Содержание
- 2. World Wide Web или WWW Основные термины и понятия W W W-технология была изобретена в начале
- 3. World Wide Web или WWW Основные термины и понятия Для подготовки Web-страниц перед их публикацией применяется
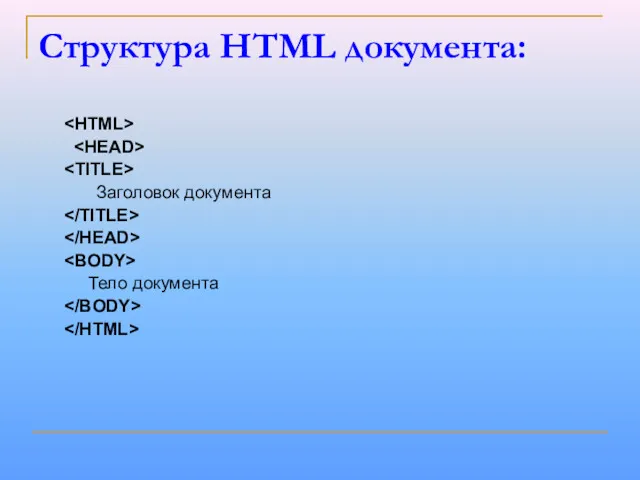
- 4. Структура HTML документа: Заголовок документа Тело документа
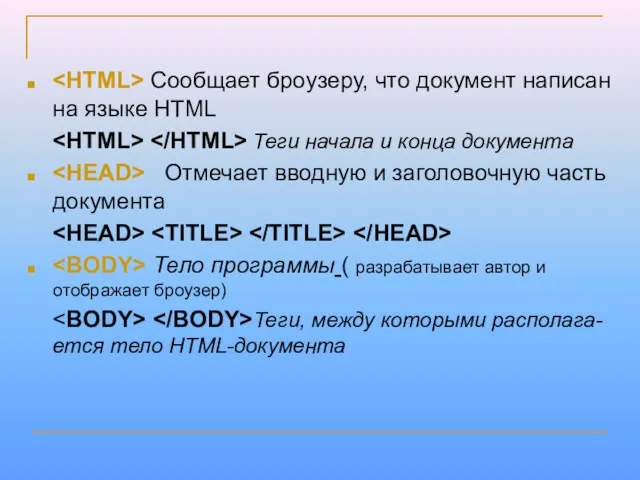
- 5. Сообщает броузеру, что документ написан на языке HTML Теги начала и конца документа Отмечает вводную и
- 6. Оформление документа Для создания фона рисунком в теге BODY прописывается: Если рисунок находится в той же
- 7. Работа с шрифтами Определение шрифта Допустимые атрибуты: size = “размер шрифта” принимает значения от 1 до
- 8. Работа с абзацами Переход на новую строчку(Имеет только стартовый тег) Выделение абзаца текста (конечный тег необязателен).
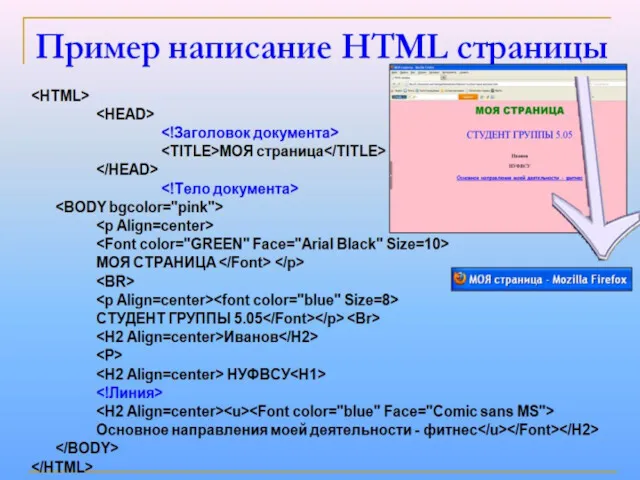
- 9. Пример написание HTML страницы МОЯ страница МОЯ СТРАНИЦА СТУДЕНТ ГРУППЫ 5.05 Иванов НУФВСУ Основное направления моей
- 11. Добавление рисунков Допустимые атрибуты: width="длина в пикселях" height="высота в пикселях" Пример:
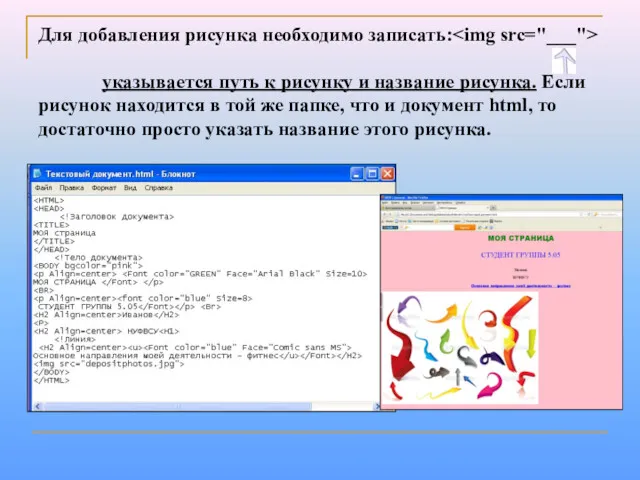
- 12. Для добавления рисунка необходимо записать: указывается путь к рисунку и название рисунка. Если рисунок находится в
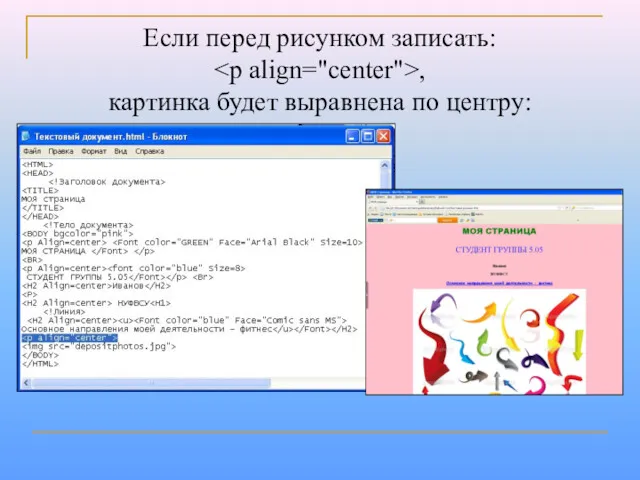
- 13. Если перед рисунком записать: , картинка будет выравнена по центру:
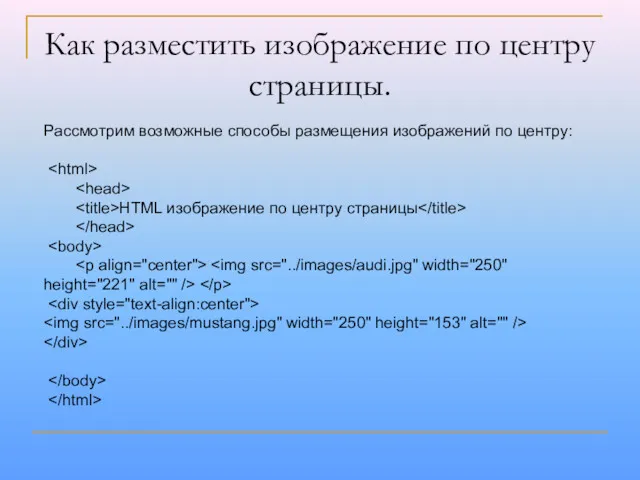
- 14. Как разместить изображение по центру страницы. Рассмотрим возможные способы размещения изображений по центру: HTML изображение по
- 15. Вставка изображения в HTML код страницы: Вставка изображения в HTML код страницы Тег – непарный. Обратите
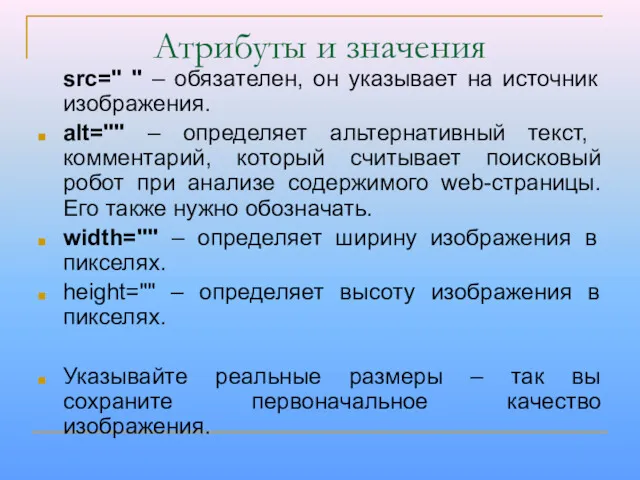
- 16. Атрибуты и значения src=" " – обязателен, он указывает на источник изображения. alt="" – определяет альтернативный
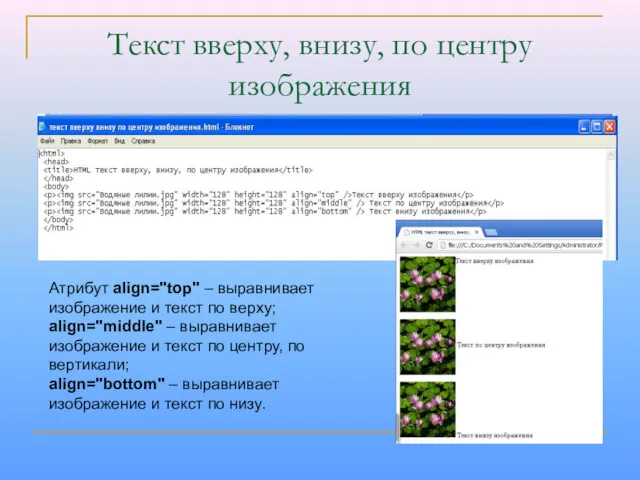
- 17. Текст вверху, внизу, по центру изображения Атрибут align="top" – выравнивает изображение и текст по верху; align="middle"
- 18. Вставка гиперссылок Гиперссылки бывают двух видов: На файл; На конкретное место на определенной странице: начало станицы
- 19. Работа со списками Элемент списка Пример: Водное поло Баскетбол Волейбол
- 21. Скачать презентацию






















 Государственная информационная система мониторинга наркоситуации в Санкт-Петербурге ГИС Антинар
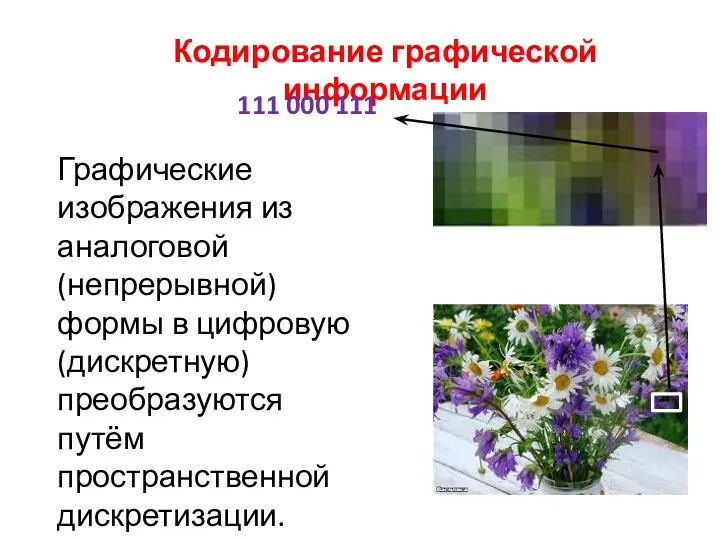
Государственная информационная система мониторинга наркоситуации в Санкт-Петербурге ГИС Антинар презентация к урокам по теме Кодирование графической информации
презентация к урокам по теме Кодирование графической информации Устройство компьютера
Устройство компьютера Проект Тюльпан
Проект Тюльпан Родительское собрание на тему Ребенок и компьютер Диск
Родительское собрание на тему Ребенок и компьютер Диск Прототип системы документооборота для сбора данных при разработке транспортных моделей
Прототип системы документооборота для сбора данных при разработке транспортных моделей Памятка по информационной безопасности в виртуальном пространстве
Памятка по информационной безопасности в виртуальном пространстве User Interface Directions
User Interface Directions Запити при роботі з базами даних. Призначення та основні типи
Запити при роботі з базами даних. Призначення та основні типи Сайты вузов
Сайты вузов Microsoft PowerPoint. Создание презентаций
Microsoft PowerPoint. Создание презентаций Основы сетевой архитектуры. Модели сетевого взаимодействия. (Тема 4)
Основы сетевой архитектуры. Модели сетевого взаимодействия. (Тема 4) 1C:CRM. Модуль для 1С:ERP и 1С:КА2, обзор решения
1C:CRM. Модуль для 1С:ERP и 1С:КА2, обзор решения Электронная таблица Excel
Электронная таблица Excel Веб-квест Леся Українка. Драма-феєрія Лісова пісня
Веб-квест Леся Українка. Драма-феєрія Лісова пісня Тестування програмного забезпечення
Тестування програмного забезпечення Software Development Life Cycle
Software Development Life Cycle Әртүрлі категориялы қолданушыларға және әртүрлі деңгейлі тораптарға арналған интернетке ену түрлері. Интернетке қосылу түрлері
Әртүрлі категориялы қолданушыларға және әртүрлі деңгейлі тораптарға арналған интернетке ену түрлері. Интернетке қосылу түрлері Основы программирования на языке Python
Основы программирования на языке Python Основные понятия информатики. Информация в компьютере. Системы счисления. Архитектура и устройство компьютера. (Лекция 2)
Основные понятия информатики. Информация в компьютере. Системы счисления. Архитектура и устройство компьютера. (Лекция 2) Объектно-ориентированное программирование. Перегрузка и шаблоны. Тема 06
Объектно-ориентированное программирование. Перегрузка и шаблоны. Тема 06 Ввод и редактирование документа
Ввод и редактирование документа Основні можливості роботи в Power Point
Основні можливості роботи в Power Point Задачи
Задачи Киберпреступность
Киберпреступность Анализ и управление требованиями. Определение, виды, способы сбора и формализация. (Часть 2)
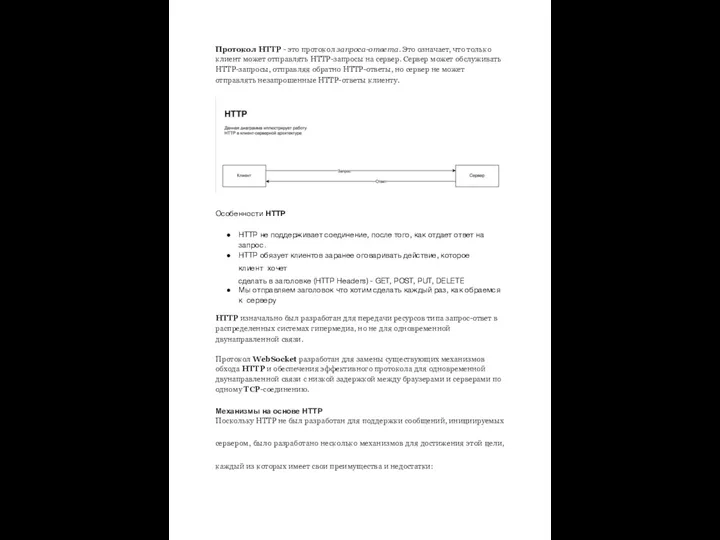
Анализ и управление требованиями. Определение, виды, способы сбора и формализация. (Часть 2) Протокол HTTP - это протокол запроса-ответа
Протокол HTTP - это протокол запроса-ответа Урок информатики в 7 классе Мультимедийные интерактивные презентации
Урок информатики в 7 классе Мультимедийные интерактивные презентации