Содержание
- 2. Компьютерная графика
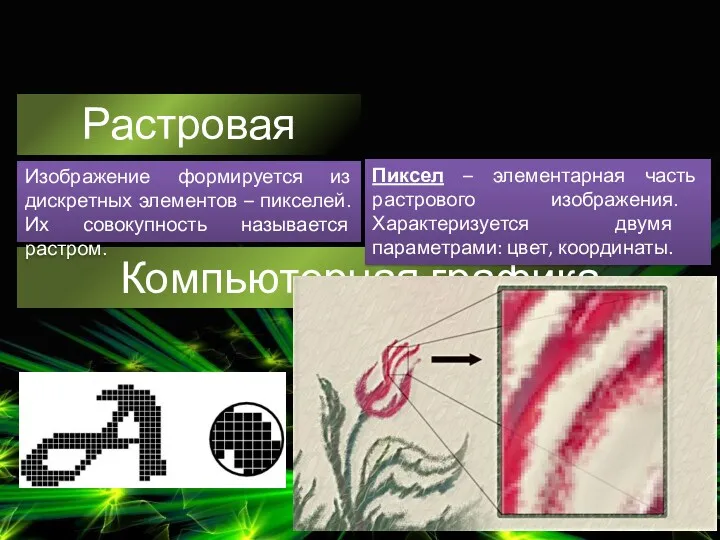
- 3. Компьютерная графика Растровая Пиксел – элементарная часть растрового изображения. Характеризуется двумя параметрами: цвет, координаты. Изображение формируется
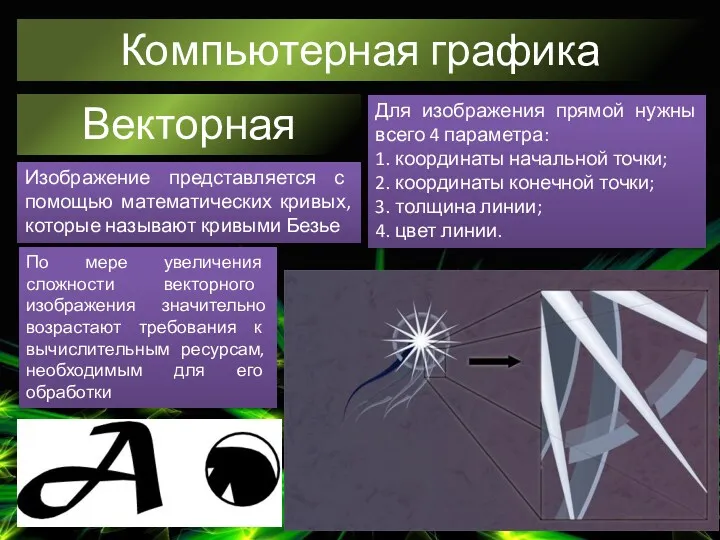
- 4. Компьютерная графика Векторная Изображение представляется с помощью математических кривых, которые называют кривыми Безье Для изображения прямой
- 5. Компьютерная графика Преимущества и недостатки векторной и растровой графики Растровая Преимущества: Простота и, как следствие, техническая
- 6. Компьютерная графика Преимущества и недостатки векторной и растровой графики Растровая Недостатки: Объем файла в точечной графике
- 7. Компьютерная графика Преимущества и недостатки векторной и растровой графики Векторная Преимущества: Малый размер файла Векторные объекты
- 8. Компьютерная графика Преимущества и недостатки векторной и растровой графики Векторная Недостатки: Векторная графика ограничена в изобразительных
- 9. Компьютерная графика Цветовые модели нужны для математического описания спектра цветов доступного человеческому глазу Каждая модель имеет
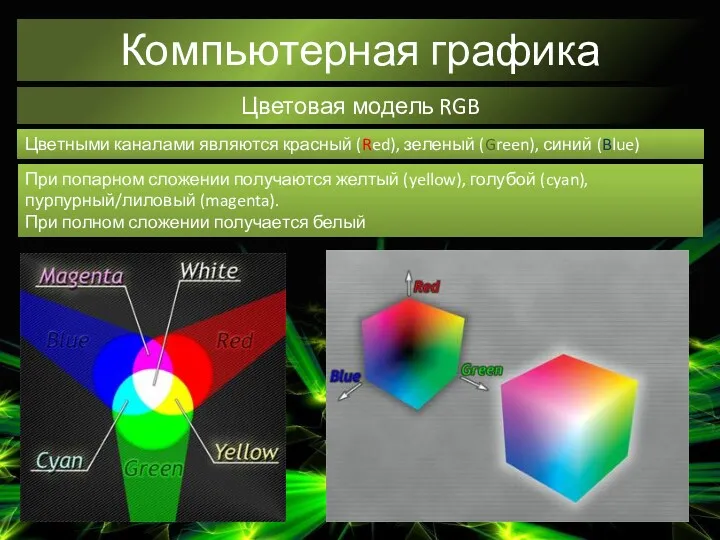
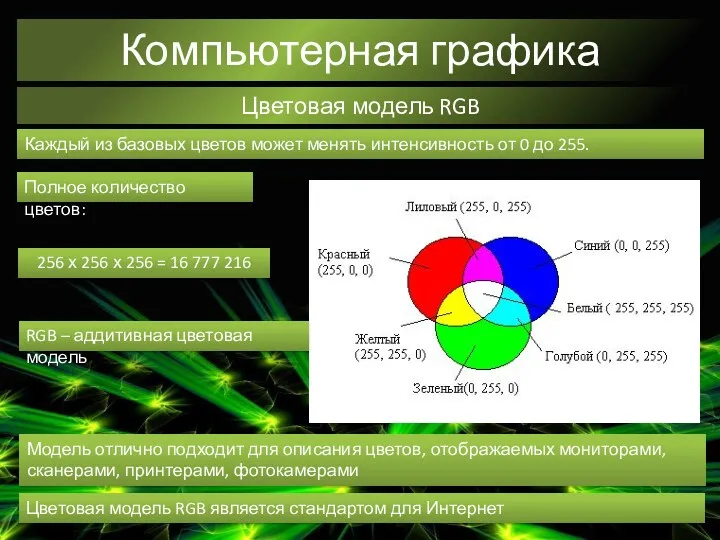
- 10. Компьютерная графика Цветовая модель RGB Цветными каналами являются красный (Red), зеленый (Green), синий (Blue) При попарном
- 11. Компьютерная графика Цветовая модель RGB Каждый из базовых цветов может менять интенсивность от 0 до 255.
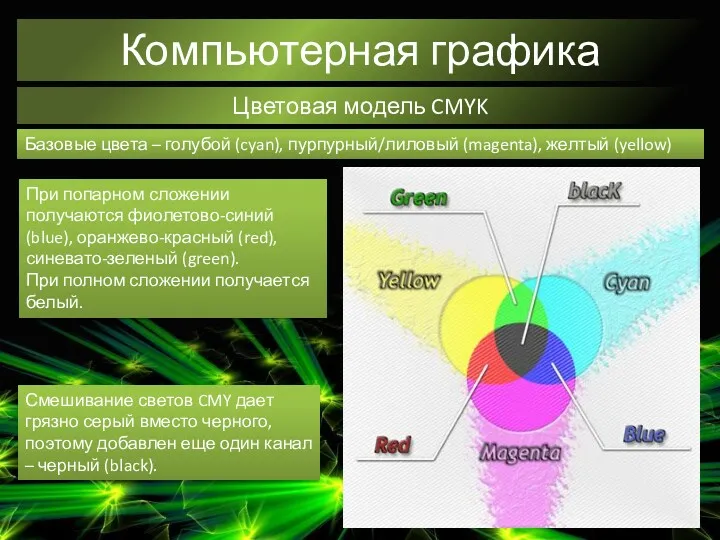
- 12. Компьютерная графика Цветовая модель CMYK Базовые цвета – голубой (cyan), пурпурный/лиловый (magenta), желтый (yellow) Смешивание светов
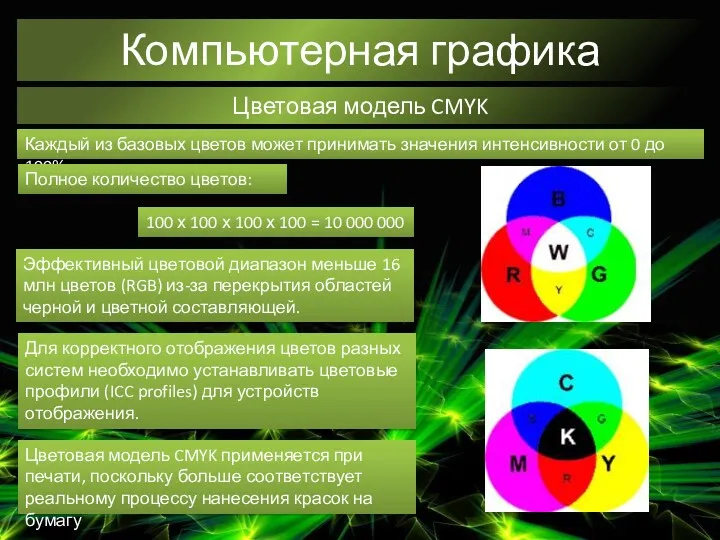
- 13. Компьютерная графика Цветовая модель CMYK Каждый из базовых цветов может принимать значения интенсивности от 0 до
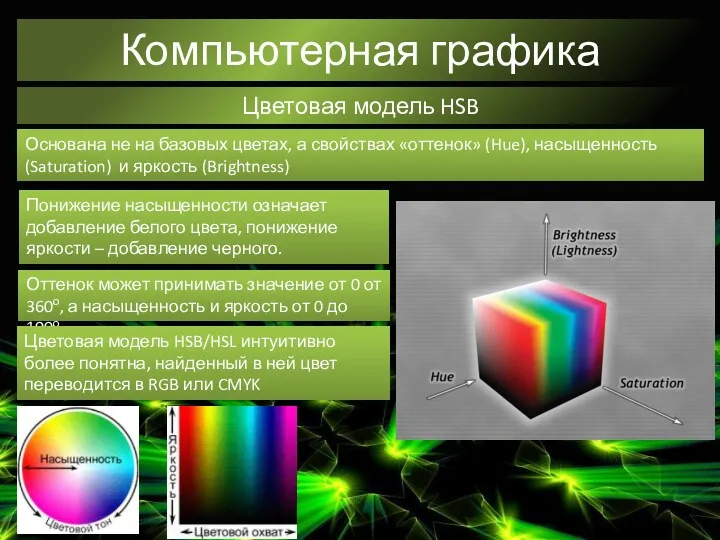
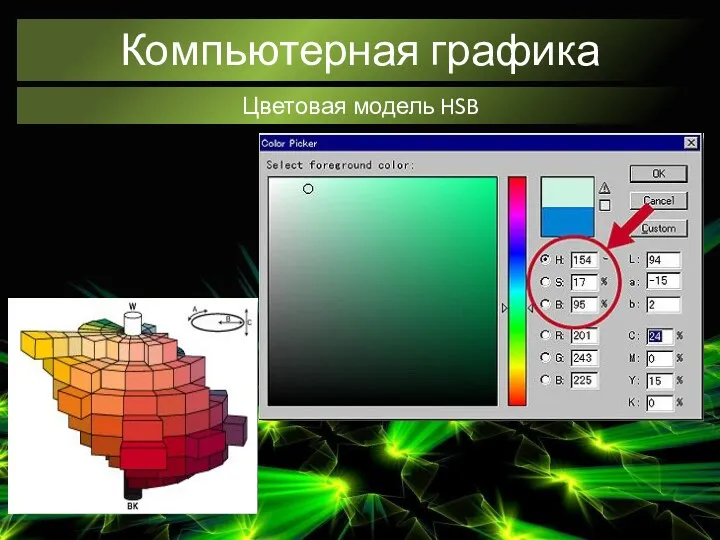
- 14. Компьютерная графика Цветовая модель HSB Основана не на базовых цветах, а свойствах «оттенок» (Hue), насыщенность (Saturation)
- 15. Компьютерная графика Цветовая модель HSB
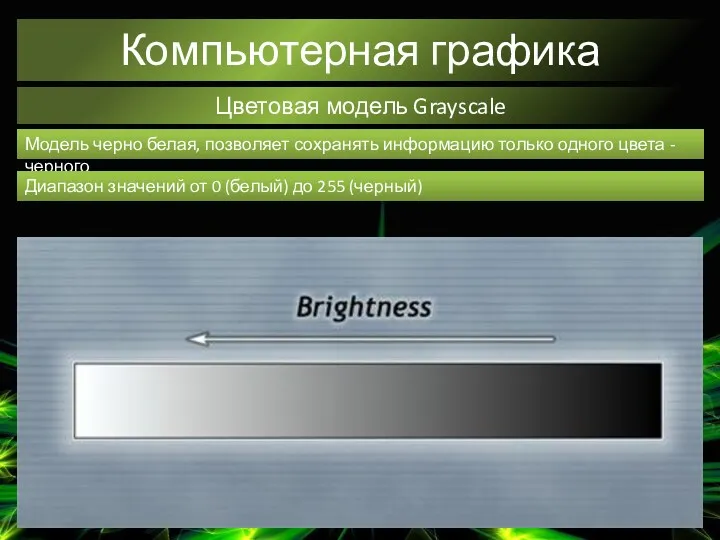
- 16. Компьютерная графика Цветовая модель Grayscale Модель черно белая, позволяет сохранять информацию только одного цвета - черного
- 17. Компьютерная графика Цветовые каналы В каждой модели существует возможность изменять интенсивность любого базового цвета – цветового
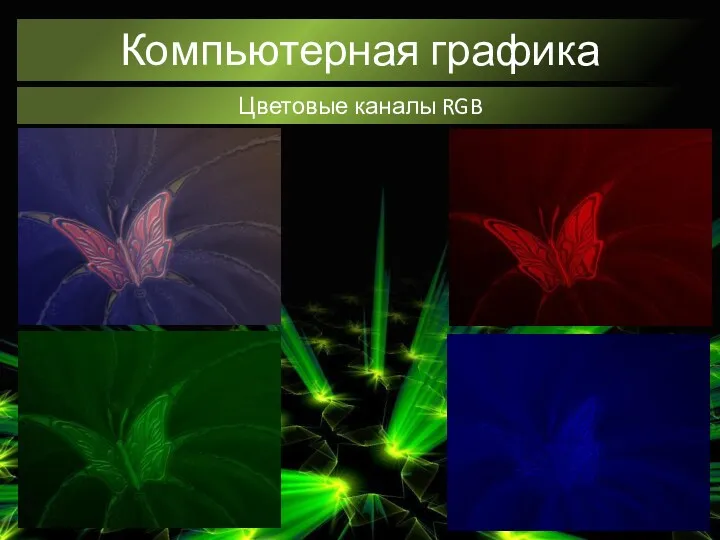
- 18. Компьютерная графика Цветовые каналы RGB
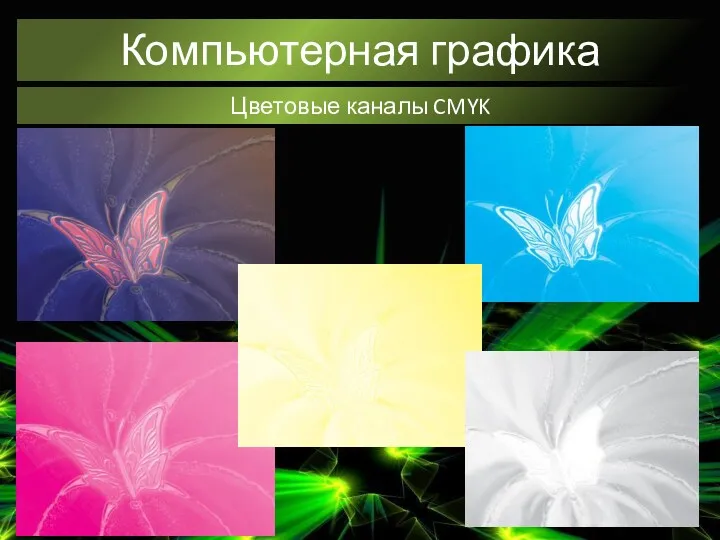
- 19. Компьютерная графика Цветовые каналы CMYK
- 20. Компьютерная графика Глубина цвета (color depth) - постоянная величина для данного изображения Определяет количество возможных комбинаций
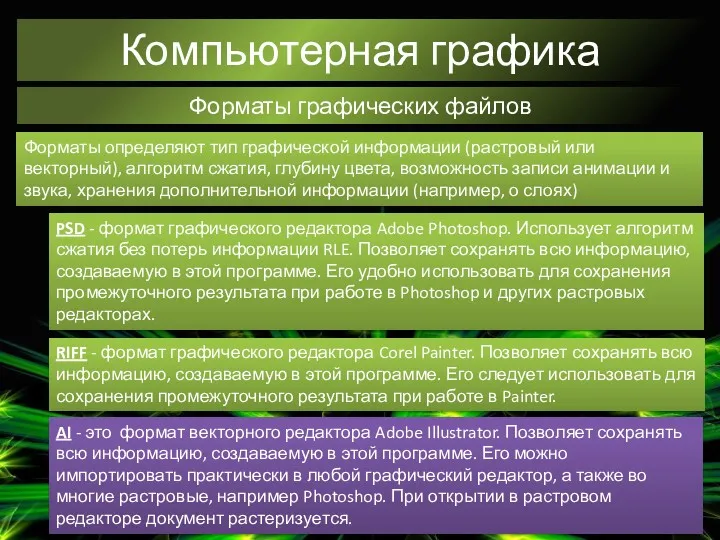
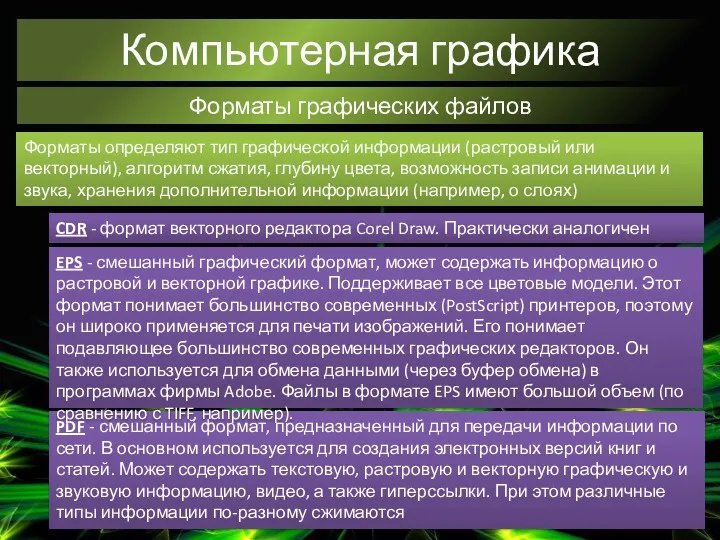
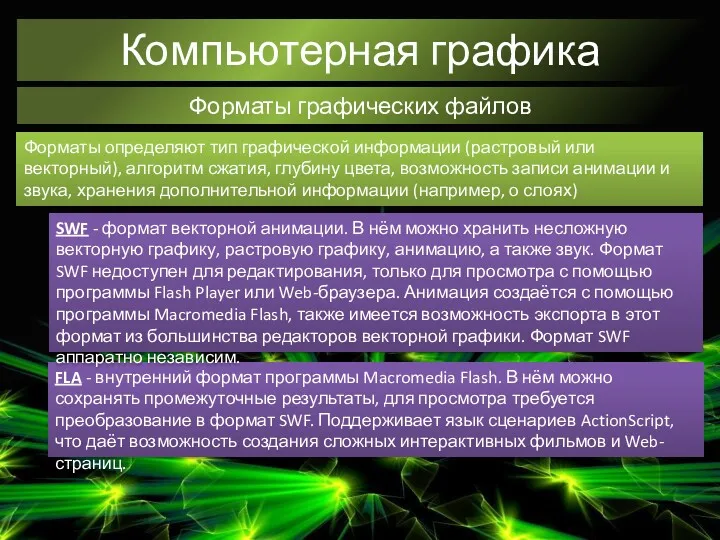
- 21. Компьютерная графика Форматы графических файлов Форматы определяют тип графической информации (растровый или векторный), алгоритм сжатия, глубину
- 22. Компьютерная графика Форматы графических файлов Форматы определяют тип графической информации (растровый или векторный), алгоритм сжатия, глубину
- 23. Компьютерная графика Форматы графических файлов Форматы определяют тип графической информации (растровый или векторный), алгоритм сжатия, глубину
- 24. Компьютерная графика Форматы графических файлов Форматы определяют тип графической информации (растровый или векторный), алгоритм сжатия, глубину
- 25. Компьютерная графика Форматы графических файлов Форматы определяют тип графической информации (растровый или векторный), алгоритм сжатия, глубину
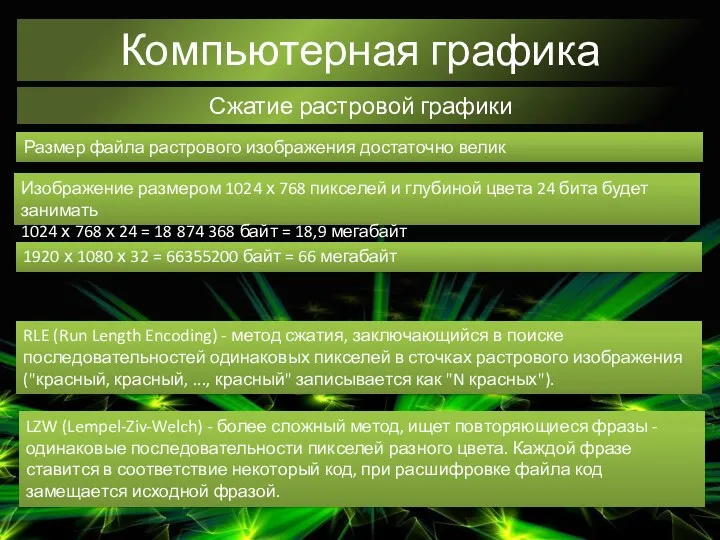
- 26. Компьютерная графика Сжатие растровой графики Размер файла растрового изображения достаточно велик Изображение размером 1024 х 768
- 27. Компьютерная графика Сжатие растровой графики При сжатии файлов формата JPEG (с потерей качества) изображение разбивается на
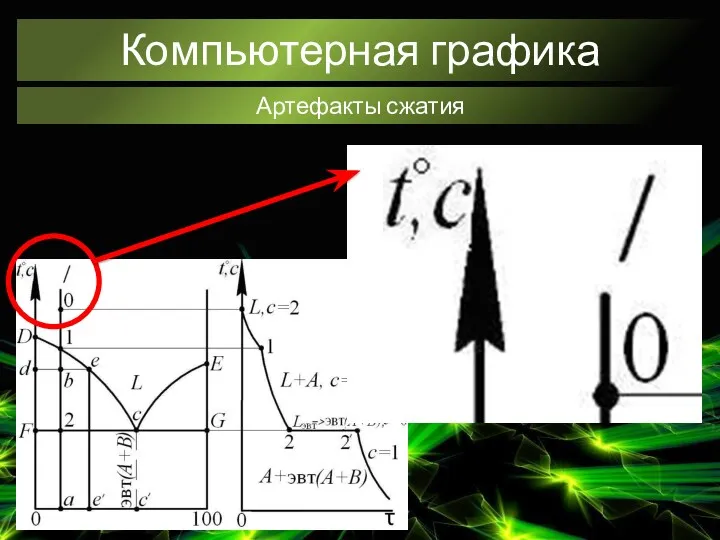
- 28. Компьютерная графика Артефакты сжатия
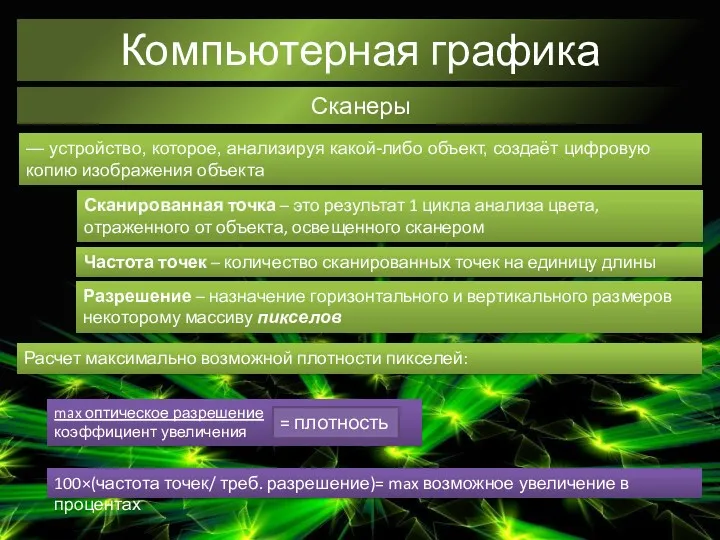
- 29. Компьютерная графика Сканеры — устройство, которое, анализируя какой-либо объект, создаёт цифровую копию изображения объекта Сканированная точка
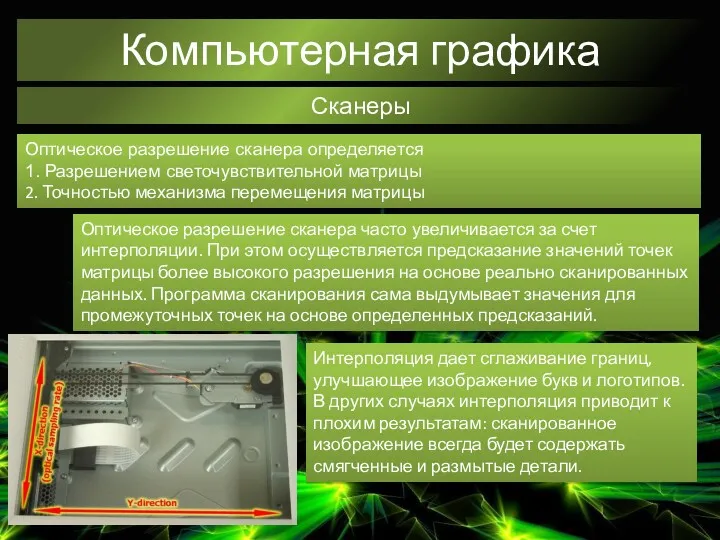
- 30. Компьютерная графика Сканеры Оптическое разрешение сканера определяется 1. Разрешением светочувствительной матрицы 2. Точностью механизма перемещения матрицы
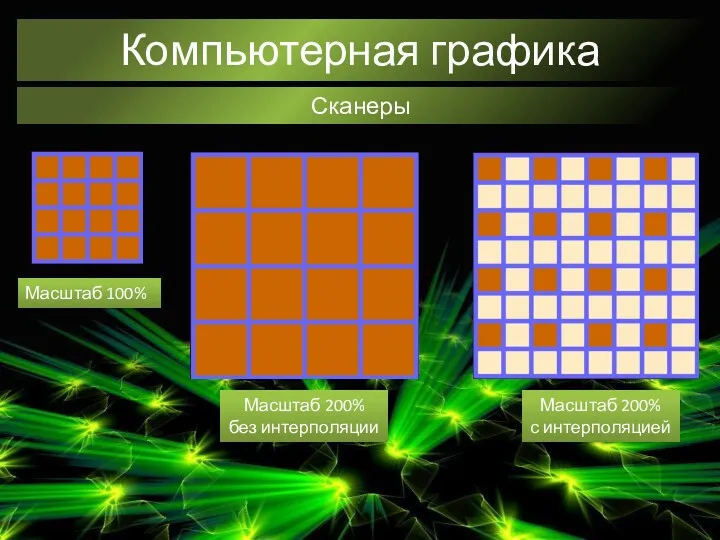
- 31. Компьютерная графика Сканеры Масштаб 100% Масштаб 200% без интерполяции Масштаб 200% с интерполяцией
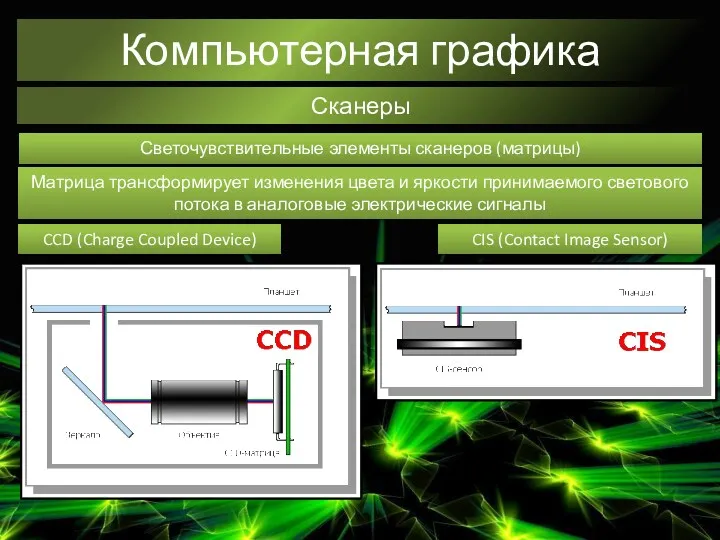
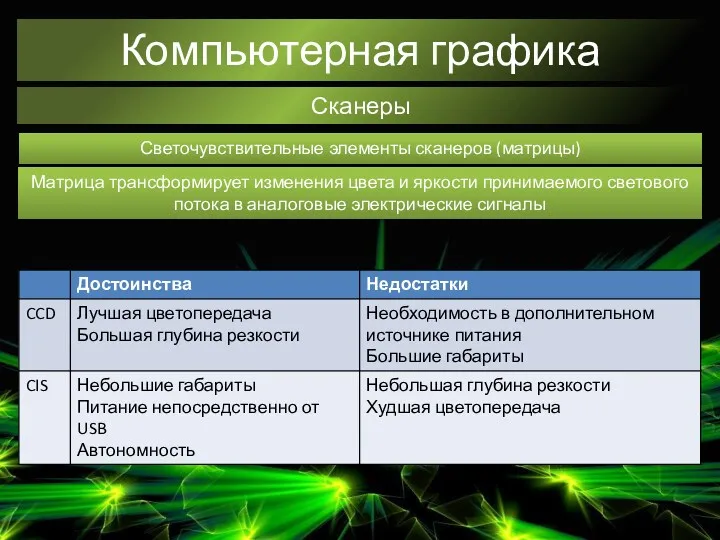
- 32. Компьютерная графика Сканеры Светочувствительные элементы сканеров (матрицы) Матрица трансформирует изменения цвета и яркости принимаемого светового потока
- 33. Компьютерная графика Сканеры Светочувствительные элементы сканеров (матрицы) Матрица трансформирует изменения цвета и яркости принимаемого светового потока
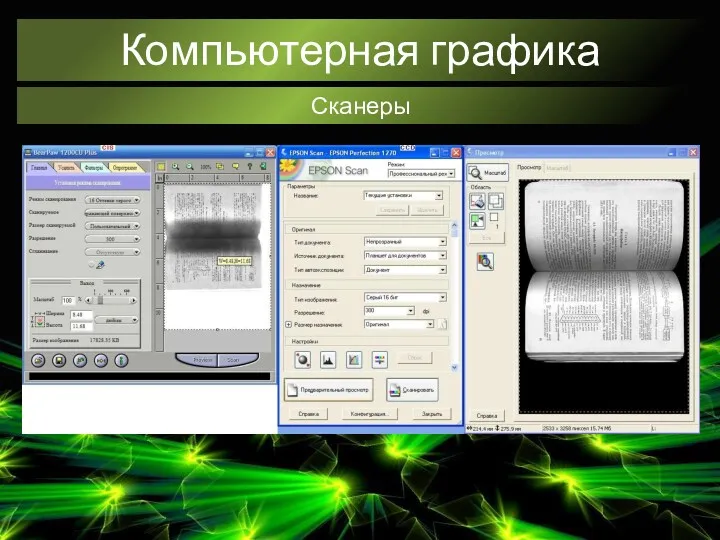
- 34. Компьютерная графика Сканеры
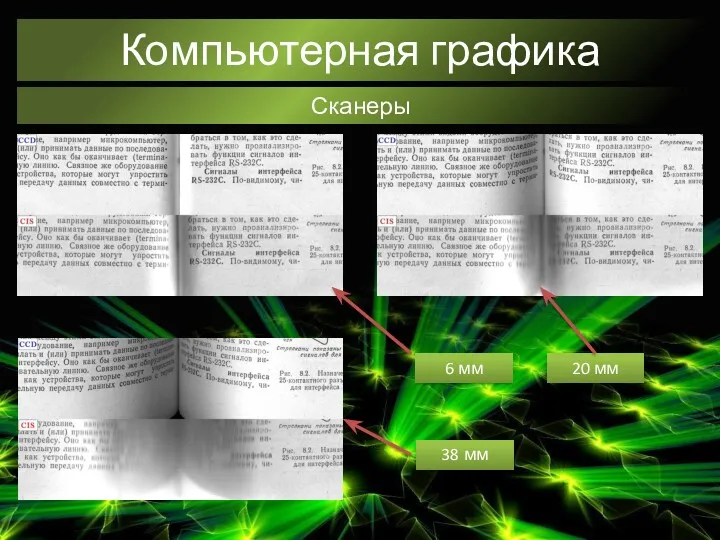
- 35. Компьютерная графика Сканеры 6 мм 20 мм 38 мм
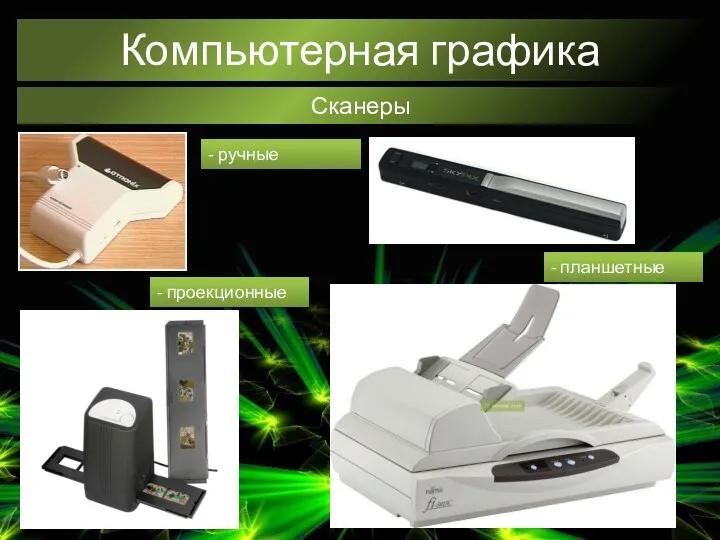
- 36. - проекционные Компьютерная графика Сканеры - ручные - планшетные
- 37. Компьютерная графика Сканеры
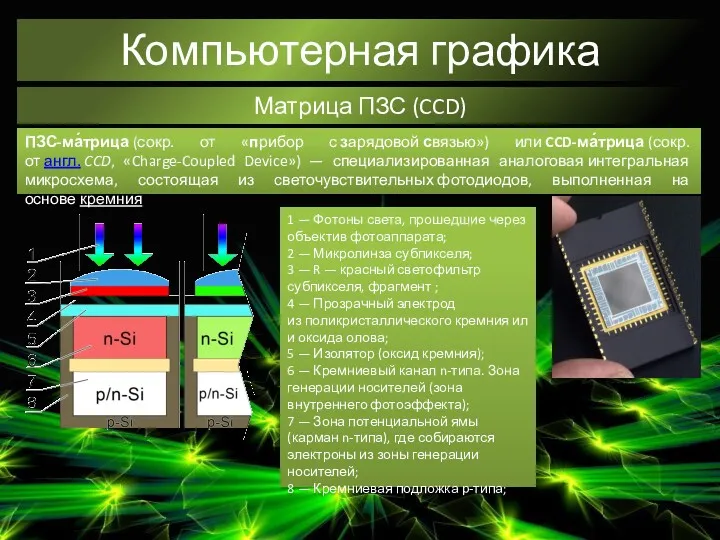
- 38. Компьютерная графика Матрица ПЗС (CCD) ПЗС-ма́трица (сокр. от «прибор с зарядовой связью») или CCD-ма́трица (сокр. от
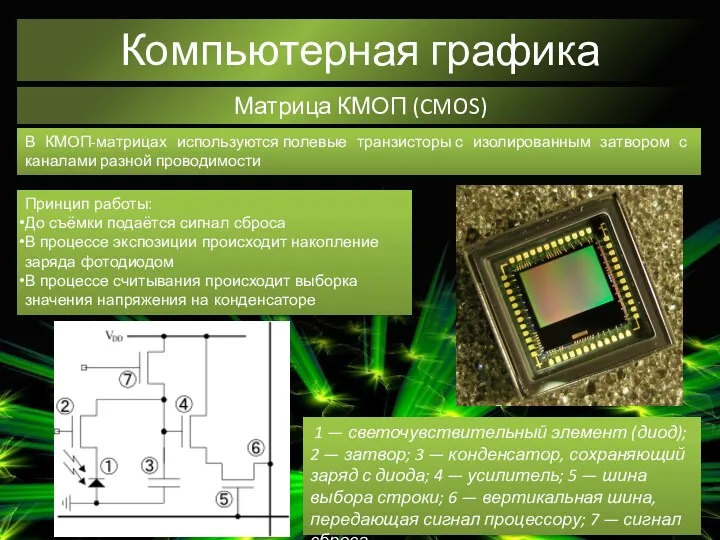
- 39. Компьютерная графика Матрица КМОП (CMOS) В КМОП-матрицах используются полевые транзисторы с изолированным затвором с каналами разной
- 40. Компьютерная графика Матрица КМОП (CMOS) Преимущества низкое энергопотребление в статическом состоянии единство технологии с остальными, цифровыми
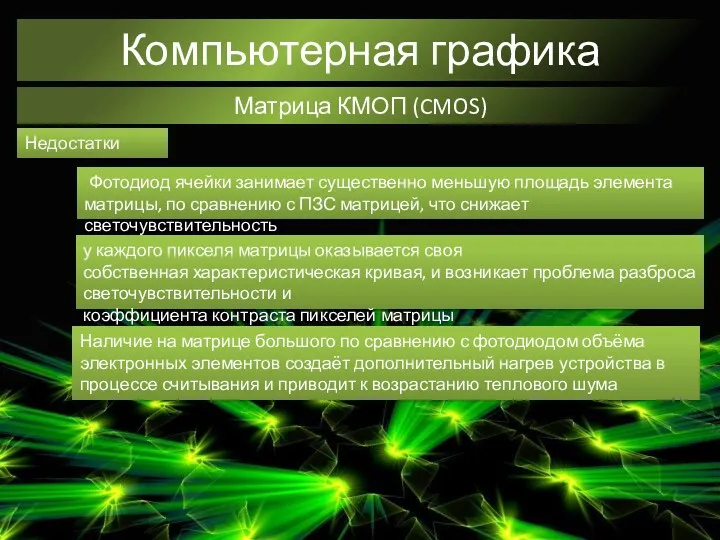
- 41. Компьютерная графика Матрица КМОП (CMOS) Недостатки Фотодиод ячейки занимает существенно меньшую площадь элемента матрицы, по сравнению
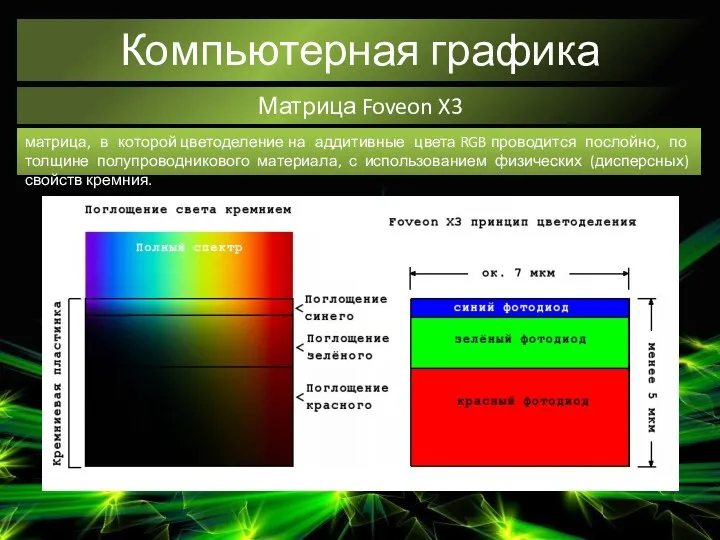
- 42. Компьютерная графика Матрица Foveon X3 матрица, в которой цветоделение на аддитивные цвета RGB проводится послойно, по
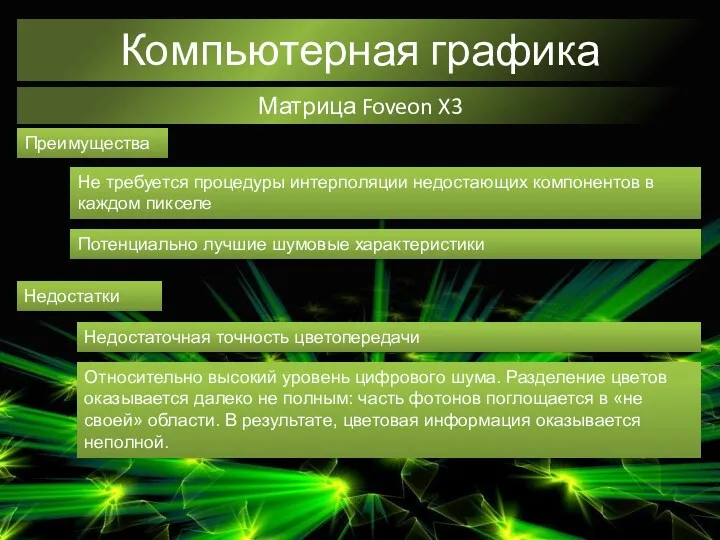
- 43. Компьютерная графика Матрица Foveon X3 Преимущества Не требуется процедуры интерполяции недостающих компонентов в каждом пикселе Потенциально
- 45. Скачать презентацию










































 Циклический алгоритм (для 6 класса)
Циклический алгоритм (для 6 класса) Salome & Code_Aster достойная замена платным пакетам МКЭ
Salome & Code_Aster достойная замена платным пакетам МКЭ Роль информатики в жизни общества
Роль информатики в жизни общества Адресация в сети интернет. Разбор заданий
Адресация в сети интернет. Разбор заданий Понятие модели и моделирования. Цели и принципы моделирования
Понятие модели и моделирования. Цели и принципы моделирования Возможности ГлобалЛаб в урочной и внеурочной деятельности школьников
Возможности ГлобалЛаб в урочной и внеурочной деятельности школьников Графический дизайн
Графический дизайн История развития вычислительной техники
История развития вычислительной техники Математические модели и методы теории графов, используемые в САПР КЭС. Лекция 3
Математические модели и методы теории графов, используемые в САПР КЭС. Лекция 3 Среда программирования Scratch. Урок 1
Среда программирования Scratch. Урок 1 Час занимательной информатики
Час занимательной информатики Автоматизированная информационная система государственного кадастра объектов недвижимости
Автоматизированная информационная система государственного кадастра объектов недвижимости Технология NAT-Network Address Translation
Технология NAT-Network Address Translation Понятие информации. Способы представления и кодирования информации. История развития ВТ
Понятие информации. Способы представления и кодирования информации. История развития ВТ Деревья
Деревья Компьютер - лучший друг человека
Компьютер - лучший друг человека Объектно-ориентированное программирование на C++
Объектно-ориентированное программирование на C++ Диаграммы взаимодействия
Диаграммы взаимодействия The Internet
The Internet Инструменты редактирования. (Тема 3)
Инструменты редактирования. (Тема 3) Microsoft Access-те кестелермен жұмыс жасау
Microsoft Access-те кестелермен жұмыс жасау Дифференцированный подход в изучении физики и информатики
Дифференцированный подход в изучении физики и информатики Программирование. (Лекция 4)
Программирование. (Лекция 4) Гиперссылки. Фреймы в HTML документе
Гиперссылки. Фреймы в HTML документе Автоматизация тестирования. (Занятие 7)
Автоматизация тестирования. (Занятие 7) Блок-схемное программирование. (Тема 1)
Блок-схемное программирование. (Тема 1) Проектирование реляционных баз данных
Проектирование реляционных баз данных Программирование на языке Си++. Модуль №8
Программирование на языке Си++. Модуль №8