Содержание
- 2. Оглавление Урок 1 Урок 2 Урок 3 Урок 4 Урок 5 Урок 6 Урок 7 Урок
- 3. Урок 1 Введение в HTML, история, работа с текстом
- 4. Понятия: HTML, web-сайта HTML (от англ. Hypertext Markup Language — «язык разметки гипертекста») - это стандартный
- 5. Пример структуры сайта Схема 1 2 урок
- 6. Достоинства HTML Возможность просмотра на любых ПК, под управлением различных операционных систем (Windows, Linux, Unix, BSD,
- 7. История 1986 г - Standard Generalized Markup Language (SGML), международная организация по стандартизации (ISO) 1991 г
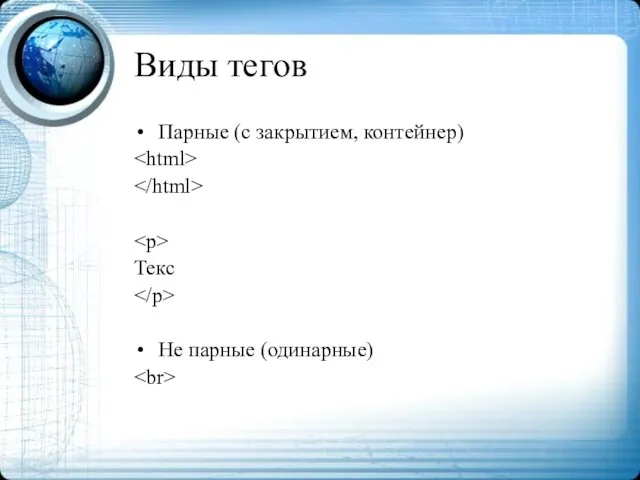
- 8. Виды тегов Парные (c закрытием, контейнер) Текс Не парные (одинарные)
- 9. Структура HTML
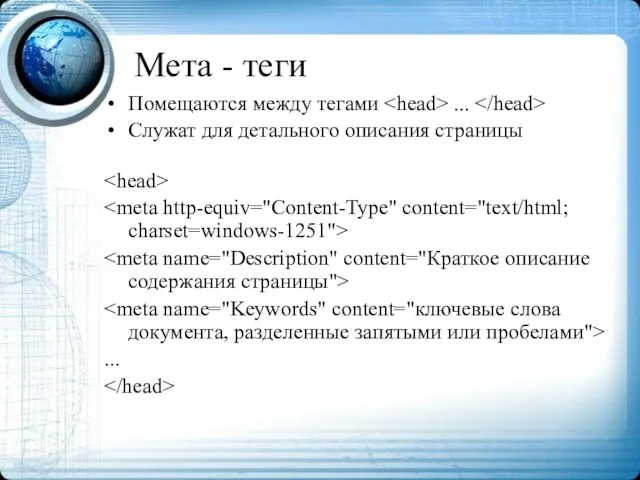
- 10. Мета - теги Помещаются между тегами ... Служат для детального описания страницы ...
- 11. Спецсимволы Иногда возникает необходимость в использовании символа, которого нет на клавиатуре или не воспринемается если мы
- 12. Форматирование текста
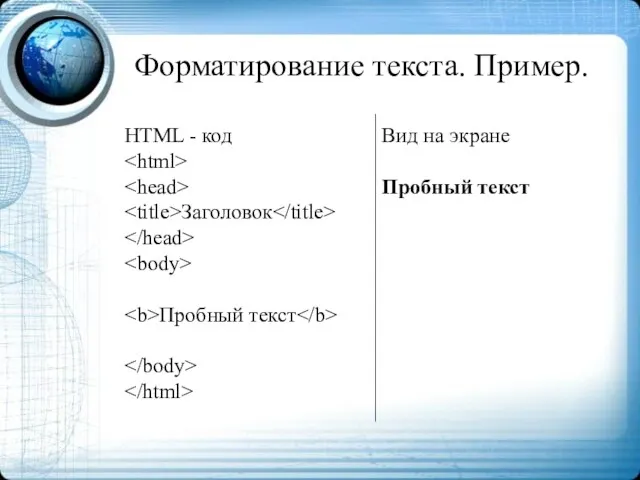
- 13. Форматирование текста. Пример. HTML - код Заголовок Пробный текст Вид на экране Пробный текст
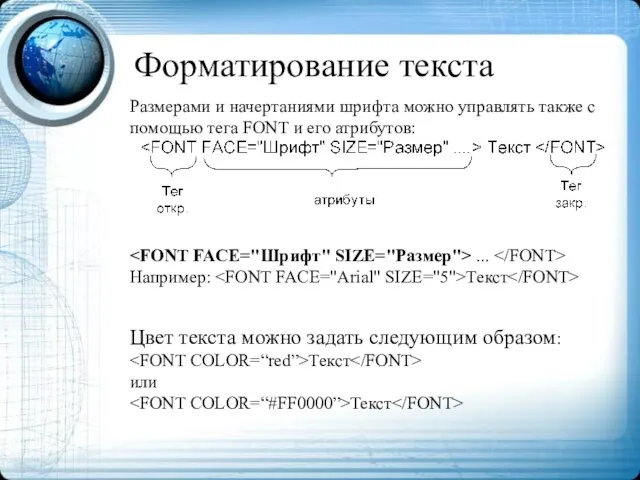
- 14. Форматирование текста Размерами и начертаниями шрифта можно управлять также с помощью тега FONT и его атрибутов:
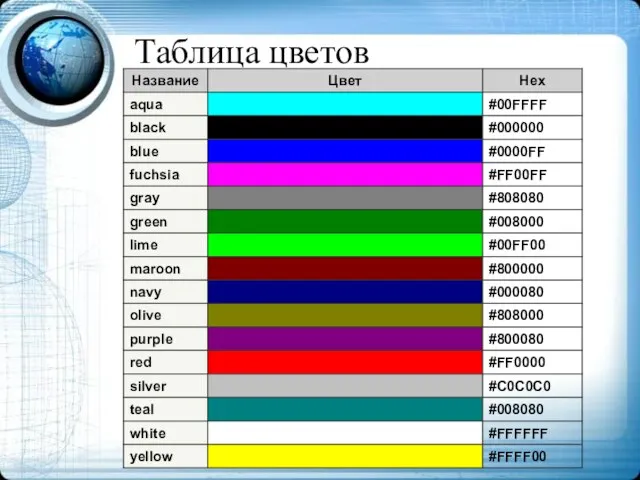
- 15. Таблица цветов
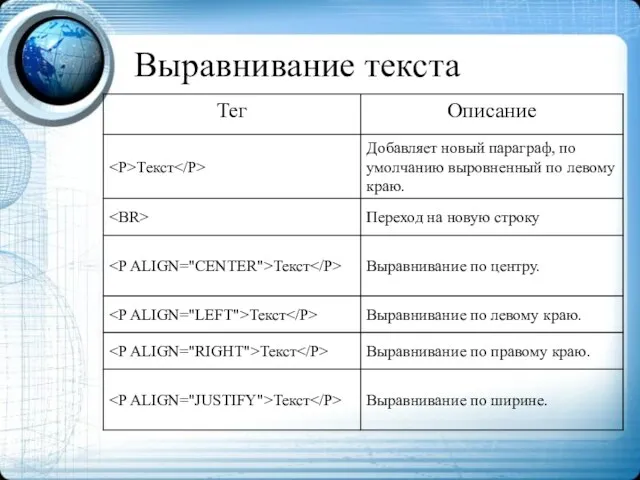
- 16. Выравнивание текста
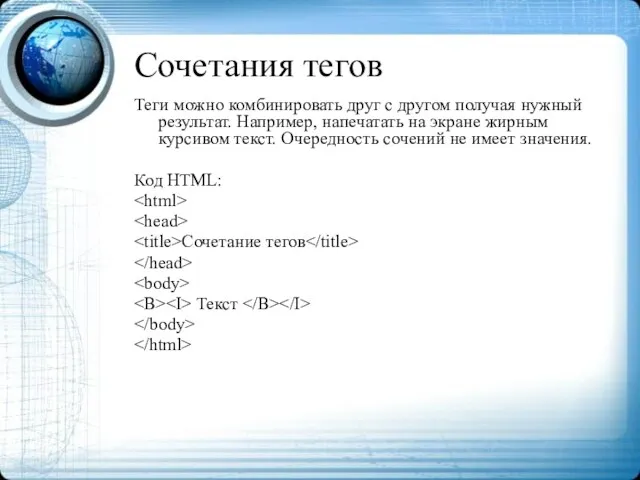
- 17. Сочетания тегов Теги можно комбинировать друг с другом получая нужный результат. Например, напечатать на экране жирным
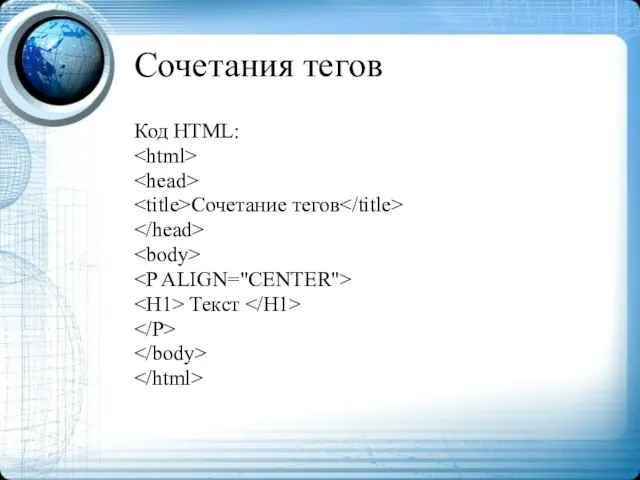
- 18. Сочетания тегов Код HTML: Сочетание тегов Текст
- 19. Урок 2 Выполните задание №1Выполните задание №1, Выполните задание №1, №2 в классе.
- 20. Урок 3 Списки и изображения
- 21. Списки Нумерованные Маркированные Возможно создавать вложенные списки
- 22. Списки Располагается внутри контейнера ... (нумерованный список) или ... (маркированный список) А каждый элемент определяется тегами
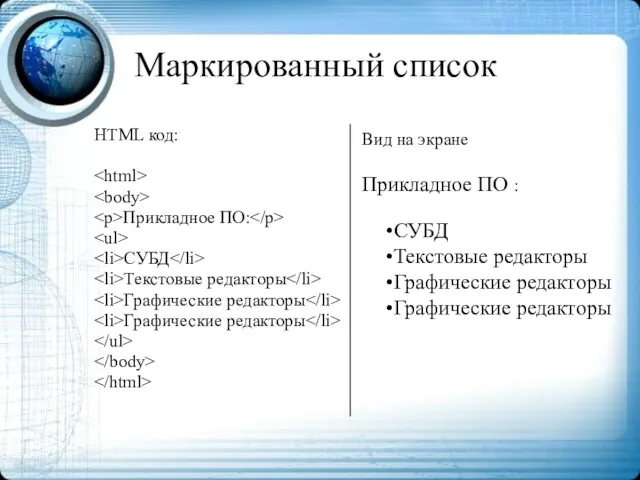
- 23. Маркированный список HTML код: Прикладное ПО: СУБД Текстовые редакторы Графические редакторы Графические редакторы Вид на экране
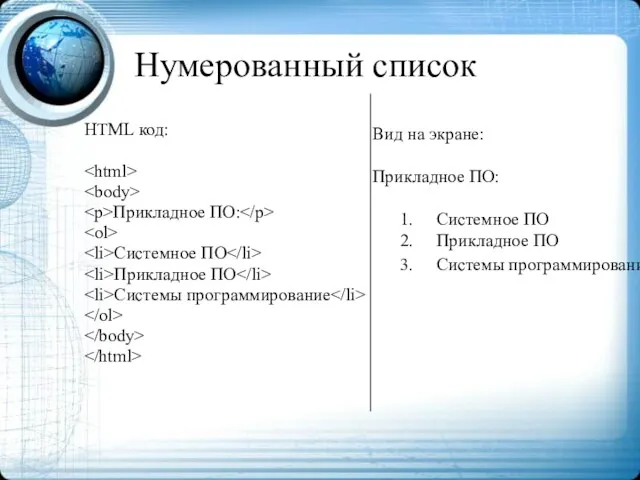
- 24. Нумерованный список HTML код: Прикладное ПО: Системное ПО Прикладное ПО Системы программирование Вид на экране: Прикладное
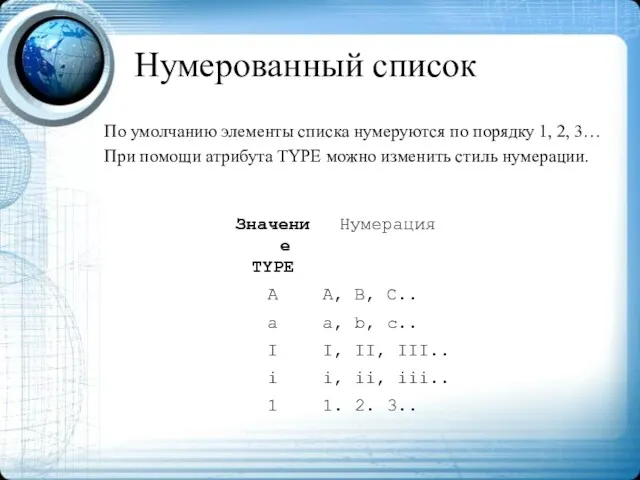
- 25. Нумерованный список По умолчанию элементы списка нумеруются по порядку 1, 2, 3… При помощи атрибута TYPE
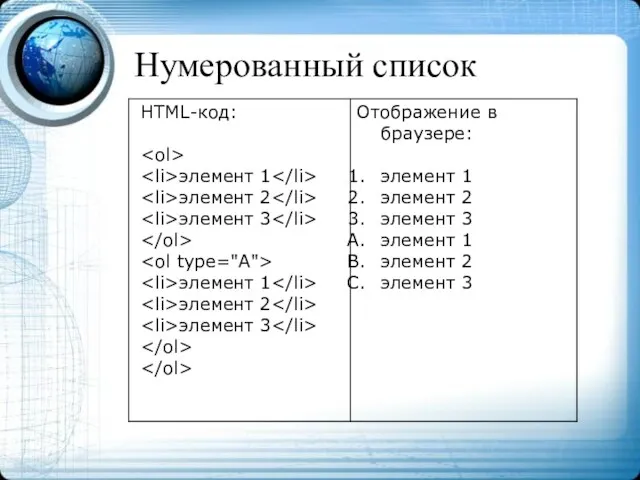
- 26. Нумерованный список
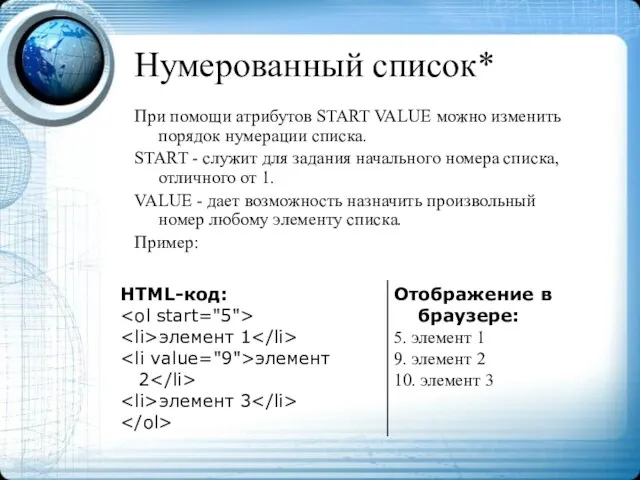
- 27. Нумерованный список* При помощи атрибутов START VALUE можно изменить порядок нумерации списка. START - служит для
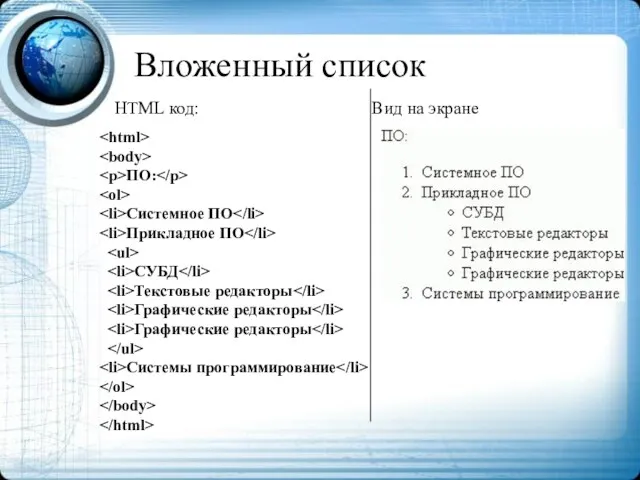
- 28. Вложенный список ПО: Системное ПО Прикладное ПО СУБД Текстовые редакторы Графические редакторы Графические редакторы Системы программирование
- 29. Вставка изображений Для встраивания изображения в документ используется тег , имеющий обязательный параметр src, который определяет
- 30. Вставка изображений. Форматы.
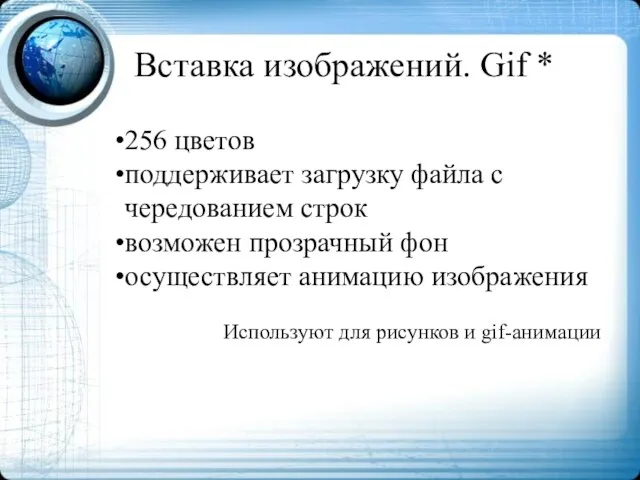
- 31. Вставка изображений. Gif * 256 цветов поддерживает загрузку файла с чередованием строк возможен прозрачный фон осуществляет
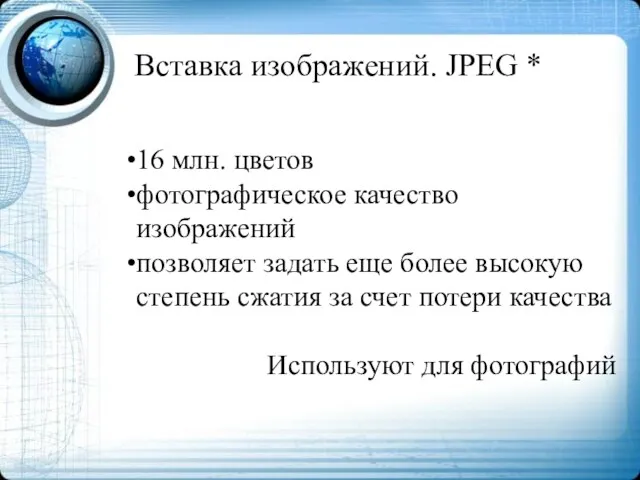
- 32. Вставка изображений. JPEG * 16 млн. цветов фотографическое качество изображений позволяет задать еще более высокую степень
- 33. Вставка изображений. PNG * 281 трлн. цветов поддерживает загрузку файла с чередованием строк возможен прозрачный фон
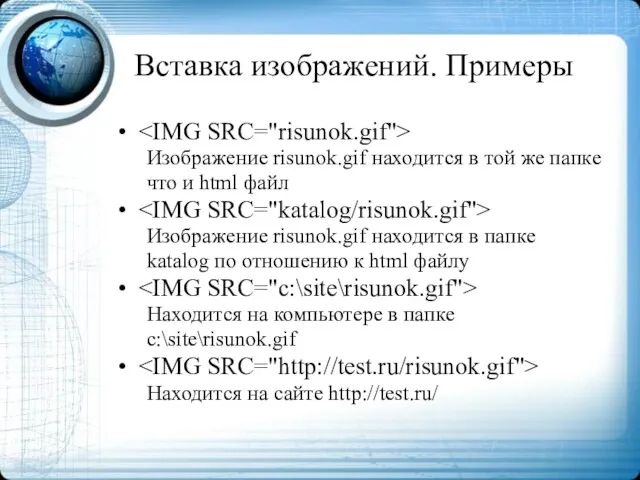
- 34. Вставка изображений. Примеры Изображение risunok.gif находится в той же папке что и html файл Изображение risunok.gif
- 35. Самостоятельная работа Выполните задания №3, №4
- 36. Урок 4 Гиперссылки, графическое оформление
- 37. Гиперссылка Гиперссылка — это связь между веб-страницами или файлами. Гиперссылка на Web-странице существует в форме указателя
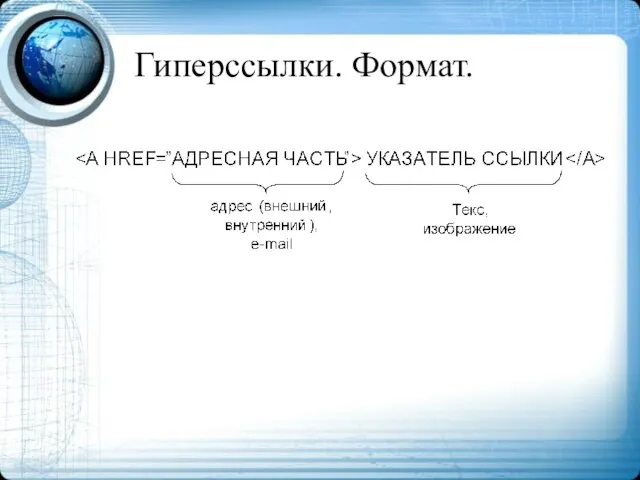
- 38. Гиперссылки. Формат.
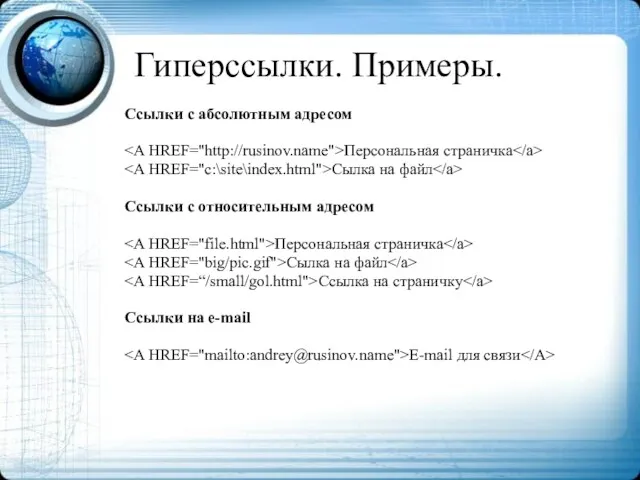
- 39. Гиперссылки. Примеры. Ссылки с абсолютным адресом Персональная страничка Сылка на файл Ссылки с относительным адресом Персональная
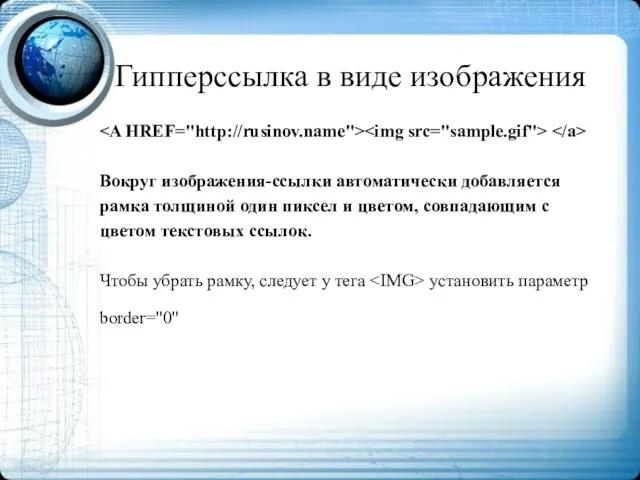
- 40. Гипперссылка в виде изображения Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел и цветом, совпадающим с
- 41. Гиперссылка в пределах страницы* Чтобы построить ссылку на область внутри текущей страницы, надо дать этой области
- 42. Графическое оформление Цвет фона веб-страницы задается с использованием параметра bgcolor тега . HTML - код :
- 43. Графическое оформление В качестве фона можно использовать любое подходящее для этого изображение. Фон не должен отвлекать
- 44. Урок 5 Выполните задание №5, 6
- 45. Урок 6 Таблицы
- 46. Таблицы Для создания таблицы служит тэг . Как известно таблица состоит из строк, а строки, в
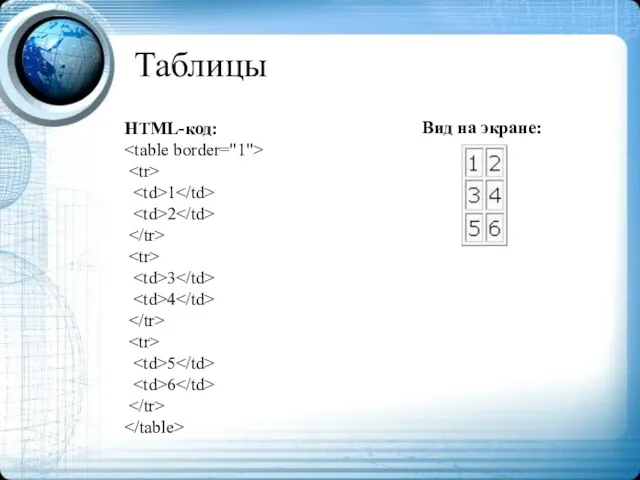
- 47. Таблицы HTML-код: 1 2 3 4 5 6 Вид на экране:
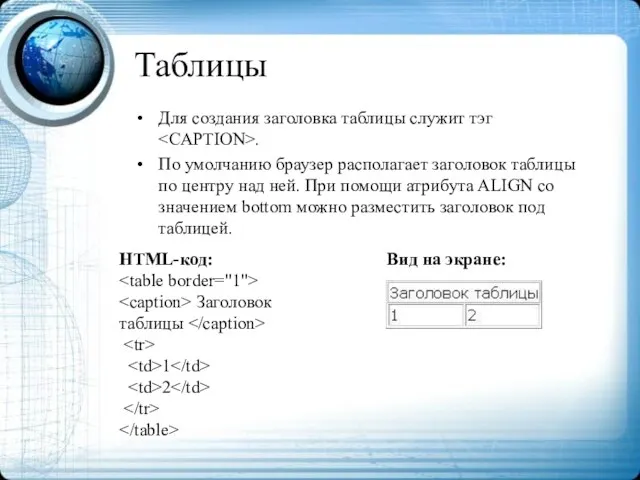
- 48. Таблицы Для создания заголовка таблицы служит тэг . По умолчанию браузер располагает заголовок таблицы по центру
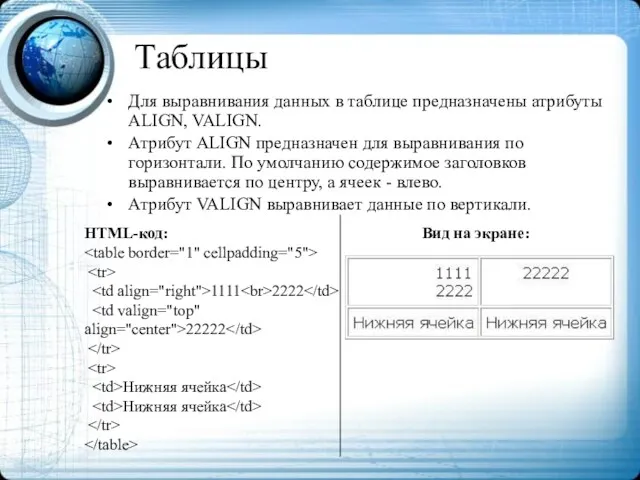
- 49. Таблицы Для выравнивания данных в таблице предназначены атрибуты ALIGN, VALIGN. Атрибут ALIGN предназначен для выравнивания по
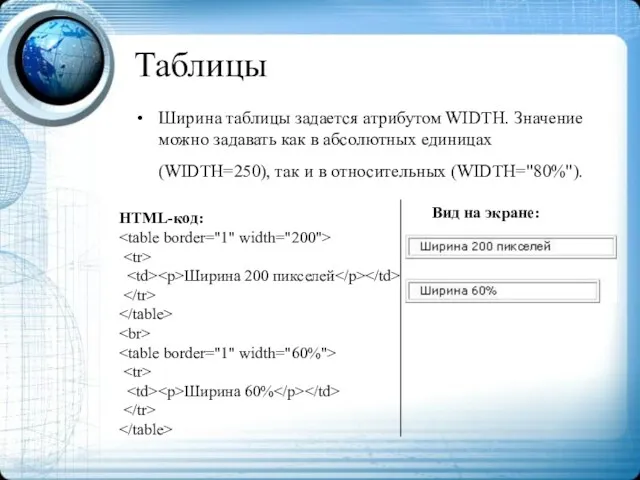
- 50. Таблицы Ширина таблицы задается атрибутом WIDTH. Значение можно задавать как в абсолютных единицах (WIDTH=250), так и
- 51. Таблицы При помощи атрибутов COLSPAN, ROWSPAN можно объединять несколько соседних ячеек столбца или строки в одну
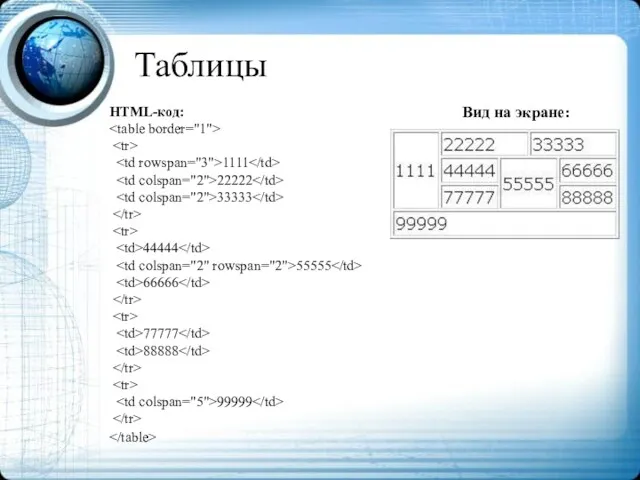
- 52. Таблицы HTML-код: 1111 22222 33333 44444 55555 66666 77777 88888 99999 Вид на экране:
- 53. Урок 7 Выполните задание № 7
- 55. Скачать презентацию

























































 Кодирование и декодирование информации
Кодирование и декодирование информации Обработка одномерных массивов
Обработка одномерных массивов WEB-дизайн. Эргономика WEB-сайта
WEB-дизайн. Эргономика WEB-сайта Создание игр в Scratch. Стрекоза. Урок 25
Создание игр в Scratch. Стрекоза. Урок 25 ERP-система (Enterprise Resource Planning). Назначение, компоненты, внедрение
ERP-система (Enterprise Resource Planning). Назначение, компоненты, внедрение Introduction to Git
Introduction to Git Принятие решений в сложных системах. Основные понятия процесса принятия решений. (Модуль 3. Лекция 11)
Принятие решений в сложных системах. Основные понятия процесса принятия решений. (Модуль 3. Лекция 11) Аналитические функции Оracle
Аналитические функции Оracle Различные подходы к измерению количества информации
Различные подходы к измерению количества информации Современные устройства ввода информации в ПК
Современные устройства ввода информации в ПК Застосування умовних конструкцій в програмних додатках
Застосування умовних конструкцій в програмних додатках Линейное (и нелинейное) программирование в задачах ЕГЭ по информатике
Линейное (и нелинейное) программирование в задачах ЕГЭ по информатике Алгохитрости. Указатели
Алгохитрости. Указатели Базовые сведения о компьютерной графике и геометрии
Базовые сведения о компьютерной графике и геометрии Дослідження та аналіз характеристик сервісів соціальної мережі Вконтакте
Дослідження та аналіз характеристик сервісів соціальної мережі Вконтакте Хеширование. Общие понятия. Лекция 5
Хеширование. Общие понятия. Лекция 5 Целевая аудитория. Определение и сегментация аудитории. Работа с сегментами. Аудитория сайта
Целевая аудитория. Определение и сегментация аудитории. Работа с сегментами. Аудитория сайта Трёхмерная графика и анимация: DXF (AutoCAD),MAX (3D Studio Max, MB (Maya))
Трёхмерная графика и анимация: DXF (AutoCAD),MAX (3D Studio Max, MB (Maya)) Microsoft OEM Activation (OA) & MDOS Onboarding Training Global Partner Onboarding Team
Microsoft OEM Activation (OA) & MDOS Onboarding Training Global Partner Onboarding Team Программирование циклических алгоритмов. Начала программирования. Информатика и ИКТ. 9 класс
Программирование циклических алгоритмов. Начала программирования. Информатика и ИКТ. 9 класс Абстрактные структуры данных. Списки
Абстрактные структуры данных. Списки Управление исполнителем чертёжник
Управление исполнителем чертёжник Инструкция по работе в системах Виртуальный КЦ
Инструкция по работе в системах Виртуальный КЦ Теория и средства передачи данных (Модуль 4. Сетевые технологии)
Теория и средства передачи данных (Модуль 4. Сетевые технологии) Smart city. Умные города Амстердам и Мельбурн
Smart city. Умные города Амстердам и Мельбурн Как правильно заполнять рейтинг обучающихся КрасГМУ
Как правильно заполнять рейтинг обучающихся КрасГМУ Информационная и художественная природа телевизионного изображения
Информационная и художественная природа телевизионного изображения Структуризация взаимосвязи информатики с предметной областью применения. Лекция 3
Структуризация взаимосвязи информатики с предметной областью применения. Лекция 3