютерная графика и анимация § 61. Многослойные изображения
- 3. Что такое многослойное изображение? отделить от фона на отдельный слой Кепка Шорты Футболка Скелет Фон слои
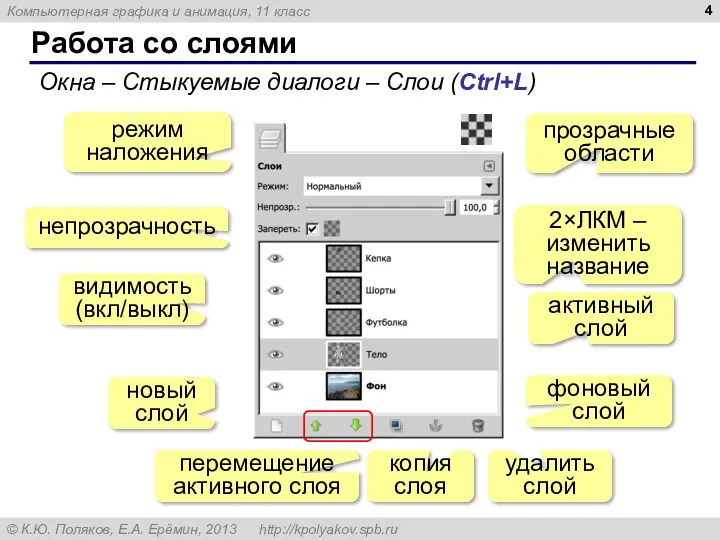
- 4. Работа со слоями Окна – Стыкуемые диалоги – Слои (Ctrl+L) 2×ЛКМ – изменить название прозрачные области
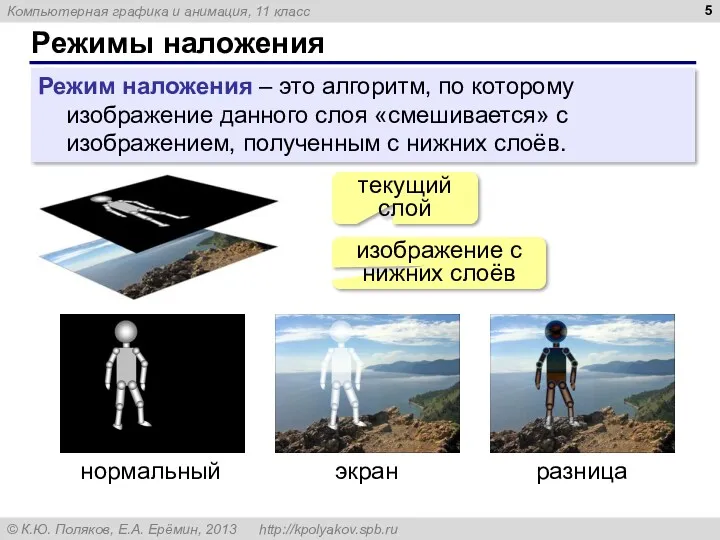
- 5. Режимы наложения Режим наложения – это алгоритм, по которому изображение данного слоя «смешивается» с изображением, полученным
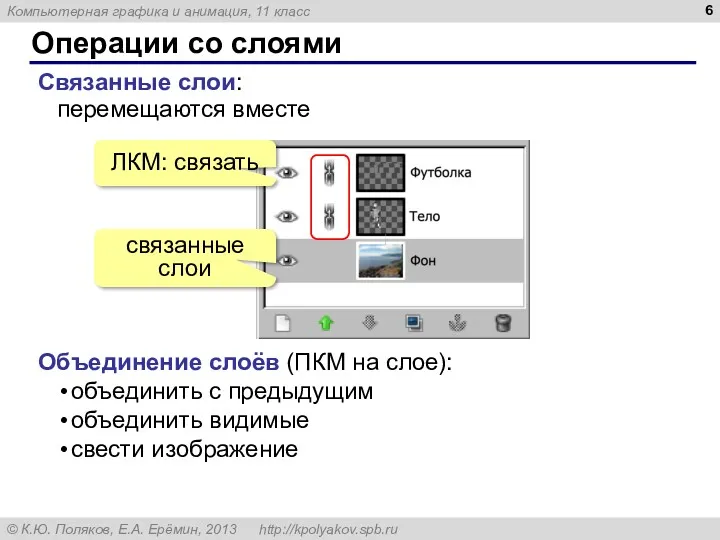
- 6. Операции со слоями Связанные слои: ЛКМ: связать связанные слои перемещаются вместе Объединение слоёв (ПКМ на слое):
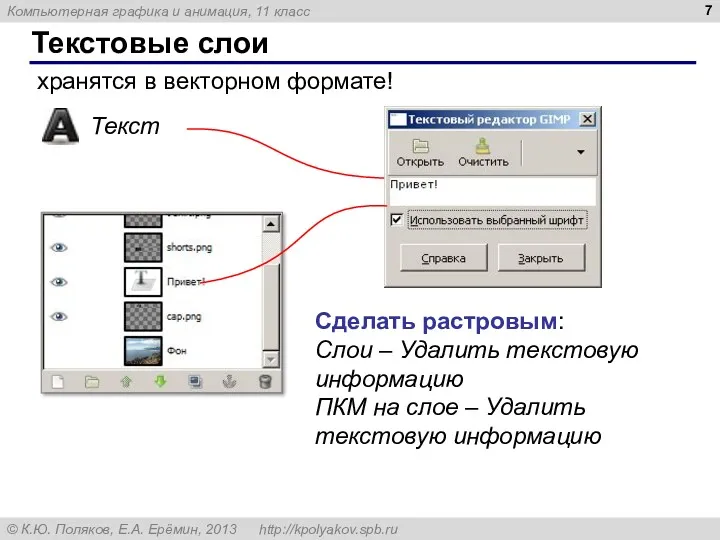
- 7. Текстовые слои хранятся в векторном формате! Текст Сделать растровым: Слои – Удалить текстовую информацию ПКМ на
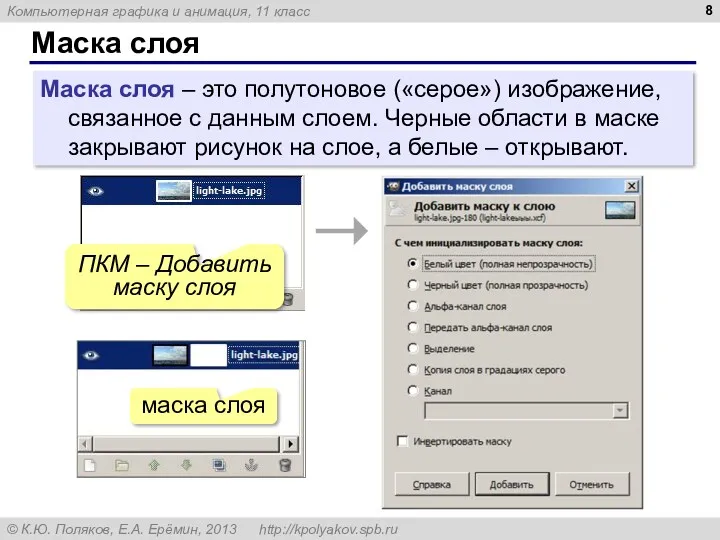
- 8. Маска слоя Маска слоя – это полутоновое («серое») изображение, связанное с данным слоем. Черные области в
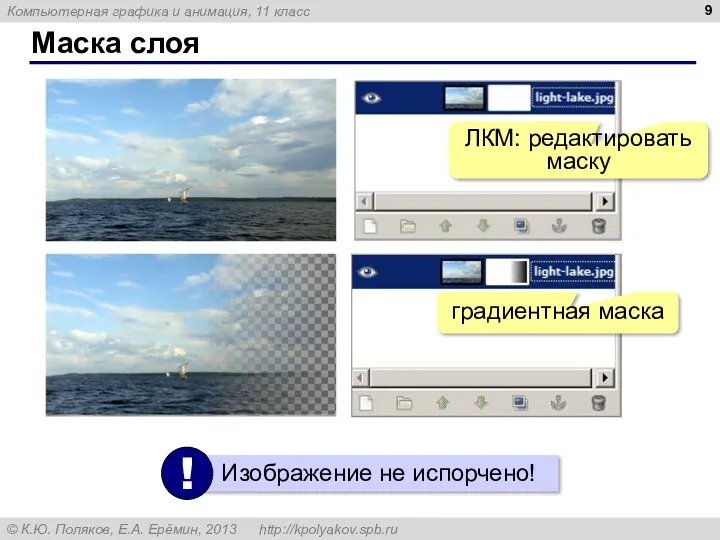
- 9. Маска слоя ЛКМ: редактировать маску градиентная маска
- 10. Компьютерная графика и анимация § 62. Каналы
- 11. Что такое канал? Канал – это полутоновое («серое») изображение, которое показывает степень влияния какого-то эффекта на
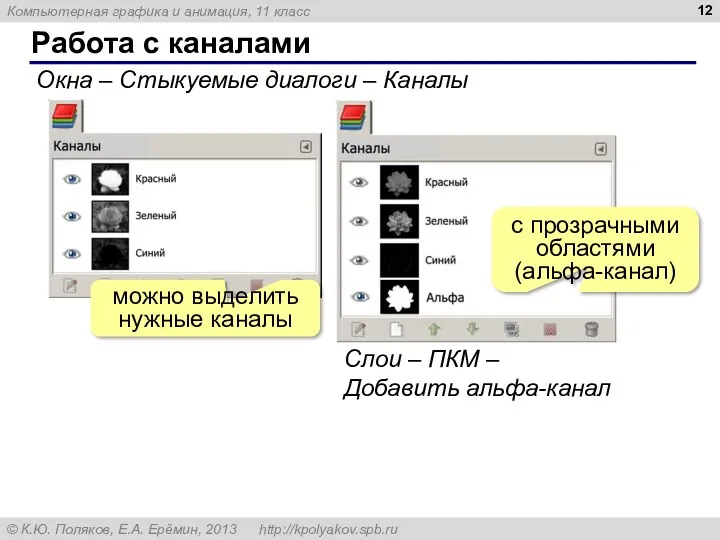
- 12. Работа с каналами Окна – Стыкуемые диалоги – Каналы можно выделить нужные каналы с прозрачными областями
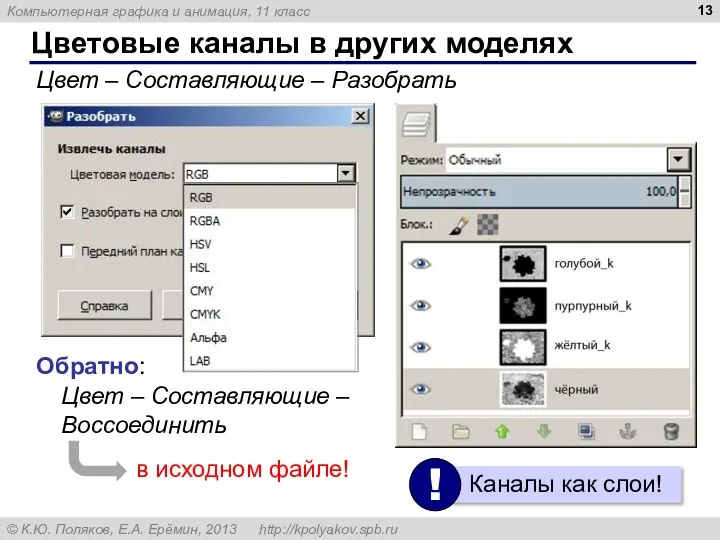
- 13. Цветовые каналы в других моделях Цвет – Составляющие – Разобрать Обратно: Цвет – Составляющие – Воссоединить
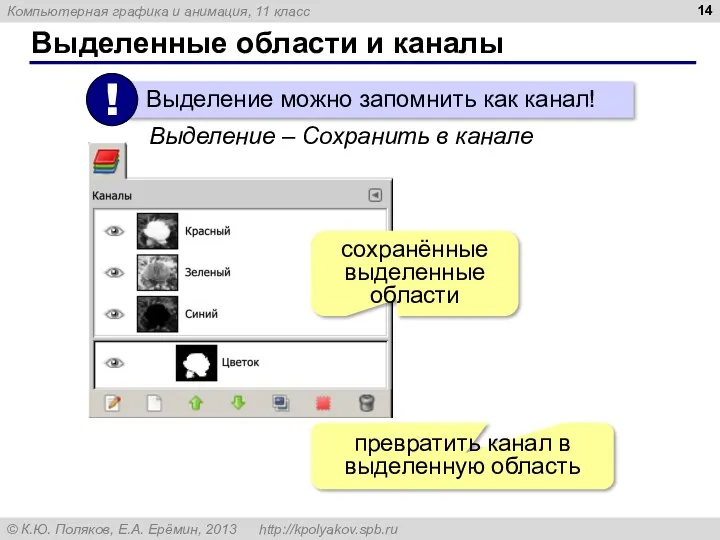
- 14. Выделенные области и каналы Выделение – Сохранить в канале сохранённые выделенные области превратить канал в выделенную
- 15. Компьютерная графика и анимация § 63. Иллюстрации для веб-сайтов
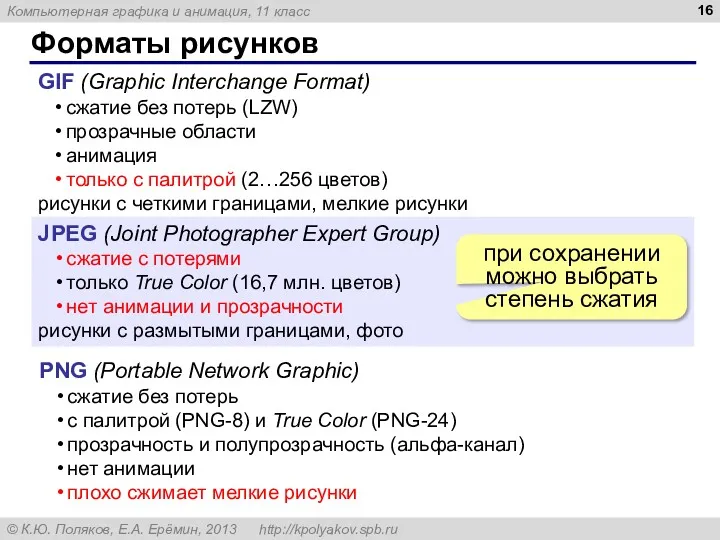
- 16. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь (LZW) прозрачные области анимация только с палитрой
- 17. Сохранение в JPEG качество 100, 4743 байта качество 20, 983 байта качество 0, 518 байт Фотографии,
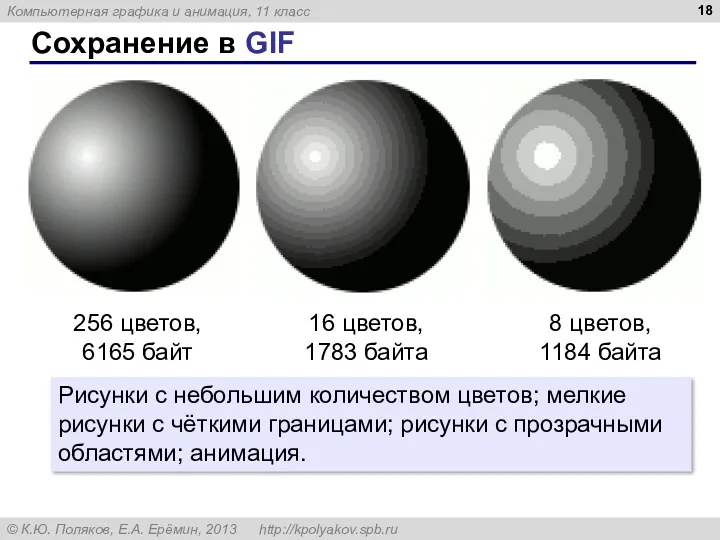
- 18. Сохранение в GIF 256 цветов, 6165 байт 16 цветов, 1783 байта 8 цветов, 1184 байта Рисунки
- 19. Сохранение в PNG режим RGB, 7283 байта 16 цветов, 1440 байт 8 цветов, 1061 байт Высококачественные
- 20. Переход к изображению с палитрой Изображение – Режимы – Индексированное Размывание (dithering) – это замена плавного
- 21. Компьютерная графика и анимация § 64. Анимация
- 22. Что такое анимация? Анимация – это «оживление» изображения. При анимации несколько рисунков (кадров) сменяют друг друга
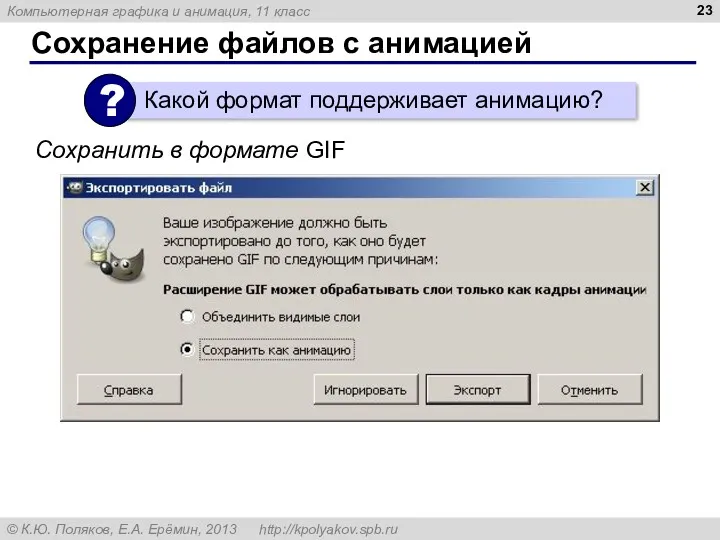
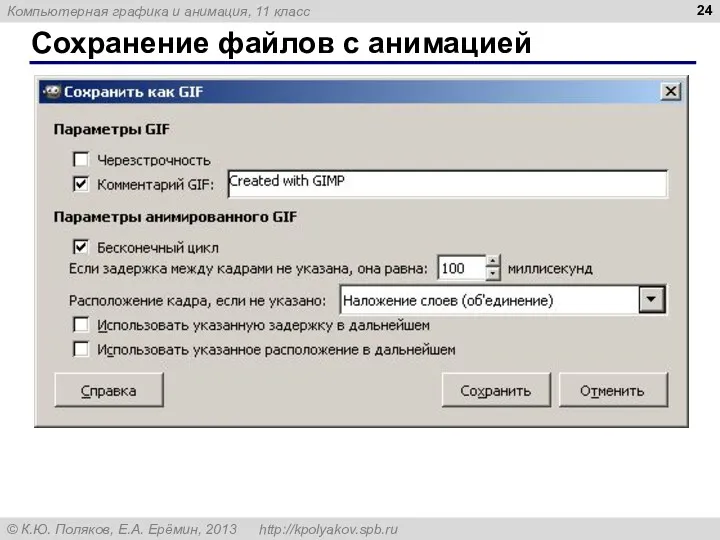
- 23. Сохранение файлов с анимацией Сохранить в формате GIF
- 24. Сохранение файлов с анимацией
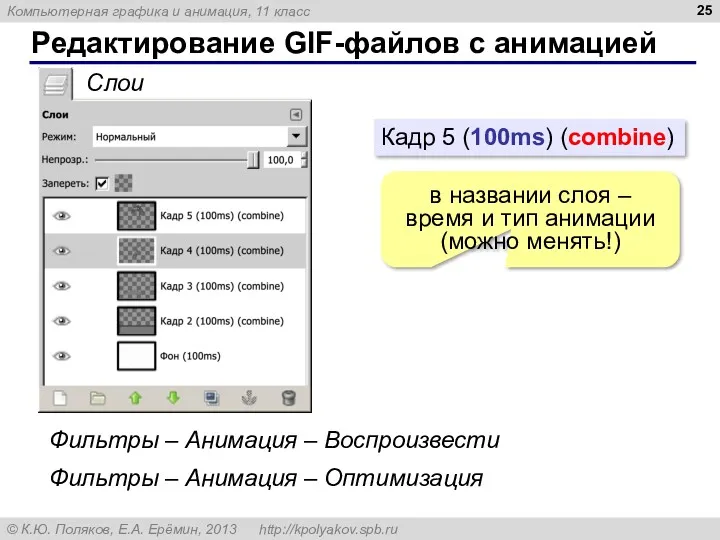
- 25. Редактирование GIF-файлов с анимацией Фильтры – Анимация – Воспроизвести Фильтры – Анимация – Оптимизация в названии
- 26. Компьютерная графика и анимация § 65. Контуры
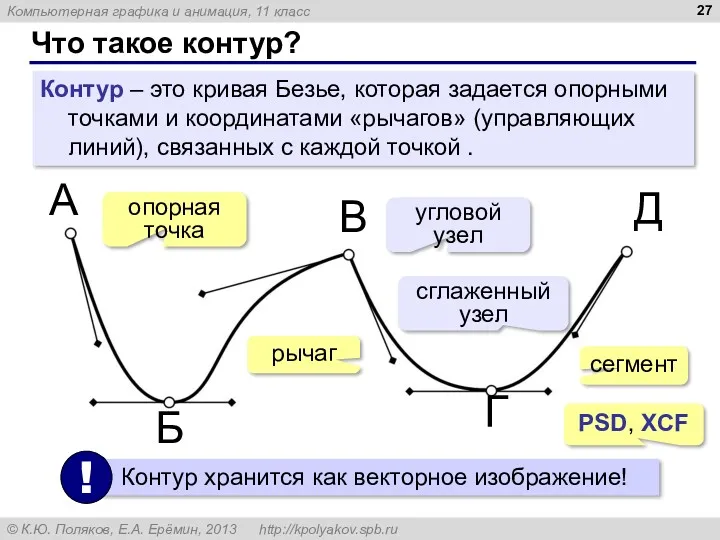
- 27. Что такое контур? Контур – это кривая Безье, которая задается опорными точками и координатами «рычагов» (управляющих
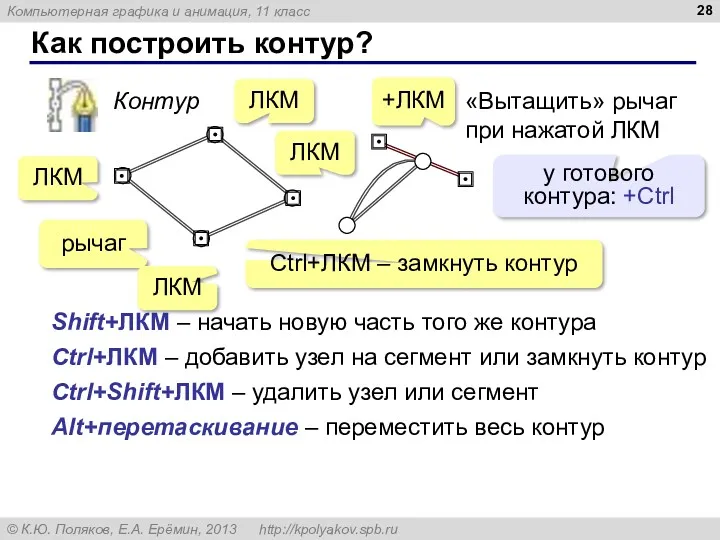
- 28. Как построить контур? Контур +ЛКМ «Вытащить» рычаг при нажатой ЛКМ рычаг Ctrl+ЛКМ – добавить узел на
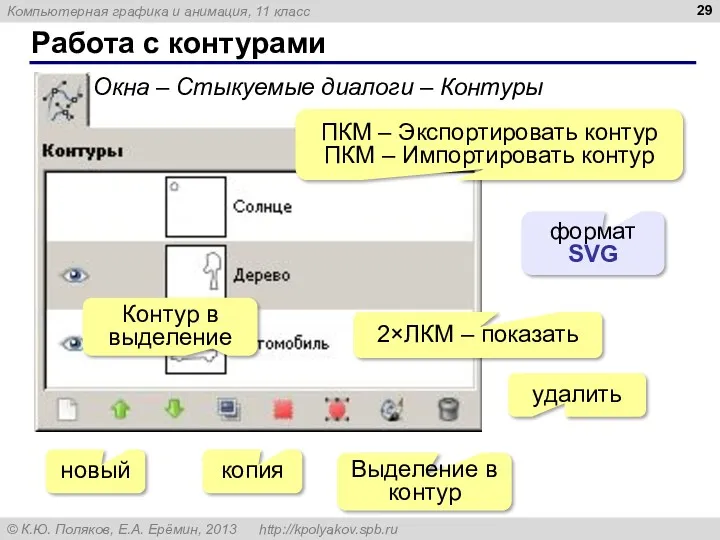
- 29. Работа с контурами Окна – Стыкуемые диалоги – Контуры Выделение в контур Контур в выделение новый
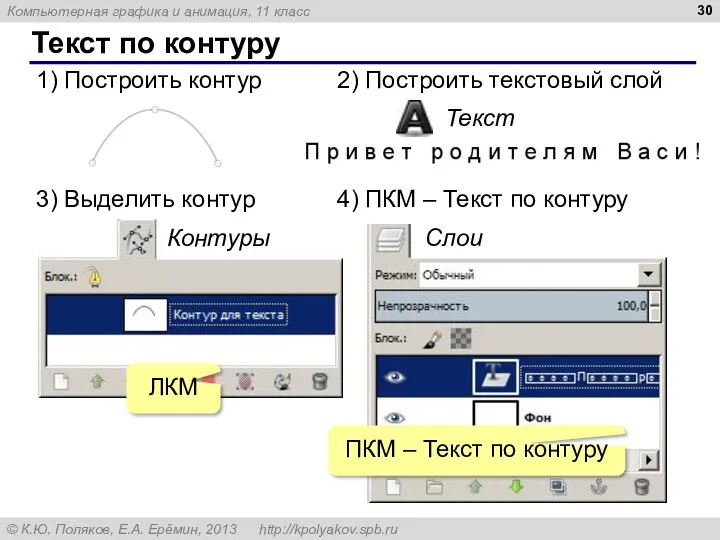
- 30. Текст по контуру 1) Построить контур 2) Построить текстовый слой 3) Выделить контур 4) ПКМ –
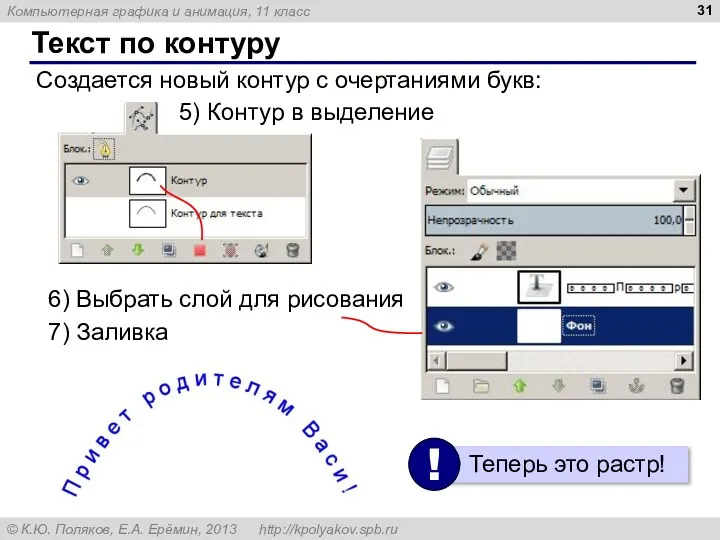
- 31. Текст по контуру Создается новый контур с очертаниями букв: 5) Контур в выделение 6) Выбрать слой
- 32. Конец фильма ПОЛЯКОВ Константин Юрьевич д.т.н., учитель информатики ГБОУ СОШ № 163, г. Санкт-Петербург kpolyakov@mail.ru ЕРЕМИН
- 34. Скачать презентацию































 Microsoft Office Еxcel бағдарламасы
Microsoft Office Еxcel бағдарламасы Диаграмма деятельности. Применение языка UML при разработке информационных систем
Диаграмма деятельности. Применение языка UML при разработке информационных систем G2A
G2A Учебная практика в фотосалоне ИП Нечаева Е.А
Учебная практика в фотосалоне ИП Нечаева Е.А Программирование на языке Python
Программирование на языке Python Практика React
Практика React UX Scenario Document File Version 4.3 (Please Write Your App Title)
UX Scenario Document File Version 4.3 (Please Write Your App Title) Поняття каналу зв’язку
Поняття каналу зв’язку Речь персонажа компьютерной игры как способ создания его образа
Речь персонажа компьютерной игры как способ создания его образа Методы построения калибровочных моделей для прогнозирования свойств индивидуальных углеводородов
Методы построения калибровочных моделей для прогнозирования свойств индивидуальных углеводородов Как создать анимацию в PowerPoint
Как создать анимацию в PowerPoint Деловая игра Текстовый редактор MS WORD
Деловая игра Текстовый редактор MS WORD MVP UI2FUX for DEV
MVP UI2FUX for DEV Тема: Автоматическая обработка информации. Машина Поста. 10 класс
Тема: Автоматическая обработка информации. Машина Поста. 10 класс Локальная сеть_урок в 11 классе
Локальная сеть_урок в 11 классе Язык программирования C#
Язык программирования C# An Introduction to GNSS_rev2_SD
An Introduction to GNSS_rev2_SD Правила компьютерного набора текста
Правила компьютерного набора текста The Verilog Language
The Verilog Language Кодирование графической информации
Кодирование графической информации Історія комп'ютерної техніки
Історія комп'ютерної техніки Типы, переменные, управляющие инструкции. (Тема 2.1)
Типы, переменные, управляющие инструкции. (Тема 2.1) Becherovka, SMM report
Becherovka, SMM report 3D-моделирование
3D-моделирование Решение логических задач
Решение логических задач Интегрированный урок Информатика+English: FACE to FACE
Интегрированный урок Информатика+English: FACE to FACE Интерфейс среды разработчика
Интерфейс среды разработчика Компания IT-Center
Компания IT-Center