Содержание
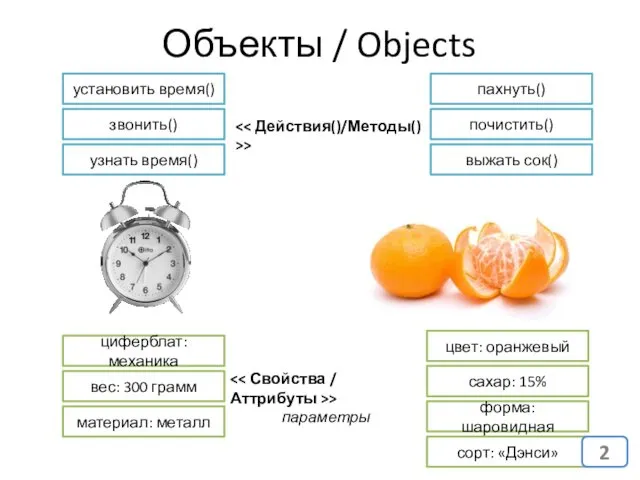
- 2. Объекты / Objects материал: металл циферблат: механика вес: 300 грамм форма: шаровидная цвет: оранжевый сахар: 15%
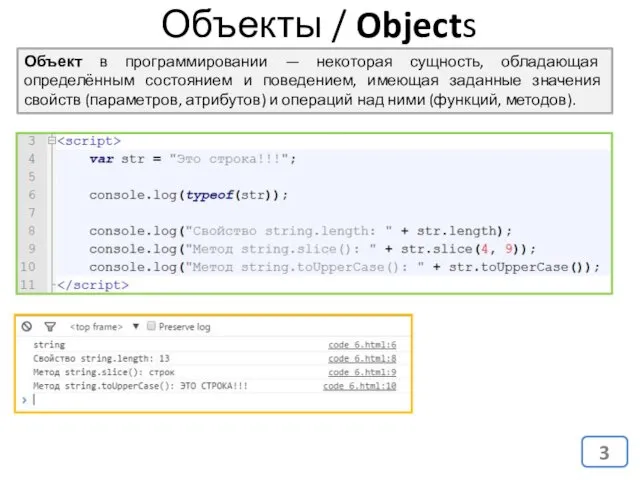
- 3. Объекты / Objects Объект в программировании — некоторая сущность, обладающая определённым состоянием и поведением, имеющая заданные
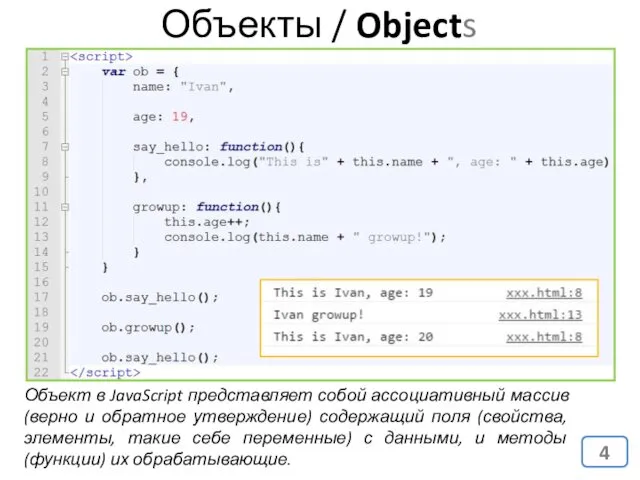
- 4. Объекты / Objects Объект в JavaScript представляет собой ассоциативный массив (верно и обратное утверждение) содержащий поля
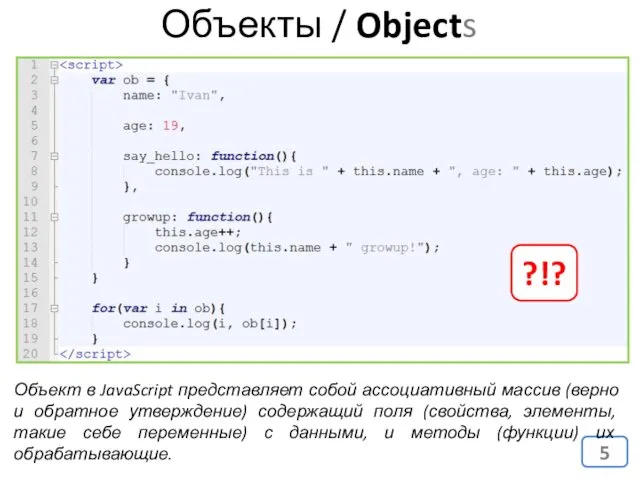
- 5. Объекты / Objects Объект в JavaScript представляет собой ассоциативный массив (верно и обратное утверждение) содержащий поля
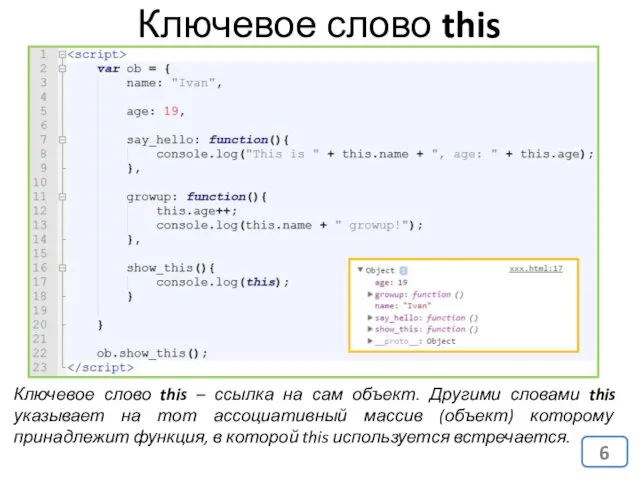
- 6. Ключевое слово this Ключевое слово this – ссылка на сам объект. Другими словами this указывает на
- 7. Объекты / Objects … Объект может состоять из множества других объектов. Абстракция. Принцип черного ящика.
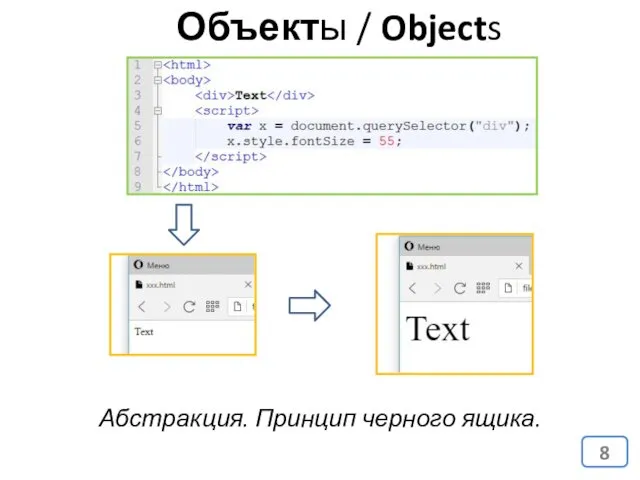
- 8. Объекты / Objects Абстракция. Принцип черного ящика.
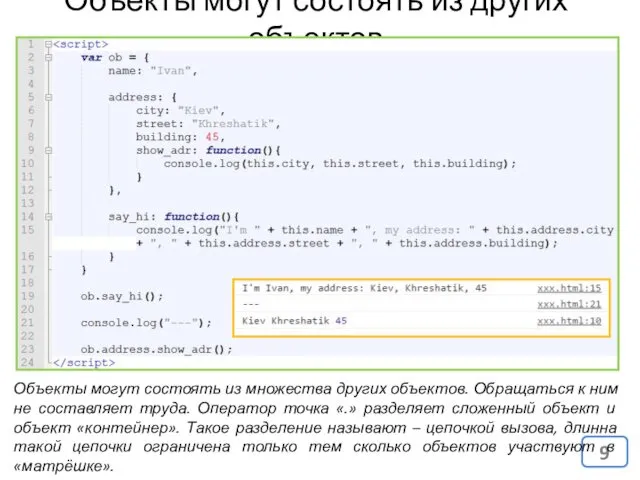
- 9. Объекты могут состоять из других объектов Объекты могут состоять из множества других объектов. Обращаться к ним
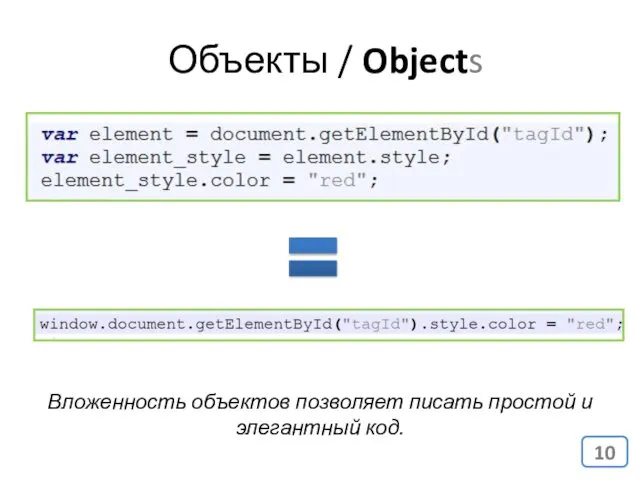
- 10. Объекты / Objects Вложенность объектов позволяет писать простой и элегантный код.
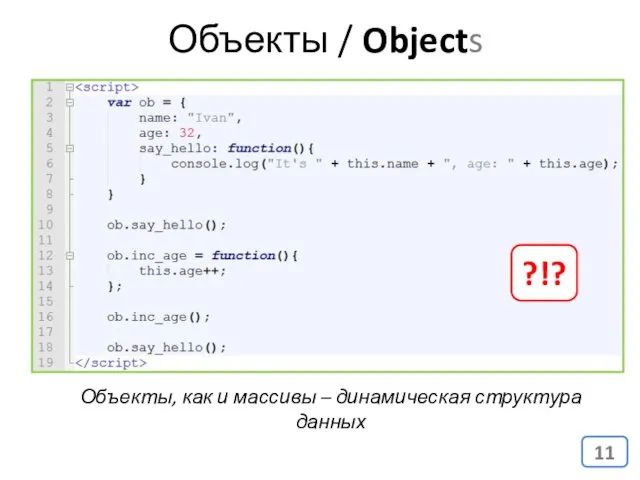
- 11. Объекты, как и массивы – динамическая структура данных ?!? Объекты / Objects
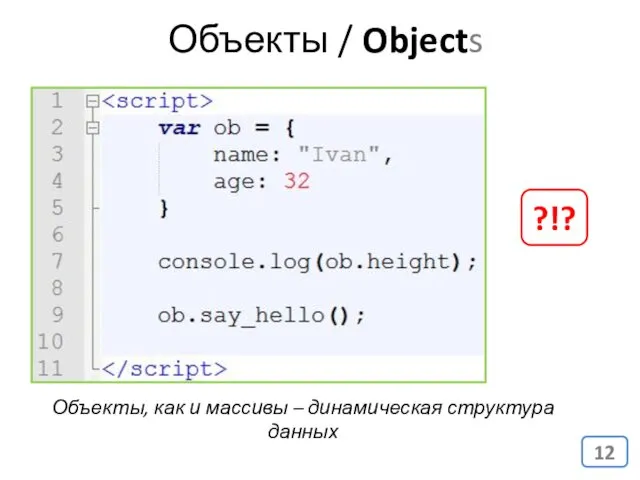
- 12. Объекты, как и массивы – динамическая структура данных Объекты / Objects ?!?
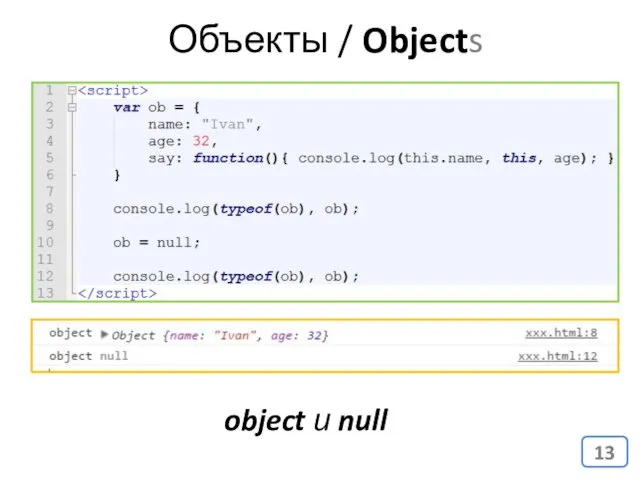
- 13. object и null Объекты / Objects
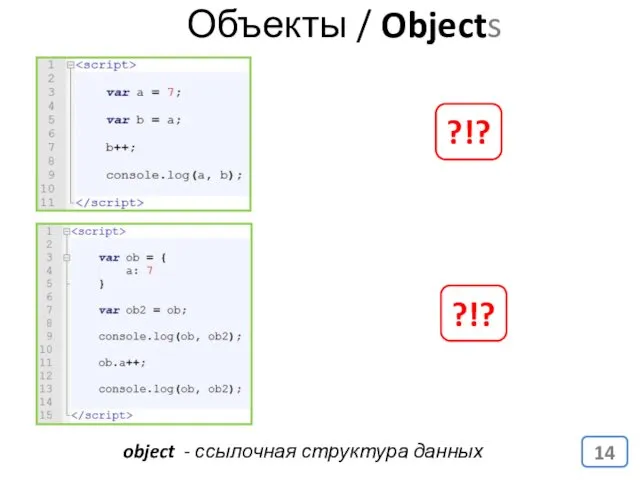
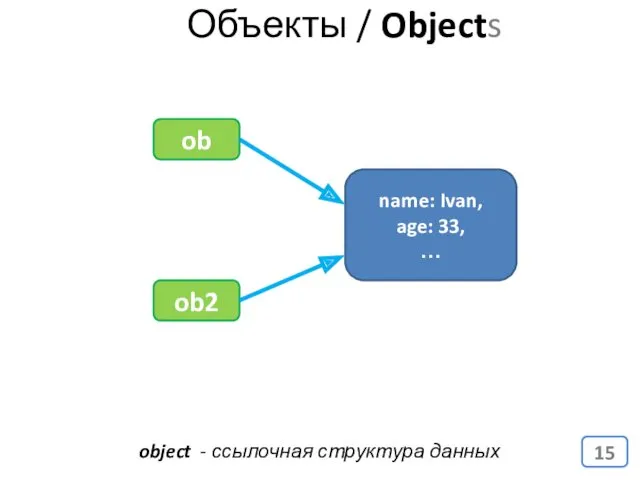
- 14. object - ссылочная структура данных Объекты / Objects ?!? ?!?
- 15. object - ссылочная структура данных Объекты / Objects name: Ivan, age: 33, … ob ob2
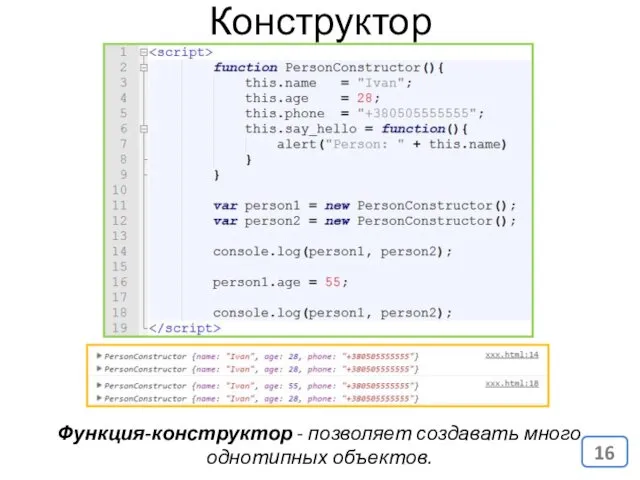
- 16. Функция-конструктор - позволяет создавать много однотипных объектов. Конструктор
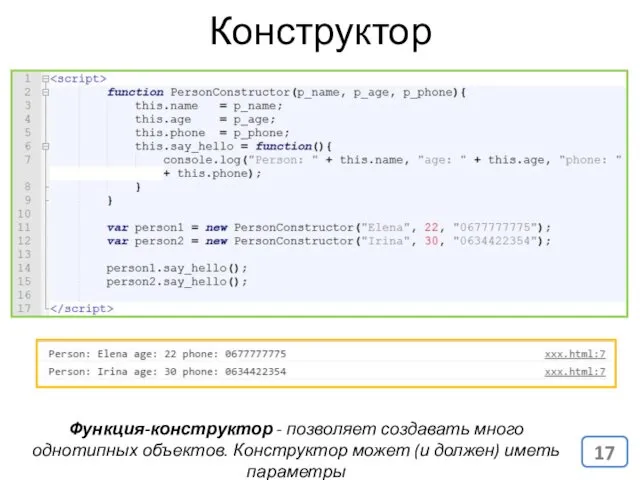
- 17. Функция-конструктор - позволяет создавать много однотипных объектов. Конструктор может (и должен) иметь параметры Конструктор
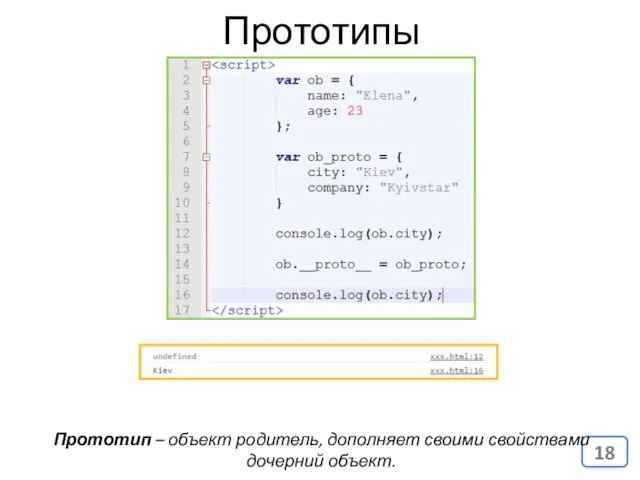
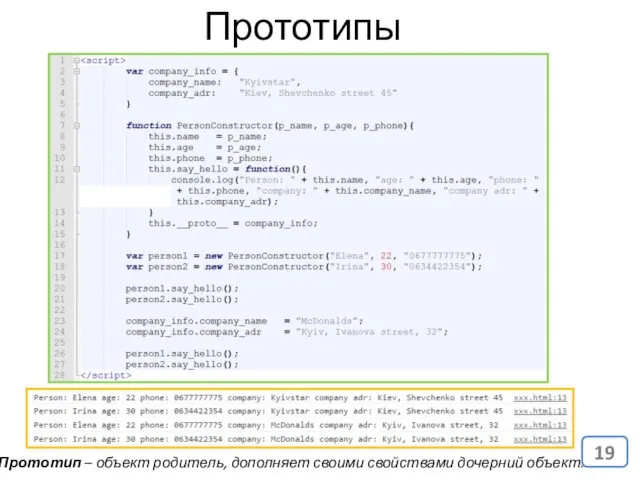
- 18. Прототип – объект родитель, дополняет своими свойствами дочерний объект. Прототипы
- 19. Прототип – объект родитель, дополняет своими свойствами дочерний объект. Прототипы
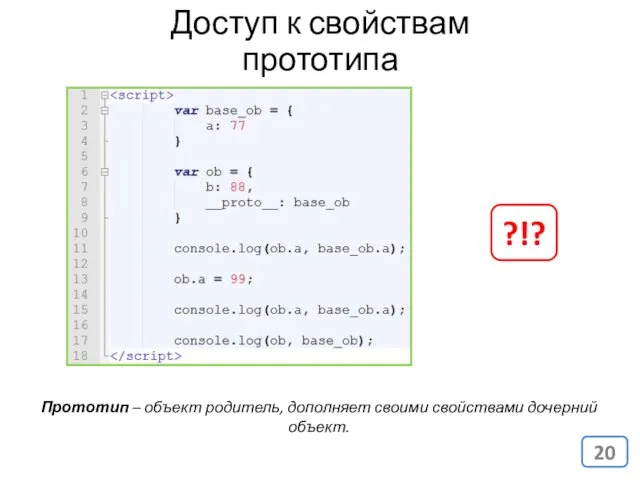
- 20. Прототип – объект родитель, дополняет своими свойствами дочерний объект. Доступ к свойствам прототипа ?!?
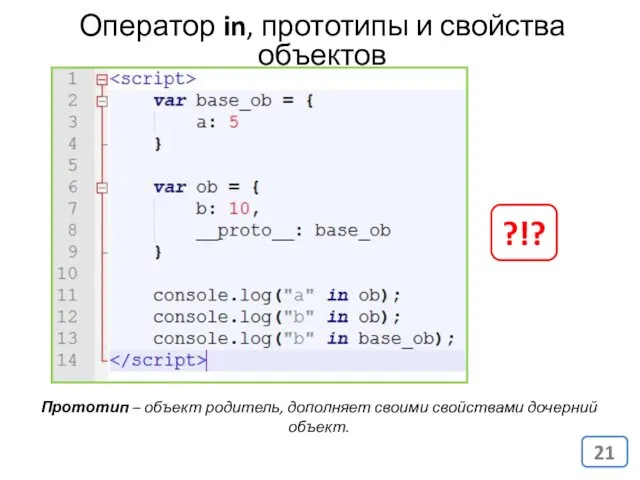
- 21. Прототип – объект родитель, дополняет своими свойствами дочерний объект. Оператор in, прототипы и свойства объектов ?!?
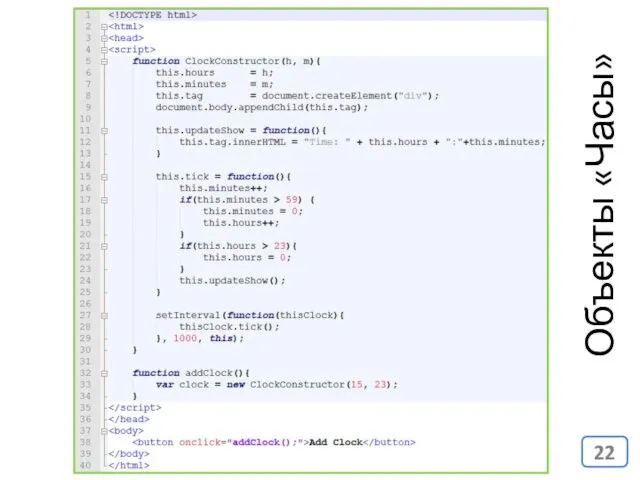
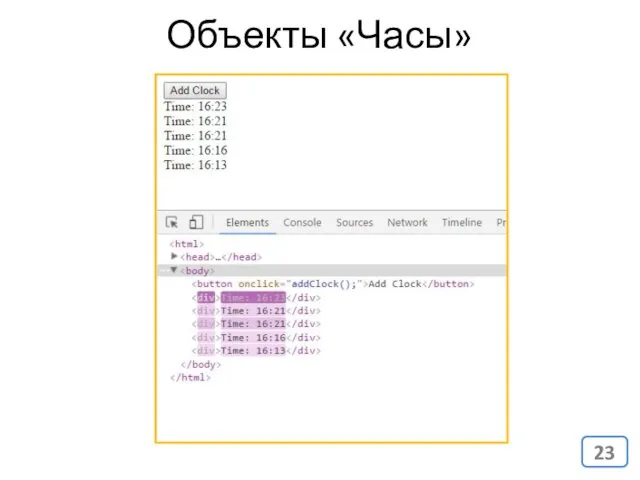
- 22. Объекты «Часы»
- 23. Объекты «Часы»
- 24. Переменные / Типы / Операции Ветвления (условные операторы) Циклы / Массивы (структуры данных) Функции Объекты JavaScript
- 26. Скачать презентацию























 Таинственные острова математики
Таинственные острова математики Портфолио учителя начальных классов Дудиной Е. А.
Портфолио учителя начальных классов Дудиной Е. А. Приемы и техники массажа. Движение
Приемы и техники массажа. Движение ГСНТИ как информационная система
ГСНТИ как информационная система Характеристика детей, имеющих общее недоразвитие речи.
Характеристика детей, имеющих общее недоразвитие речи. Наша школьная жизнь
Наша школьная жизнь Презентация к дистанционному уроку Типы химических реакций на примере свойств воды. 8 класс
Презентация к дистанционному уроку Типы химических реакций на примере свойств воды. 8 класс Одночлен. 7 класс
Одночлен. 7 класс Презентация Методы и приемы обучения по речевому направлению в ДОУ
Презентация Методы и приемы обучения по речевому направлению в ДОУ Семейный кодекс РФ
Семейный кодекс РФ Artificial Intelligence
Artificial Intelligence Хлебобулочные изделия
Хлебобулочные изделия Токарный станок по дереву. Технология точения конических, фасонных и внутренних поверхностей
Токарный станок по дереву. Технология точения конических, фасонных и внутренних поверхностей Прямоугольный параллелепипед
Прямоугольный параллелепипед Климактерический период в жизни женщины
Климактерический период в жизни женщины Дидактическая игра Волшебный экран
Дидактическая игра Волшебный экран Элементы налогообложения
Элементы налогообложения Структура газообразных, жидких и твердых тел. 5 класс
Структура газообразных, жидких и твердых тел. 5 класс Зонирование территории: типы и рыночный эффект. Лекция 4
Зонирование территории: типы и рыночный эффект. Лекция 4 Архангельская губерния в XIX веке. Освоение Арктики
Архангельская губерния в XIX веке. Освоение Арктики Исход евреев из Египта
Исход евреев из Египта Вирусы и бактериофаги. Неклеточные формы жизни
Вирусы и бактериофаги. Неклеточные формы жизни Визитная карточка МБДОУ № 23 г. Коврова Муниципальное дошкольное образовательное учреждение детский сад № 23 Радуга г. Коврова
Визитная карточка МБДОУ № 23 г. Коврова Муниципальное дошкольное образовательное учреждение детский сад № 23 Радуга г. Коврова Воскресная школа сегодня и завтра
Воскресная школа сегодня и завтра Инвестиция
Инвестиция Социальное государство
Социальное государство Архангельск в годы Великой отечественной войны
Архангельск в годы Великой отечественной войны Буква, строка, текст. Искусство шрифта. (8 класс)
Буква, строка, текст. Искусство шрифта. (8 класс)