Содержание
- 2. Основные понятия HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста). HTML предназначен для
- 3. Программы для просмотра Web - страниц Microsoft Internet Explorer Netscape Communicator The Bat! Opera и т.д.
- 4. Блокнот (для создания страницы) Internet Explorer (для интерпретации файлов) Программы для создания HTML – файлов:
- 5. Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов.
- 6. Основные понятия Теги - это метки, которые используются для указания браузеру, как он должен показывать web-сайт.
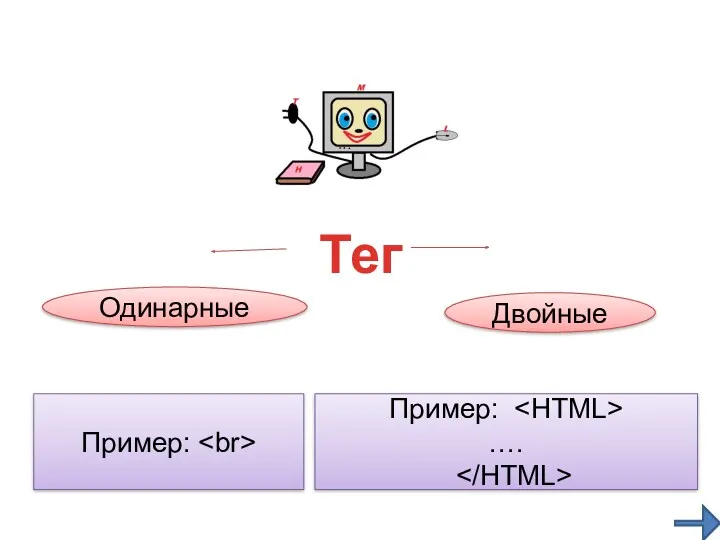
- 7. Одинарные Двойные Пример: …. Пример: Тег
- 8. ТЕКСТ с которым работаем
- 9. Они передают программе просмотра страницы основную информацию для идентификации и организации документа. Три самых важных управляющих
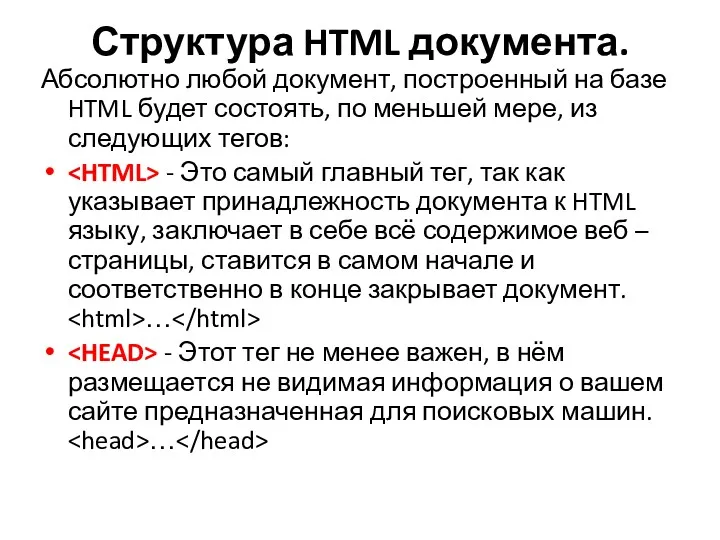
- 10. Структура HTML документа. Абсолютно любой документ, построенный на базе HTML будет состоять, по меньшей мере, из
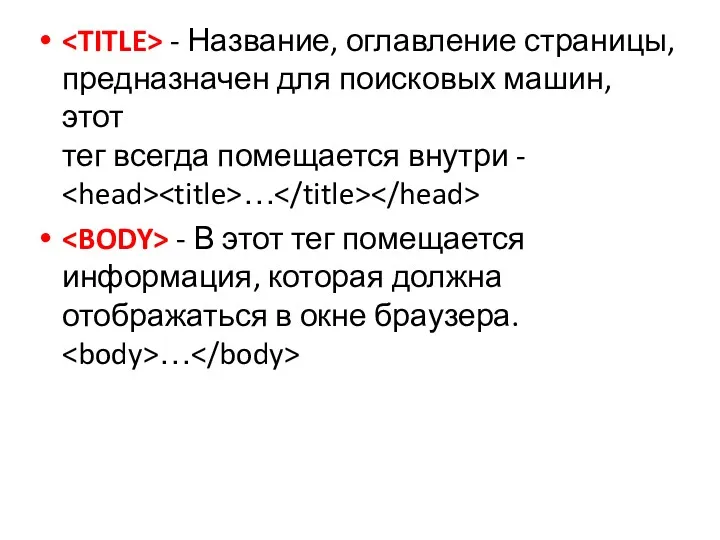
- 11. - Название, оглавление страницы, предназначен для поисковых машин, этот тег всегда помещается внутри - … -
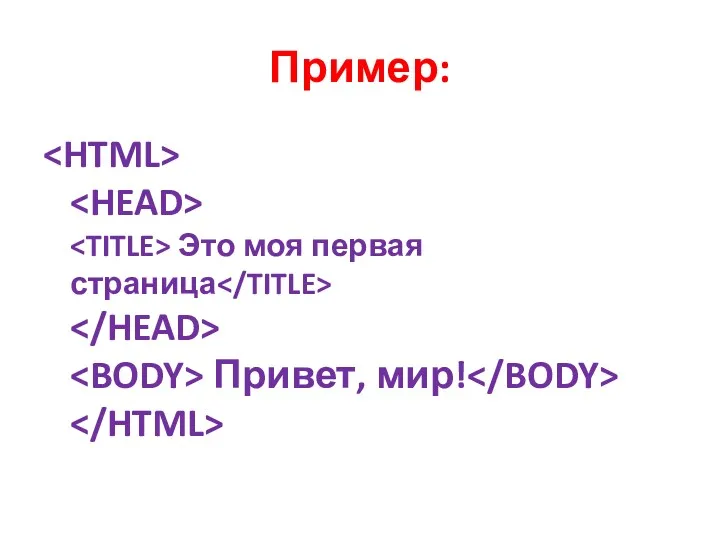
- 13. Пример: Это моя первая страница Привет, мир!
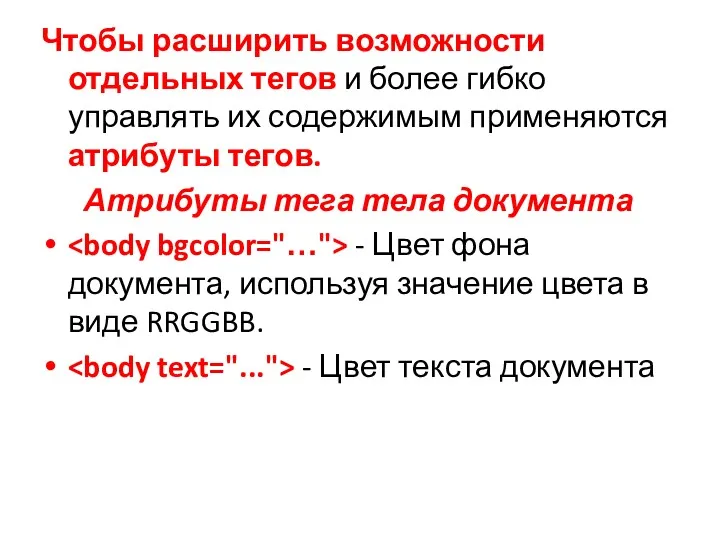
- 14. Чтобы расширить возможности отдельных тегов и более гибко управлять их содержимым применяются атрибуты тегов. Атрибуты тега
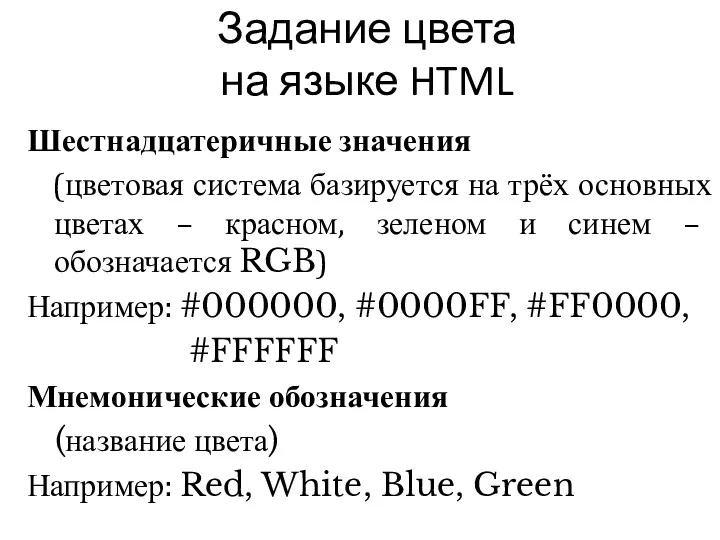
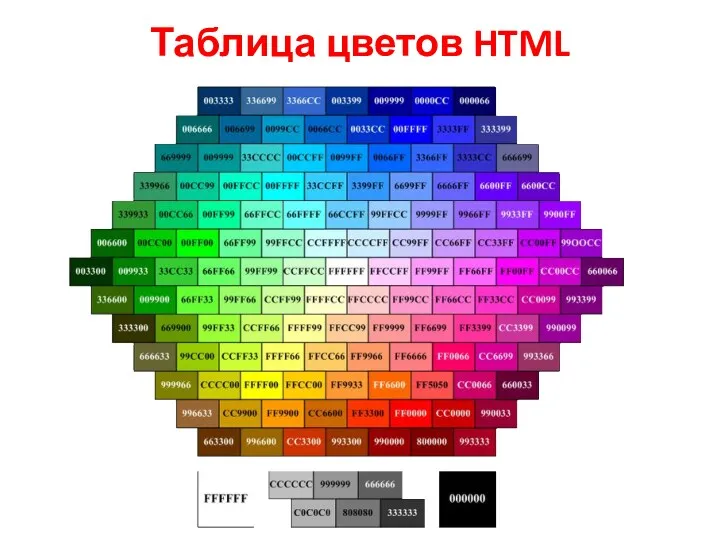
- 15. Задание цвета на языке HTML Шестнадцатеричные значения (цветовая система базируется на трёх основных цветах – красном,
- 16. Таблица цветов HTML
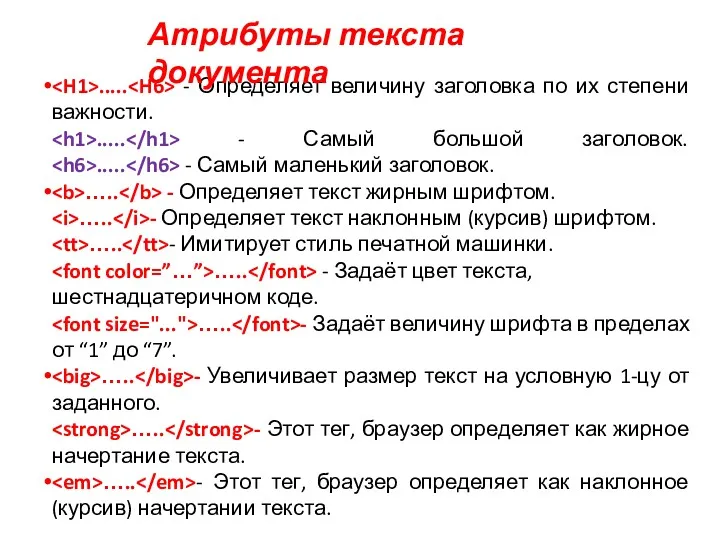
- 17. ..... - Определяет величину заголовка по их степени важности. ..... - Самый большой заголовок. ..... -
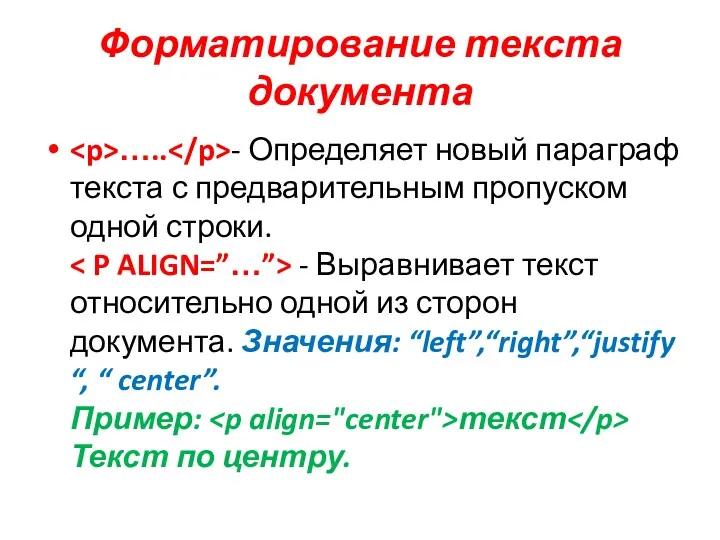
- 18. Форматирование текста документа ….. - Определяет новый параграф текста с предварительным пропуском одной строки. - Выравнивает
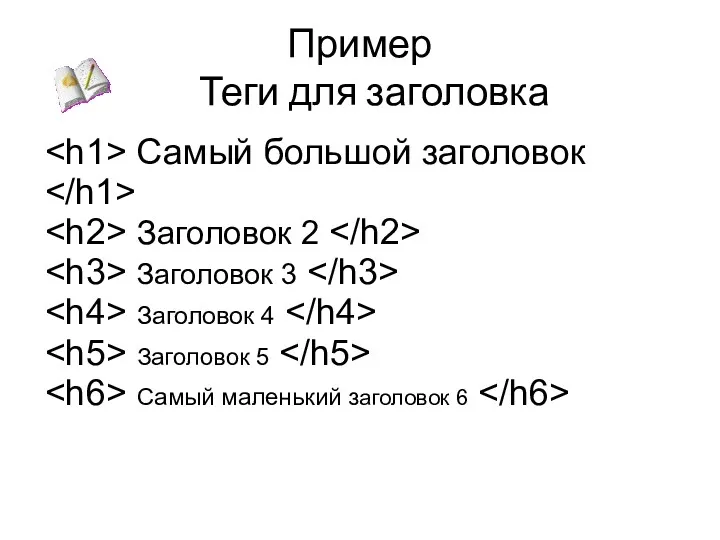
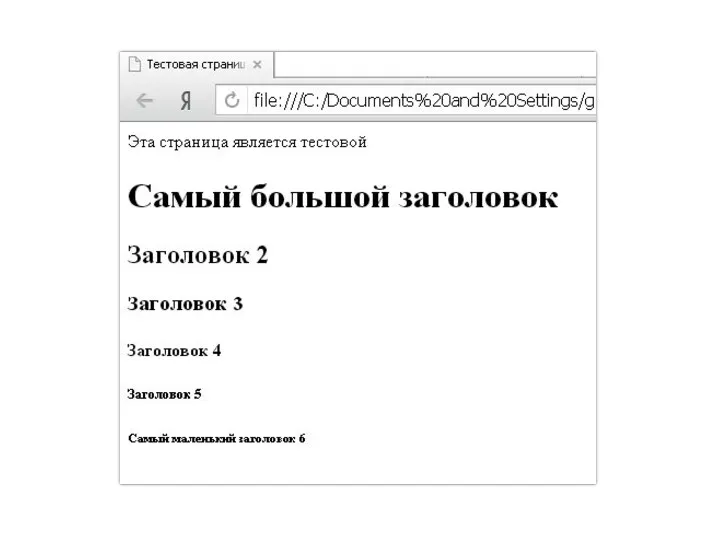
- 19. Пример Теги для заголовка Самый большой заголовок Заголовок 2 Заголовок 3 Заголовок 4 Заголовок 5 Самый
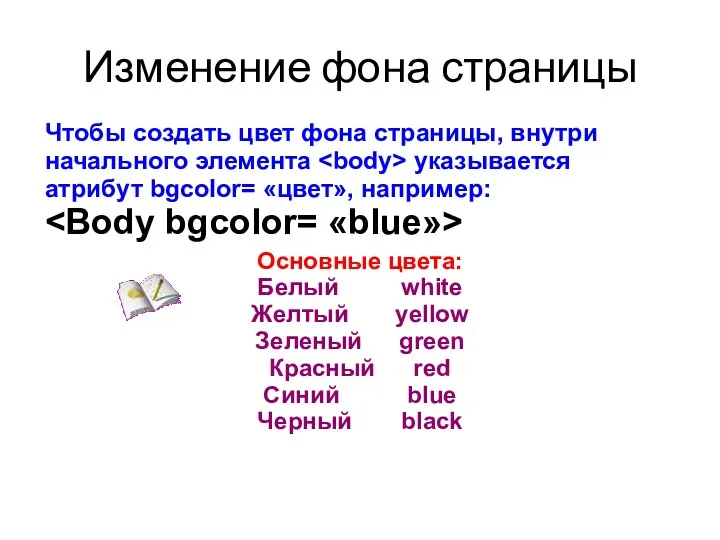
- 21. Изменение фона страницы Чтобы создать цвет фона страницы, внутри начального элемента указывается атрибут bgcolor= «цвет», например:
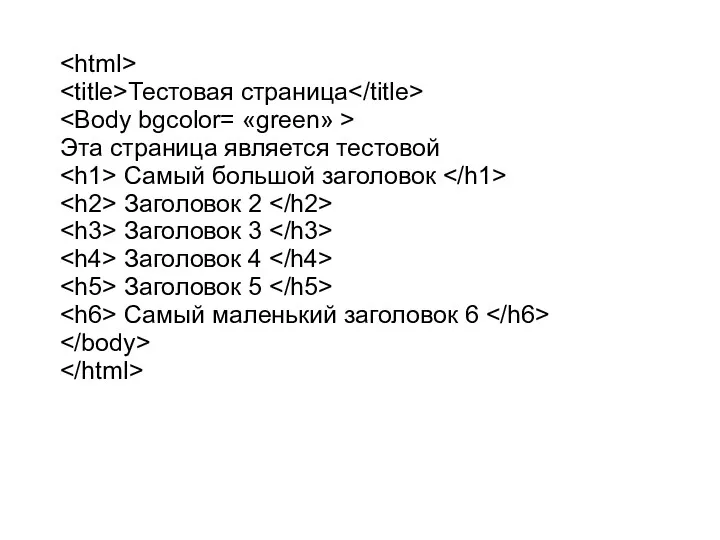
- 22. Тестовая страница Эта страница является тестовой Самый большой заголовок Заголовок 2 Заголовок 3 Заголовок 4 Заголовок
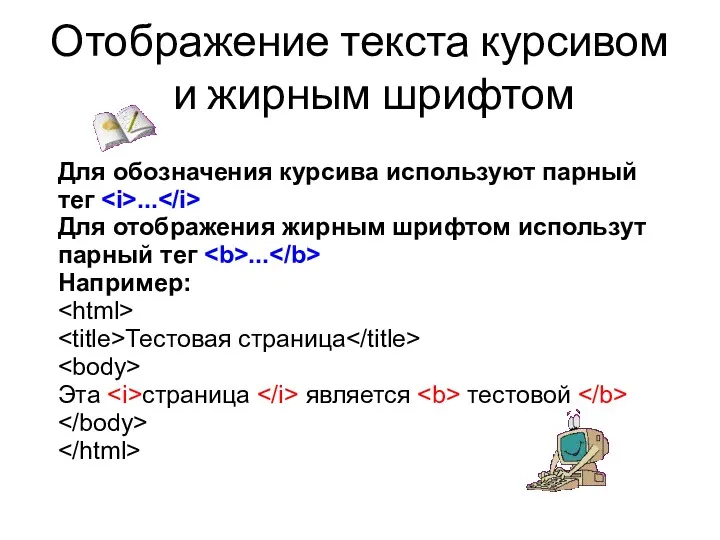
- 24. Отображение текста курсивом и жирным шрифтом Для обозначения курсива используют парный тег ... Для отображения жирным
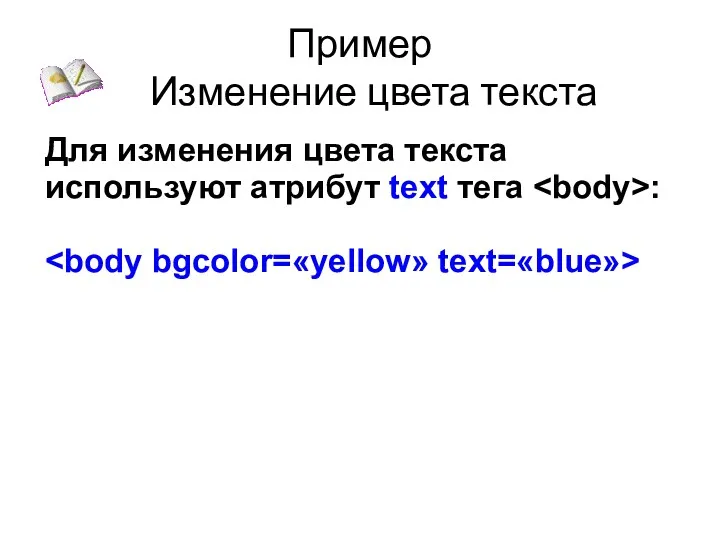
- 26. Пример Изменение цвета текста Для изменения цвета текста используют атрибут text тега :
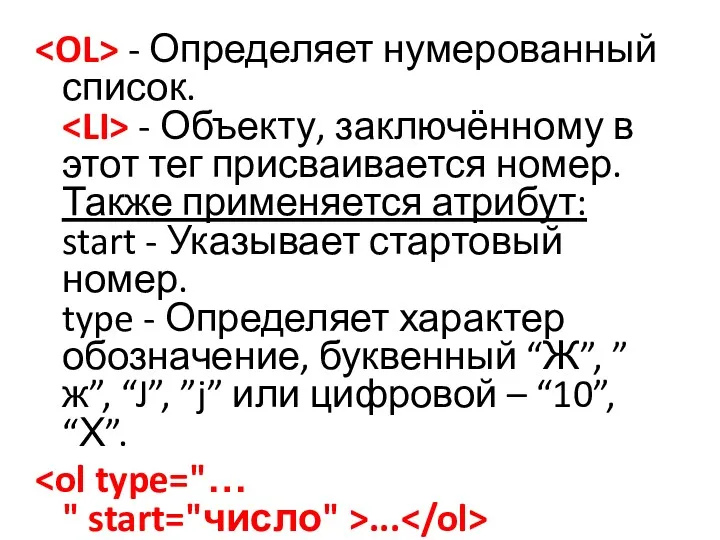
- 27. - Определяет нумерованный список. - Объекту, заключённому в этот тег присваивается номер. Также применяется атрибут: start
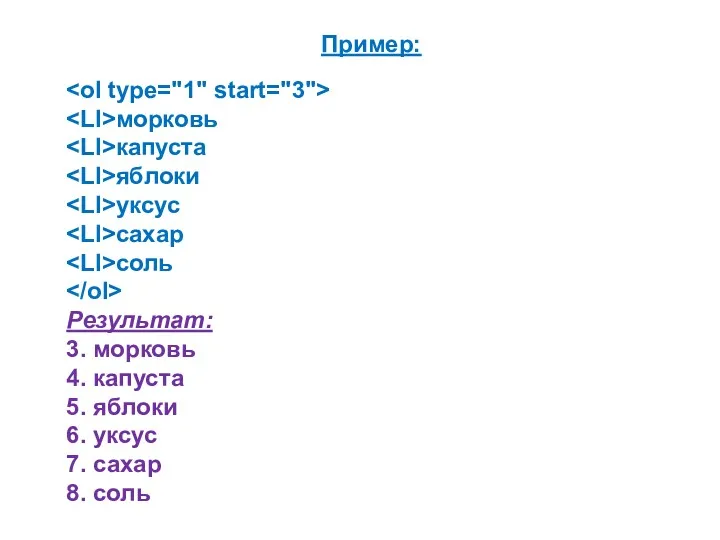
- 28. Пример: морковь капуста яблоки уксус сахар соль Результат: 3. морковь 4. капуста 5. яблоки 6. уксус
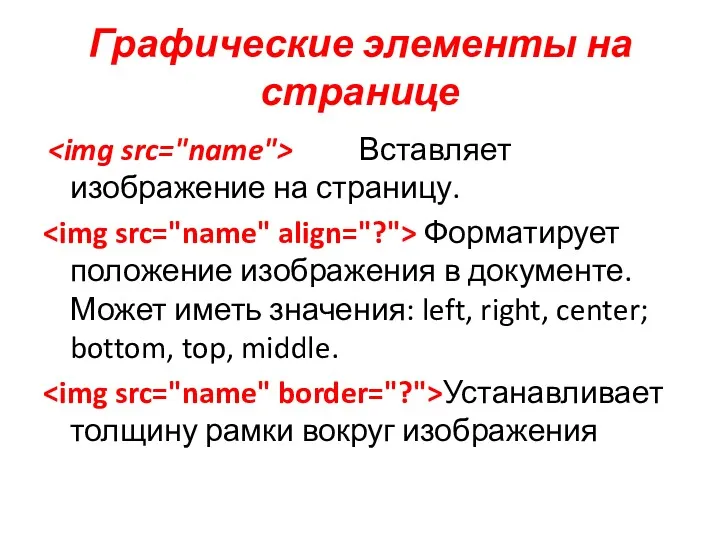
- 29. Графические элементы на странице Вставляет изображение на страницу. Форматирует положение изображения в документе. Может иметь значения:
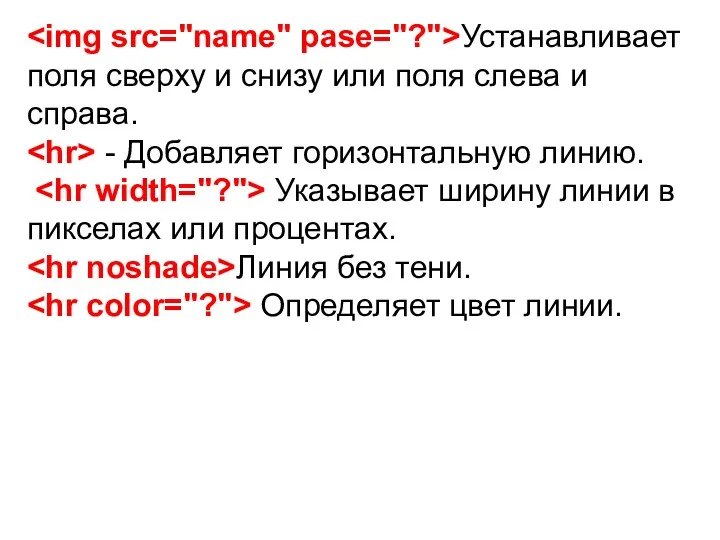
- 30. Устанавливает поля сверху и снизу или поля слева и справа. - Добавляет горизонтальную линию. Указывает ширину
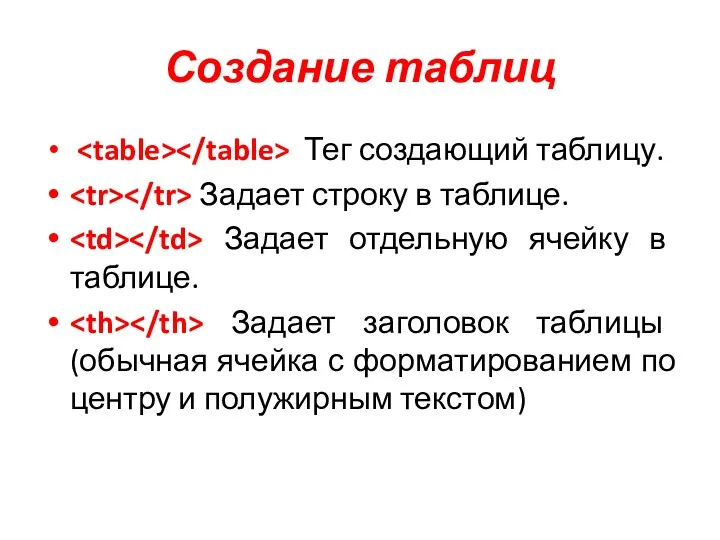
- 31. Создание таблиц Тег создающий таблицу. Задает строку в таблице. Задает отдельную ячейку в таблице. Задает заголовок
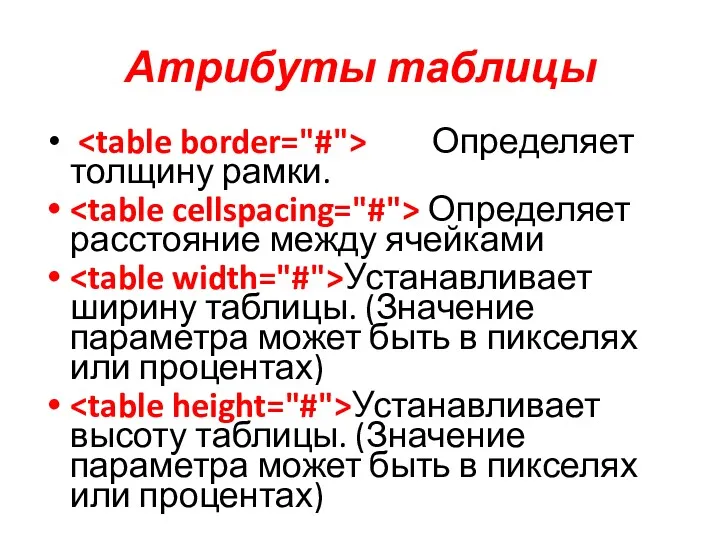
- 32. Атрибуты таблицы Определяет толщину рамки. Определяет расстояние между ячейками Устанавливает ширину таблицы. (Значение параметра может быть
- 33. Указывает количество столбцов, объединенных в одной ячейке. Указывает количество строк, объединенных в одной ячейке. Задает ширину
- 34. Создание таблиц В теги пишем тег для вставки таблица , если надо, указываем ширину бордюра таблицы(
- 35. Оформление гиперссылок - Задаёт переход на другие ресурсы. - Название страницы - Задаёт переход на другие
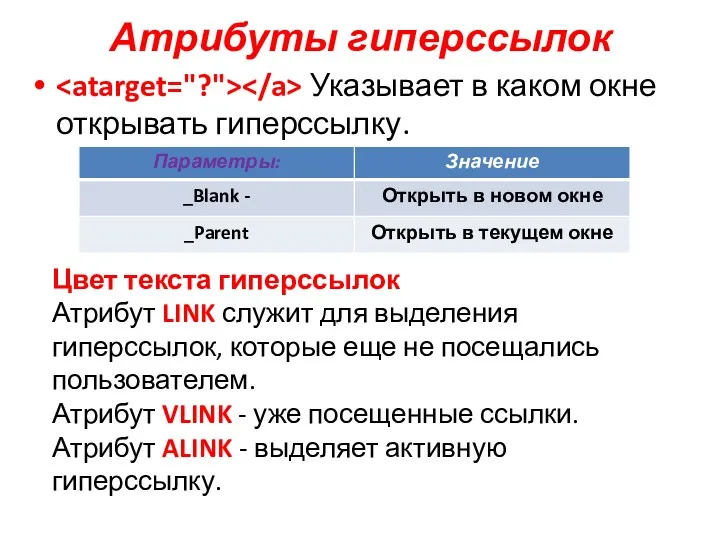
- 36. Атрибуты гиперссылок Указывает в каком окне открывать гиперссылку. Цвет текста гиперссылок Атрибут LINK служит для выделения
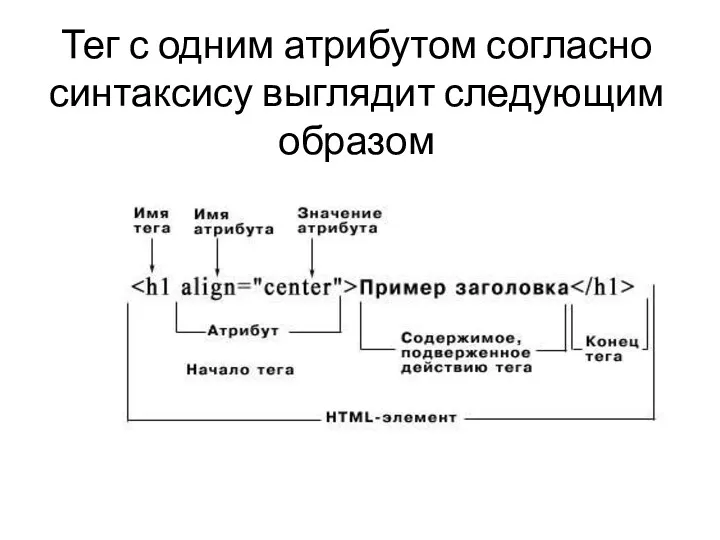
- 37. Тег с одним атрибутом согласно синтаксису выглядит следующим образом
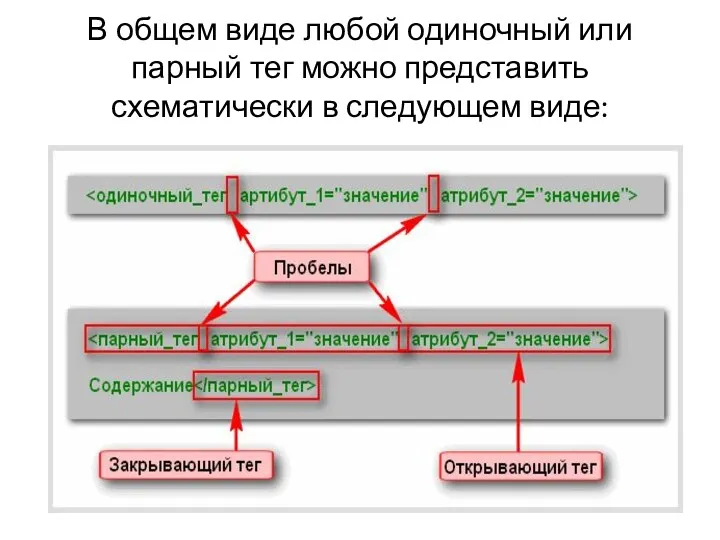
- 38. В общем виде любой одиночный или парный тег можно представить схематически в следующем виде:
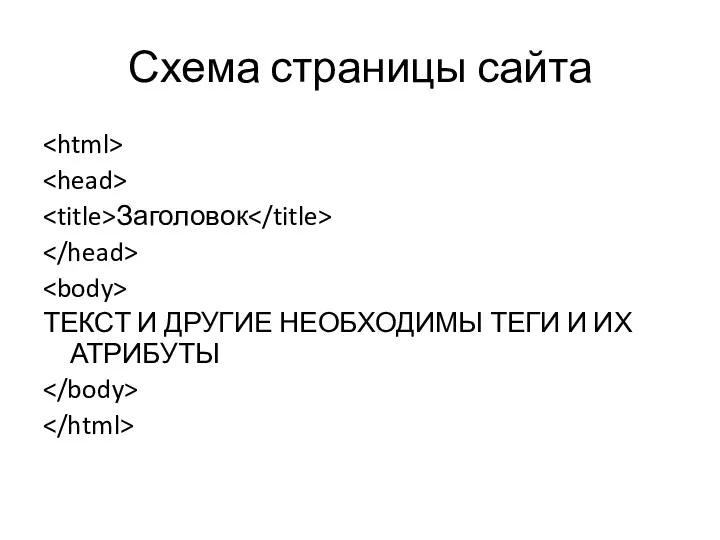
- 39. Схема страницы сайта Заголовок ТЕКСТ И ДРУГИЕ НЕОБХОДИМЫ ТЕГИ И ИХ АТРИБУТЫ
- 41. Скачать презентацию






































 Інформаційні процеси. (2 клас)
Інформаційні процеси. (2 клас) Тип даних множина
Тип даних множина Кибербуллинг: как помочь ребенку в ситуации онлайн-травли
Кибербуллинг: как помочь ребенку в ситуации онлайн-травли Клавиатура. Функциональные, специальные и вспомогательные клавиши
Клавиатура. Функциональные, специальные и вспомогательные клавиши Игровые приложения
Игровые приложения О необходимости освещения деятельности некоммерческих национально-культурных объединений
О необходимости освещения деятельности некоммерческих национально-культурных объединений Construct 2. Урок # 2
Construct 2. Урок # 2 Фрагментация и персонификация контента в интернете
Фрагментация и персонификация контента в интернете Сопровождение программного обеспечения компьютерных систем
Сопровождение программного обеспечения компьютерных систем Package Assistant для настройки смартфонов. Инструкция
Package Assistant для настройки смартфонов. Инструкция Автоматизированная торговая система участия в биржевых торгах
Автоматизированная торговая система участия в биржевых торгах Компьютерная локальная сеть в ЗАГСе
Компьютерная локальная сеть в ЗАГСе Глава 2. Деревья. Тема 3. Оптимальное дерево поиска
Глава 2. Деревья. Тема 3. Оптимальное дерево поиска Introduction to CFX. Workshop 3 Room Temperature Study
Introduction to CFX. Workshop 3 Room Temperature Study Форма и язык представления информации
Форма и язык представления информации Краткая характеристика действующих ССС. Спутниковая связь
Краткая характеристика действующих ССС. Спутниковая связь Инструкция по регистрации работников подрядной организации на Портале знаний
Инструкция по регистрации работников подрядной организации на Портале знаний Простая анимация. Основы объективно-ориентированного программирования в среде Lazarus
Простая анимация. Основы объективно-ориентированного программирования в среде Lazarus Проверка знаний
Проверка знаний Роль аккаунт-менеджера
Роль аккаунт-менеджера Обработка текстовой информации в MS Word
Обработка текстовой информации в MS Word Графический интерфейс операционных систем и приложений
Графический интерфейс операционных систем и приложений Табличная форма представления информации. Урок в 5 классе
Табличная форма представления информации. Урок в 5 классе Дипломный проект. Разработка web–дизайна сайта кафе Шафран
Дипломный проект. Разработка web–дизайна сайта кафе Шафран Системы счисления. Основные понятия. Двоичная система счисления
Системы счисления. Основные понятия. Двоичная система счисления Новый стандарт ГОСТ 7.1: 2006 Библиографическая запись. Библиографическое описание. Общие требования и правила составления
Новый стандарт ГОСТ 7.1: 2006 Библиографическая запись. Библиографическое описание. Общие требования и правила составления Запись числа в различных системах счисления. ОГЭ - 4 (N10)
Запись числа в различных системах счисления. ОГЭ - 4 (N10) Базы данных. СУБД. Модели представления данных
Базы данных. СУБД. Модели представления данных