Содержание
- 2. Что такое цифровое изображение? Изображение определяется как двумерная функция F(x,y), где x и y - это
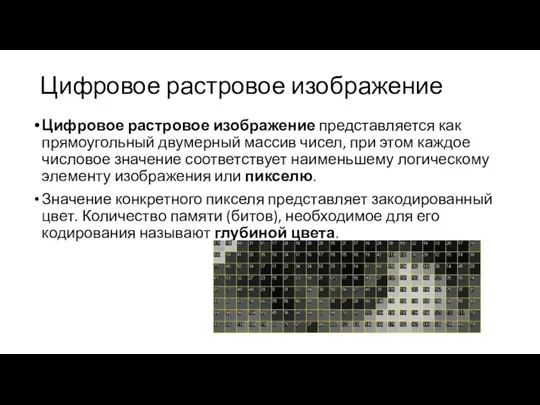
- 3. Цифровое растровое изображение Цифровое растровое изображение представляется как прямоугольный двумерный массив чисел, при этом каждое числовое
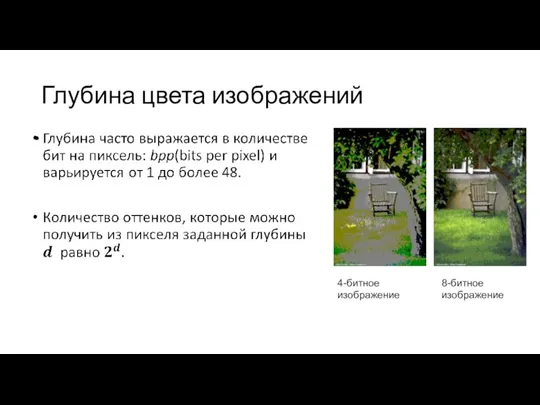
- 4. Глубина цвета изображений 4-битное изображение 8-битное изображение
- 5. Глубина цвета изображений 24-битное изображение 16,777,216 цветов 8-битное изображение 256 цветов 4-битное изображение 16 цветов 2-битное
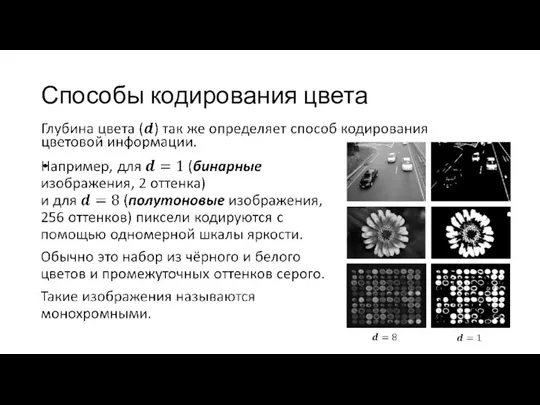
- 6. Способы кодирования цвета
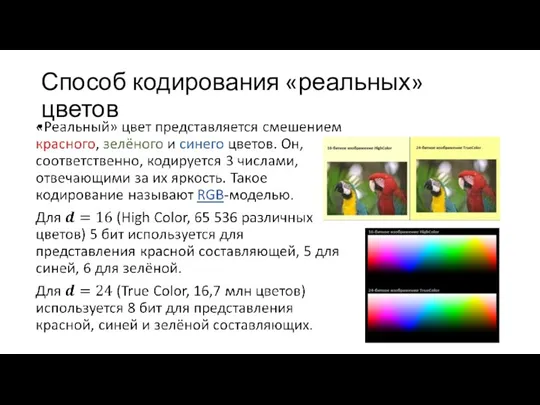
- 7. Способ кодирования «реальных» цветов
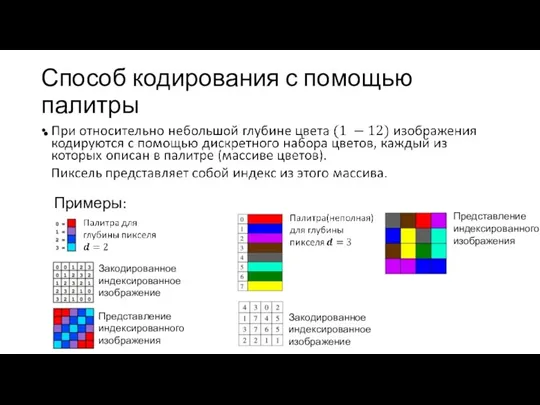
- 8. Способ кодирования с помощью палитры Примеры: Закодированное индексированное изображение Представление индексированного изображения Закодированное индексированное изображение Представление
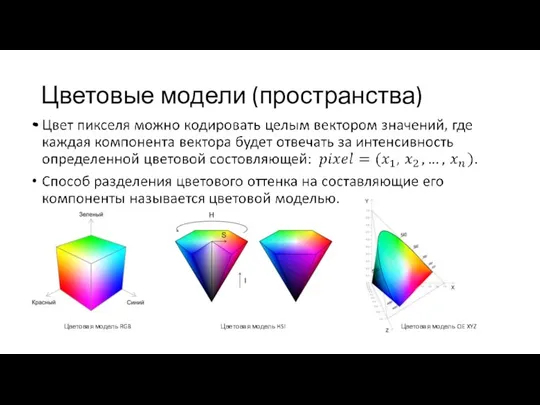
- 9. Цветовые модели (пространства) Цветовая модель RGB Цветовая модель HSI Цветовая модель CIE XYZ
- 10. Цветовая модель RGB В модели RGB (Red – красный, Green – зелёный, Blue – голубой) все
- 11. Цветовая модель RGB Доля каждого базового цвета в имеющемся цветовом оттенке может восприниматься, как координата в
- 12. Цветовая модель RGB Если для всех пикселей изображения взять без изменения только одну составляющую(одинаковую для всех),
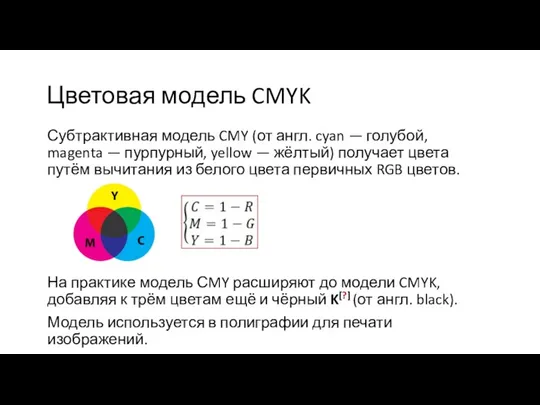
- 13. Субтрактивная модель CMY (от англ. cyan — голубой, magenta — пурпурный, yellow — жёлтый) получает цвета
- 14. Цветовая модель HSI (HSL, HLS) HSI (от англ. hue - тон, saturation - насыщенность, intensity -
- 15. Цветовая модель HSI (HSL, HLS) Если спроектировать RGB куб в направлении диагонали белый-чёрный и добавить вертикальную
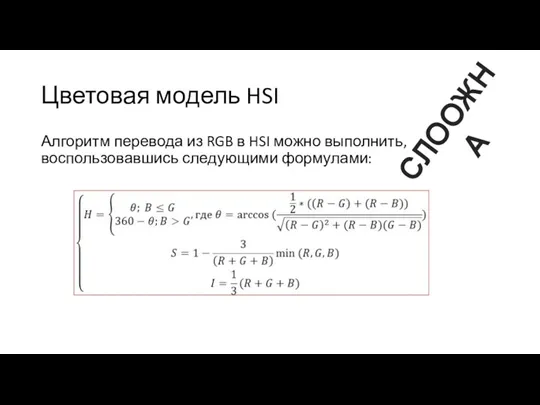
- 16. Цветовая модель HSI Алгоритм перевода из RGB в HSI можно выполнить, воспользовавшись следующими формулами: СЛООЖНА
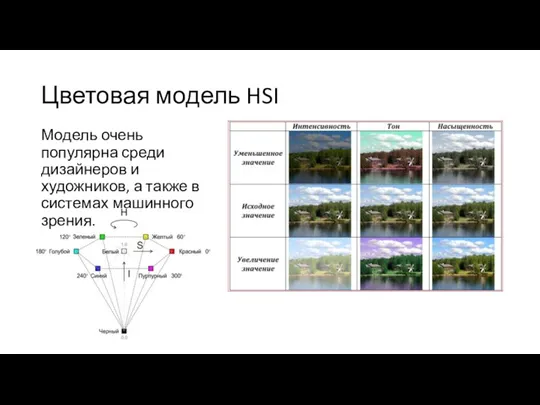
- 17. Цветовая модель HSI Модель очень популярна среди дизайнеров и художников, а также в системах машинного зрения.
- 18. Цветовая модель CIE XYZ Цветовая модель CIE XYZ была разработана с целью получить значения цвета и
- 19. Предыстория... Что такое цвет? Визуальный колориметр. «Неидеальность» системы RGB.
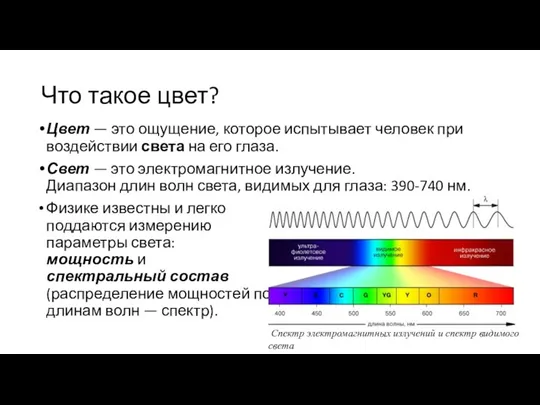
- 20. Что такое цвет? Цвет — это ощущение, которое испытывает человек при воздействии света на его глаза.
- 21. Что такое цвет? Два существенно разных распределения спектра определяют один и тот же цвет – серый.
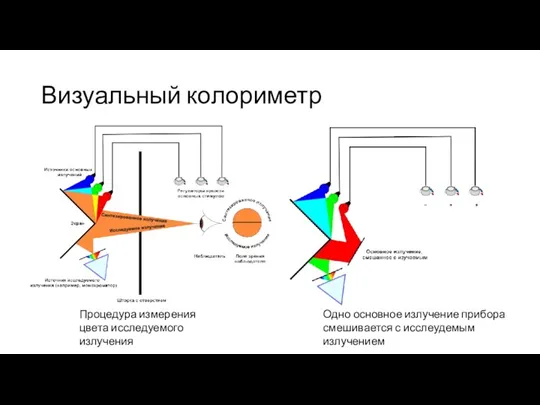
- 22. Визуальный колориметр Процедура измерения цвета исследуемого излучения Одно основное излучение прибора смешивается с исслеудемым излучением
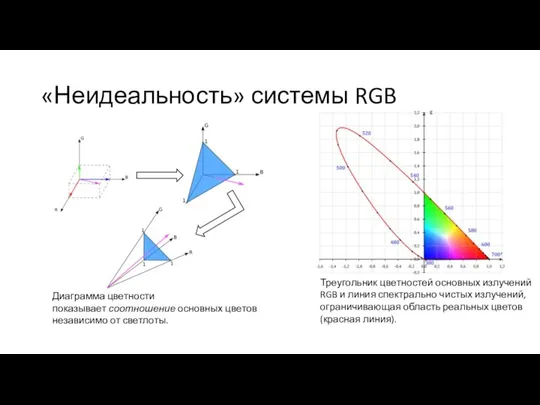
- 23. «Неидеальность» системы RGB Треугольник цветностей основных излучений RGB и линия спектрально чистых излучений, ограничивающая область реальных
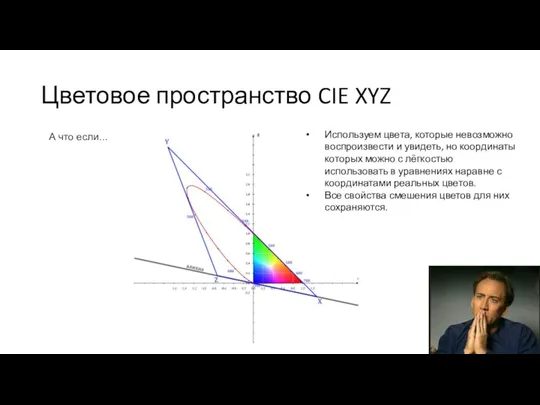
- 24. Цветовое пространство CIE XYZ А что если... Используем цвета, которые невозможно воспроизвести и увидеть, но координаты
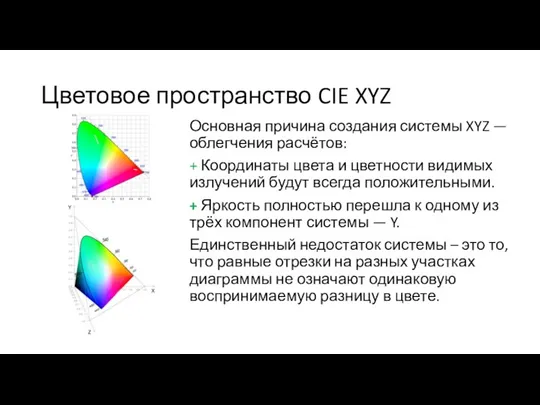
- 25. Цветовое пространство CIE XYZ Основная причина создания системы XYZ — облегчения расчётов: + Координаты цвета и
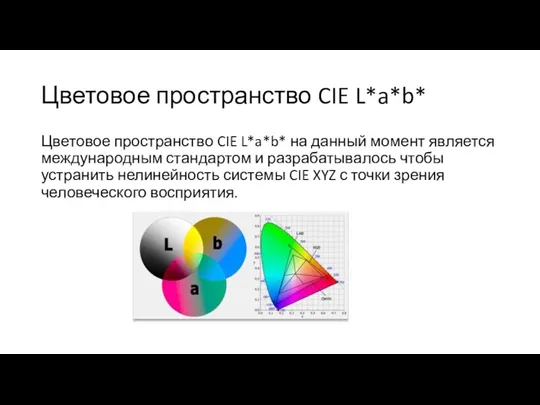
- 26. Цветовое пространство CIE L*a*b* Цветовое пространство CIE L*a*b* на данный момент является международным стандартом и разрабатывалось
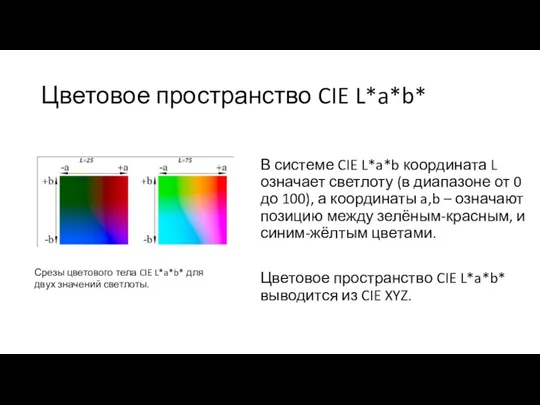
- 27. Цветовое пространство CIE L*a*b* В системе CIE L*a*b координата L означает светлоту (в диапазоне от 0
- 28. Какую практическую пользу приносит CIE L*a*b*? CIE L*a*b* нашёл широкое применение в программном обеспечении для обработки
- 29. Какую практическую пользу приносит CIE L*a*b*? Редактирование изображений в таком пространстве стало мощным инструментом цветокоррекции. Пример
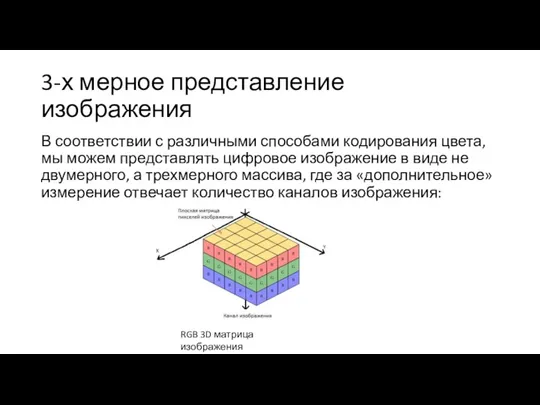
- 30. 3-х мерное представление изображения В соответствии с различными способами кодирования цвета, мы можем представлять цифровое изображение
- 31. Цифровая обработка изображений Поэлементные преобразования изображений. Матричные преобразования изображений. Изменение размера изображения.
- 32. Поэлементные преобразования изображений
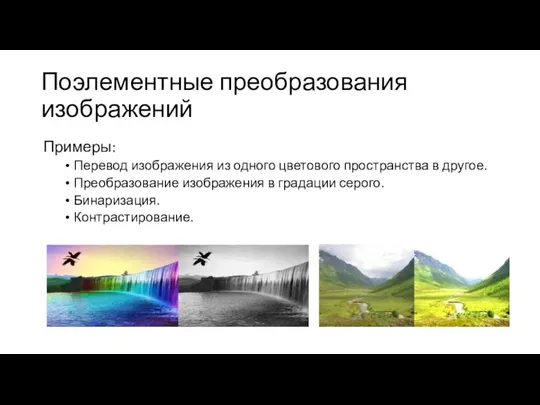
- 33. Поэлементные преобразования изображений Примеры: Перевод изображения из одного цветового пространства в другое. Преобразование изображения в градации
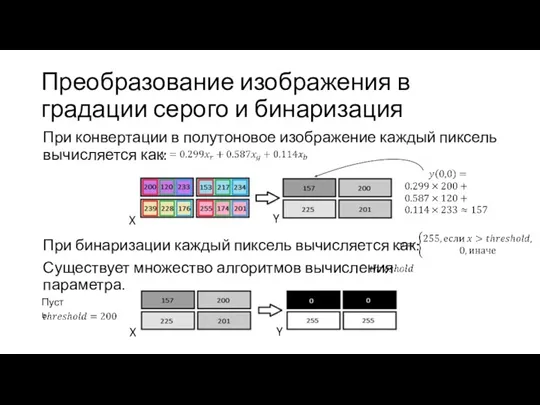
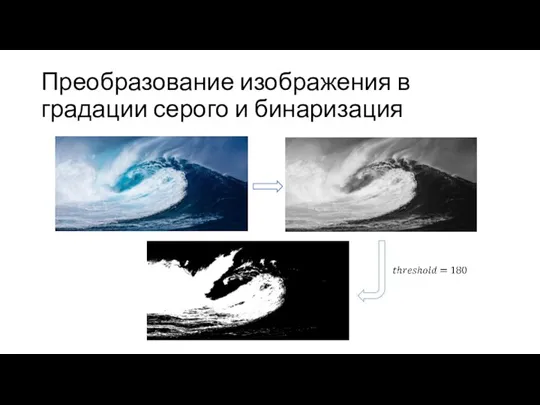
- 34. Преобразование изображения в градации серого и бинаризация При конвертации в полутоновое изображение каждый пиксель вычисляется как:
- 35. Преобразование изображения в градации серого и бинаризация
- 36. Контрастирование изображения Иллюстрация формулы
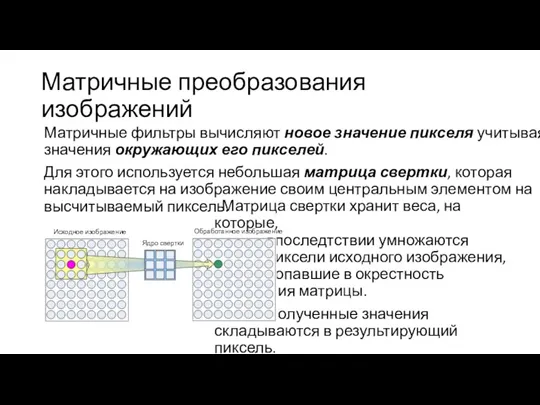
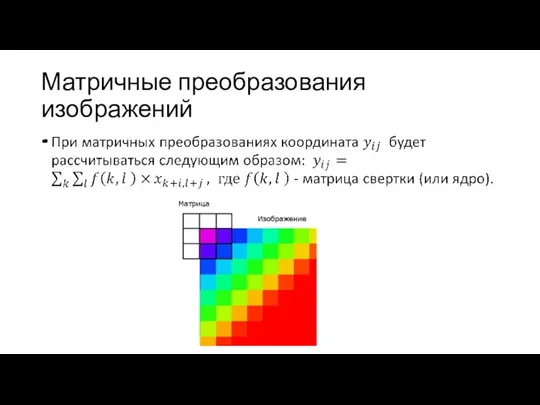
- 37. Матричные преобразования изображений Матричные фильтры вычисляют новое значение пикселя учитывая значения окружающих его пикселей. Для этого
- 38. Матричные преобразования изображений
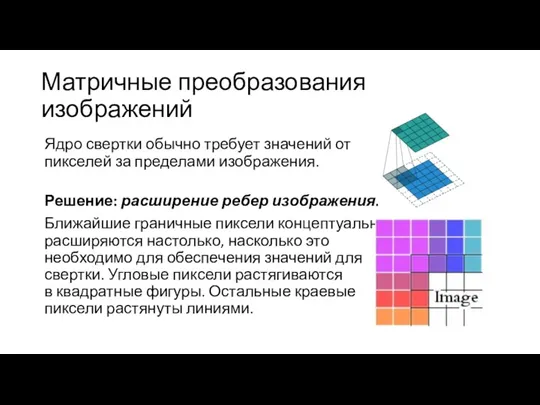
- 39. Матричные преобразования изображений Ядро свертки обычно требует значений от пикселей за пределами изображения. Решение: расширение ребер
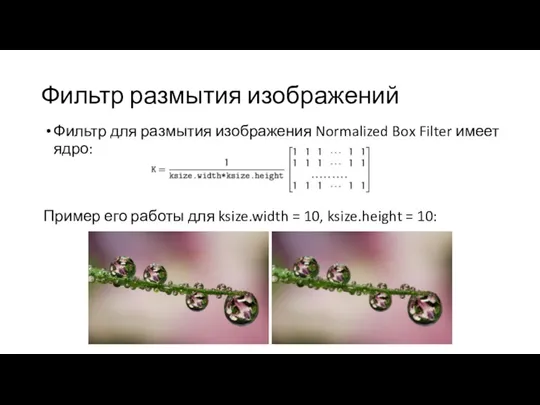
- 40. Фильтр размытия изображений Фильтр для размытия изображения Normalized Box Filter имеет ядро: Пример его работы для
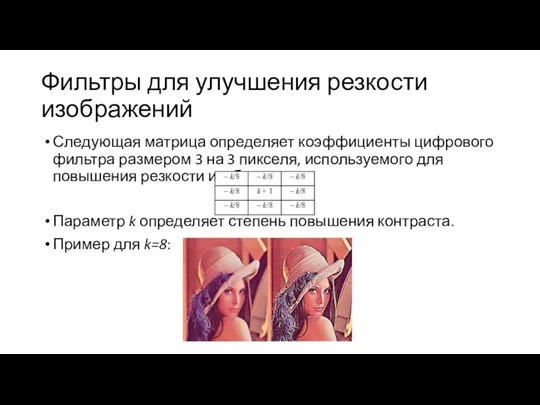
- 41. Фильтры для улучшения резкости изображений Следующая матрица определяет коэффициенты цифрового фильтра размером 3 на 3 пикселя,
- 42. Изменение размеров изображения
- 43. Изображения были взяты из: Растровое изображение, википедия Изображение как двумерный массив данных Глубина цвета Color depth,
- 44. Изображения были взяты из: Indexed Color Last time О цветовых пространствах Mark Impex Red Pigment Excelente
- 45. Изображения были взяты из: Освещение для растений Основы теории цвета. Система CIE XYZ Graphical presentation of
- 47. Скачать презентацию












































 Доступ к системе е-Факторинг
Доступ к системе е-Факторинг Краткий гайд по прокачке 1-26 за Орду
Краткий гайд по прокачке 1-26 за Орду Разработка интерактивной презентации
Разработка интерактивной презентации Текстовий процесор (урок 18, 6 клас)
Текстовий процесор (урок 18, 6 клас) Электронные таблицы в MS Excel
Электронные таблицы в MS Excel Сценарии чат-ботов для разных ниш
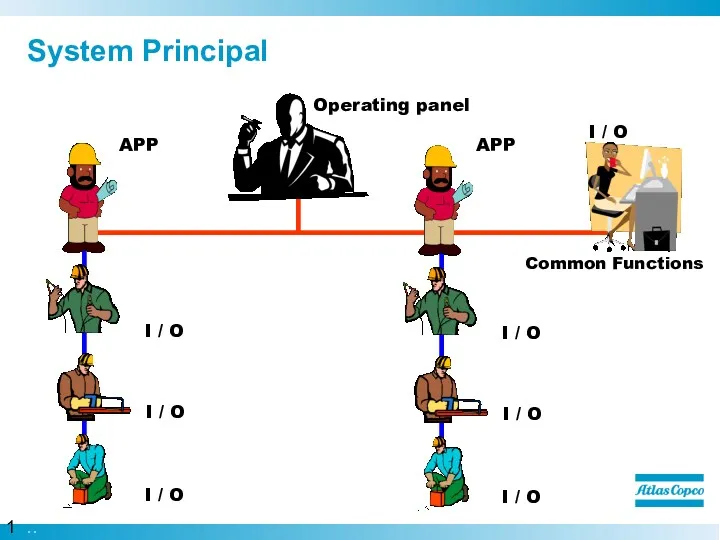
Сценарии чат-ботов для разных ниш System Principal
System Principal Hyper Text Markup Language - Язык разметки гипертекста
Hyper Text Markup Language - Язык разметки гипертекста Binary-studio. Asciit
Binary-studio. Asciit Составление тестовых заданий с использованием системы программ MyTest X
Составление тестовых заданий с использованием системы программ MyTest X Электронный журнал - основа информационного пространства современной школы
Электронный журнал - основа информационного пространства современной школы Информация и информационные технологии
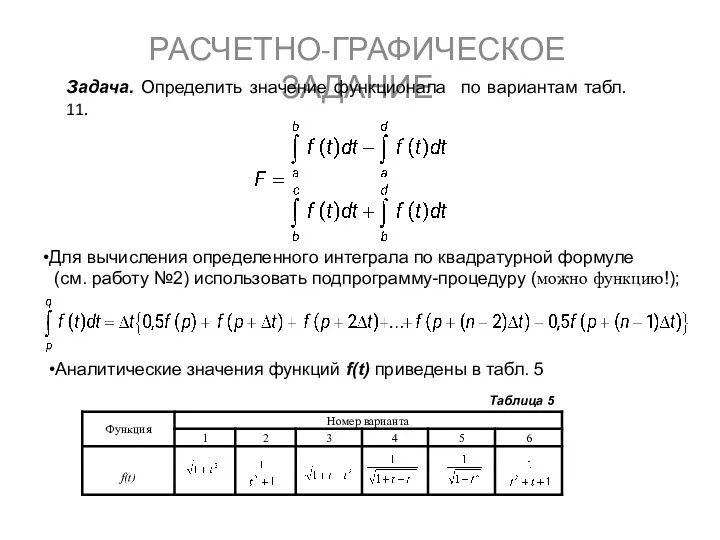
Информация и информационные технологии Расчетно-графическое задание
Расчетно-графическое задание Объектно-ориентированное программирование
Объектно-ориентированное программирование Delta Design – система автоматизированного проектирования электроники
Delta Design – система автоматизированного проектирования электроники Сортировка TimSort
Сортировка TimSort Создание Telegram-бота
Создание Telegram-бота Компьютерная графика. 5 класс
Компьютерная графика. 5 класс Стандартные функции. Сортировка данных в Excel
Стандартные функции. Сортировка данных в Excel Перерегистрация, регистрация в ЕИС
Перерегистрация, регистрация в ЕИС Електричні виконавчі механізми. Відкрита лекція з дисципліни - Виконавчі механізми та регулюючі органи
Електричні виконавчі механізми. Відкрита лекція з дисципліни - Виконавчі механізми та регулюючі органи Язык создания web-страниц – HTML
Язык создания web-страниц – HTML Entity Framework (EF)
Entity Framework (EF) Информатика. Лекции
Информатика. Лекции Автоматизированная система управления тренинг-центром IT-компании
Автоматизированная система управления тренинг-центром IT-компании Составление отчёта по выявленному нарушению в ППК ПАБ
Составление отчёта по выявленному нарушению в ППК ПАБ Графические информационные модели
Графические информационные модели Вычисление на компьютере с помощью калькулятора. 5 класс
Вычисление на компьютере с помощью калькулятора. 5 класс